最近有设计小伙伴咨询,怎么样的交互说明才是最好的,是大家都喜欢的。他写的交互说明文档提交给需求评审会的成员审核时,大家都建议他再写的合理些,这让他伤透了脑筋。
我告诉他:
第一、岗位对象不同:没有一份十全十美的交互说明可以打动所有人,让所有人为之惊叹。毕竟,由于阅读交互说明文档的对象不同,他们会对交互说明文档有不同的要求,这是岗位属性导致的结果。例如前端开发希望详细到字段、初始默认值、数据调取接口等,而领导只要看保证业务方向没有错误的大交互链路。
第二、同岗位不同认知:同一岗位不同成员的认知、从业经历、个人喜好、性格脾气等也会导致不可能有完美适配所有人的交互说明文档。例如在一个行业已经深耕多年的前端工程师,即使你的交互说明文档写的没有那么详细,他也可以从你现有的文字中推敲出其他方面,同时还能帮你补充完善;而针对刚入行的前端工程师,你要是写的不详细,他就会抓狂,项目时间紧急的时候还会自己脑补交互细节。之后你走查时候也会抓狂,但是没用呀,谁让自己没有写明白交互细节,遗漏了呢。
第三、使用场合不同:不同场合需要的交互说明文档也不同。例如与对方面对面沟通,交互说明文档可以少写点;但是通过线上工具与对方沟通,就需要写的尽可能详细;如果是会议型的评审,那就要方方面面都做足功课了。简单来说就像准备一份 PPT:针对同一个主题的 PPT,在外部演讲和在公司内部演讲,同一份 PPT 会需要设计两个版本,一个是内部版,一个是外部版,原因在于使用场合不同。
第四、产品阶段不同:交互说明文档阐述的是一个产品的交互,而不是阐述其他的。如果产品所处阶段为成熟期,那往往产品的交互文档已经沉淀了很多通用法则,可以被复用,那么现在的交互说明文档少写点,问题也不大;但产品处于探索期或成长期,通常来说可复用性的交互资产是不存在的,那交互说明文档就需要准备的相对完善。
有些设计小伙伴就说了,既然不可能满足所有人,那我就按照自己的想法随意写好了。这可不行哦,毕竟我们的主要工作有一部分是撰写交互说明文档,这就必须要有认真、严谨、专业的工作态度,把这部分工作做好。那我们来看看,编写一份友好的交互说明文档要注意哪些。
什么是交互说明文档
交互说明文档是用来告诉参与产品研发的团队成员页面交互相关细节的一个说明文档,包括页面间的逻辑跳转、页面内模块的交互、页面功能的状态等。交互说明文档写的越详细越有利于参与产品研发各方的正确执行。
有待改进的交互说明文档
我汇总了一些日常工作中有待改进的交互说明文档形式,看看都存在哪些问题。
1. 文字密密麻麻,无结构
