一、天干计划介绍
有所为:
- 打造构建基于HCIA鸿蒙应用开发认证的学习路线、学习总结、学习经验的系列分享。
- 收录于《鸿蒙北向天干计划》,以十干曰:阏逢、旃蒙、柔兆、强圉、著雍、屠维、上章、重光、玄黓、昭阳。对应HCIA-HarmonyOS Application Developer V1.0 认证十大章节。
- 天干计划,是我的HCIA学习认证之路,也是各位开发者的HCIA学习认证之鉴!
有所依:
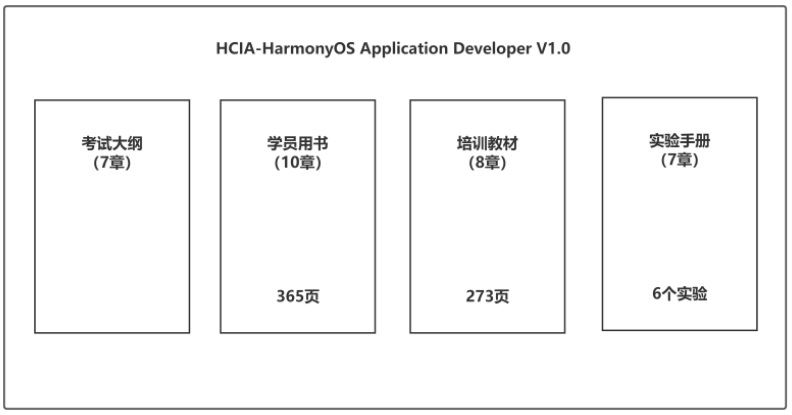
- 主要参考:HCIA-HarmonyOS Application Developer V1.0 认证考试大纲、学员用书、培训教材、实验手册四部分文档华为人才在线-HCIA-HarmonyOS Application Developer进行解析。
- 其他参考:HarmonyOS开发文档-鸿蒙官网、鸿蒙开源项目-Gitee。
有所旨:
- 与想要获得HCIA-HarmonyOS Application Developer V1.0 认证的开发者共同学习HarmonyOS,共同总结知识的难点与重点。
- 给准备加入鸿蒙,学习鸿蒙,建设鸿蒙的开发者以基于认证路线的学习思路与学习经验。
- 扎根51CTOHarmony技术社区,帮助鸿蒙开发者生态建设,繁荣鸿蒙生态。
- 为中华之复兴而读书!为万物之互联而编程!
二、第四章Java UI设计与开发总体把握
(一)纲领目张
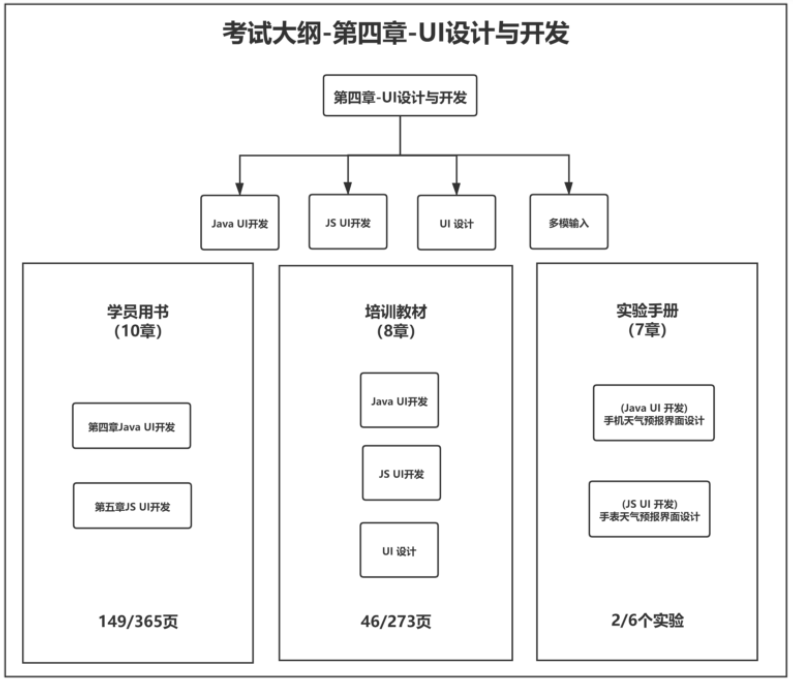
考试大纲:第四章UI页面设计与开发,笔试占比31%
- Java UI开发
- JS UI开发
- UI 设计
- 多模输入
培训教材(273页):Java UI设计与开发(P118-P138);JS UI设计与开发(P139-P154);UI设计(P155-161);思考题与总结(p162-165)。总共占比约为17%。
学员用书(365页):第四章Java UI设计与开发(P151-P276),占比约34%;第五章JS UI设计与开发(P277-P301),占比约为6%。四五两章总页面占比约为40%。
实验手册(6个实验):第三个手机天气预报界面设计,第四个手表天气预报界面设计。第三个是Java UI设计与开发,第四个是JS UI设计与开发。
补充
总结:
- 一句话:Java UI设计与开发这一章是高分值、高占比,且可以明显感觉到,重点是Java UI框架。所以我把Java UI框架放在了天干计划的开篇。
- 大纲四个大知识点,学员用书有Java UI开发与JS UI开发,培训教材有UI设计。多模输入在补充那里就可以很好的学习。
(二)功成不远
第四章Java UI框架,有八个小节,我把八个小节分为三个部分。
- 伊始:4.1、4.2、4.4
- 核心:4.3、4.5
- 收尾:4.6、4.7、4.8
