前言
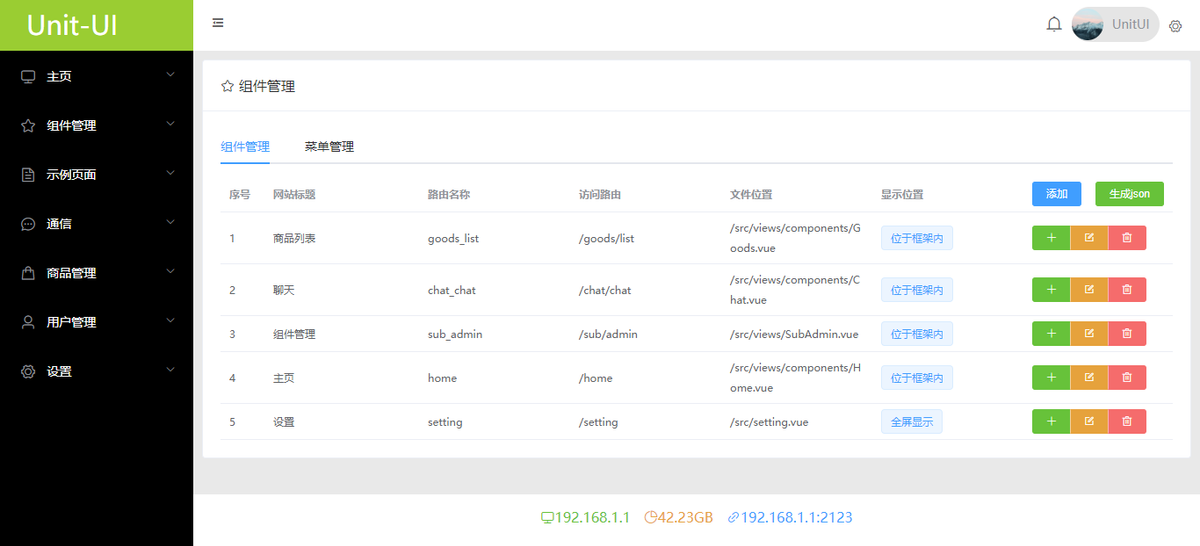
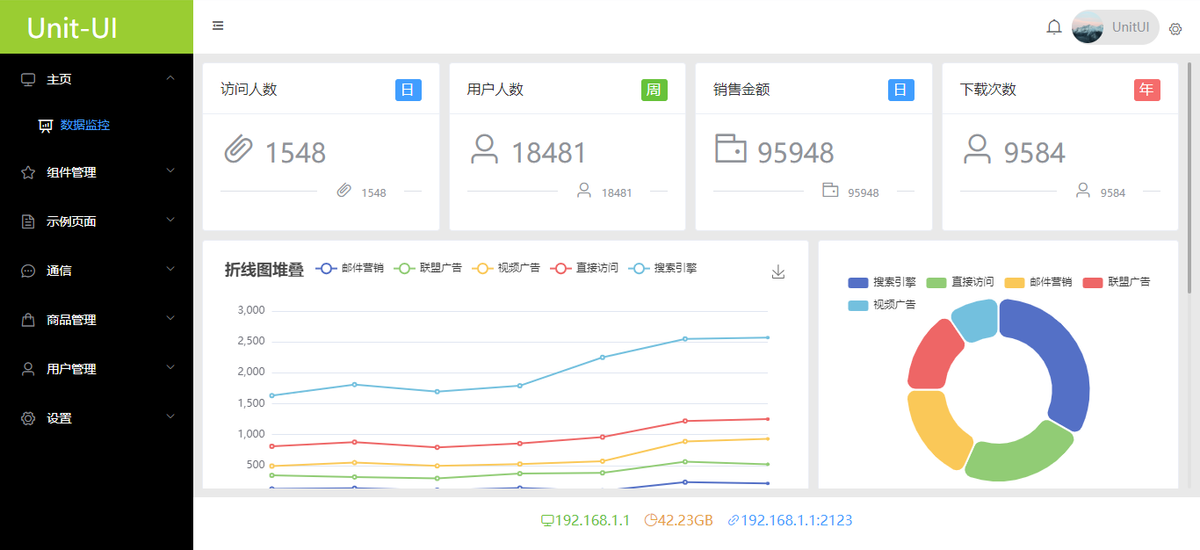
图片示例:




