前言
学习鸿蒙已经一个月了,这一个月学到了不少东西:服务卡片的制作,分布式数据库,分布式任务调度等等。。。但是这一个月来都是一些碎片化的学习为多,需要什么才去学习什么。我想来一次更为系统的学习,于是选择从UI的制作开始一步步地学习。对于UI学习,以为相比于文档上面枯燥的说教(当然文档还是得好好看,毕竟基础很重要),解析IDE里面所自带的UI模板肯定是更加有趣的方式。事实上,解析模板比我想象中学习的东西要多,很多我以为是这样做的,却发现别人是那样做的。相信对于IDE模板的解析相信能够帮助我更好的运用这些组件。我第一个解析的模板选择了News_Ability模板。下面将分享我对这个模板的解析思路以及学习到的东西。如果想要查看更多详细的学习笔记,
News_Ability模板中的布局与组件
布局:Directional布局
组件:Image,Text,TextField,ListContainer,ScrollView
布局分析

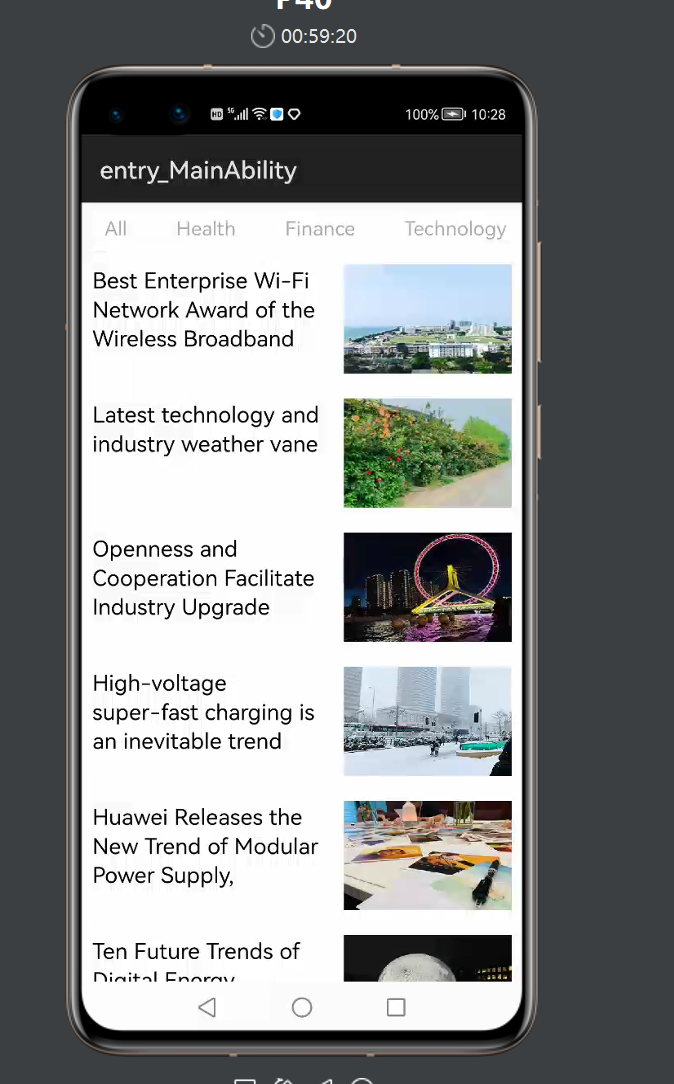
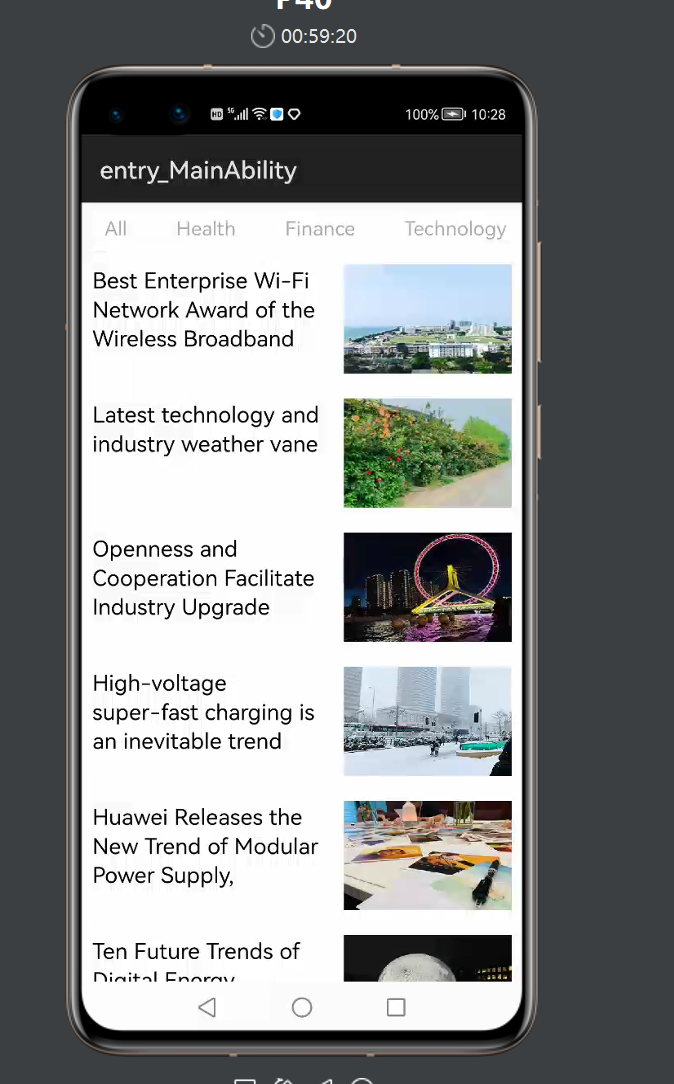
第一个页面的分析:由图片可见,第一个页面主要就是两个部分,一是新闻种类的选择栏,二是新闻概览的栏。一开始我天真的认为新闻种类选择栏是通过TabList实现的,但通过查看代码发现这两个板块都是通过ListContainer实现的。

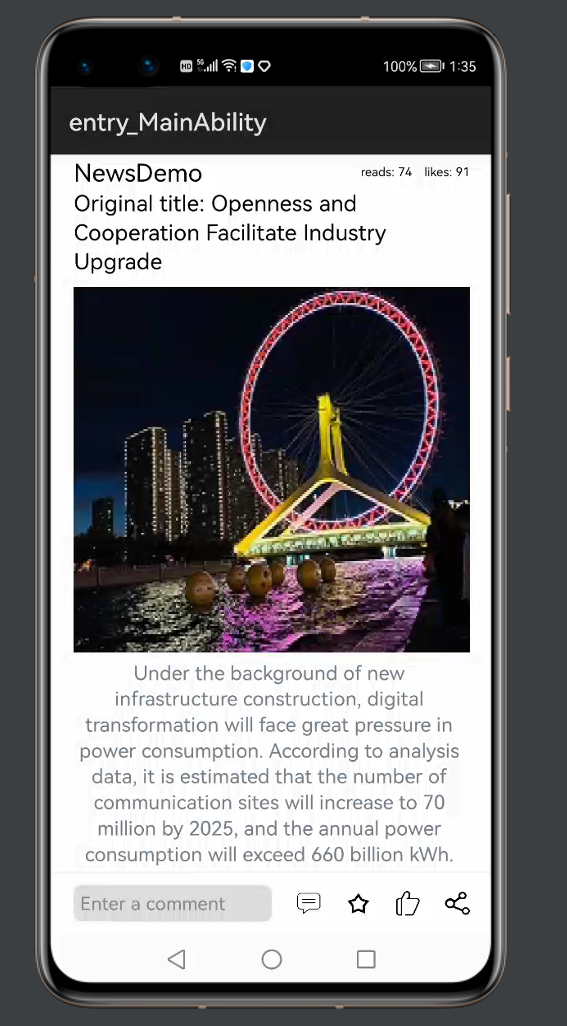
第二个页面分析:页面的顶部是文章的题目,阅读量和点赞数,显然都是用Text组件实现,并且猜测是用一个水平方向得Directionnal组件装起来得。接下来是一个ScrollView组件,使用这个组件的理由也很容易理解,文章的内容无法保障在当前屏幕就全部展示完毕,需要有一个把内容下拉的组件。最底部就是评论输入栏,以及点赞,转发,收藏(疯狂暗示)等操作,查看代码得知:分别是使用TextField,Image组件来实现的。
组件ListContainer的使用
组件ListContainer的使用相对比较复杂,我觉得还是有必要把文档里面的东西搬运一下。先呈上官方文档官网文档链接。
概括地来说,LisiContainer的使用有如下几步
1.在layout目录下,AbilitySlice对应的布局文件page_listcontainer.xml文件中创建ListContainer。
- <ListContainer
- ohos:id="$+id:list_container"
- ohos:height="200vp"
- ohos:width="300vp"
- ohos:layout_alignment="horizontal_center"/>
