组件间的通信主要作用是能在组件间传递数据或者执行相关的业务逻辑,对于鸿蒙应用组件,下面将对几种组件间的通信方式进行代码实现,其中包括实现自定义实现任意组件通信。
首先我们准备好几个组件 parent组件、current组件、child1组件、child2组件,其中parent与current是父子组件关系、curren与child1/child2是父子组件关系、child1与child2是兄弟组件关系、parent与child1/child2是跨层级组件的关系。
common.css
- .title {
- font-size: 20px;
- text-align: left;
- padding-bottom: 5px;
- line-height: 20px;
- }
- .div-button {
- flex-direction: row;
- }
- .div-button .button {
- margin: 5px;
- }
1.parent组件
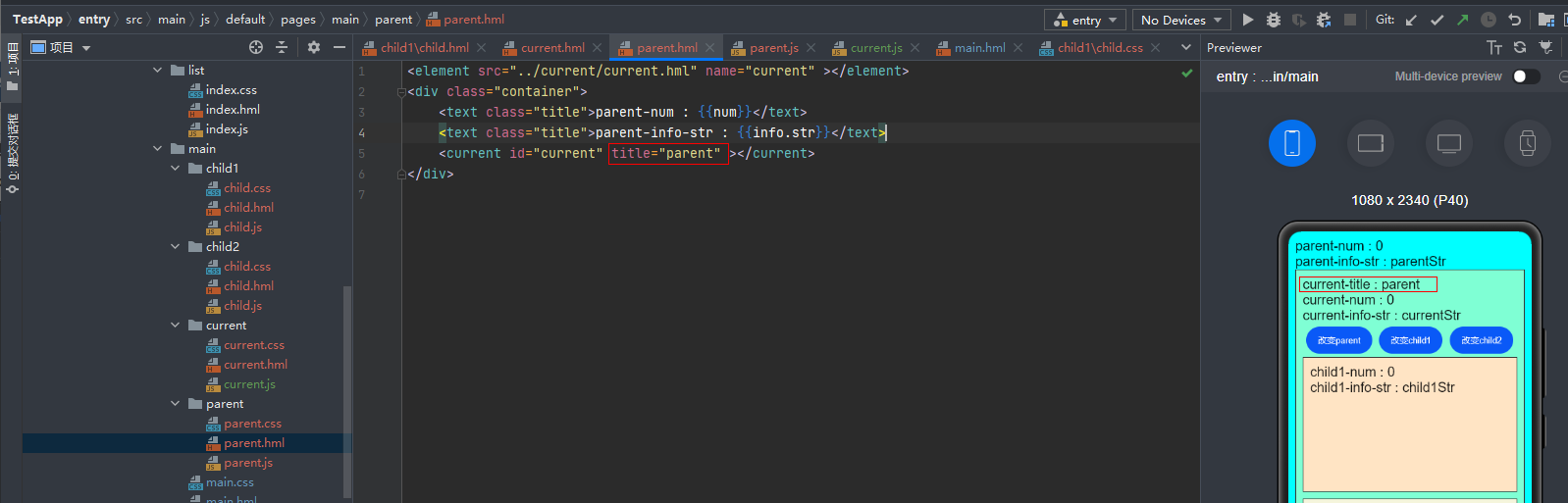
parent.hml
- <element src="../current/current.hml" name="current" ></element>
- <div class="container">
- <text class="title">parent-num : {{num}}</text>
- <text class="title">parent-info-str : {{info.str}}</text>
- <current id="current" title="parent" ></current>
- </div>
parent.js
- export default {
- data: {
- num: 0,
- info:{
- str: 'parentStr'
- }
- }
- }
parent.css
- @import '../../../common/css/common.css';
- .container {
- display: flex;
- flex: 1;
- flex-direction: column;
- width: 100%;
- padding: 10px;
- background-color: aqua;
- }
2.current组件
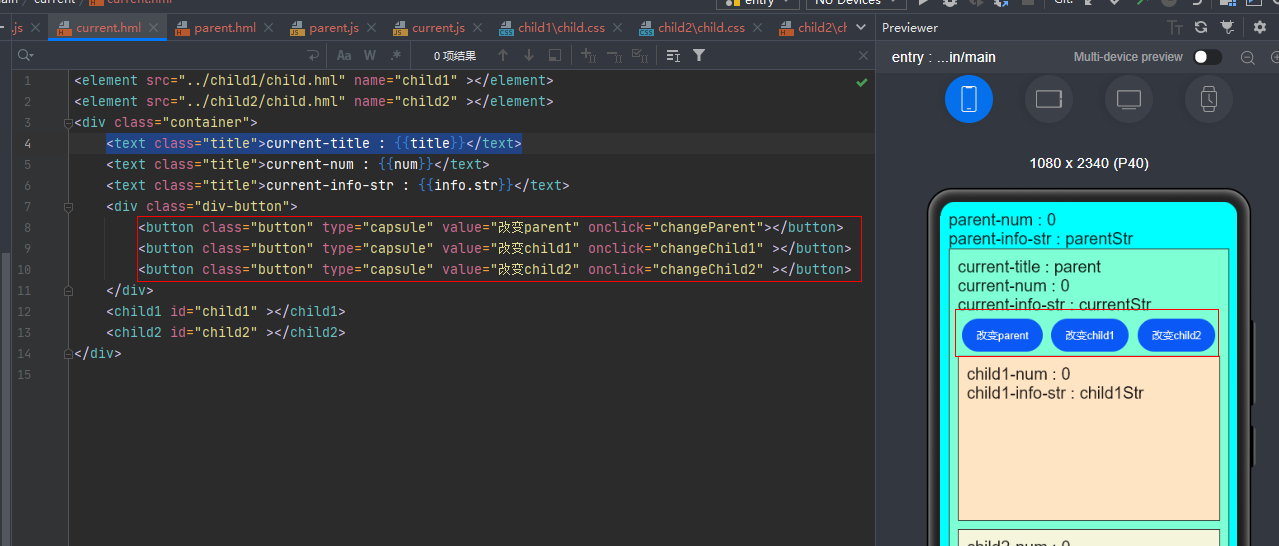
