Hello 大家好,我是 Coco,今天给大家带来一个巧妙的小技巧。
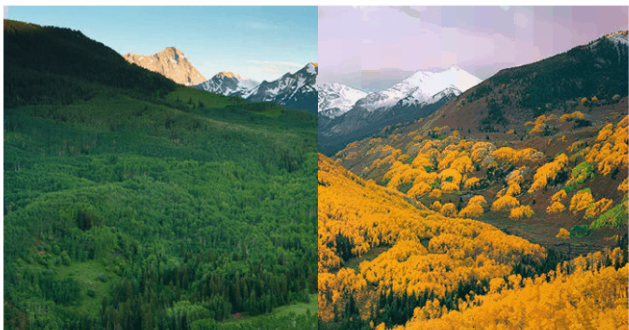
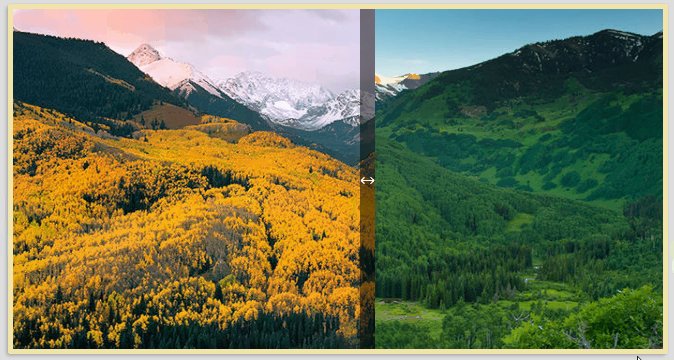
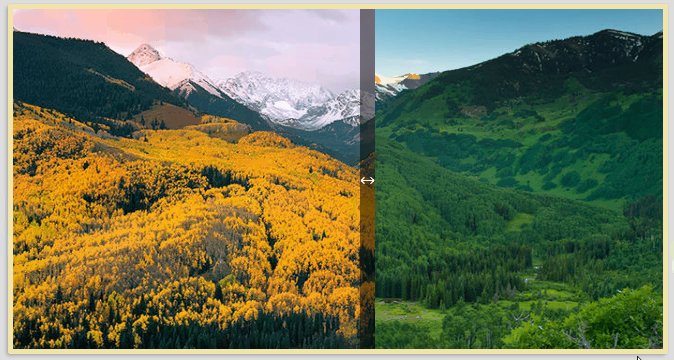
本文将介绍一个非常有意思的功能,使用纯 CSS 利用 resize 实现强大的图片切换预览功能。类似于这样:

思路
首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法。
- 将两张图片叠加在一起
- 改变上层图片的宽度,或者使用 mask, 改变 mask 的透明度区间变化
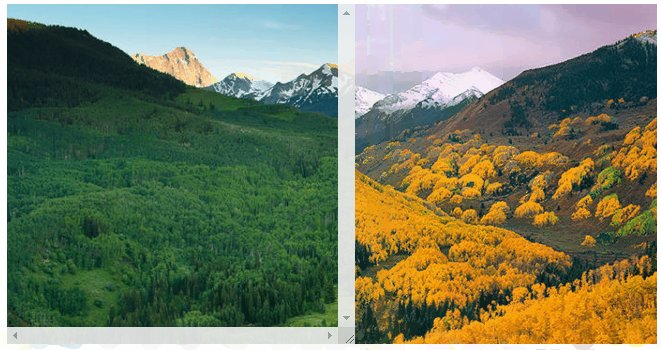
两种方式都简单示意一下。
假设我们的结构如下,分别使用 background 展示两张图片:
<div class="g-outer">
<div class="g-inner"></div>
</div>
- 1.
- 2.
- 3.