2.在layout目录下新建xml文件(例:item_sample.xml),作为ListContainer的子布局。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:left_margin="16vp"
- ohos:right_margin="16vp"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:item_index"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:padding="4vp"
- ohos:text="Item0"
- ohos:text_size="20fp"
- ohos:layout_alignment="center"/>
- </DirectionalLayout>
3.创建SampleItem.java,作为ListContainer的数据包装类
- public class SampleItem {
- private String name;
- public SampleItem(String name) {
- this.name = name;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- }
4.ListContainer每一行可以为不同的数据,因此需要适配不同的数据结构,使其都能添加到ListContainer上。创建SampleItemProvider.java,继承自BaseItemProvider。必须重写的方法如下:

示例代码如下:
- // 请根据实际工程/包名引入
- import com.example.myapplication.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.agp.components.*;
- import java.util.List;
- public class SampleItemProvider extends BaseItemProvider {
- private List<SampleItem> list;
- private AbilitySlice slice;
- public SampleItemProvider(List<SampleItem> list, AbilitySlice slice) {
- this.list = list;
- this.slice = slice;
- }
- @Override
- public int getCount() {
- return list == null ? 0 : list.size();
- }
- @Override
- public Object getItem(int position) {
- if (list != null && position >= 0 && position < list.size()){
- return list.get(position);
- }
- return null;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public Component getComponent(int position, Component convertComponent, ComponentContainer componentContainer) {
- final Component cpt;
- if (convertComponent == null) {
- cpt = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_item_sample, null, false);
- } else {
- cpt = convertComponent;
- }
- SampleItem sampleItem = list.get(position);
- Text text = (Text) cpt.findComponentById(ResourceTable.Id_item_index);
- text.setText(sampleItem.getName());
- return cpt;
- }
- }
5.在Java代码中添加ListContainer的数据,并适配其数据结构。
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_page_listcontainer);
- initListContainer();
- }
- private void initListContainer() {
- ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container);
- List<SampleItem> list = getData();
- SampleItemProvider sampleItemProvider = new SampleItemProvider(list, this);
- listContainer.setItemProvider(sampleItemProvider);
- }
- private ArrayList<SampleItem> getData() {
- ArrayList<SampleItem> list = new ArrayList<>();
