前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.事件
1).鼠标事件
onclick #鼠标单击
ondblclick #双击鼠标
onmousedown #鼠标按钮被按下。
onmousemove #鼠标被移动。
onmouseover #鼠标移到某元素之上。
onmouseout #鼠标从某元素移开。
onmouseup #鼠标按键被松开。- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
2).键盘事件
onkeydown #按键被按下
onkeypress #按键被按下并松开
onkeyup #按键被松开- 1.
- 2.
- 3.
3)框架事件
onabort 图像的加载被中断
onerror 在加载文档或图像时发生错误
onload 页面或图像完成加载
onresize 窗口或框架被重新调整大小
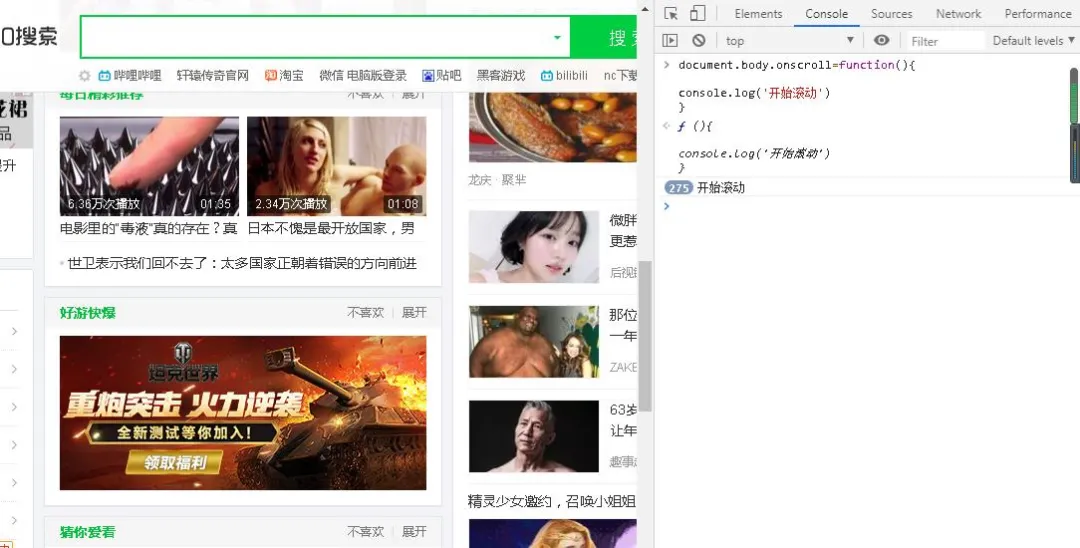
onscroll 滚动事件
onunload 退出页面- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
可以看到一会儿就滚动了这么多下。
4).表单对象
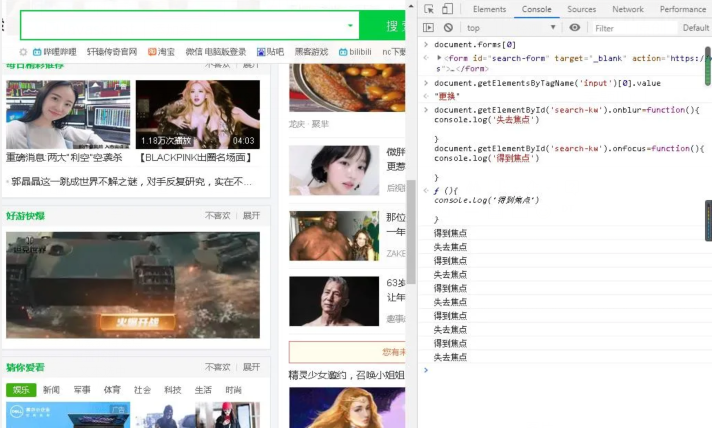
onblur 元素失去焦点
onchange 文本域的内容被改变
onfocus 元素获得焦点
onreset 重置按钮
onselect 文本选中
onsubmit 确认提交- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
总结
这篇文章主要结束了JavaScript的事件知识。下一篇文章,我们继续介绍JavaScript,敬请期待!
【编辑推荐】
- 为什么说,MQ,是互联网架构的解耦神器?
- Prometheus告警规则管理
- 最高法、人社部:“996”严重违法!取消“996”,你们公司提上日程了吗?
- Python正面硬刚C语言,结果会怎样?
- CNNIC:我国已成为6G专利申请的主要来源国