current.hml
- <element src="../child1/child.hml" name="child1" ></element>
- <element src="../child2/child.hml" name="child2" ></element>
- <div class="container">
- <text class="title">current-title : {{title}}</text>
- <text class="title">current-num : {{num}}</text>
- <text class="title">current-info-str : {{info.str}}</text>
- <div class="div-button">
- <button class="button" type="capsule" value="改变parent" onclick="changeParent"></button>
- <button class="button" type="capsule" value="改变child1" onclick="changeChild1" ></button>
- <button class="button" type="capsule" value="改变child2" onclick="changeChild2" ></button>
- </div>
- <child1 id="child1" ></child1>
- <child2 id="child2" ></child2>
- </div>
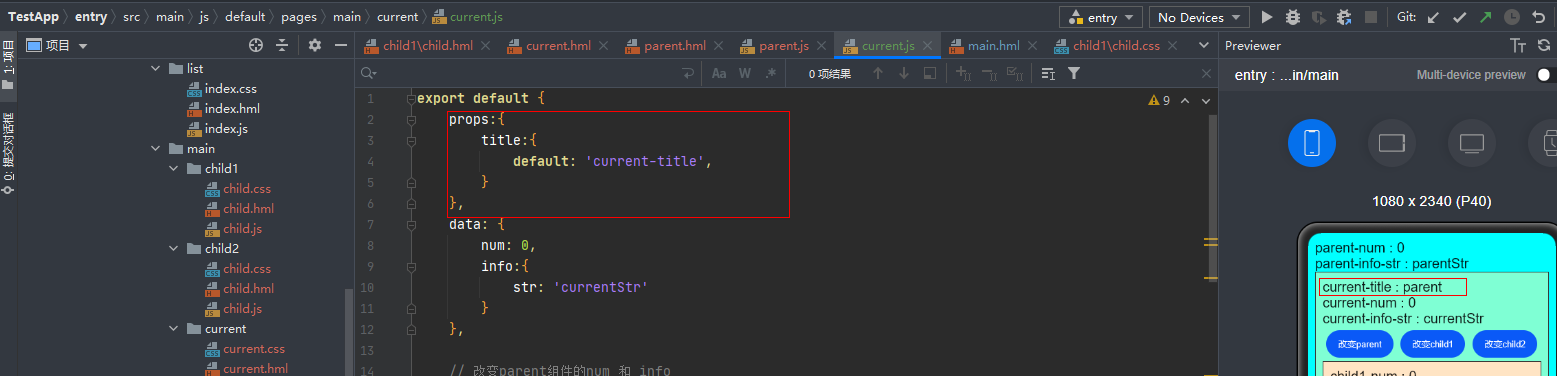
current.js
- export default {
- props:{
- title:{
- default: 'current-title',
- }
- },
- data: {
- num: 0,
- info:{
- str: 'currentStr'
- }
- },
- // 改变parent组件的num 和 info
- changeParent(){
- console.log('**start**********************');
- console.log('current change parent');
- let parent = this.$parent();