- for (int i = 0; i <= 8; i++) {
- list.add(new SampleItem("Item" + i));
- }
- return list;
- }
6.listContainer在sampleItemProvider 初始化后修改数据。
- private void initListContainer() {
- ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container);
- List<SampleItem> list = getData();
- SampleItemProvider sampleItemProvider = new SampleItemProvider(list, this);
- listContainer.setItemProvider(sampleItemProvider);
- list.add(new SampleItem("Item" + sampleItemProvider.getCount()));
- listContainer.setBindStateChangedListener(new Component.BindStateChangedListener() {
- @Override
- public void onComponentBoundToWindow(Component component) {
- // ListContainer初始化时数据统一在provider中创建,不直接调用这个接口;
- // 建议在onComponentBoundToWindow监听或者其他事件监听中调用。
- sampleItemProvider.notifyDataChanged();
- }
- @Override
- public void onComponentUnboundFromWindow(Component component) {}
- });
- }
新闻列表界面的解析
xml文件解析
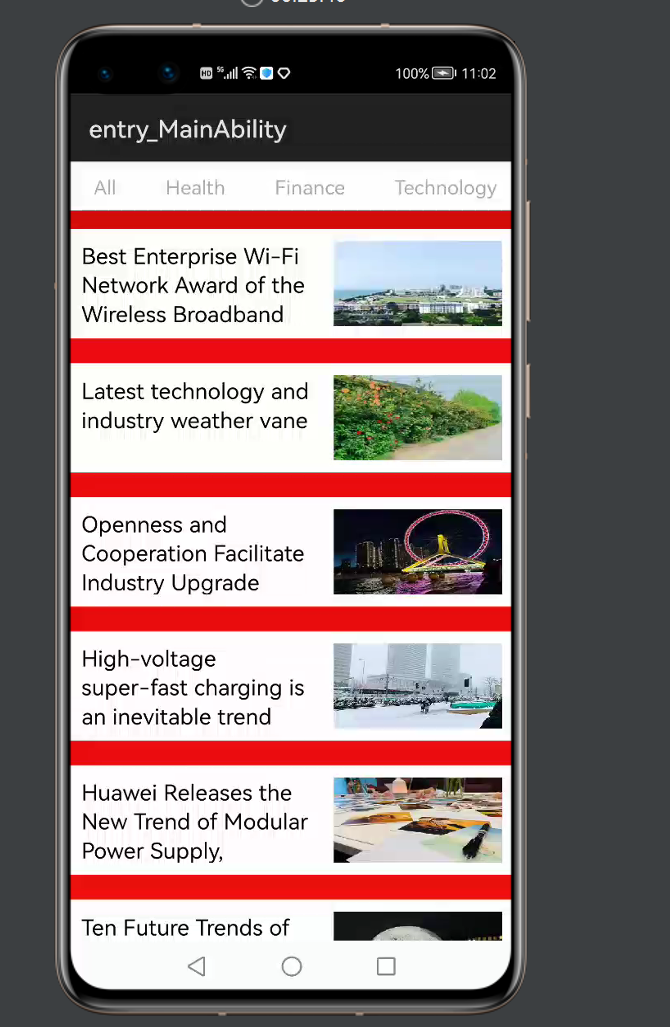
新闻列表界面的UI效果如下图:

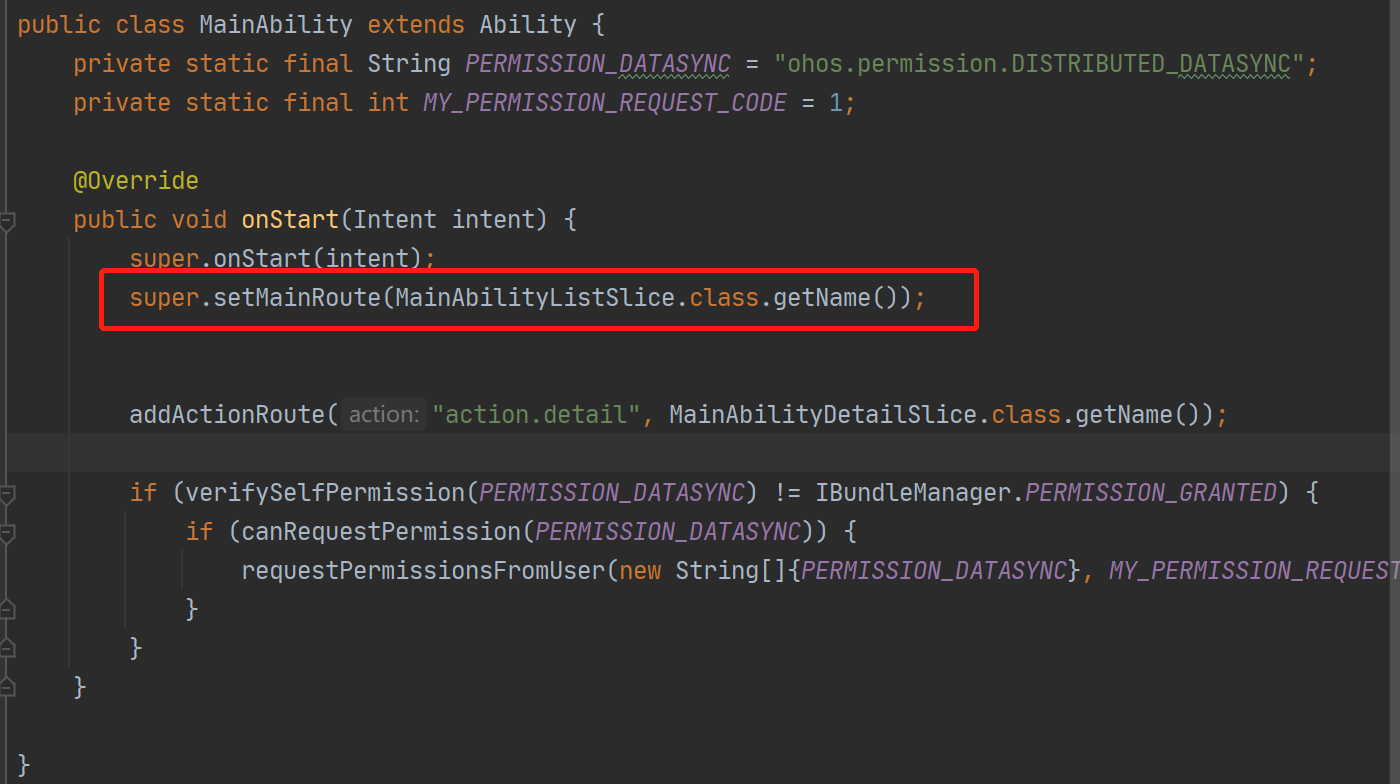
打开文件一看,里面有很多布局文件,但是想要知道呈现在我们眼前的这一画面究竟是哪一个文件其实很简单。因为程序首先运行的是MainAbility类,所以打开MainAbility类,可以看见下图:

上面这幅图中setMainRoute方法指向了MainAbilityListSlice类,即路由到MainAbilityListSlice类上了,所以显示在我们面前的画面是MainAbilitySlice所加载的布局。于是,我们就继续到MainAbilityListSlice类的代码中去找设置布局的语句。

