前言
JS也是具有分布式能力的,本文就以两个小项目来分享JS的分布式拉起和分布式迁移♪(∇*)
正文
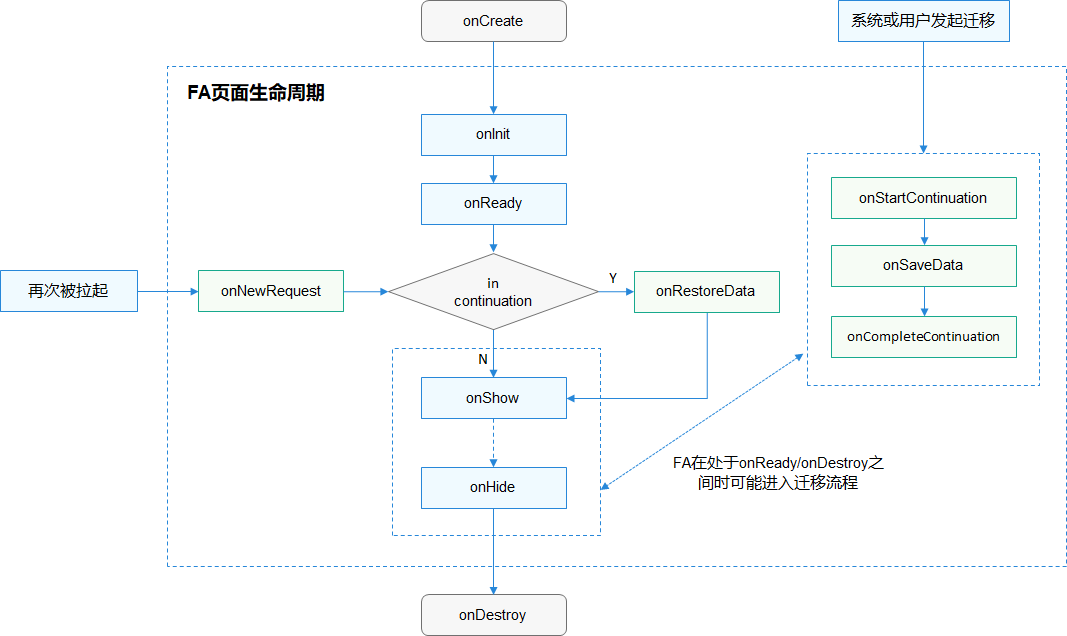
这是从官网中找到的分布式API在FA生命周期中的位置图,图中的onStartContinuation()、onSaveData(OBJECT)、onRestoreData(OBJECT)和onCompleteContinuation(code)均为分布式能力接口

项目相同的操作:
1. 安装和配置DevEco Studio 2.1 Release
DevEco Studio 2.1 Release下载、DevEco Studio 2.1 Release安装
2. 创建一个Empty Java Phone应用
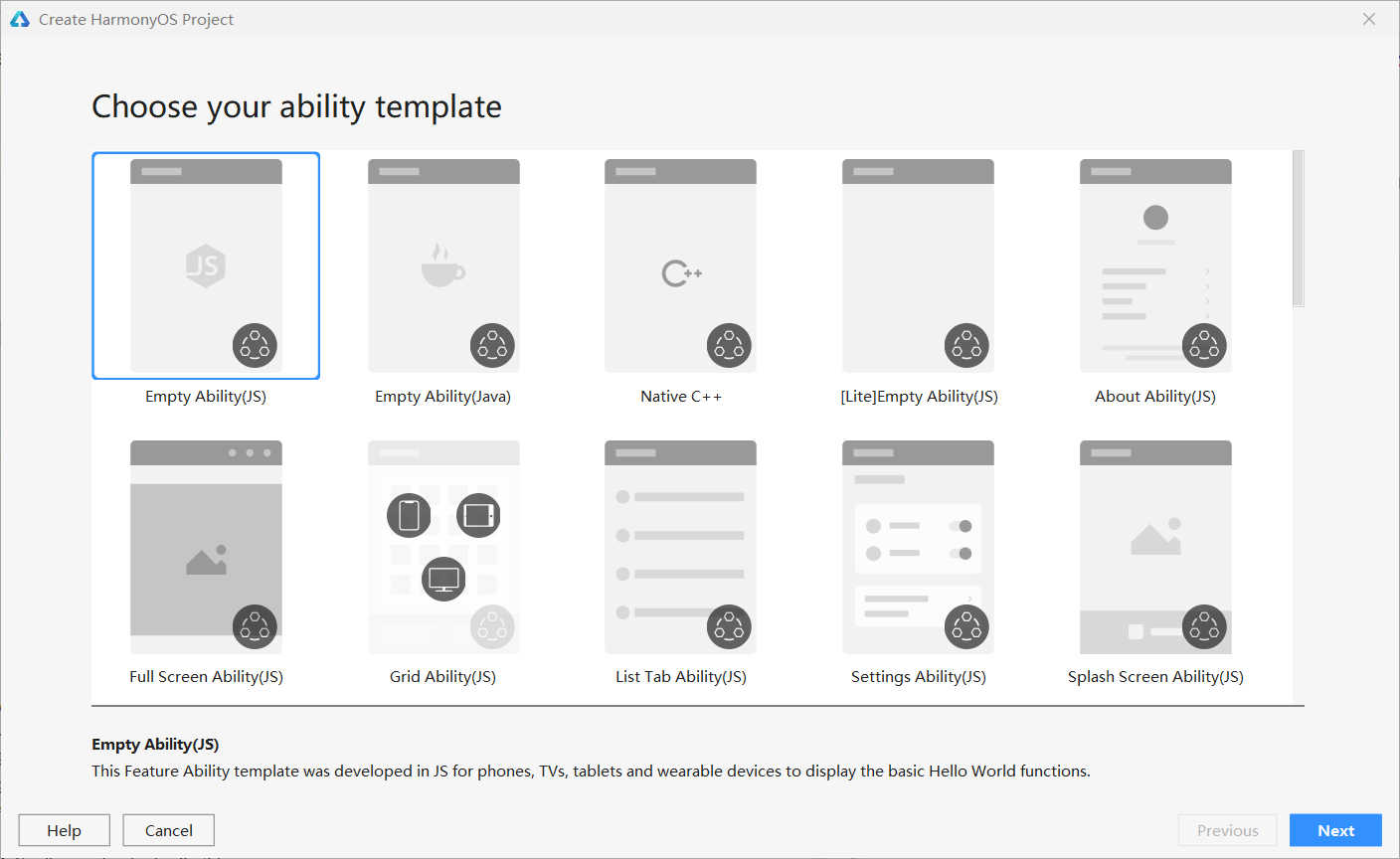
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Empty Ability(Java)选项,点击Next按钮。

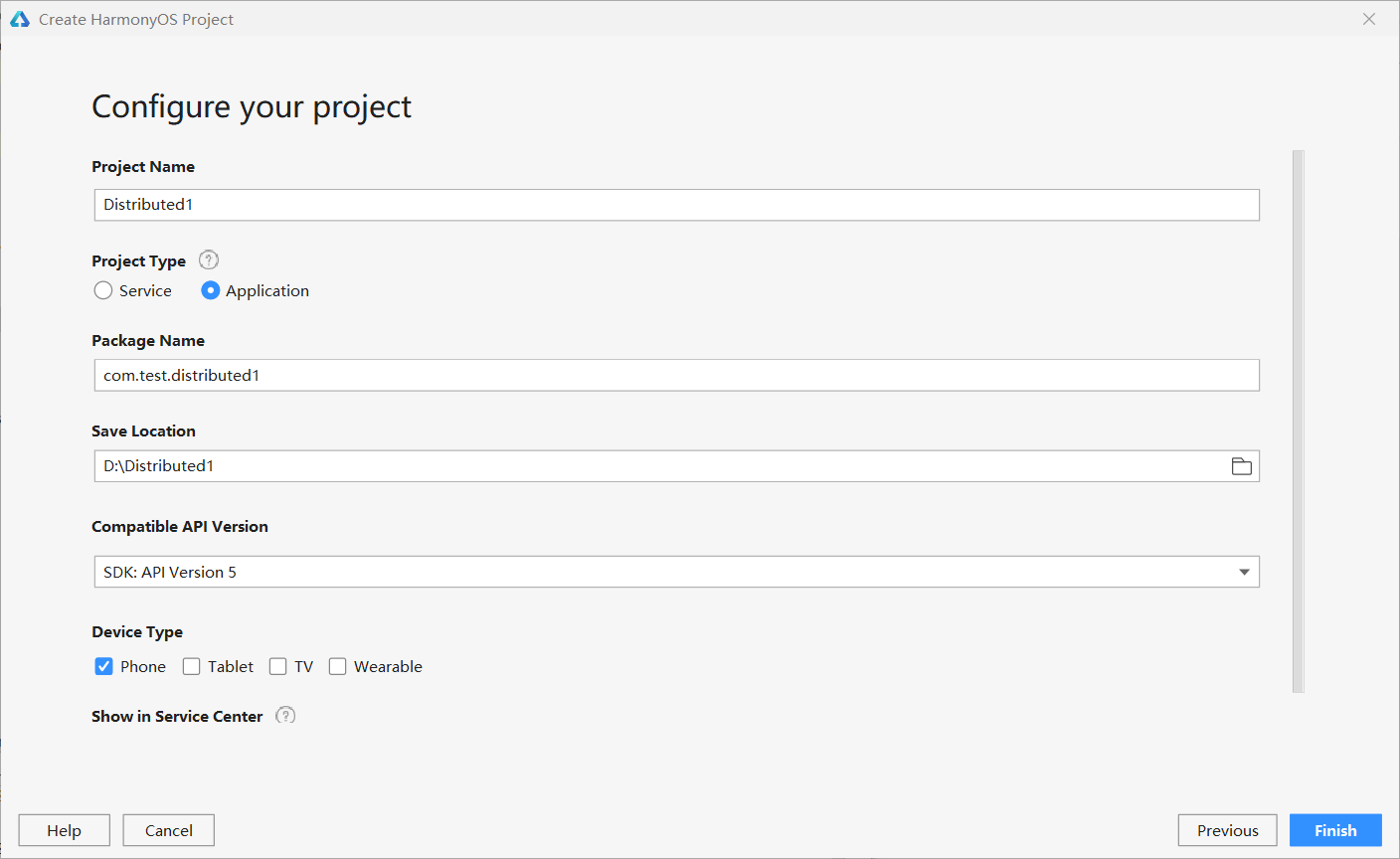
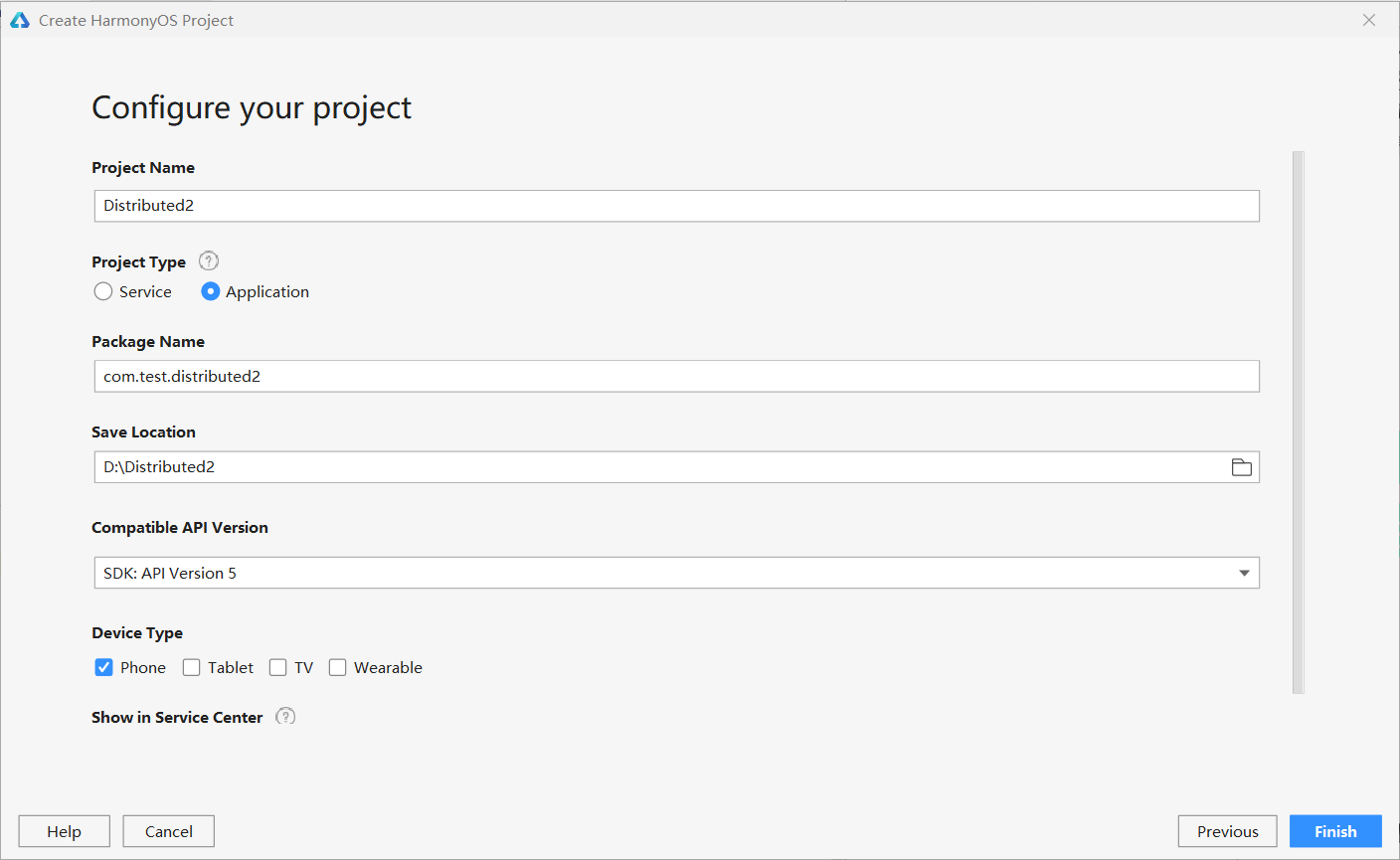
分布式拉起将文件命名为Distributrd1,分布式迁移将文件命名为Distributrd2(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),选择保存路径,选择API5,设备勾选Phonet,最后点击Finish按钮。

3. 准备工作
在entry>src>main>config.json文件中最下方"launchType": "standard"的后面添加以下代码,这样就可以实现去掉应用上方的标签栏了。
config.json部分代码:
- "name": "com.test.distributed1.MainAbility",
- "icon": "$media:icon",
- "description": "$string:mainability_description",
- "label": "$string:entry_MainAbility",
- "type": "page",
- "launchType": "standard",
- "metaData": {
- "customizeData": [
- {
- "name": "hwc-theme",
- "value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