- let num = parent.num + 1;
- parent.num = num;
- let info = {
- str: 'current change parent'
- };
- // current.info = info;
- parent.info.str = 'current change parent';
- console.log('num :');
- console.log(num);
- console.log('info :');
- console.log(JSON.stringify(info));
- console.log('**end************************');
- },
- // 改变child1组件的num 和 info
- changeChild1(){
- console.log('**start**********************');
- console.log('current change child1');
- let child1 = this.$child('child1');
- let num = child1.num + 1;
- child1.num = num;
- let info = {
- str: 'current change child1'
- };
- child1.info = info;
- console.log('num :');
- console.log(num);
- console.log('info :');
- console.log(JSON.stringify(info));
- console.log('**end************************');
- },
- // 改变child2组件的num 和 info
- changeChild2(){
- console.log('**start**********************');
- console.log('current change child2');
- let child2 = this.$child('child2');
- let num = child2.num + 1;
- child2.num = num;
- let info = {
- str: 'current change child2'
- };
- child2.info = info;
- console.log('num :');
- console.log(num);
- console.log('info :');
- console.log(JSON.stringify(info));
- console.log('**end************************');
- }
- }
current.css
- @import '../../../common/css/common.css';
- .container {
- display: flex;
- flex: 1;
- flex-direction: column;
- width: 100%;
- padding: 10px;
- background-color: aquamarine;
- border: 1px solid #333333;
- }
3.child1组件
child1.hml
- <div class="container" style="line-height: 40px;">
- <text class="title">child1-num : {{num}}</text>
- <text class="title">child1-info-str : {{info.str}}</text>
- </div>
child1.js
- export default {
- data: {
- num: 0,
- info:{
- str: 'child1Str'
- }
- }
- }
child1.css
- @import '../../../common/css/common.css';
- .container {
- display: flex;
- flex-direction: column;
- width: 100%;
- padding: 10px;
- background-color: bisque;
- border: 1px solid #333333;
- min-height: 200px;
- }
4.child2组件
child2.hml
- <div class="container">
- <text class="title">child2-num : {{num}}</text>
- <text class="title">child2-info-str : {{info.str}}</text>
- </div>
child2.js
- export default {