几乎所有刚初入职场的设计师,在编写交互文档时,会怕自己写少了别人觉得自己不专业,怕写的不全没办法表达页面细节,导致交互文档密密麻麻都是文字,这让阅读者几乎无法阅读,找不到视觉落脚点。
2. 描述简单,不完整
有几年工作经验的设计师,由于很多通用交互法则已了然于心,他们在编写交互说明文档时就比较简单,一些交互就没有写在文档上,这导致在开发时,忽略了某些交互。
3. 数据太假,没有逻辑
交互稿数据没有逻辑,是很多设计师经常会出现的问题,一部分原因可能在于产品经理没有理顺产品逻辑和细节就提交设计师画图了,另一部分原因可能在于设计时间紧张,来不及对交互稿中所有的数据都做到逻辑合理。
曾经遇到过的情况有,关联数值关联不上,表格中字段对应的值对不上,表单填写的数据和实际情况不符。
建议大家在时间允许或有条件反推产品经理协助完善数据的情况下,尽量数据展现的真实与符合逻辑,如此有助于开发及相关阅读者高效理解。
4. 图文太远,找不到
有几次我注意到设计师提交上来的交互说明会标注“见图 X”这样的文字。也就是一段说明读完了,还得去页面的某个角落寻找对应的图,这种体验非常不好。
在交互设计原则中有一项为“足不出户”。“足不出户”的意思是指能在当前页面解决的事情,不要去其他页面;能在就近完成的事情,不要距离过远。频繁的切换和跳转会导致用户心流被打断,容易引起用户思绪中断、思考不流畅,甚至可能对产品产生反感。
同理,我们交互说明文档中的图文也应尽量相邻,通过一眼文字一眼图,让用户看的顺畅、舒适,理解的快速。
5. 零散,东一句西一句
东一句西一句是指交互说明文档中本该成为一体去描述的文字,被分成了好几个部分去阐述,这对看文档的人来说简直是灾难,他需要自己重新梳理交互思路,将交互规则串联起来。
我们自己在编写交互说明文档时,尽量规避上述常见的问题。
什么是好的交互说明文档
对于什么是好的交互说明文档,网上一搜一大把,这里我根据自己的经验,和大家分享下什么是好的交互说明文档。
首先我们来明确下,什么是好,有了好的标准以后,再来谈谈如何做到好。
1. 什么是好
通常情况下,交互文档会给产品经理看,用来评审设计方案是否满足需求;给视觉设计师看,用来指导视觉方案的呈现;给前后端开发人员看,用来指导开发逻辑;给测试工程师看,用来协助测试编写测试用例。基于此,好的交互说明文档关系着设计方案是否可被最大程度的实现。并且如果交互文档文字冗长、逻辑不清晰,不仅看的人吃力,还会需要增加额外的时间来和开发工程师沟通。好的交互文档,我认为至少需要具备以下 7 点:
- 明确价值
- 考虑全面
- 通俗易懂
- 结构清晰
- 图文并茂
- 仅此一份
- 修订记录
2. 如何做到好
