大家好,我卡颂。
这些年前端框架一直呈螺旋状发展。
具体来说,很多主流前端框架采用的技术实际上很早就被发明了。比如10年,「细粒度更新」就在Knockout中首创。
新框架的出现一般遵循:
一个新的「主意」 + 现有技术的排列组合
最近2年,最受欢迎的「主意」便是Svelte带来的「重编译时」概念了。
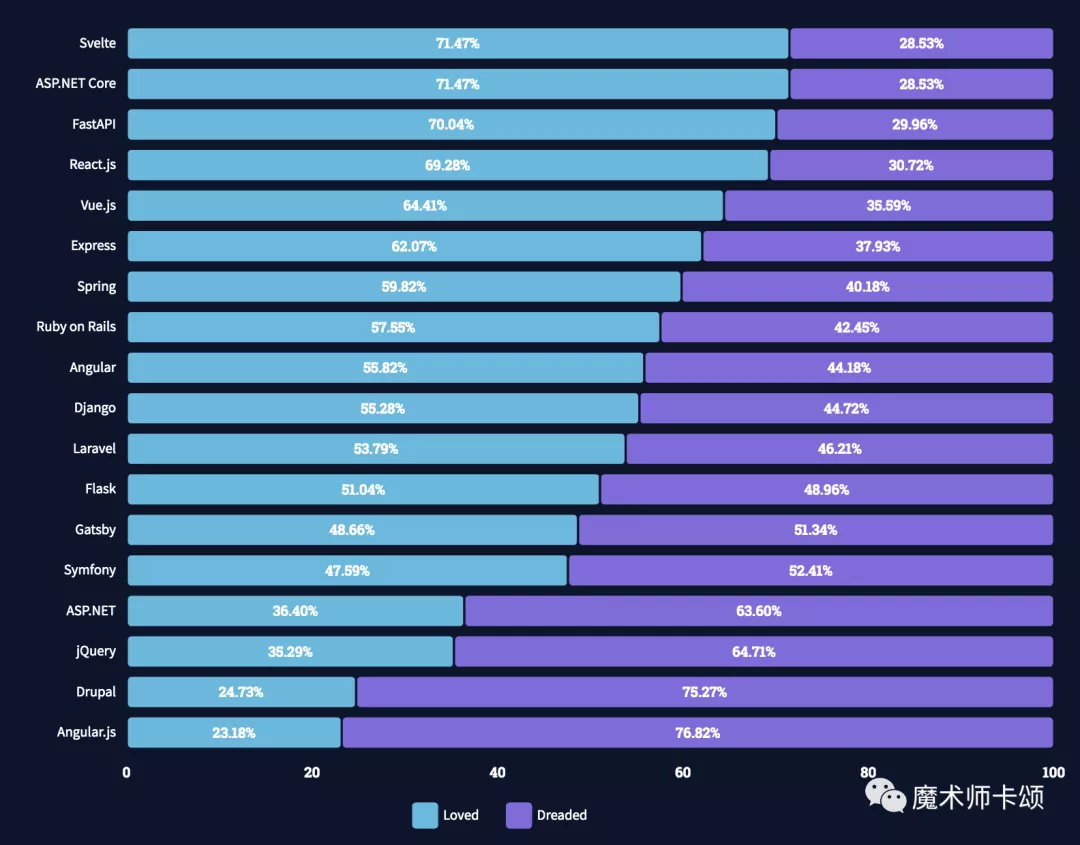
这也让他成为StackOverflow21年开发者报告中最受欢迎的框架。
然而,开源界和工业界可能是两幅光景:
开发者嘴上说着"哎呦,这个框架不错哦",等到写项目时身体却很诚实的选择了React。
这也不能怪开发者。毕竟,生态才是前端框架最重要的部分。
本文要讲的,就是个很可能制约Svelte生态发展的因素。
从VUE聊起
当初VUE3在技术选型时,有个考虑的点是:
- 要不要移除「虚拟DOM」,拥抱「重编译时」
「虚拟DOM」的作用是:找到交互造成的UI变化的部分。
但是,VUE3采用「细粒度更新」,理论上只要粒度足够细,就完全不需要「虚拟DOM」。
通常,依赖「虚拟DOM」的框架,「虚拟DOM」会占据运行时一大半工作量(比如React、VUE)。
如果能移除「虚拟DOM」能带来如下好处:
打包后的框架代码体积减少
运行时交互造成UI更新的流程更短
但是,VUE3最终保留了「虚拟DOM」,其中一个很重要的原因是:
- 「虚拟DOM」能弥补「模版语言」的局限
虚拟DOM的优势比如,当你需要在VUE中实现「布局组件」:
- <Layout level={1}>
- <div>1</div>
- <div>2</div>
- <Layout level={2}>
- <div>33</div>
- <div>44</div>
- </Layout>
- </Layout>
期望的效果是:嵌套在Layout中的结构有不同缩进。
输出的HTML如下:
- <div class="layout">
- <div class="layout--1">
- <div>1</div>
- <div>2</div>
- <div class="layout">
- <div class="layout--2">
- <div>33</div>
- <div>44</div>
- </div>
- </div>
- </div>
- </div>
这需要用到slot特性。
但是注意这部分,需要根据组件传入的level prop动态改变:
- <div class="layout--1">
- // ...
- </div>
比如:level = 1对应class="layout--1"。
单纯使用「模版语法」,已经没办法描述这个特性了。
此时,就需要你手写「render函数」。
所以,为了编写复杂组件,VUE为开发者开放了「模版语法」与「手写render函数」两条路子。
之所以能有两条路子,是因为这两条路最终都通向「虚拟DOM」。
前端框架生态中很重要的一环,便是组件库的丰富程度了。
为了一个好用的组件库换框架是常有的事。
所以,为了减少开发者编写复杂组件的成本,VUE保留了「虚拟DOM」。
Svelte永远闭上的门
作为和VUE一样采用「模版语法」的框架,Svelte选择「重编译时」道路。
这就意味着他永远抛弃了「虚拟DOM」,也抛弃了「虚拟DOM」带来的灵活性。
在讨论Render functions的PR[1]中,官方明确表示:
Svelte永远不会考虑render函数
既然抛弃了「render函数」(以及背后的「虚拟DOM」),那么当编写复杂组件时,唯一的出路便是:
- 提供更多、更复杂的API以应对复杂场景
比如:对于slot特性,Svelte提供了4个API:
- <slot>
- <slot name="name">
- $$slots
- <slot key={value}>
反观React,由于极度灵活,压根没有对应API。
我们可以大胆的推测,编写复杂组件的成本:
React < VUE < ... < Svelte
总结
如果一个框架只是概念新奇,会得到一时的关注。
但是,只有在DX(开发者体验)、UX(用户体验)都做到平衡的框架才能在工业界长久存在。
这一点上,Svelte任重道远。
参考资料
[1]讨论Render functions的PR:
https://github.com/sveltejs/svelte/issues/4971