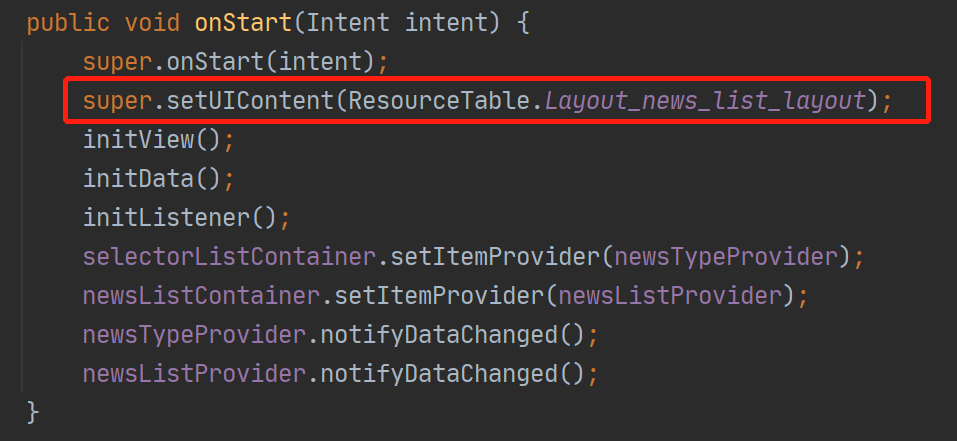
哎,这不就是找到了这个布局到底是谁了吗?接下来我们就可以到resources包里的layout文件夹中解析xml布局代码了!我们点开这个xml布局文件:

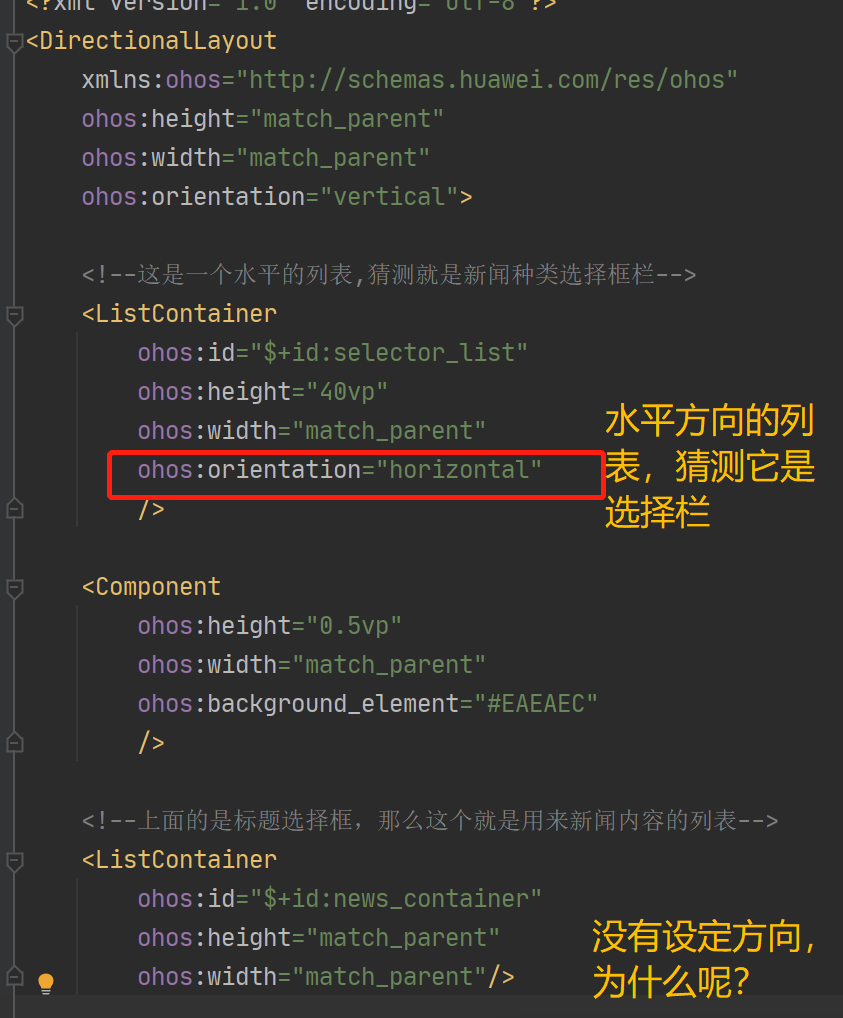
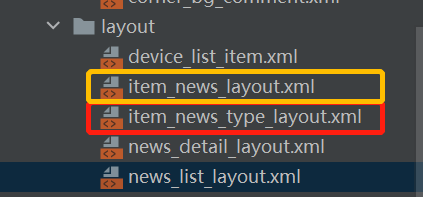
这是一个DirectionalLayout,方向是垂直的(vertical)。里面有两个列表,一个是水平方向的,应该就是新闻种类的选择栏了,另一个在这里并没有在这里显式设定方向,不过显然可以推断这个就是新闻内容概览的列表。中间的Component我们暂时还不知道它的作用,不过,我们会知道的。既然已经有了两个ListContainer,根据上文我们对这个组件的认识,可以推断肯定有两个xml文件分别用来编辑这两个ListContainer里面内容的样式的,查看layout文件夹里面的xml文件,根据文件名我们就可以推测哪两个文件是用来编辑ListContainer里的内容的样式的。

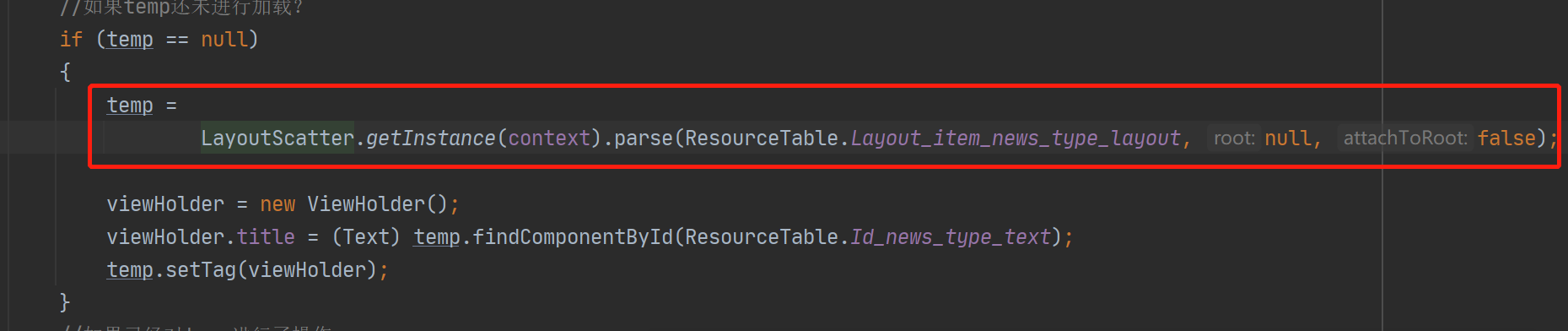
当然,文件名只是起到帮助我们寻找的作用,想要更加严谨的话,还是得到java代码中去寻找语句,打开NewsTypeProvider类,可以看见如下语句,这便验证了我们的猜测了。(同理,另一个ListContainer也是这样操作)

接下来就打开这些编辑样式,打开之前,出于学习的目的,我想我们要先有一个自己大概的猜想,把打开文件作为一种验证的方法。

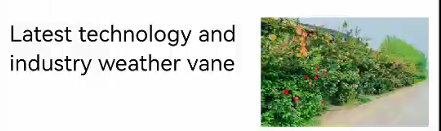
新闻种类选择栏很简单,我猜测只有一个Text组件,事实也是这样的。新闻概览的样式如上图,由图中我们猜测,这是由一个水平方向的Directional布局组织起来的额组件,里面放着一个用来显示文章标题的Text组件和一个用来显示文章图片的Image组件。接下来,让我们来看看是不是这样的吧!这里由于截图大小的问题,就选择把代码复制下来。
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="110vp"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <!--水平的方向布局,是概览的每一条新闻的样式-->
- <DirectionalLayout
- ohos:height="109.5vp"
- ohos:width="match_parent"
- ohos:orientation="horizontal"