- "extra": ""
- }
- ]
- }
- }
- ],
- "js": [
- {
- "pages": [
- "pages/index/index"
- ],
- "name": "default",
- "window": {
- "designWidth": 720,
- "autoDesignWidth": true
- }
- }
- ]
- }
- }
4. 添加权限
在config.json中添加权限。
- "reqPermissions": [
- {
- "name": "ohos.permission.DISTRIBUTED_DATASYNC"
- }
- ],
在MainAbility.java中动态申请权限。
- public class MainAbility extends AceAbility {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 动态判断权限
- if (verifySelfPermission("ohos.permission.DISTRIBUTED_DATASYNC") != IBundleManager.PERMISSION_GRANTED) {
- // 应用未被授予权限
- if (canRequestPermission("ohos.permission.DISTRIBUTED_DATASYNC")) {
- // 是否可以申请弹框授权(首次申请或者用户未选择禁止且不再提示)
- requestPermissionsFromUser(new String[]{"ohos.permission.DISTRIBUTED_DATASYNC"}, 0);
- }
- }
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- }
分布式拉起
效果图
1. 实现界面布局
在index.hml中编写以下代码。
添加两个button组件,类选择器名均为btn,分别添加一个单击事件,按钮上的文本分别为“加1”和“拉起”。
- <div class="container">
- <text class="title">
- {{ title }}
- </text>
- <button class="btn" onclick="plus">加1</button>
- <button class="btn" onclick="distributed">拉起</button>
- </div>
在index.css中编写以下代码。
添加类选择器btn,并修改其属性值。