方法一,改变上层图片的宽度的方式:
.g-outer {
width: 650px;
height: 340px;
background-image: url(image1.png);
overflow: hidden;
}
.g-inner {
height: 340px;
background: url(image2.png);
animation: widthchange 3s infinite alternate linear;
}
@keyframes widthchange {
0% {
width: 650px;
}
100% {
width: 0px;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
效果如下:
当然,使用 mask 遮罩的方式也非常轻松的可以实现类似的效果:
.g-outer {
background-image: url(https://images.cnblogs.com/cnblogs_com/coco1s/881614/o_21081614180122.png);
}
.g-inner {
background: url(https://images.cnblogs.com/cnblogs_com/coco1s/881614/o_21081614175811.png);
mask: linear-gradient(90deg, #fff 0%, #fff 50%, transparent 50%, transparent 100%);
mask-size: 200% 100%;
animation: maskChange 2s infinite alternate linear;
}
@keyframes maskChange {
0% {
mask-position: -100% 0;
}
100% {
mask-position: 0 0;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
也可以得到同样的效果:
上述 DEMO 的完整代码:CodePen Demo -- Switch Picture[1]
对强大的 mask 属性还不是太了解的,可以猛戳:奇妙的 CSS MASK[2]
使用 resize 实现拖拽功能
下一步则是最核心,最关键的一步,巧妙的使用 CSS resize 属性,实现拖拽控制元素的宽度。
什么是 resize ?
resize:该属性允许你控制一个元素的大小
语法如下:
{
/* Keyword values */
resize: none;
resize: both;
resize: horizontal;
resize: vertical;
resize: block;
resize: inline;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
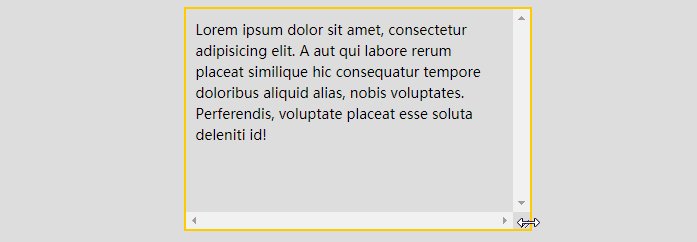
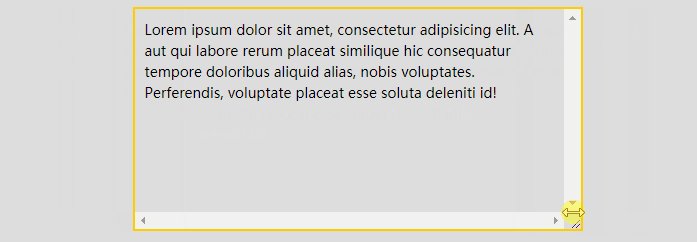
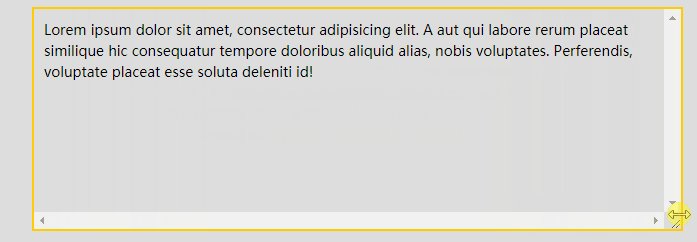
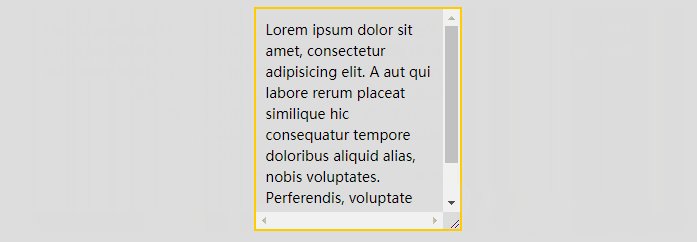
看一个最简单的 DEMO:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!</p>
- 1.
p {
width: 200px;
height: 200px;
resize: horizontal;
overflow: scroll;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
这里,我们设置了一个长宽为 200px 的
为横向可拖拽改变宽度。效果如下:

简单总结一些小技巧:
- resize 的生效,需要配合 overflow: scroll。当然,准确的说法是,overflow 不是 visible,或者可以直接作用于替换元素譬如图像、<video> 及 <iframe>、<textarea> 等
- 我们可以通过 resize 的 horizontal、vertical、both 来设置横向拖动、纵向拖动、横向纵向皆可拖动
- 可以配合容器的 max-width、min-width、max-height、min-height 限制可拖拽改变的一个范围
将 resize 运用于图片拖拽切换
OK,接下来,我们将 resize 运用于图片拖拽切换。
首先,还是上述的代码,我们将 resize 作用于子元素试试:
<div class="g-outer">
<div class="g-inner width-change"></div>
</div>
- 1.
