前言:调试代码不管对于开发还是学习源码都是非常重要的技能,本文简单介绍vscode调试Node.js相关代码的调试技巧。
一、调试业务JS
调试业务JS可能是普遍的场景,随着Node.js和调试工具的成熟,调试也变得越来越简单。下面是vscode的lauch.json配置。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attact Program",
"port": 9229
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
1.在JS里设置断点,执行node --inspect index.js 启动进程,会输出调试地址。
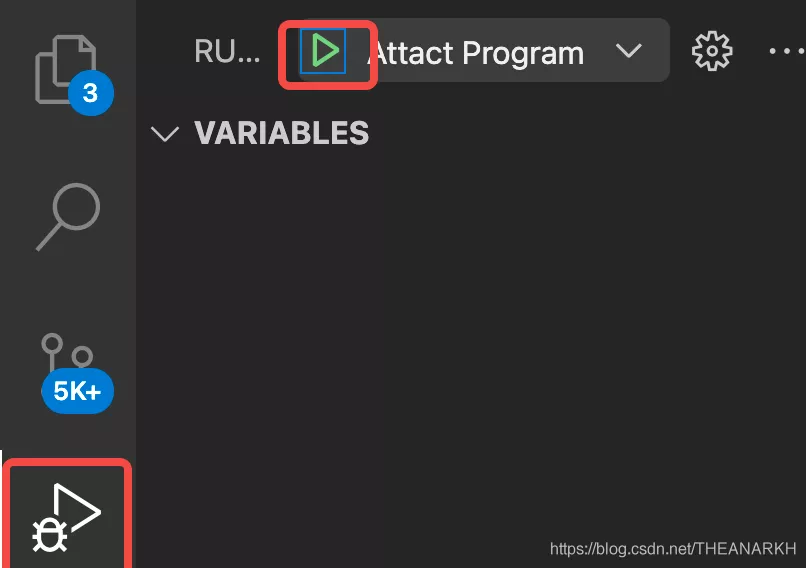
2.点击虫子,然后点击绿色的三角形。
3.vscode会连接Node.js的WebSocket服务。
4.开始调试(或者使用Chrome Dev Tools调试)。
二 调试Addon的C++
写Addon的场景可能不多,但是当你需要的时候,你就会需要调试它。下面的配置只可以调试C++代码。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug node C++ addon",
"type": "lldb",
"request": "launch",
"program": "node",
"args": ["${workspaceFolder}/node-addon-examples/1_hello_world/napi/hello.js"],
"cwd": "${workspaceFolder}/node-addon-examples/1_hello_world/napi"
},
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
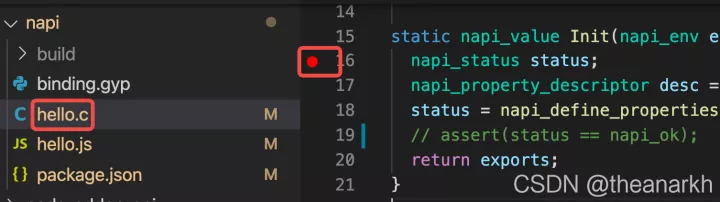
1.在C++代码设置断点。
2.执行node-gyp configure && node-gyp build --debug编译debug版本的Addon。
3. JS里加载debug版本的Addon。
4.点击小虫子开始调试。
三、调试Addon的C++和JS
Addon通常需要通过JS暴露出来使用,如果我们需要调试C++和JS,那么就可以使用以下配置。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug node C++ addon",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/node-addon-examples/1_hello_world/napi/hello.js",
"cwd": "${workspaceFolder}/node-addon-examples/1_hello_world/napi"
},
{
"name": "Attach node C/C++ Addon",
"type": "lldb",
"request": "attach",
"pid": "${command:pickMyProcess}"
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
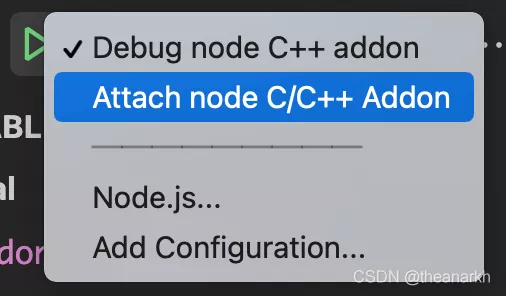
和2的过程类似,点三角形开始调试,再选择Attach node C/C++ Addon,然后再次点击三角形。
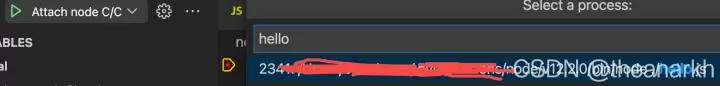
选择attach到hello.js中。
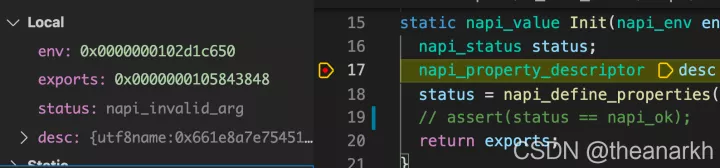
开始调试。
四、调试Node.js源码C++
我们不仅用Node.js,我们可能还会学习Node.js源码,学习源码的时候就少不了调试。可以通过下面的方式调试Node.js的C++源码。
./configure --debug && make
- 1.
使用以下配置:
{
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/out/Debug/node",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb"
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
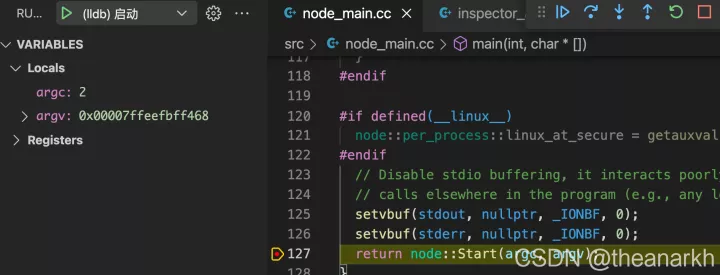
在node_main.cc的main函数或任何C++代码里打断点,点击小虫子开始调试。
五、调试Node.js源码C++和JS代码
Node.js的源码不仅仅有C++,还有JS,如果我们想同时调试,那么就使用以下配置。
{
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/out/Debug/node",
"args": ["--inspect-brk", "${workspaceFolder}/out/Debug/index.js"],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb"
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
1.点击调试。
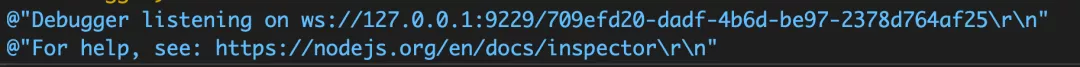
2.在vscode调试C++,执行完Node.js启动的流程后会输出调试JS的地址。
3.在浏览器连接WebSocket服务调试JS。