前言
ES2021 或 ES12 在今年夏天早些时候发布(具体的ES2021新特性,可以查看这里),现在我们来看看ES2022 会带来什么有意思的新特性。
在本文中中将介绍并解释在规范的最新草案中已被接受的提案。
注:每个特性提案都遵循一个过程,在这个过程中,它经历了不同的阶段,直到stage 4,这表明新增功能已准备好包含在正式的 ECMAScript 标准中,并将包含在最快的实用标准修订版中。以下功能已经完成,处于stage 4并已添加到ECMAScript 最新草案中。
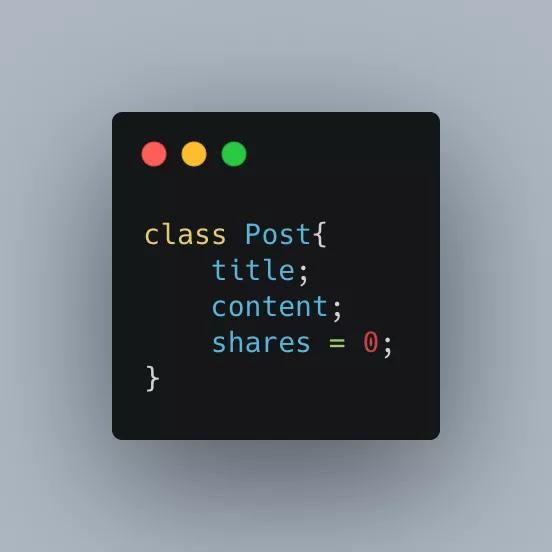
声明类的字段
到目前为止,在ES规范中,类的字段定义和初始化是在类的构造函数中完成的。但是在新的提案中,类字段可以在类的顶层被定义和初始化