建议:
- 以学员用书为基础学Java UI开发与JS UI开发
- 以培训教材为基础学UI设计
- 以官方文档为基础学多模输入
- 以实验手册为基础进行知识串联,代码复现
三、4.1 Java UI 框架概述
四概念三描述两图表
四概念:
Component
- 中文描述:组件
- 概述:绘制可以交互的对象
ComponentContainer
- 中文描述:容器、布局
- 概述:可以容纳组件和容器的容器
LayoutConfig
- 中文描述:布局配置
- 概述:每种布局提供,子组件使用,以设定布局的属性和参数为目的
组件树
- 概述:是一种布局,是把Component 和 ComponentContainer按树状结构组织的布局。可以跟数据结构中的树状结构相结合去理解。
- 拿捏:(1)根节点唯一(2)层级结构(3)子节点与父节点【不是结点与树的前驱后驱概念相同】
三描述
用户界面(即UI,User Interface),用户界面元素统称为组件都是由 Component 和 ComponentContainer 对象构成。
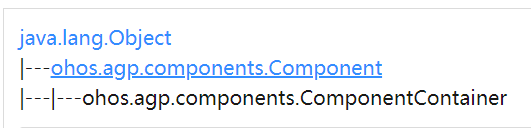
Component是界面中所有组件的基类,即ComponentContainer其实也是组件,布局类组件。
A special component that can contain other components (called child components).可以包含其他组件(称为子组件)的特殊组件。
Java UI框架提供标准布局功能的容器,它们直接继承自 ComponentContainer,间接继承Component。布局容器一般以 Layout 结尾,但是有例外,有例外,有例外!
举例:提供滑动翻页功能的PageSlider、提供内容滚动功能的ScrollView、提供翻转效果的PageFlipper
两图表(易)
- Component结构图
- LayoutConfig图
四、4.2 组件与布局开发指导
一接口两方式三分类
一接口
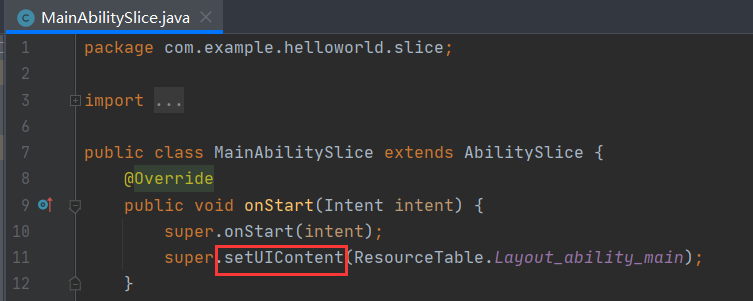
setUIContent(ComponentContainer root)
- 接口描述:设置界面入口,root为界面组件树根节点
- 背景知识:鸿蒙提供了Ability和AbilitySlice两个基础类,AbilitySlice承载单个页面和逻辑实现的最小单位。而AbilitySlice通过此接口设置布局。
- 实际模样:
两方式(编写布局的方式)
概述:
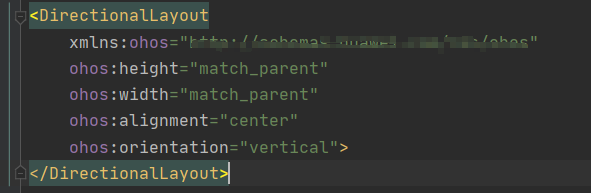
- 通过XML声明布局
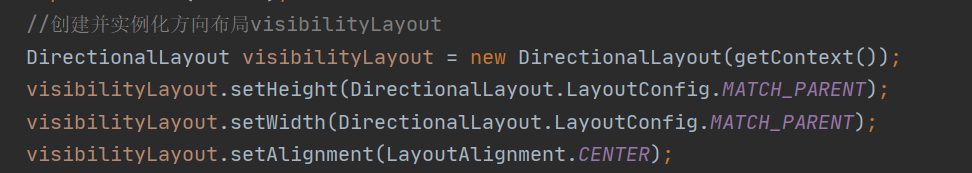
- 通过代码创建布局
对比:
- 相同:加载后可修改
- 区别:XML声明更便捷,代码方式自定义自定义程度更高
示例:
三分类(组件按功能分类)
概述
- 布局类
- 显示类
- 交互类
具体功能说明及属性设置详见API参考。
五、4.4 组件通用 XML 属性
概述:组件通用 XML 属性即每个组件都可以使用的XML属性,其中布局类组件(布局)也可以使用。
注意:
- 默认尺寸的单位为px(大家需要把握fp、px、vp)
- string类型建议在string.json中设置
xml属性分为
- 通用属性
- 自有属性
- 所包含子组件支持的属性(对于布局类组件而言)
分类(完全的可以点链接看文档,这里仅仅总结容易出问题的)
基础
- 属性名称:id(1)不是class
- 样式:theme(1)类型是引用类型,引用pattern资源
- 透明度:alpha(1)区别与JS样式opacity(2)取值0-1,0-1之外不报错(3)要在效果上与XML属性visibility区分(4)就算透明度为0也要占用空间
- 可见性:visibility(1)在效果上与透明度alpha区分(2)visible、invisible、hide分别对应可见,不可见但占用空间,不可见且不占空间
- 是否可点击:clickable(1)设置点击事件的先决条件
- 是否支持长点击:long_click_enabled(1)实现长点击功能的关键
- 背景图层:background_element(1)注意Element类型的值可以设置为多种
间距(关于间距总体关注优先级的问题)
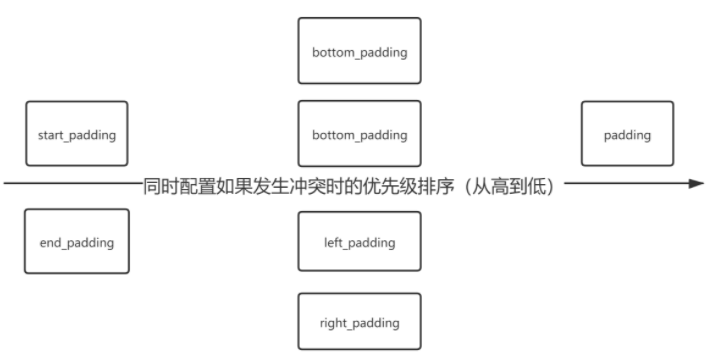
- 内间距: padding
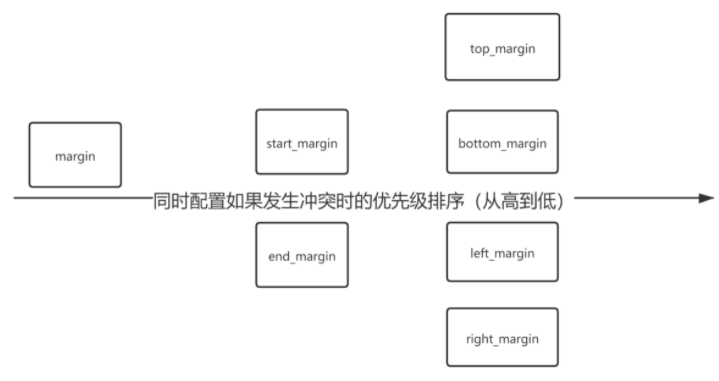
- 外边距:margin
- 外边距发生冲突时的优先级:
内间距发生冲突时的优先级:
滚动条(特色属性)
- 厚度:scrollbar_thickness
- 起始角度:scrollbar_start_angle
- 扫描角度:scrollbar_sweep_angle(1)角度不同所以后面的组件中条形滚动组件ProgressBar、与环形滚动组件RoundProgressBar
- 渐隐(比较有意思的属性):scrollbar_fading_enabled、scrollbar_fading_delay、scrollbar_fading_duration(1)对应是否渐隐、渐隐延迟、渐隐时间
旋转缩放(这部分跟动画有关)
- 旋转点X、Y:pivot_x、pivot_y
- X、Y方向的缩放级别:scale_x、scale_y
- X、Y方向移动的距离:translation_x、translation_y
获焦(手势、触屏相关)
- 是否可获焦:focusable
- 触摸状态下:focusable_in_touch