- ohos:padding="10vp">
- <!--文章标题-->
- <Text
- ohos:id="$+id:item_news_title"
- ohos:height="match_content"
- ohos:width="0vp"
- ohos:max_text_lines="3"
- ohos:multiple_lines="true"
- ohos:right_padding="20vp"
- ohos:text_size="18vp"
- ohos:weight="3"/>
- <!--文章图片-->
- <Image
- ohos:id="$+id:item_news_image"
- ohos:height="match_parent"
- ohos:width="0vp"
- ohos:scale_mode="stretch"
- ohos:weight="2"/>
- </DirectionalLayout>
- <Component
- ohos:height="0.5vp"
- ohos:width="match_parent"
- ohos:background_element="#FF162AAB"
- />
- </DirectionalLayout>
We are almost right.但是,细心点就会发现这里有两个问题:1.父布局是一个垂直方向的Directional布局,里面才包含一个水平方向的Directional子布局。2.除了我们的猜测之外,Component组件又出现了,并且它的底色是白色。也许到了有必要搞清楚Component组件是什么东西的时候了。在我学习布局的时候会经常用到一个方法:改颜色。默认颜色都是白色导致我们有时候很难分辨我们每个组件的大小,位置等,把颜色改成便于区分,花里胡哨的,会有利于我们这些初学者学习UI布局。
这里把Component的颜色改一下,就会发现它的作用类似于一个分界线,并且它是一条很细的线,这是因为它的height只有0.5vp。那我们就改一改它的参数,验证一下我们的猜想。让我们整活起来:把底色改成喜庆的大红,再把高度给他调成20vp。

这里有一点需要注意的,因为根布局的高度以及其中一个子Directional布局(并且这个布局在Component的上面)的高度已经确定了,所以只更改一个参数是不够的,再作如下更改:

顺便也把前面的Component组件的参数改一下,运行效果如下:

好家伙,有点过年那味儿了,当然我的心情也跟这颜色一样喜庆,因为这不单验证了我的猜想,我还学会了新的布局方法:加一个Component组件来使各组件有一个分隔的效果!至此,xml文件我们已经搞得清清楚楚了!接下来就去看看java代码里面有什么可以学习的地方吧!