为了让大家一边学习一遍实践,我使用“表单校验”的交互案例给大家进行讲解。
明确价值
能协助项目成员通过文档更顺利地完成工作任务,能帮助用户解决问题,能达成产品目标,则是好的交互说明文档。文档对各方有价值,是一份好的交互说明文档的起点。那么,如何编写才能达到上述结果呢?
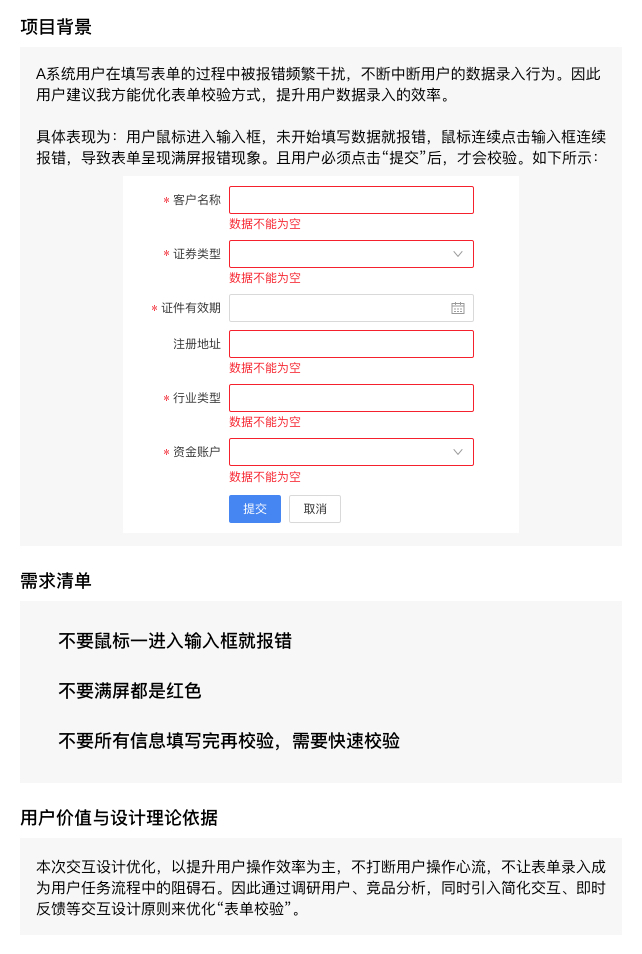
一方面是将此次文档的价值写清楚,包括写明此次交互设计的背景与需求来源、需求清单,标明交互设计的理论依据,可以给用户带来的价值等。另一方面要和成员宣导这些内容,让成员感受自己要做的工作是有价值的。
“表单校验”上场:
考虑全面
抛开文档阅读对象等相关影响因素,通常来说交互需要考虑到以下几方面:
a. 整体交互流程
整体交互流程是指产品页面与页面之间的交互逻辑。
b. 页面模块交互说明
页面模块交互说明是指模块自身的交互说明,或同页面内独立模块之间的交互逻辑,或不同页面模块之间的交互逻辑。例如点击导航树节点会联动右侧表格内容刷新;点击 banner 跳转到对应的商品详情页,且定位到页面 1/2 位置。
c. 页面功能交互说明
页面功能交互说明是指单个功能的各种情况阐述。例如搜索框内输入文字,通过 enter 触发对应页面跳转。
d. 尽量真实的数据展示
虽然是交互说明,我们也尽量做到模拟真实数据,否则很容易让阅读者产生错误判断。并不是所有人都会一字一句的去阅读文档,因此,尽量真实的数据,有利于阅读者更有效的了解。
e. 特殊情况额外补充说明
很多情况下,会因为某些原因出现极端交互情况,此时也需要补充完整。
f. 通用交互一处即可
建议交互团队为产品建立通用型交互说明库,遇到类似的情况,直接调取即可。
实际上我们在编写交互说明的时候,不太会分得那么细,很多说明是混合在一起表达的。
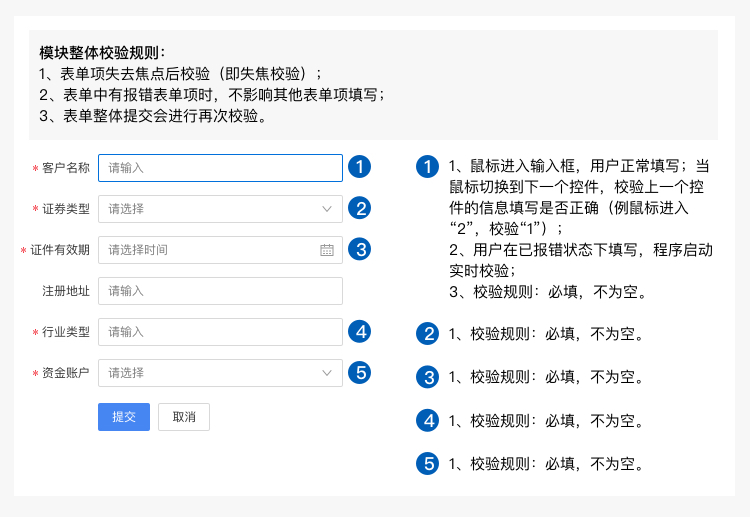
“表单校验”上场:
通俗易懂
通俗易懂是指要让文字、语言、图片等做到让受众易于理解和感知,从而在信息传递过程中尽量少的出现损耗,这一点同时也与人类的理解能力有关。
百度百科是这么解释理解能力的:
- “理解能力是指一个人对事物乃至对知识的理解的一种记忆能力。
理解,有三级水平:
- 低级水平的理解是指:知觉水平的理解,就是能辨认和识别对象,并且能对对象命名,知道它“是什么”;
- 中级水平的理解是:在知觉水平理解的基础上,对事物的本质与内在联系的揭露,主要表现为能够理解概念、原理和法则的内涵,知道它是“怎么样”;
- 高级水平的理解属于间接理解,是指:在概念理解的基础上,进一步达到系统化和具体化,重新建立或者调整认知结构,达到知识的融会贯通,并使知识得到广泛的迁移,知道它是“为什么”。”