- 2.
- 3.
.g-outer {
width: 650px;
height: 340px;
background-image: url(image1.png);
overflow: hidden;
}
.g-inner {
height: 340px;
background: url(image2.png);
resize: horizontal;
overflow: scroll;
max-width: 640px;
min-width: 10px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
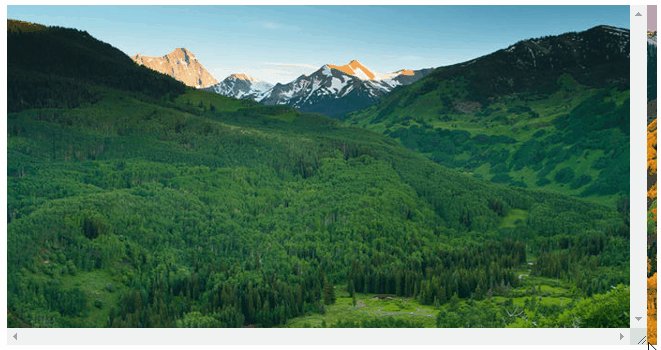
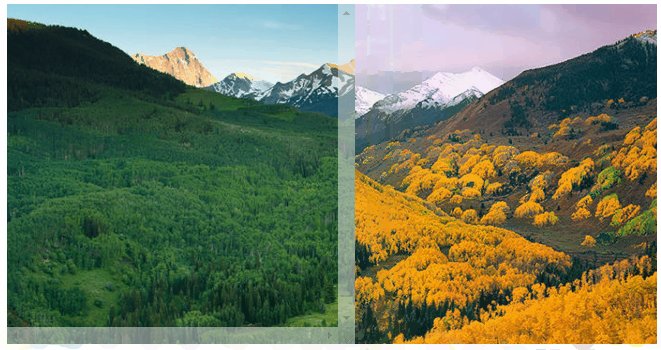
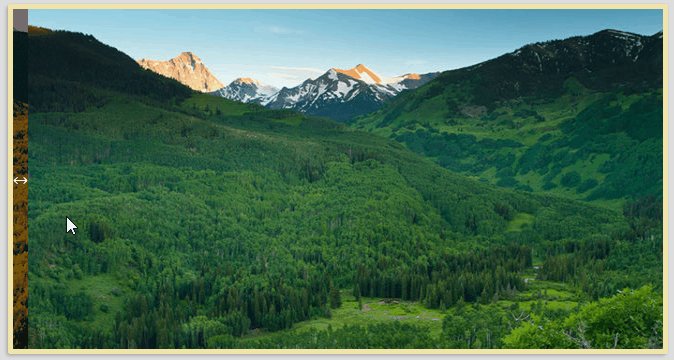
可以看到,g-inner 设置了 resize: horizontal,将允许被横向拖动,实际的效果如下:

嗯,非常接近了,因为需要配合 overflow: scroll,所以出现了恼人的滚动条,非常的不美观,我们得想办法干掉滚动条。
借助多一层嵌套及绝对定位实现隐藏滚动条
隐藏滚动条的方式有很多,这里我们介绍其中一种巧妙的方式,我们对我们的结构进行一下改造,再叠加多一层 div:
<div class="g-outer">
<div class="g-inner">
<div class="g-resize"></div>
</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
我们将控制拖拽这个功能交给 g-resize,它负责改变元素的宽度,而 g-inner 改为绝对定位,当 g-resize 的宽度增大时,其父元素 g-inner 也会随之增大,最后设置 g-resize 的 opacity 为 0 即可隐藏滚动条。