- data: {
- num: 0,
- info:{
- str: 'child2Str'
- }
- }
- }
child2.css
- @import '../../../common/css/common.css';
- .container {
- display: flex;
- flex-direction: column;
- width: 100%;
- padding: 10px;
- background-color: beige;
- border: 1px solid #333333;
- margin-top: 10px;
- min-height: 200px;
- }
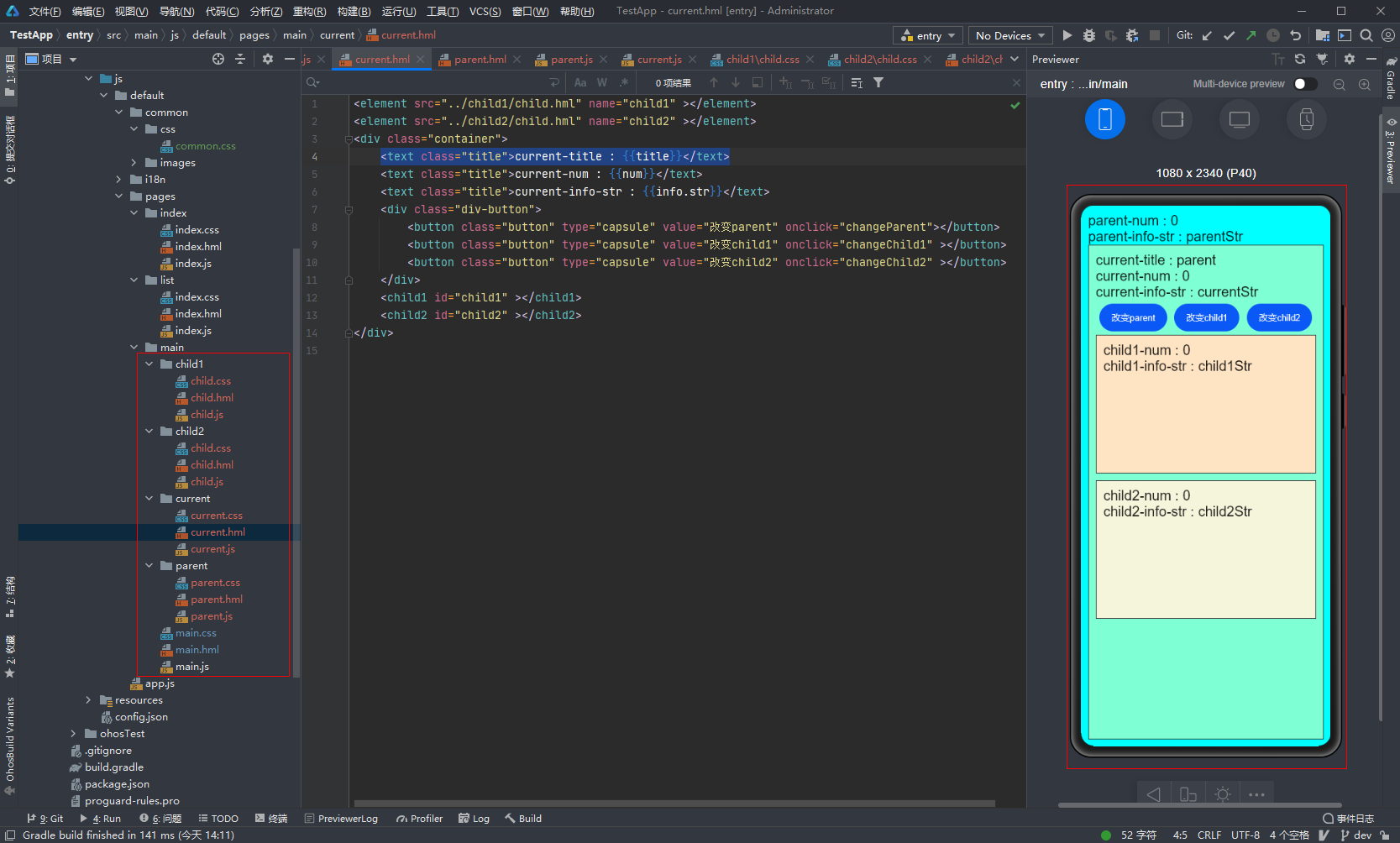
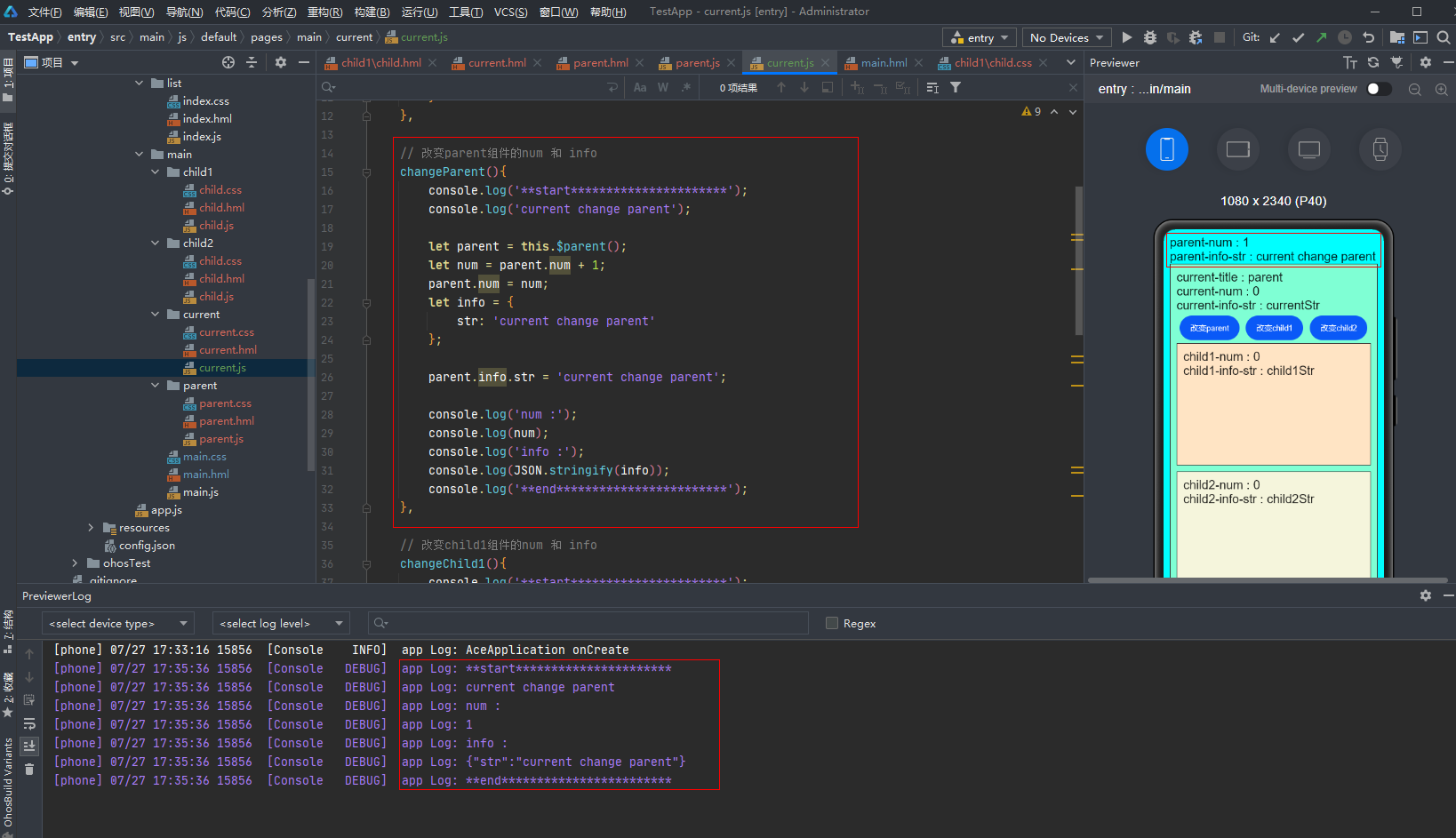
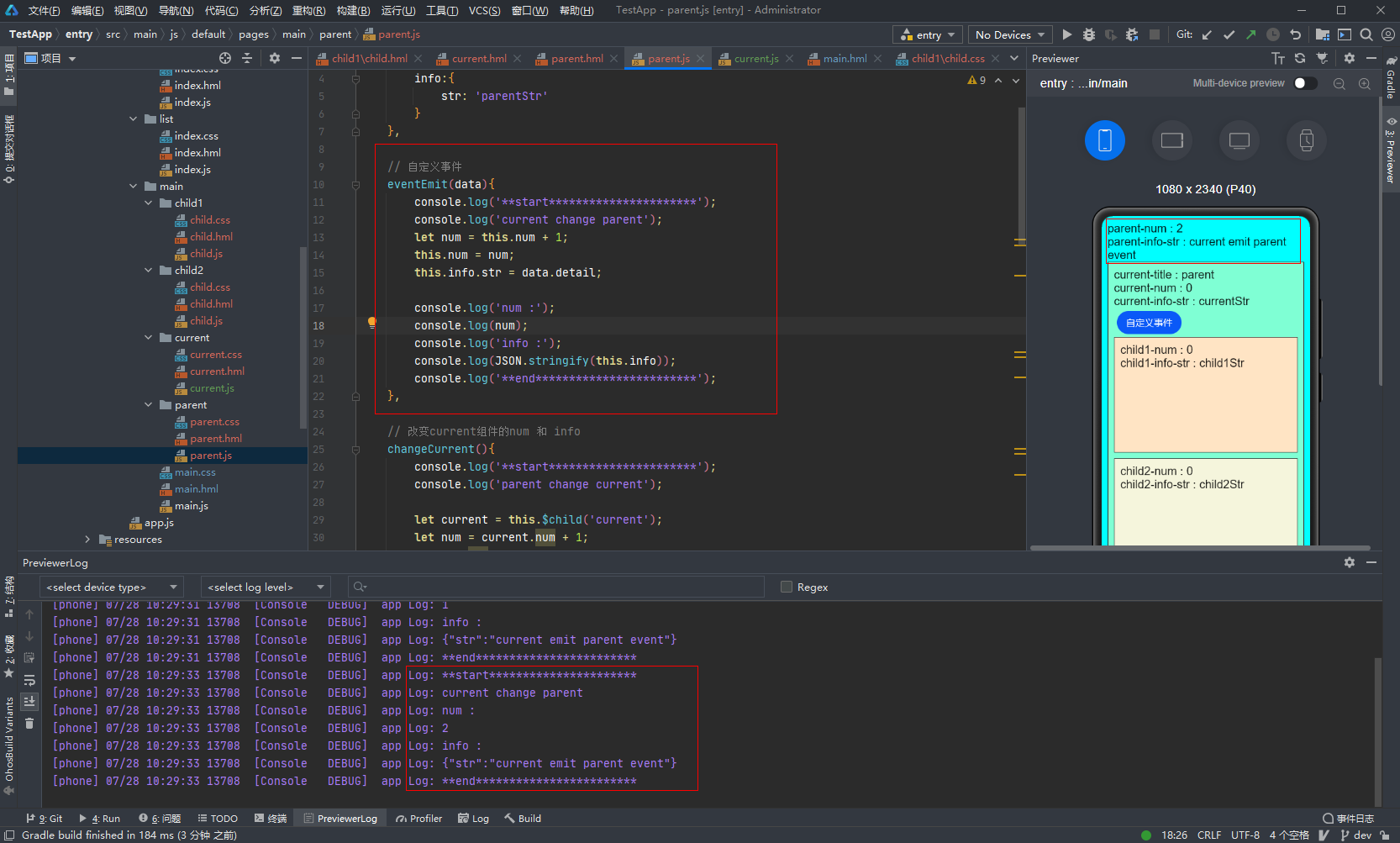
最终预览得到结果如下:

父子关系通信
parent与current是父子组件关系,在current.js中props的title=''current-title",在parent.hml中使用current组件时传入title="parent"时,current组件显示parent。


curren与child1/child2是父子组件关系,在current组件中有三个按钮 改变parent、改变child1、改变child2

在curren组件中,点击改变parent按钮会触发changeParent方法,点击改变child1按钮会触发changeChild1方法,点击改变child1按钮会触发changeChild1方法,这些方法会改变对应组件中的数据,如下:
点击改变parent

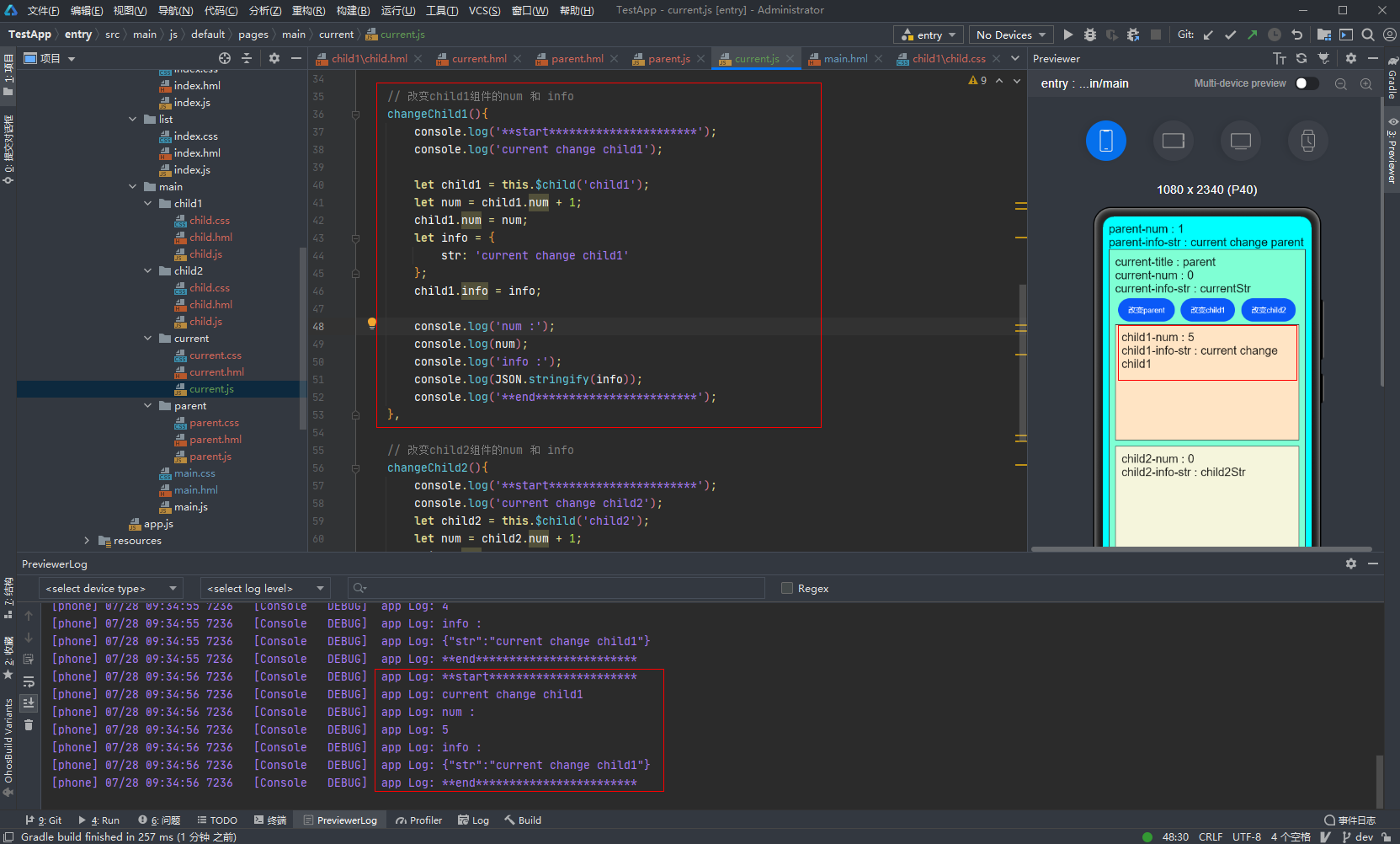
点击改变child1

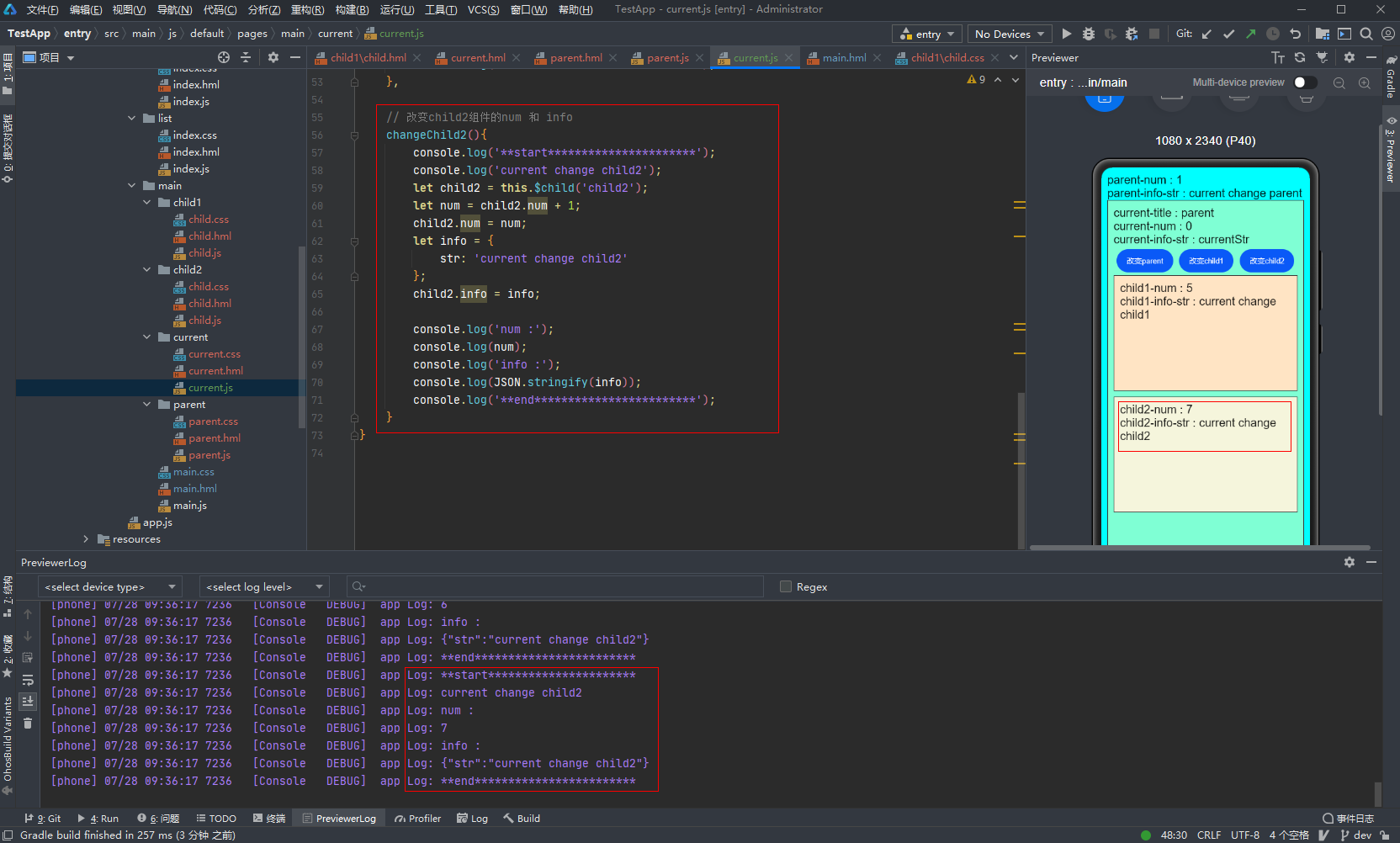
点击改变child2

在changeParent方法中使用this.$parent()方法来获取了parent组件的ViewModel,从而可以访问和改变parent组件的数据
在changeChild1和changeChild2中使用了this.$child(id)方法来获取child1/child2组件的ViewModel,从而可以访问和改变child1/child2组件的数据