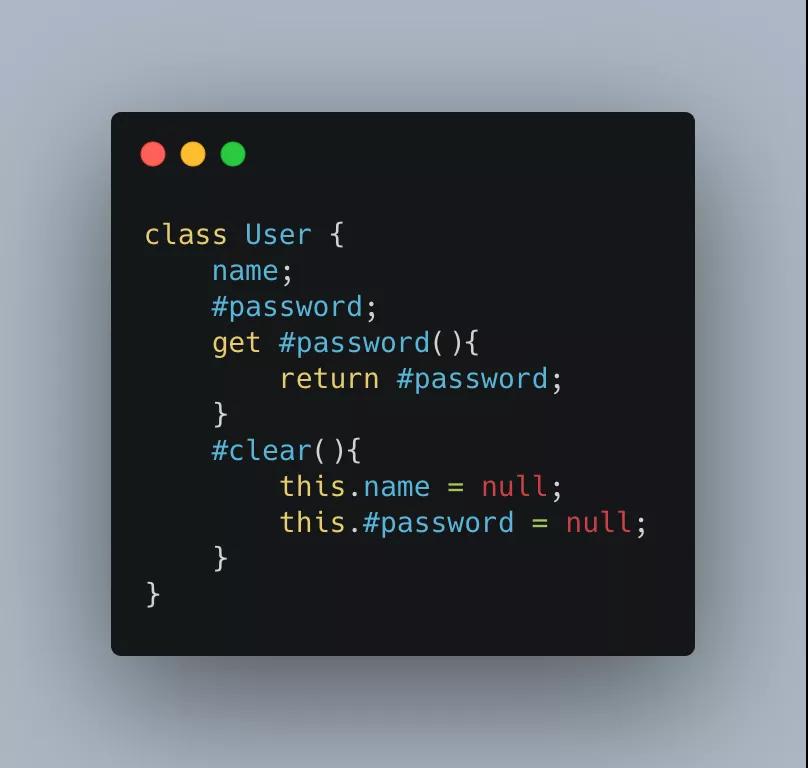
私有方法和字段
用#前缀来定义类的私有方法和字段。
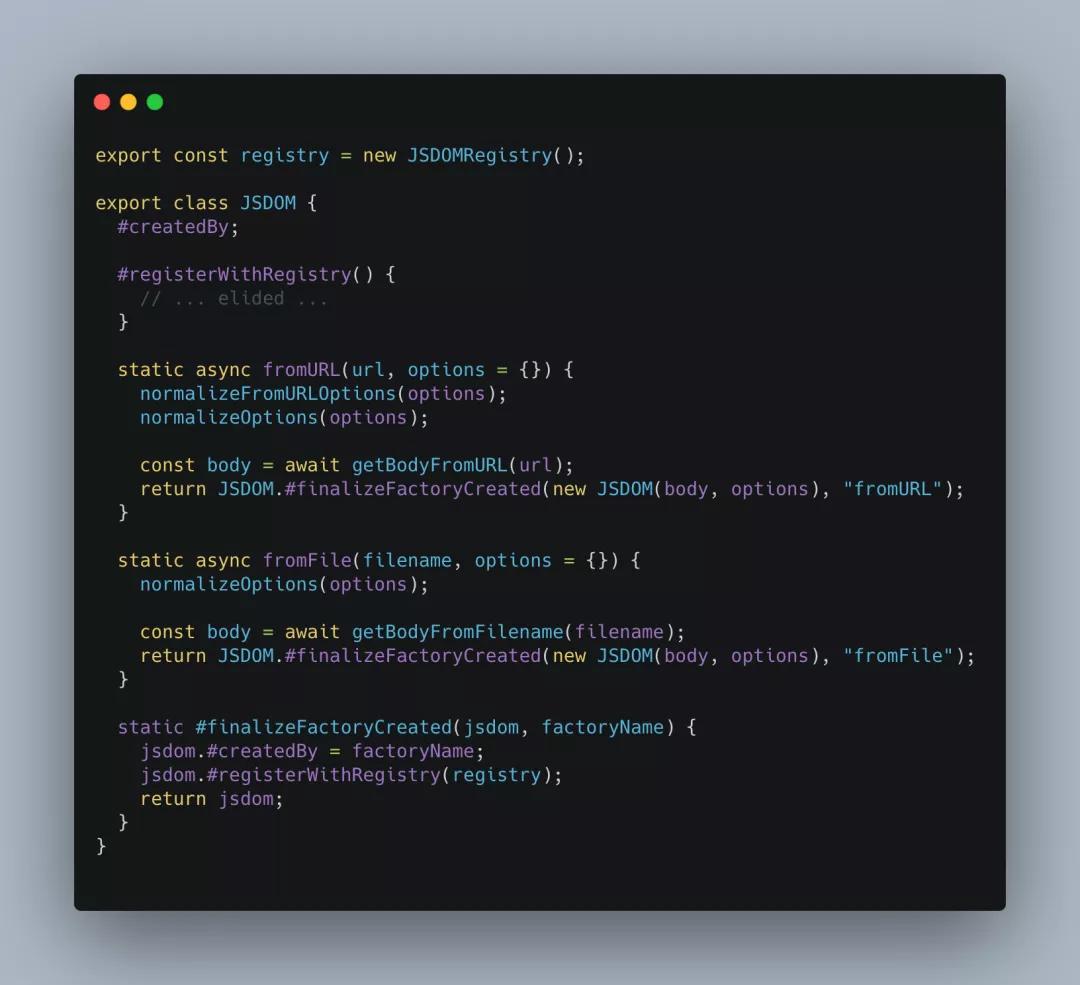
类的静态公共方法和字段
在之前的类的字段和私有方法提案的基础上,为JavaScript类增加了静态公共字段、静态私有方法和静态私有字段的特性。
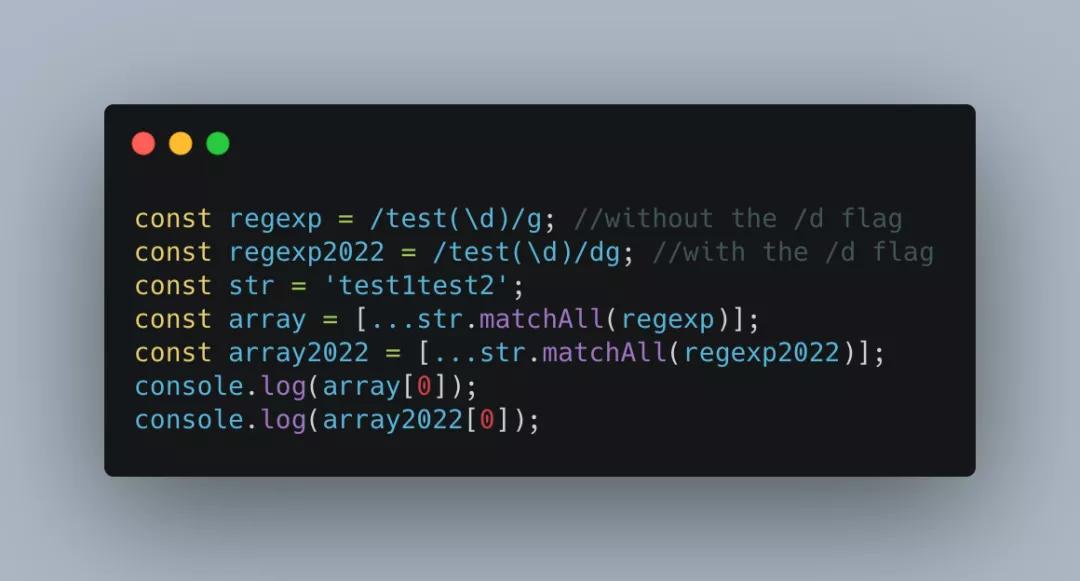
正则匹配索引
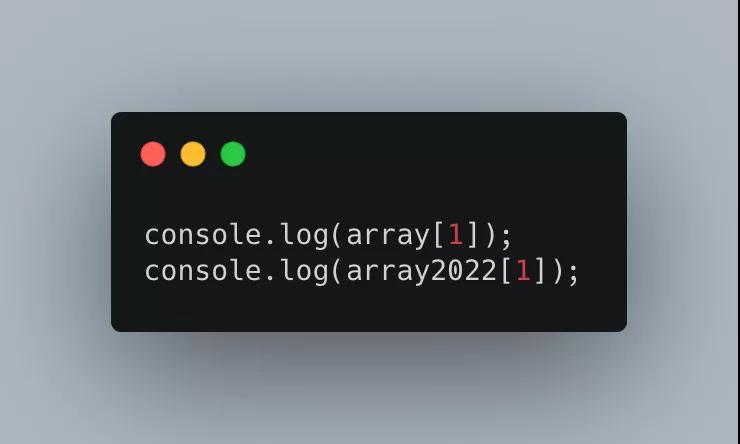
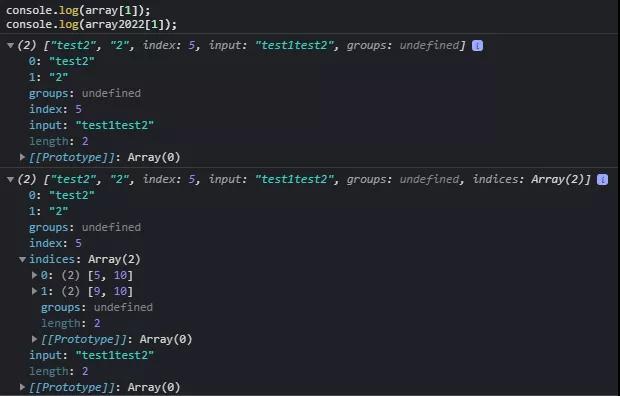
