我现在在调试代码的时候基本用的都是console.log() 调试法,虽然低级,但好用呀。当然,遇到复杂点的就会借助其它工具,但日常开发中 console.log() 基本够用了。
前缀铺垫的差不多了,今天我们来看看 console.log() 中还有哪些花里胡哨的写法。
1. 用ES6解构赋值输出变量名
如果打印多个值的,为了区别我们一般会连同变量名打印出来:
- const variableX = 42;
- console.log('variableX:', variableX);
- // 或者
- console.log(`variableX: ${ variableX }`);
其实,还有一种很简洁的方式就是使用解构的方式:
- const variableX = 42;
- console.log({ variableX }); // { variableX: 42 }
2. 使用适当的打印类型
console.log() 一般这样用:
- console.log('no-frills log message');
但它不是唯一的类型。消息可以被归类为information (其处理方式与console.log()相同)。
- console.info('this is an information message');
警告:
- console.warn('I warned you this could happen!');
错误:
- console.error('I\'m sorry Dave, I\'m afraid I can\'t do that');
或不太重要的调试信息:
- console.debug('nothing to see here - please move along');
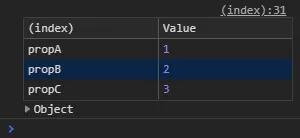
console.table()可以以更友好的格式输出对象的值。
- const obj = {
- propA: 1,
- propB: 2,
- propC: 3
- };
- console.table( obj );
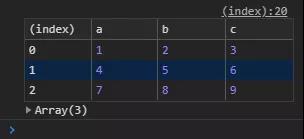
或对象的数组:
- const arr2 = [
- { a: 1, b: 2, c: 3 },
- { a: 4, b: 5, c: 6 },
- { a: 7, b: 8, c: 9 }
- ];
- console.table( arr2 );
其他选项包括:
- console.dir( obj ) 显示一个 JS 对象的交互式属性列表
- console.dirxml( element ) 显示指定的HTML或XML节点的子代元素的互动树。
- console.clear() 清除控制台之前的所有信息。
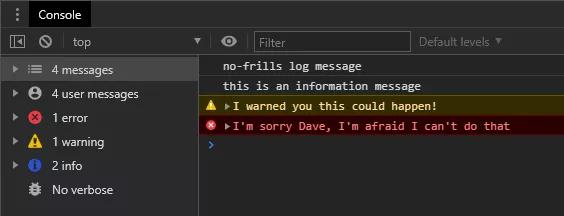
3.过滤日志消息
浏览器以适当的颜色显示日志信息,但也可以进行过滤,以显示特定的类型。点击控制台窗格左上方的图标,就可以打开Chrome的侧边栏。
注意,console.debug()信息只有在查看 verbose 选项时才会显示。
4. 使用 printf-type 的信息
所有的日志类型都可以使用c 语言风格的printf消息格式,该格式定义了一个模板,其中包含一个变量被替换的%指示器。例如
- console.log(
- 'The answer to %s is %d.',
- 'life, the universe and everything',
- 42
- );
- // The answer to life, the universe and everything is 42.
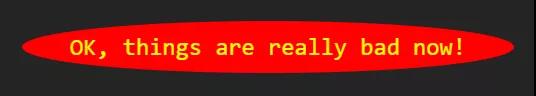
带样式的风格
- console.log(
- '%cOK, things are really bad now!',
- `
- font-size: 2em;
- padding: 0.5em 2em;
- margin: 1em 0;
- color: yellow;
- background-color: red;
- border-radius: 50%;
- `
- );
控制台中的结果:
6. 使用类似测试的断言
类似于测试的console.assert()命令可以用来在条件失败时输出一个信息。可以用一个条件和一个或多个对象来定义断言,当该条件失败时输出,例如
- console.assert(
- life === 42,
- 'life is expected to be',
- 42,
- 'but is set to',
- life
- );
另外,也可以使用一个信息和替换值。
- console.assert(
- life === 42,
- 'life is expected to be %s but is set to %s',
- 42,
- life
- );
当条件失败时,这两个选项都会显示一个断言错误。
7. 运行堆栈跟踪