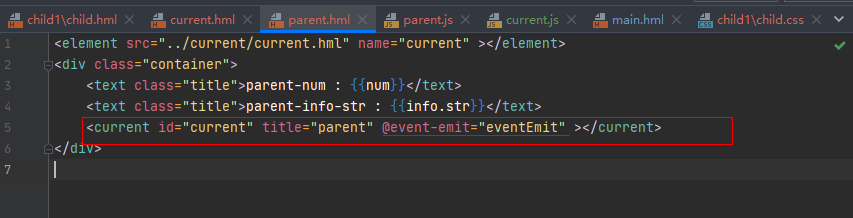
除了使用this.$parent方法外还可以使用自定义事件的方式来进行子组件调用父组件方法来向父组件传值,parent组件在引用current组件时绑定事件,在current组件中调用this.$emit方法来触发绑定的自定义事件。
parent.hml

parent.js

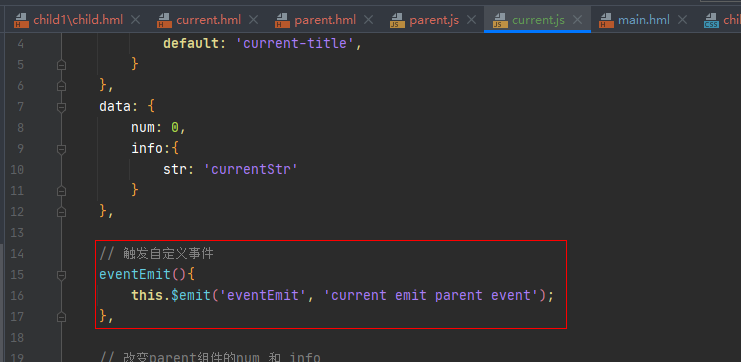
current.js

总结下来,父子组件间的通信方式大概有几种方法:
props:用于父组件向子组件传递数据
$emit:用于自组件向父组件传递数据或调用父组件方法
$parent:用于获取父组件ViewModel从而可以修改父组件数据和调用父组件方法
$child:用于获取子组件ViewModel从而修改子组件数据和调用子组件方法
兄弟关系与跨层级组件间通信
根据上面父子组件的通信方式,对于兄弟组件和跨层级组件之间,可以组合使用上面的几种方法组合的方式可以实现非父子组件间的通信,但是如果组件间嵌套比较复杂,嵌套层级比较多的情况下,使用以上方法组合的方式显然不太方便,在这里尝试实现一种类似vue bus全局通信的方式来进行任意组件间的通信。
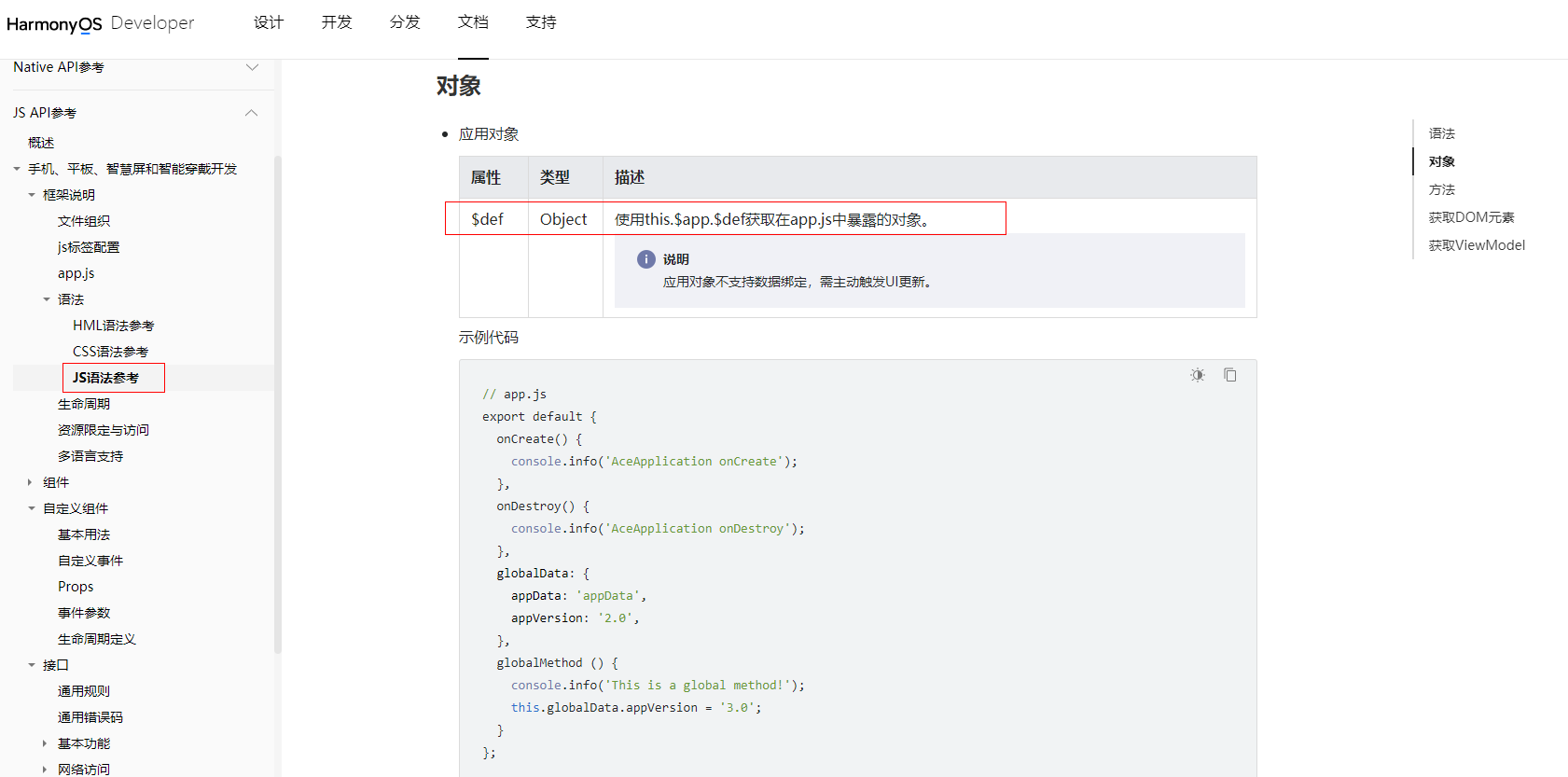
在JS API中app.js文件中定义的数据可以通过this.app.app.def获取,根据这个特性和使用观察者模式来设计一可以全局订阅响应的通信模式。

首先我们定义evnetBus.js文件,在里面定义相关的订阅、发布和取消订阅的方法:
eventBus.js
- const Bus = {
- // 发布的事件集合
- $events:{},
- /**
- * 发布事件方法
- * type: string 字符串
- * fun: function 绑定的方法
- * */
- $on(type,fun){
- },
- /**
- * 触发事件方法
- * type: string 发布事件的字符串
- * args: 传参
- * */
- $emit(type,...args){
- },
- /**
- * 注销事件方法
- * type: string 字符串
- * fun: string|function 发布事件时返回的值或者发布的原function
- * */
- $off(type,fun){
- }
- }
- export default Bus;