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
- .title {
- font-size: 40px;
- color: #000000;
- opacity: 0.9;
- }
- .btn {
- height: 60px;
- width: 100px;
- font-size: 40px;
- background-color: aquamarine;
- margin: 10px;
- }
2. 实现分布式拉起
在index.js中编写以下代码。
分布式拉起允许拉起一个本地或远程的FA,拉起时可以传递参数。添加按钮点击事件distributed()通过FeatureAbility.startAbility(OBJECT)方法拉起一个FA,无回调结果,允许以显式的方式,拉起远程或本地的FA。
其中OBJECT为RequestParams类型的参数,包含必填的bundleName(要启动的包名。需和abilityName配合使用,区分大小写)、abilityName(要启动的ability名,区分大小写)和选填的entities(希望被调起的FA所归属的实体列表,如果不填,默认查找所有实体列表。需配合action使用)、action(在不指定包名及ability名的情况下,可以通过传入action值从而根据Operation的其他属性启动应用)、deviceType(默认0: 从本地以及远端设备中选择要启动的FA。1: 从本地设备启动FA。有多个FA满足条件的情况下,将弹框由用户选择设备)、data(指定要传递给对方的参数,需要可被序列化)、flag(拉起FA时的配置开关,如是否免安装等)、url(拉起FA时,指定打开的页面的url。默认直接打开首页)。
- export default {
- data: {
- title: "0"
- },
- onInit() {
- },
- distributed(){
- let target = {
- bundleName: "com.test.distributed1",
- abilityName: "com.test.distributed1.MainAbility"
- };
- let result = FeatureAbility.startAbility(target);
- },
- }
3. 实现带数据传递的分布式拉起
定义一个全局变量sum,并初始化为0。添加一个按钮点击事件plus()实现加1功能。
在FeatureAbility.startAbility(OBJECT)中添加一个参数data并实例化sum。