介绍
有时候我总有疑问,vue一定要在node和vuecli环境下才能开发项目?vue只有在node+vuecli中才能如此便利?为了回答这些问题,我们开发一个vue在非node.js和vuecli环境下开发项目同样便利的项目框架。
Node.js是JavaScript库的一个管理应用,我们通过使用node.js实现JavaScript库的一个快速管理,通过vuecli框架我们可以将项目进行更便捷的开发和打包。但是node.js+vuecli的模式也给我们带来了一些麻烦。
所以我们搭建了一个摆脱node.js+vuecli的开发框架,并命名为UnitUI(以下简称unit),unit的出现对于我们来说是非常有利的。
随着Apache和Nginx的完善,现在已经基本可以保障我们后端文件的一个安全,其次再搭配上动态路由,从而我们只需要通过动态路由和动态菜单的管理组件,对vue组件进行挂载,对于我们的安全性来说是非常有用的。基本保障了我们网站的安全。
优点
一是有利于我们组建那个开发。我们可以通过与后端搭配实现vue文件上传的方式,实现一个功能组件的添加,或者通过删除vue文件实现一个功能的去除,这样对我们来说还是非常直观的。
二是有利于我们快速开发vue项目。Unit支持非node.js和vuecli环境下进行开发,这样子就意味着我们这个项目在一台新的电脑上,即使没有node.js和vuecli开发环境,我们也可以直接通过vscode编辑器+Live Server插件启动我们的开发项目。或者搭载模拟服务器直接练习我们的项目,实现一个快速的开发,减少开发前期投入。
三是利于我们减少项目体积。Unit支持在index.html文件上直接通过cdn加载一些我们常用的JavaScript库和css文件。可以有利于减少我们项目的一个体积,提高网站的访问速度。
四是实现快速部署。Unit不需要编译,我们甚至可以以分工的形式让每个人负责不同的部分,并通过内置的“组件管理”功能对项目进行挂载。
前期准备
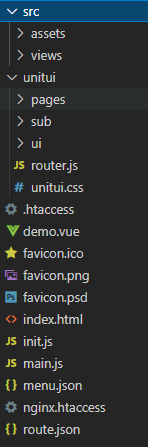
一、搭建开发目录。
在项目目录创建一个index.html。创建创建一个文件夹命名为unitui,然后在该文件夹下面新建ui(放置左侧菜单,顶部菜单和底部菜单等)、pages(放置一些登录,注册,忘记密码这些我们无需权限便可访问的页面)、sub(一些内置组件)三个文件夹。

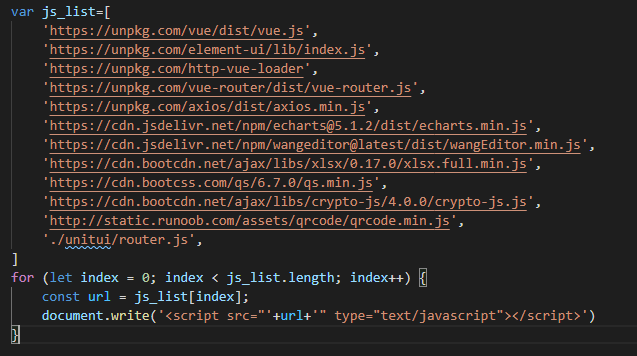
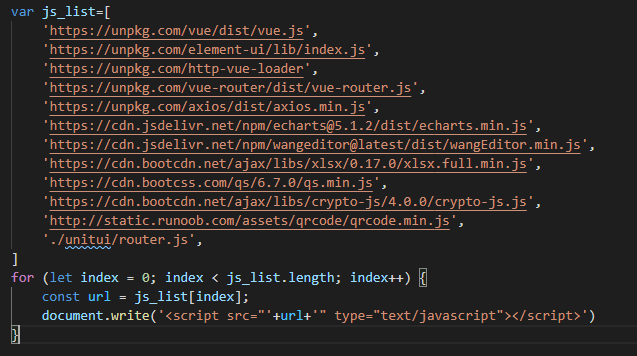
二、在项目目录下新建main.js用于加载js库
示例:

然后在index.html中引入main.js(和在index.html中引入效果一样)。
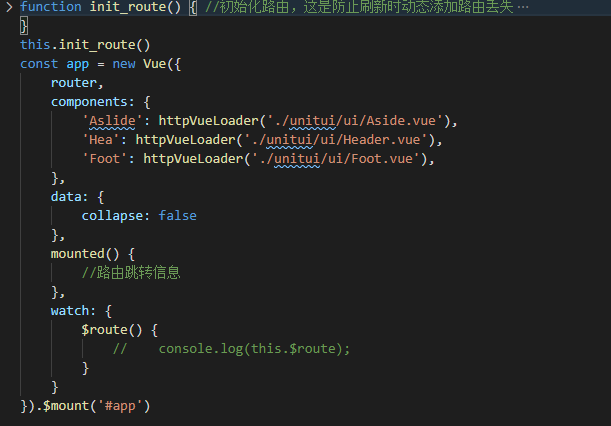
3、在项目目录下新建init.js用于初始化项目(在body下引用)

用于动态路由防刷新丢失和注册ui组件
必备js库和简介
我们想要实现在非node和vuecli环境下开发项目,最大的难点就是怎样去加载一个vue组件。随着vue的发展相关JavaScript库的出现,我们可以通过集成一些JavaScript库,实现vue功能组件的加载。
常用JavaScript库介绍
1.http-vue-loader
它是一个用于在非node环境下加载本地vue文件的一个JavaScript库,通过它我们可以在非node+vuecli环境下加载vue文件。
2、vue-router
主要是为了实现我们的项目之间的跳转,可以实现和vuecli开发项目中路由完全一样的效果有利于我们快速开发。
3.element-ui
用于构建视图框架
加载组件示例
- components: {
- Subadmintable: httpVueLoader("./sub/SubAdminTable.vue"),//组件挂载管理
- Menuadmin: httpVueLoader("./sub/MenuAdmin.vue"),//菜单生成、管理与匹配
- },
vue-router路由使用
1.在unitui文件夹下新建router.js
2.在main.js文件中添加

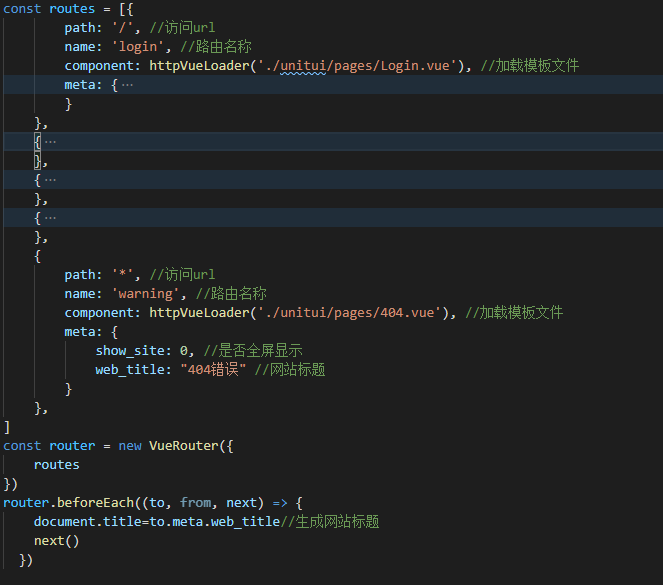
3.在router.js文件中写入一些静态路由

动态路由的实现
动态路由的原理是通过循环addRoute往里面添加路由信息实现(不理解请看我的视频原理一致)。通过后端返回的json信息,进行数据循环添加进而实现动态路由。我们在生成动态路由的时候我们需要使用如下形式进行注册。

动态菜单的实现
我们通过后端返回的菜单json数据,真循环生成左侧菜单信息,然后通过对菜单json信息的修改实现动态菜单。这一节非常简单,大家可以不懂的话可以看我的视频。
路由和菜单间相互绑定
路由和菜单之间的相互绑定,这是一个非常复杂的组件功能。这个组件我已经内置到了整个的一个项目当中,包括cuecli项目和unit项目,我们都内置了一个动态管理组件,通过这个组件你可以实现可视化组件管理,实现菜单信息和路由之间的一个绑定。



