在里面我们定义了$events对象用于绑定事件的存放,$on方法用于绑定事件,$emit方法用于触发事件,$off方法用于注销事件,完整的eventBus.js如下
eventBus.js
- const Bus = {
- // 发布的事件集合
- $events:{ },
- /**
- * 发布事件方法
- * type: string 字符串
- * fun: function 绑定的方法
- * */
- $on(type,fun){
- let res = "";
- if(type && typeof type == "string" && fun && typeof fun =="function"){
- let events = this.$events[type];
- if(events){
- let index = events.findIndex(null);
- if(index > -1){
- res = `${String(index)}${type}`;
- events[index] = fun;
- }else{
- events.push(fun);
- }
- }else{
- this.$events[type] = [fun];
- res = `0${type}`;
- }
- }
- return res;
- },
- /**
- * 触发事件方法
- * type: string 发布事件的字符串
- * args: 传参
- * */
- $emit(type,...args){
- if(type && typeof type == "string"){
- let events = this.$events[type];
- if(events){
- events.forEach(fun => {
- if(fun && typeof fun =="function"){
- fun(...args);
- }
- });
- }
- }
- },
- /**
- * 注销事件方法
- * type: string 字符串
- * fun: string|function 发布事件时返回的值或者发布的原function
- * */
- $off(type,fun){
- if(type && typeof type == "string" && fun){
- let events = this.$events[type];
- if(events){