Java代码解析
根据上面我们对ListContainer组件的初步认识,在完成了对xml文件的编辑之后的一步是创建数据包装类。这个数据包装类放在beans包里面,里面有NewsType和NewsInfo两个类,前者很简单,就不拆开看了,我们粗略地看一下后者。

数据封装类中的属性分别为:标题,种类,图片路径,阅读量,点赞量,内容。剩下的是一些设置或者获得这些属性的方法。
下一步呢?是的,我们去看看Provider类吧,打开provider文件夹,挑选更为复杂一点的NewsListProvider类打开看看吧,这个类继承自BaseItemProvider(BaseItemProvider文档链接),且必须重写四个方法。这个类有两个属性,一个是存放新闻信息的list,一个是上下文。类里面还藏有一个静态内部类ViewHolder。代码如下
- public class NewsListProvider extends BaseItemProvider {
- private List<NewsInfo> newsInfoList;
- private Context context;
- /**
- * constructor function
- *
- * @param listBasicInfo list info
- * @param context context
- */
- public NewsListProvider(List<NewsInfo> listBasicInfo, Context context) {
- this.newsInfoList = listBasicInfo;
- this.context = context;
- }
- //必须重写的方法1:返回填充的表项个数
- @Override
- public int getCount() {
- return newsInfoList == null ? 0 : newsInfoList.size();
- }
- //必须重写的方法2:根据id(表项的位置)返回表项
- @Override
- public Object getItem(int position) {
- return newsInfoList.get(position);
- }
- //必须重写的方法3:返回表项的id
- @Override
- public long getItemId(int position) {
- return position;
- }
- //必须重写的方法4:根据id返回组件
- @Override
- public Component getComponent(int position, Component component, ComponentContainer componentContainer) {
- ViewHolder viewHolder;
- Component temp = component;
- //如果还没有component,那么就进行如下操作:
- if (temp == null) {
- //1.获得组件的布局
- temp = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_news_layout, null, false);
- //2.创建一个viewHolder,并设置它的属性
- viewHolder = new ViewHolder();
- //设置它的标题:从temp中的布局找到里面的Text组件,并将其设置成这一个viewHolder的标题
- viewHolder.title = (Text) temp.findComponentById(ResourceTable.Id_item_news_title);
- //设置它的图片:从temp中的布局找到里面的Image组件,并将其设置成这一个viewHolder的图片
- viewHolder.image = (Image) temp.findComponentById(ResourceTable.Id_item_news_image);
- //设置这个组件的标签,viewHolder就是这个组件的标签
- temp.setTag(viewHolder);
- }
- //如果已经有component了,通过组件的标签来获得viewHolder里面的内容
- else {
- viewHolder = (ViewHolder) temp.getTag();
- }
- viewHolder.title.setText(newsInfoList.get(position).getTitle());
- viewHolder.image.setPixelMap(CommonUtils.getPixelMapFromPath(context, newsInfoList.get(position).getImgUrl()));
- //返回这个子组件
- return temp;
- }
- private static class ViewHolder
- {
- Text title;
- Image image;
- }
每一语句的内容都注释到上面的代码里面了,因此不再赘述。准备工作都做好了,下面回到MainAbilityListSlice类中继续看代码。接下来一步,根据上面的ListContainer组件的使用方法,我们要在Java代码中添加ListContainer的数据,并适配其数据结构。详细的解析在代码中,如下:
- private void initData()
- {
- //得到新闻类型的数据,并创建一个类型为NewsType的列表来存放这些数据,由于这些数据都放在路径为"entry/resources/rawfile/news_type_datas.json"的json文件中,所以用如下语句提取
- List<NewsType> newsTypeList =
- ZSONArray.stringToClassList(
- CommonUtils.getStringFromJsonPath(this, "entry/resources/rawfile/news_type_datas.json"),
- NewsType.class);
- //得到所有新闻概览的数据,并创建一个类型为NewsInfo的列表来存放这些数据,由于这些数据都放在路径为"entry/resources/rawfile/news_datas.json"的json文件中,所以用如下语句提取