因为所有在data中设置的字段,在对端FA中均可以直接在 this下拿到,所以在生命周期事件onInit()中通过this.number取得该值。
- var sum = 0;
- export default {
- data: {
- title: "0"
- },
- onInit() {
- sum = this.number;
- this.title = sum;
- },
- distributed(){
- let actionData = {
- number: sum
- };
- let target = {
- bundleName: "com.test.distributed1",
- abilityName: "com.test.distributed1.MainAbility",
- data: actionData
- };
- let result = FeatureAbility.startAbility(target);
- },
- plus(){
- sum++;
- this.title = sum;
- }
- }
分布式迁移
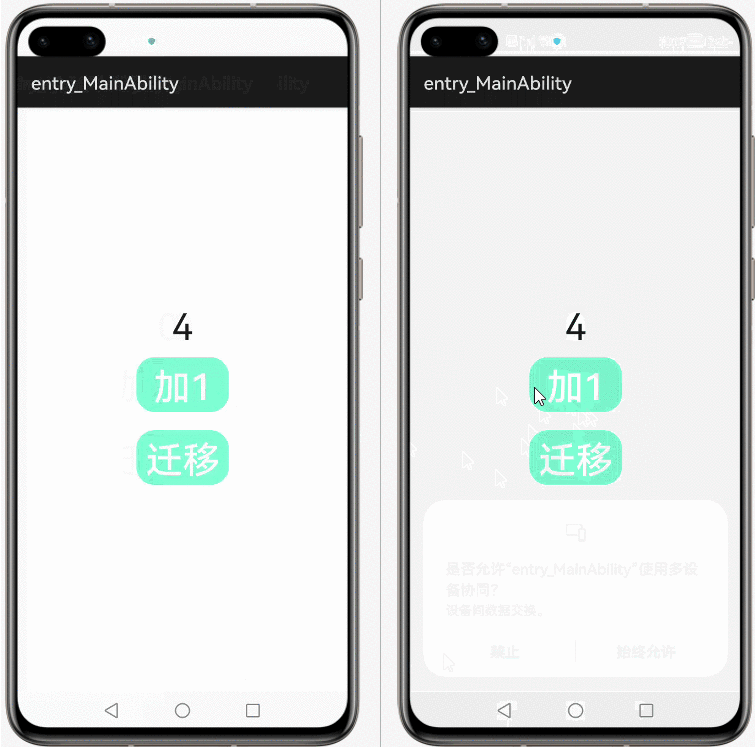
效果图
1. 实现界面布局
创建一个名为Distributed2的Empty JS Phone空应用。

在index.hml中编写以下代码。
添加两个button组件,类选择器名均为btn,分别添加一个单击事件,按钮上的文本分别为“加1”和“迁移”。
- <div class="container">
- <text class="title">
- {{ title }}
- </text>
- <button class="btn" onclick="plus">加1</button>
- <button class="btn" onclick="distributed">拉起</button>
- </div>
在index.css中编写以下代码。
添加类选择器btn,并修改其属性值。
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
- .title {
- font-size: 40px;
- color: #000000;
- opacity: 0.9;
- }
- .btn {
- height: 60px;
- width: 100px;
- font-size: 40px;
- background-color: aquamarine;
- margin: 10px;
- }
2. 实现分布式迁移
在index.js中编写以下代码。