可以使用 console.trace() 输出构成当前执行点的所有函数调用的日志。
- function callMeTwo() {
- console.trace();
- return true;
- }
- function callMeOne() {
- return callMeTwo();
- }
- const r = callMeOne();
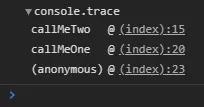
跟踪显示每次调用是哪一行,并且可以在控制台窗格中折叠或展开:
8. 组日志消息
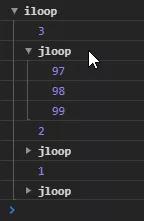
打印日志时,可以在开头使用console.group( label ) 和结尾使用 console.groupEnd() 将日志消息分成命名组。消息组可以嵌套和折叠或展开(console.groupCollapsed( label ) 最初显示处于折叠状态的组):
- // start log group
- console.group('iloop');
- for (let i = 3; i > 0; i--) {
- console.log(i);
- // start collapsed log group
- console.groupCollapsed('jloop');
- for (let j = 97; j < 100; j++) {
- console.log(j);
- }
- // end log group (jloop)
- console.groupEnd();
- }
- // end log group (iloop)
- console.groupEnd();
9. 使用定时器
console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。随着WEB应用越来越重要,JavaScript的执行性能也日益受到重视,WEB开发人员知道一些性能测试机器是必须的。
console.time方法是开始计算时间,console.timeEnd 是停止计时,输出脚本执行的时间。
- // 启动计时器
- console.time('testForEach');
- // (写一些测试用代码)
- // 停止计时,输出时间
- console.timeEnd('testForEach');
- // 4522.303ms
这两个方法中都可以传人一个参数,作为计时器的名称,它的作用是在代码并行运行时分清楚各个计时器。对console.timeEnd的调用会立即输出执行总共消耗的时间,单位是毫秒。
10. 按名称调试和监控函数
DevTools Sources 面板(或 Firefox 中的调试器)允许打开一个文件,并通过单击行号设置断点。基于chrome的浏览器也允许你通过在控制台中输入debug(functionName)来设置断点,例如:
- debug( doSomething );
该函数必须在全局命名空间中可用,并且浏览器将在调用它时立即启动调试器。可以使用undebug(functionName)或重新加载页面来取消调试。
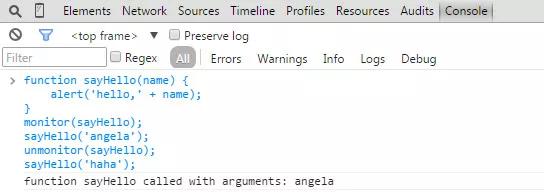
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。
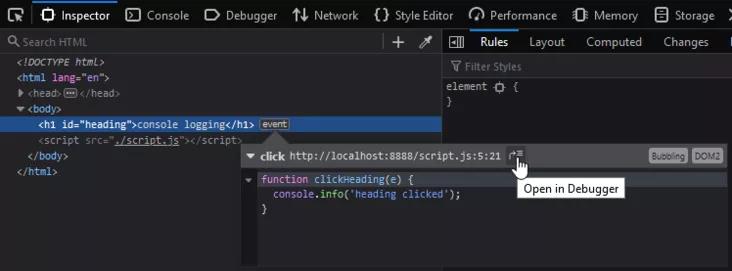
11. 查找和修复事件监听器
Firefox DevTools Inspector 面板会在任何附加了处理程序的DOM元素旁边显示一个 event 图标。单击图标查看函数名,然后单击左边的箭头图标展开代码。或者,“在调试器中打开”图标将在“调试器”窗格中定位处理程序,以便可以设置断点
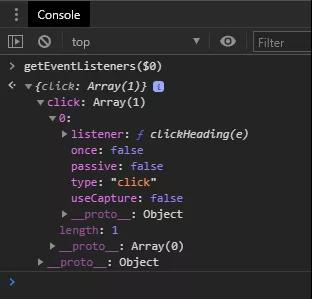
Chrome的实现没有那么好,但可以通过getEventListeners()函数传递一个DOM节点来查看所有事件监听器。例如,getEventListeners($0)显示应用于当前Elements面板中高亮显示的DOM节点的侦听器
12. 复制属性到剪贴板
控制台的copy()命令可以复制任何值到剪贴板。它可以是一个原始值、数组、对象或DOM节点。
当传递一个DOM节点时,copy()将该元素及其所有子元素的HTML放在剪贴板上。这与右键点击一个节点并选择复制,然后选择复制外层HTML是一样的。
命令 copy( document.documentElement ) 复制整个 HTML 文档。这可以粘贴到文本编辑器中并进行美化增强可读性。
~完,方法是很多,自己选着用,我是小智,刷碗去了,我们下期见~
作者:Craig Buckler 译者:前端小智 来源:.openreplay 原文:https://blog.openreplay.com/12-ways-to-improve-your-devtools-console-logging
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。