- totalNewsDataList =
- ZSONArray.stringToClassList(
- CommonUtils.getStringFromJsonPath(this, "entry/resources/rawfile/news_datas.json"),
- NewsInfo.class);
- //创建一个用来存储新闻数据的数据结构ArrayList
- newsDataList = new ArrayList<>();
- newsDataList.addAll(totalNewsDataList);
- //实例化下面两个类
- newsTypeProvider = new NewsTypeProvider(newsTypeList, this);
- newsListProvider = new NewsListProvider(newsDataList, this);
- }
然后就是设置响应点击的监听器,在这个模板中,点击新闻种类栏的项可以筛选新闻,并且新闻种类项的样式会发生变化,点击新闻概览的项可以跳转到详细页面。由已经有的代码可以猜测前者是通过改变Listcontainer的项目的内容来实现,而后者则是通过带参数的页面跳转来实现的。代码及详细注释如下:
- private void initListener() {
- //新闻种类选择栏的项被点击时的回调事件
- selectorListContainer.setItemClickedListener(
- //
- (listContainer, component, position, id) -> {
- //当被点击到,不着急变样式,先获得这个Text
- setCategorizationFocus(false);
- selectText = (Text) component.findComponentById(ResourceTable.Id_news_type_text);
- //获得完了,再进行样式变换
- setCategorizationFocus(true);//样式变换
- //清除现有的newsDataList,为的是为下面更新newsDataList作准备,这样就可以做到跟新闻概览框的内容与新闻种类相对应
- newsDataList.clear();
- for (NewsInfo mTotalNewsData : totalNewsDataList) {
- //把属于当前被点击的新闻种类的新闻数据加进newsDataList中,做到同步的效果
- if (selectText.getText().equals(mTotalNewsData.getType()) || position == 0) {
- newsDataList.add(mTotalNewsData);
- }
- }
- //更新列表内容
- updateListView();
- });
- //新闻概览表中的元素被点击的时候,进行跳转操作
- newsListContainer.setItemClickedListener(
- (listContainer, component, position, id) -> {
- Intent intent = new Intent();
- Operation operation =
- new Intent.OperationBuilder()
- .withBundleName(getBundleName())
- .withAbilityName(MainAbility.class.getName())
- .withAction("action.detail")
- .build();
- intent.setOperation(operation);
- //设置跳转携带的参数
- intent.setParam(MainAbilityDetailSlice.INTENT_TITLE, newsDataList.get(position).getTitle());
- intent.setParam(MainAbilityDetailSlice.INTENT_READ, newsDataList.get(position).getReads());
- intent.setParam(MainAbilityDetailSlice.INTENT_LIKE, newsDataList.get(position).getLikes());
- intent.setParam(MainAbilityDetailSlice.INTENT_CONTENT, newsDataList.get(position).getContent());
- intent.setParam(MainAbilityDetailSlice.INTENT_IMAGE, newsDataList.get(position).getImgUrl());
- startAbility(intent);
- });
- }
到此,第一个页面的实现思路已经被我们剖析得很清楚了。不知不觉已经码了8000字,如果再把第二个页面在本贴中剖析,恐沦为“又长又臭”之作,因此决定把这个模板的解析分为两篇文章,这样大家读起来也清晰一点,我写起来也轻松一点。那么就先对本文来个小结吧!
小结
1.在解析这个模板之前,我一直以为新闻种类栏使用的是Tablist组件来实现的。使用Tablist会出现的问题就是如果标签过多,多到溢出屏幕,无法做到滑动就能够查看的效果(如果可以做到,各位大佬能否指点一二?)。
2.解析过程中我学习到了ListContainer的使用方法,并且对其有了较为深刻的认识。
3.解析思路,从MainAbility出发,顺藤摸瓜,遇到陌生的组件就去查看文档,然后配合模板的实战例子使用,效果杠杠的。点开详细代码前,须有自己的想法或者是大概的思路。
4.不了解的功能的组件可以通过设置一个辣眼睛的背景颜色来凸显它,这个方法在自己写布局的时候也很好用。
5.Component可作为分界的手段。
更多资料请关注我们的项目 :Awesome-HarmonyOS_木棉花
本项目会长期更新 ,希望随着鸿蒙一同成长变强的既有我们,也有正在看着这个项目的你。明年3月,深大校园内的木棉花会盛开,那时,鸿蒙也会变的更好,愿这花开,有你我的一份。
文章相关附件可以点击下面的原文链接前往下载