该提案提供了一个新的/dflag,以获得关于输入字符串中每个匹配的开始和索引位置结束的额外信息。
举个例子:
注:包含 begin,但不包含 end
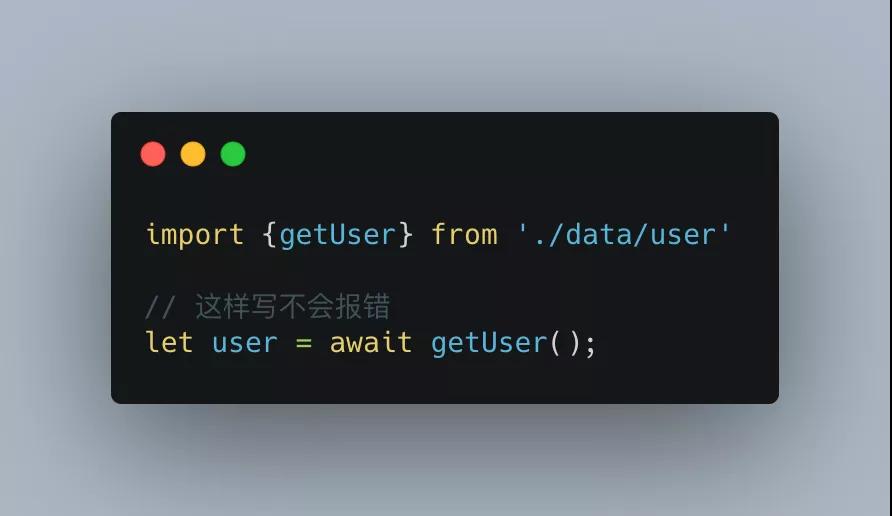
Top-level await
顶层的await允许在异步函数之外使用await关键字。这个提案允许模块当做大型异步函数,所以这些ECMAScript模块可以等待资源加载,这样其他导入这些模块的模块在开始执行自己的代码之前也要等待资源加载完再去执行
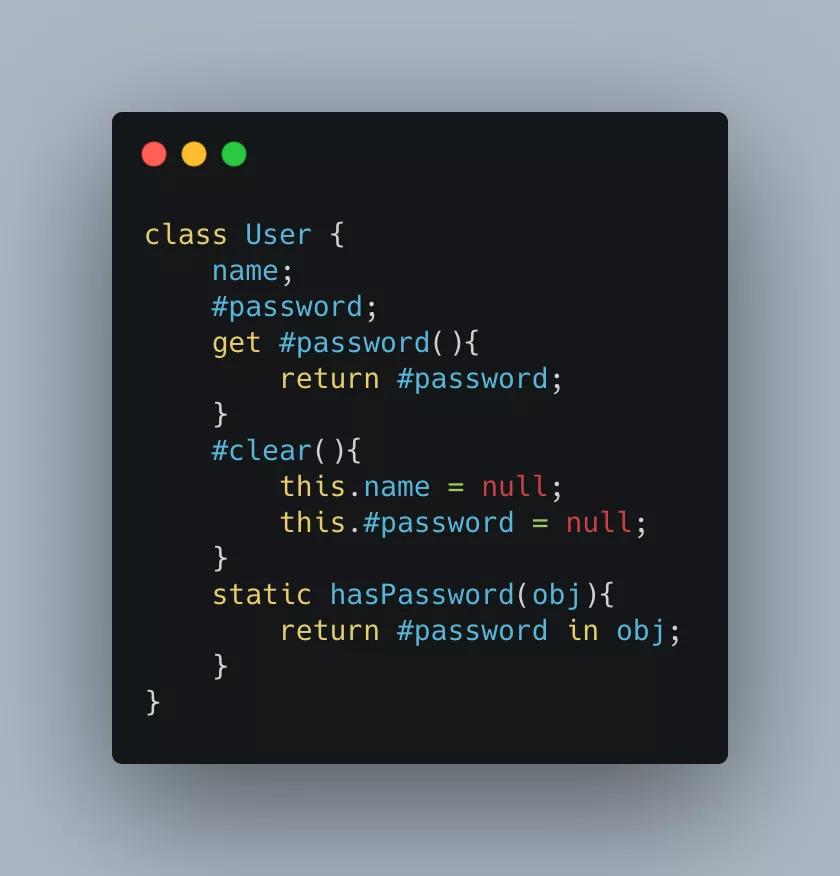
检测私有字段