当我们了解了人类的理解能力水平是参差不齐后,我们就要尽量在工作中将专业知识化繁为简(也可以针对人群化繁为简),增强沟通效果,最终达到完成团队目标的结果。
交互文档尽量做到讲人话,不要讲一堆专业术语。记得之前有个交互设计师在会议上阐述自己的交互方案时,提到用了“提供邀请”原则。由于与会成员是开发工程师和产品经理,他们问到什么是“提供邀请”原则,并且在这个问题上大家讨论了很久。
由此可见,表达通俗易懂,是很必要的。
结构清晰
交互说明文档除了要表达通俗易懂外,还需要结构清晰。
结构清晰的内容不仅使阅读者一目了然、理解成本低,还可以让阅读者了解撰写者的意图。要做到文档结构清晰,除了需要遵守一些规则外,也不能脱离当前文档的实际情况。
“表单校验”上场(把文字进行分段处理,并取出关键词):
图文并茂
图片和文字相得益彰可以加深阅读者对文字的理解,同时避免阅读者去想象文字对应的结果。由于人们对同一段文字的理解不完全相同,因此建议设计师尽量安排交互说明对应图解。
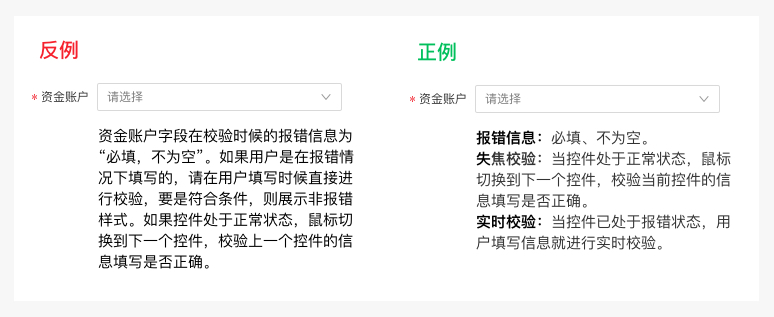
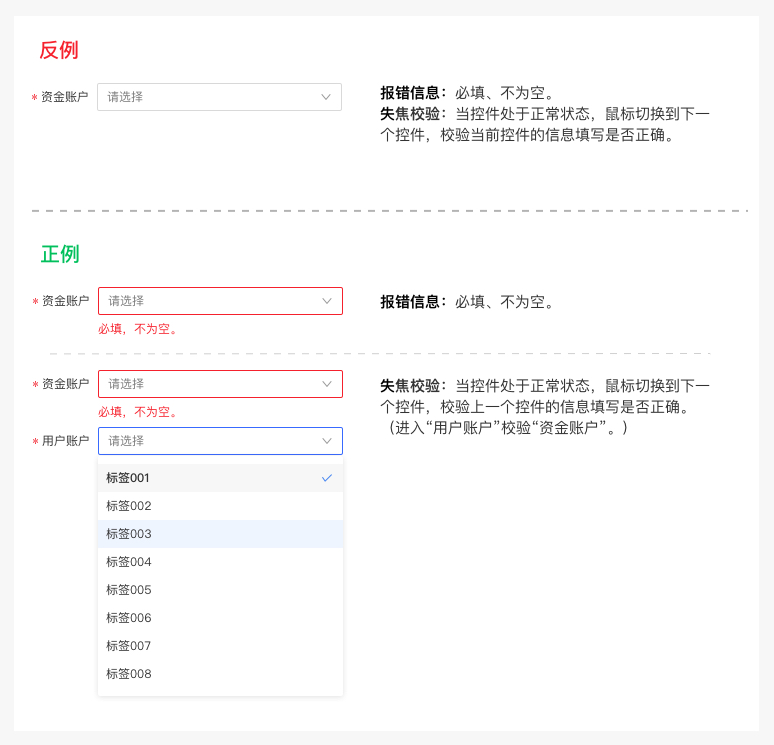
“表单校验”上场(左图右文):
仅此一份
仅此一份是说交付给团队交互说明文档的时候不要多份。之前我们的前端小伙伴拿到了两份交互文档,一份是纯原型交互文档,一份是视觉稿交互文档,两者描述的信息大同小异。此时,建议交互文档的信息做合并,只提交一份完整的给前端小伙伴,让前端小伙伴能专心致志理解一份。
修订记录
建议交互说明文档留存修订记录,一方面可以了解交互文档的变更历史,另一方面有利于回溯和查找信息。修订记录一般包括修订人、修订时间和修订内容。
总结
由于项目进度、业务复杂程度等不同,我们不可能每次都能写出一份最好的交互说明文档,但我们可以想办法写出一份相对可读性高、可理解性高的友好的交互说明文档。我们常说自己是做用户体验的,那交互说明文档就是体现我们交互能力一个方面。
除了完成交互说明文档,想要让开发小伙伴真正理解交互说明,还需亲自和开发沟通,千万不要认为我写的很详细了,他怎么还是实现的有偏差。事实上,就如开篇所说:同一岗位不同人的认知理解、从业经历、个人喜好、性格脾气等也会导致理解不同。特别是对于一些我们非常创新的、特殊的交互点,需要重点和开发说明。
并且,交互说明文档基于业务的发展,也会不断的迭代,我们要抱着多听、多想、多思考、多接受的态度去不断优化我们的文档,尽力写出一份友好的交互说明文档。