分布式迁移提供了一个主动迁移接口及一系列页面生命周期回调,以支持将本地业务无缝迁移到指定设备中。添加按钮点击事件distributed()通过FeatureAbility.continueAbility()方法主动进行FA迁移的入口。
其中onStartContinuation()为FA发起迁移时的回调,在此回调中应用可以根据当前状态决定是否迁移。返回值为Boolean类型,true表示允许进行迁移,false表示不允许迁移。
onSaveData(OBJECT)为保存状态数据的回调,开发者需要往参数对象中填入需迁移到目标设备上的数据。参数为可被序列化的自定义数据。
onRestoreData(OBJECT)为恢复发起迁移时onSaveData方法保存的数据的回调,用于恢复应用状态的对象,其中的数据及结构由onSaveData决定。
onCompleteContinuation(code)为迁移完成的回调,在调用端被触发,表示应用迁移到目标设备上的结果。参数为迁移完成的结果。0:成功,-1:失败。
- export default {
- data: {
- title: "0"
- },
- onStartContinuation() { // 判断当前的状态是不是适合迁移
- console.info("onStartContinuation被调用,适合迁移");
- return true;
- },
- onCompleteContinuation(code) { // 迁移操作完成,code返回结果
- if(code == 0){
- console.info("onCompleteContinuation(code)被调用,迁移成功");
- } else if(code == -1){
- console.info("onCompleteContinuation(code)被调用,迁移失败");
- }
- },
- onSaveData(saveData) { // 数据保存到savedData中进行迁移。
- console.info("onSaveData(saveData)被调用");
- },
- onRestoreData(restoreData) { // 收到迁移数据,恢复。
- console.info("onRestoreData(restoreData)被调用");
- },
- distributed(){
- let result = FeatureAbility.continueAbility();
- }
- }
3. 实现带数据传递的分布式迁移
定义一个序列化continueAbilityData,其中的number为0。添加一个按钮点击事件plus()实现加1功能。