当我们试图访问一个没有被声明的公共字段时,会得到未定义的结果,同时访问私有字段会抛出一个异常。我们根据这两个行为来判断是否含有公共字段和私有字段。但是这个建议引入了一个更有趣的解决方案,它包括使用in操作符,如果指定的属性/字段在指定的对象/类中,则返回真,并且也能判断私有字段
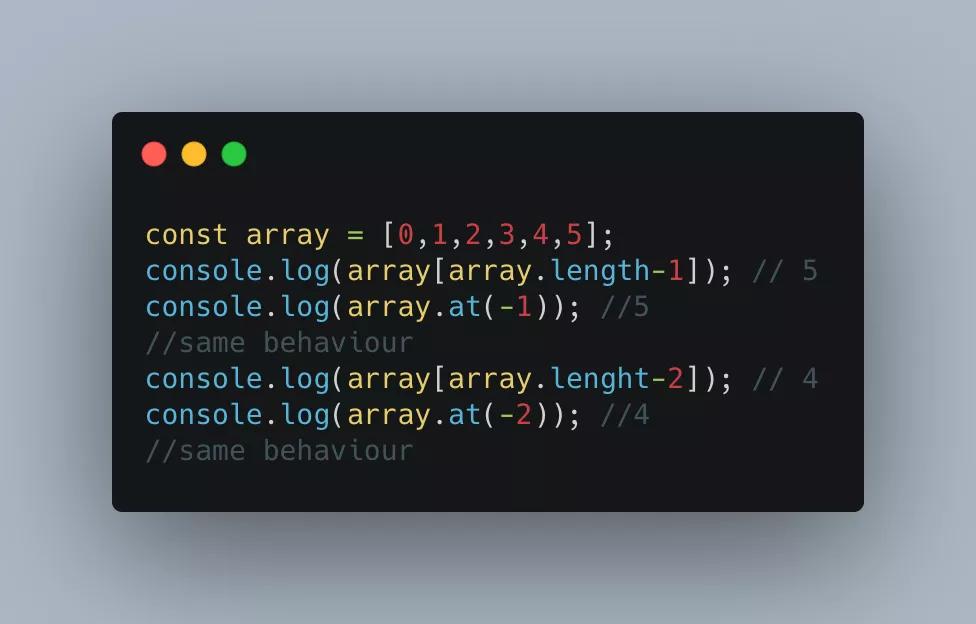
在所有内置的可索引数据上新增.at()方法
新增一个新的数组方法,通过给定的索引来获取一个元素。当给定的索引为正数时,这个新方法的行为与使用括号符号的访问相同,但是当我们给定一个负整数的索引时,它就像python的 "负数索引 "一样工作,这意味着at()方法以负整数为索引,从数组的最后一项往后数。所以该方法可以被执行为array.at(-1),它的行为与array[array.length-1]相同,在下面的例子中可以看到