核心代码如下:
.g-outer {
position: relative;
width: 650px;
height: 340px;
background-image: url(image1.png);
overflow: hidden;
}
.g-inner {
position: absolute;
top: 0;
left: 0;
min-width: 0;
max-width: 650px;
height: 340px;
background-image: url(image2.png);
}
.g-resize {
position: relative;
resize: horizontal;
overflow: scroll;
width: 0;
height: 340px;
max-width: 650px;
min-width: 15px;
animation: opacityChange 3s infinite alternate linear;
}
@keyframes opacityChange {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
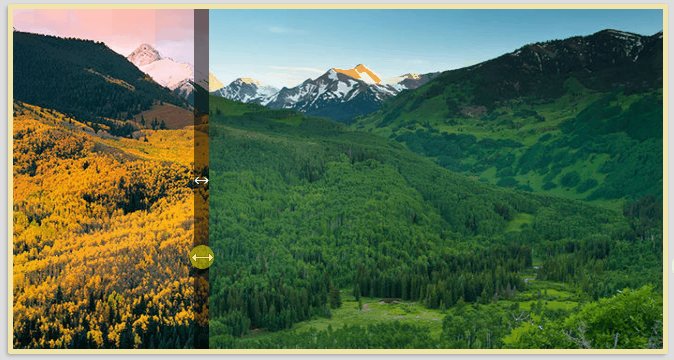
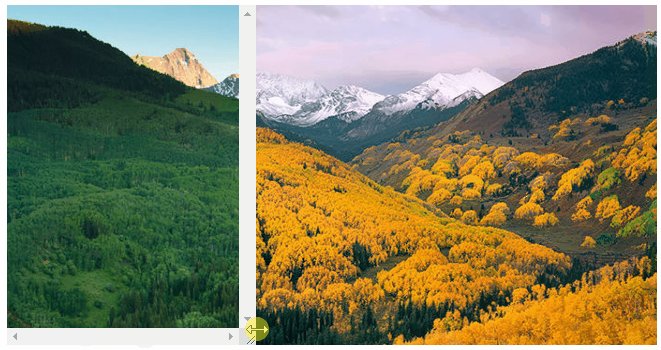
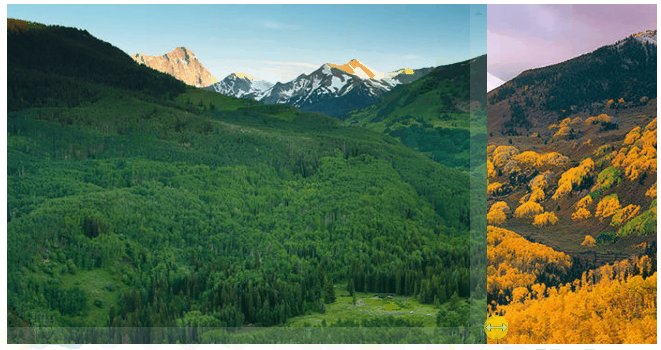
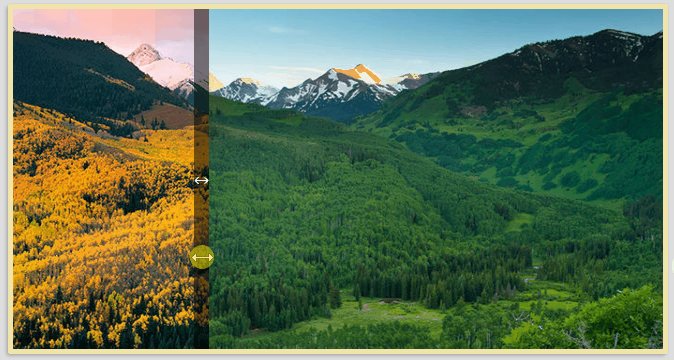
这里,为了方便示意,我将 opacity 设置了一个渐隐渐现的动画效果,方便示意:

借助伪元素,显示拖拽条
最后一步,由于完全隐藏了滚动条,用户也就不知道可以拖拽了,所以我们还需要绘制一个更为好看的拖拽条,这里延续上述的布局,给 .g-inner 再添加一个伪元素,绝对定位在元素最后即可:
.g-inner:before {
content: "↔";
position: absolute;
background: rgba(0, 0, 0, 0.5);
top: 0;
right: 0;
height: 100%;
line-height: 340px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
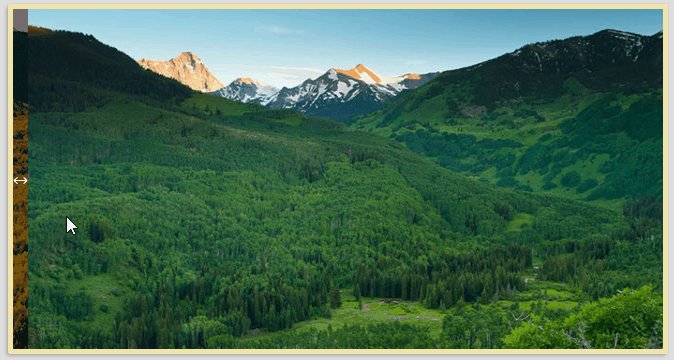
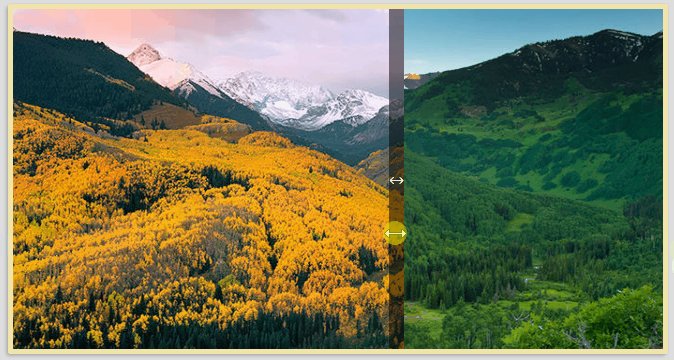
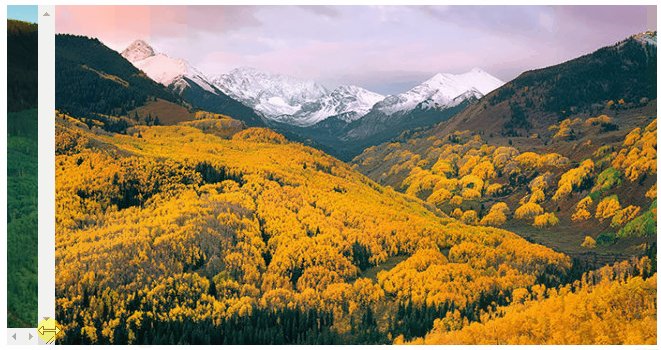
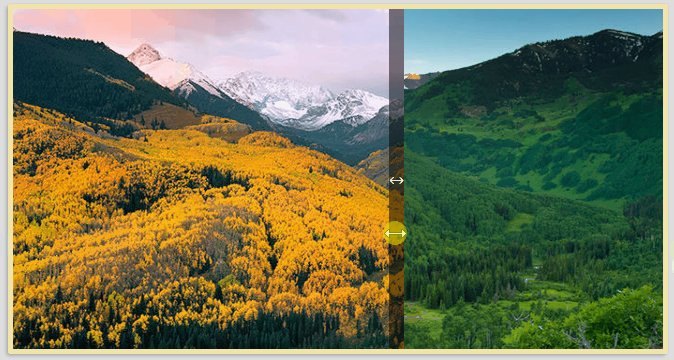
最终完美达成效果:

完整详细的代码,你可以在我的 CSS 灵感[3]上看到:
CSS 灵感 -- 利用 resize 实现图片切换预览功能[4]
总结一下
通过本文,你可以学会:
- 利用 resize 来实现容器大小的控制
- 通过一些巧妙的方式来隐藏不太美观的滚动条
- 以及配合上述的一些技巧,使用纯 CSS 实现图片拖拽切换预览功能
最后
好了,本文到此结束,希望对你有帮助 :)
参考资料
[1]CodePen Demo -- Switch Picture:
https://codepen.io/Chokcoco/pen/RwVmPQw
[2]奇妙的 CSS MASK:
https://github.com/chokcoco/iCSS/issues/80
[3]CSS 灵感:
https://csscoco.com/inspiration/#/
[4]CSS 灵感 -- 利用 resize 实现图片切换预览功能:
https://csscoco.com/inspiration/#/./others/css-resize-switch-picture