- if(typeof fun == "string"){
- let indexStr = fun.replace(type,'');
- let index = parseInt(indexStr);
- events[index] = null;
- }
- if(typeof fun == "function"){
- events.forEach(item => {
- if(item == fun){
- item = null;
- }
- });
- }
- }
- }
- }
- }
- export default Bus;
使用方法如下:
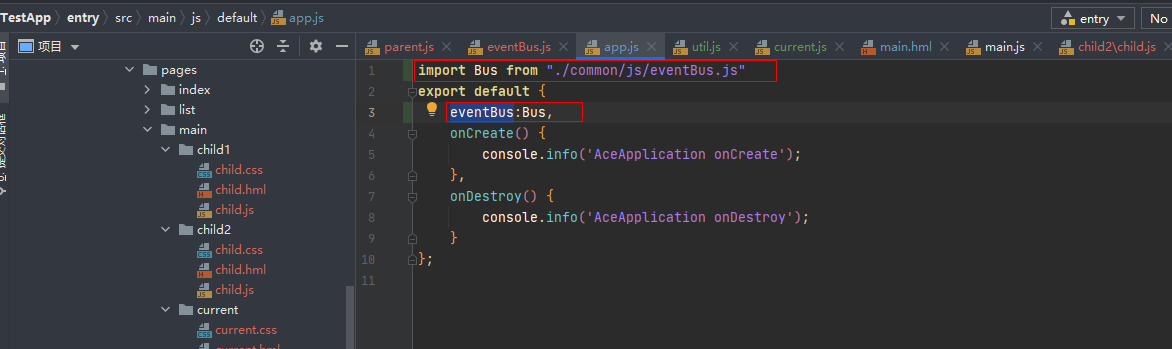
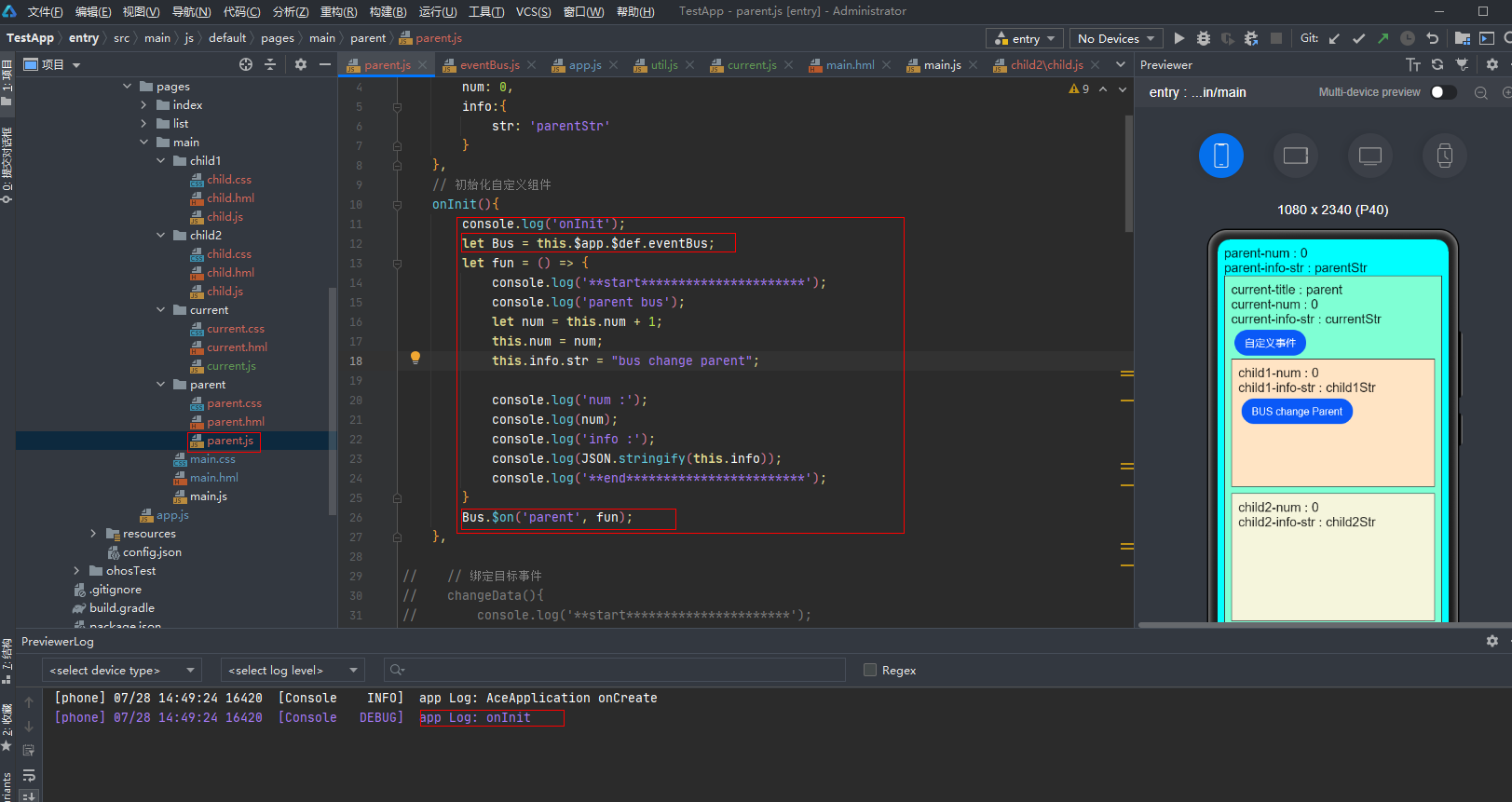
首先在app.js中引入eventBus:

在parent组件的onInit方法中绑定事件,可以通过绑定的事件来改变parent组件的值:

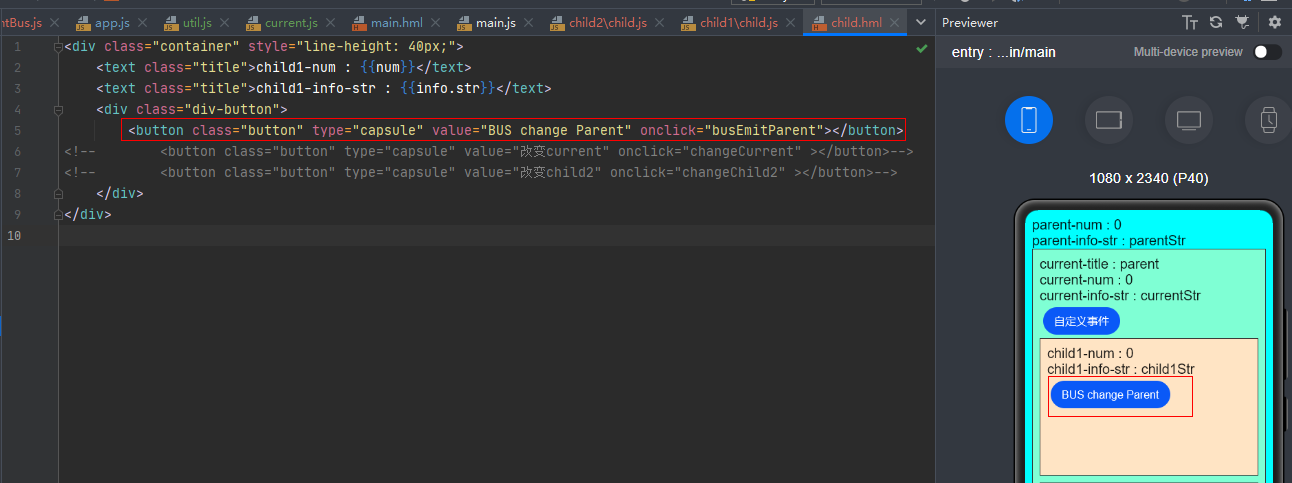
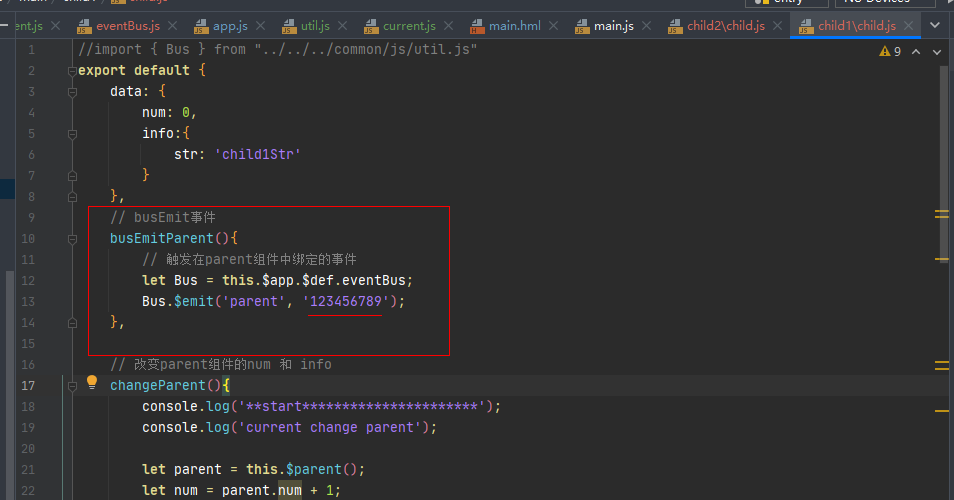
然后我们修改child1组件,添加按钮来触发bus事件:

在触发方法的时候我们传入了自定义参数数据"123456789"

在点击按钮后将会触发我们在parent组件中绑定的方法从而改变parent组件数据,同时也接收到了child组件传过来的数据"123456789"
在此就实现了跨层级组件间的通信,此方法可以对任意组件间的事件触发和传值都有效,限于篇幅不再展示,最后我们还要在组件销毁的时候注销我们绑定的事件。
我们定义一个注销事件的按钮并绑定注销事件:
在我们$on绑定事件的时候可以得到一个返回值,这个值也可以用于事件的注销,在这里就不做演示了,有兴趣的可以下去尝试一下。
以上就是使用观察者模式实现了一个简易版的事件总线机制可以在任意组件间通信,基本功能可以实现,还有一些缺点需要提示:
1.首先这个在使用的时候必须依赖鸿蒙JS API this.$app.$def 这个方法,每次使用都要用这个来获取eventBus对象。
2.在注册绑定事件后一定要记得在当前组件销毁的时候注销绑定的事件,否则可能会造成内存泄露。
3.事件注销有两种方式,需要稍微理解注销事件的原理才能熟练使用。
文章相关附件可以点击下面的原文链接前往下载






