Object.hasOwn(object, property)
简单讲就是使用Object.hasOwn来替代Object.prototype.hasOwnProperty.call(太长了,不好看)
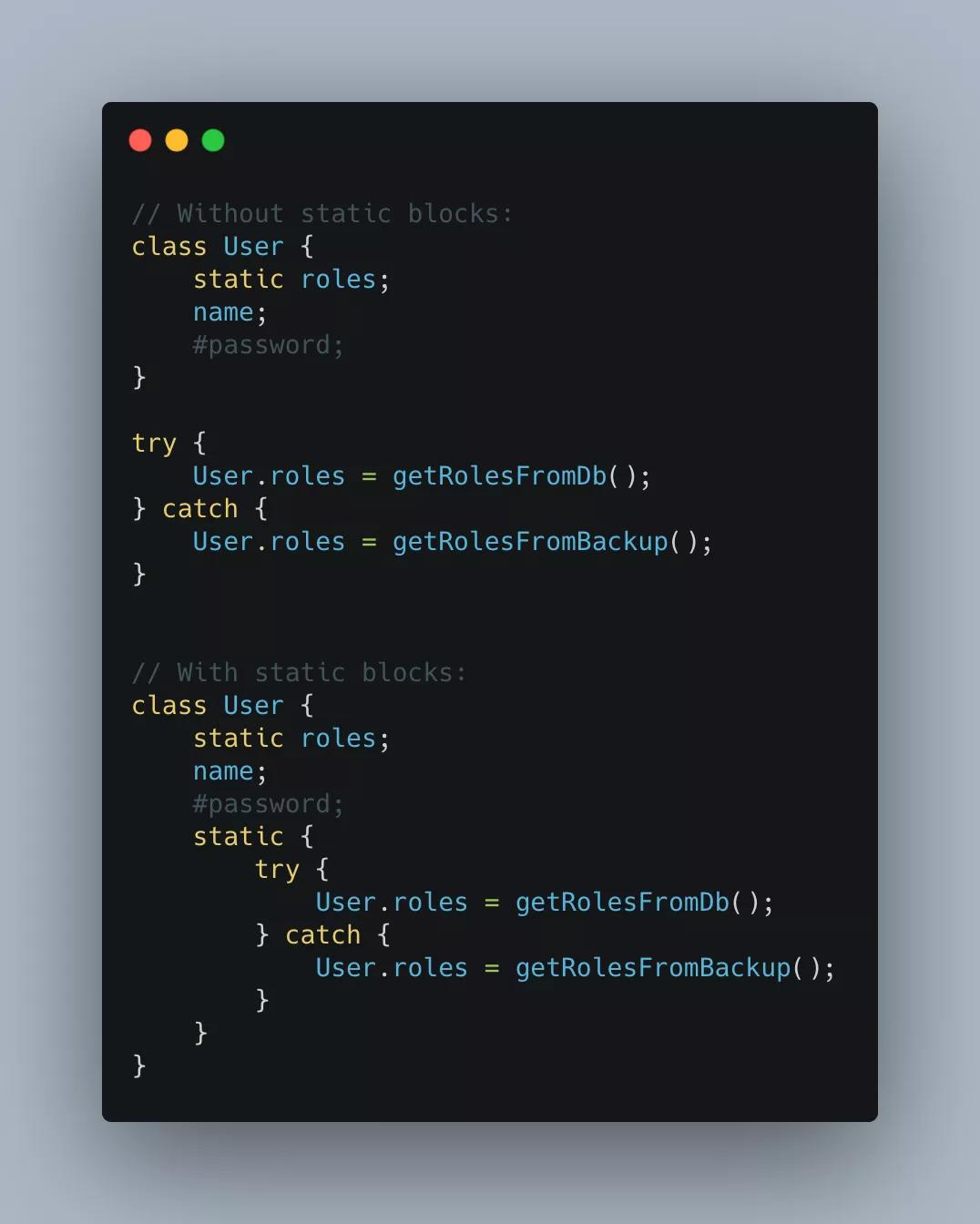
ECMAScript类静态初始化块
类静态块提议提供了一种优雅的方式,在类声明/定义期间评估静态初始化代码块,可以访问类的私有字段
注:Typescript4.4也做了支持
参考文献
https://github.com/tc39/proposals/blob/master/finished-proposals.md
https://2ality.com/2021/09/class-static-block.html
https://tc39.es/process-document/
https://tc39.es/ecma262/
https://v8.dev/features/top-level-await
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/matchAll
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/at
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/static