在onSaveData(saveData)函数中将序列化continueAbilityData保存到savedData中进行迁移。在onRestoreData(restoreData)函数中将迁移的数据显示出来。
- export default {
- data: {
- title: "0",
- continueAbilityData: {
- number: 0
- }
- },
- onStartContinuation() { // 判断当前的状态是不是适合迁移
- console.info("onStartContinuation被调用,适合迁移");
- return true;
- },
- onCompleteContinuation(code) { // 迁移操作完成,code返回结果
- if(code == 0){
- console.info("onCompleteContinuation(code)被调用,迁移成功");
- } else if(code == -1){
- console.info("onCompleteContinuation(code)被调用,迁移失败");
- }
- },
- onSaveData(saveData) { // 数据保存到savedData中进行迁移。
- var data = this.continueAbilityData;
- Object.assign(saveData, data)
- console.info("onSaveData(saveData)被调用");
- },
- onRestoreData(restoreData) { // 收到迁移数据,恢复。
- this.continueAbilityData = restoreData;
- this.title = this.continueAbilityData.number;
- console.info("onRestoreData(restoreData)被调用");
- },
- distributed(){
- let result = FeatureAbility.continueAbility();
- },
- plus(){
- this.continueAbilityData.number++;
- this.title = this.continueAbilityData.number;
- }
- }
写在最后
本项目会长期更新 ,希望随着鸿蒙一同成长变强的既有我们,也有正在看着这个项目的你。明年3月,深大校园内的木棉花会盛开,那时,鸿蒙也会变的更好,愿这花开,有你我的一份。
文章相关附件可以点击下面的原文链接前往下载