众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。作为一门覆盖多领域的多学科,包括并不限于心理学,行为学,编程,工程,设计,调研,和工商管理,现代人机交互的核心已经不再是从技术层面去解决问题, 而是侧重于以多个视角去挖掘问题的本质并思考问题背后的价值。也因此,人机交互学术界一直以来都试图寻找一种思考模式,或者理论模型,去将复杂的思考流程提炼出来。
主流交互模型
近三十年来,人机交互领域的方法论可谓百花齐放,尽管许多知名研究机构与院校都发布了不同的设计模型与流程图,但是其内核终究大致相同(寻找问题——定义问题——设计——测试)。
以下是近年来国际最主流的七种人机交互设计模型:
- 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
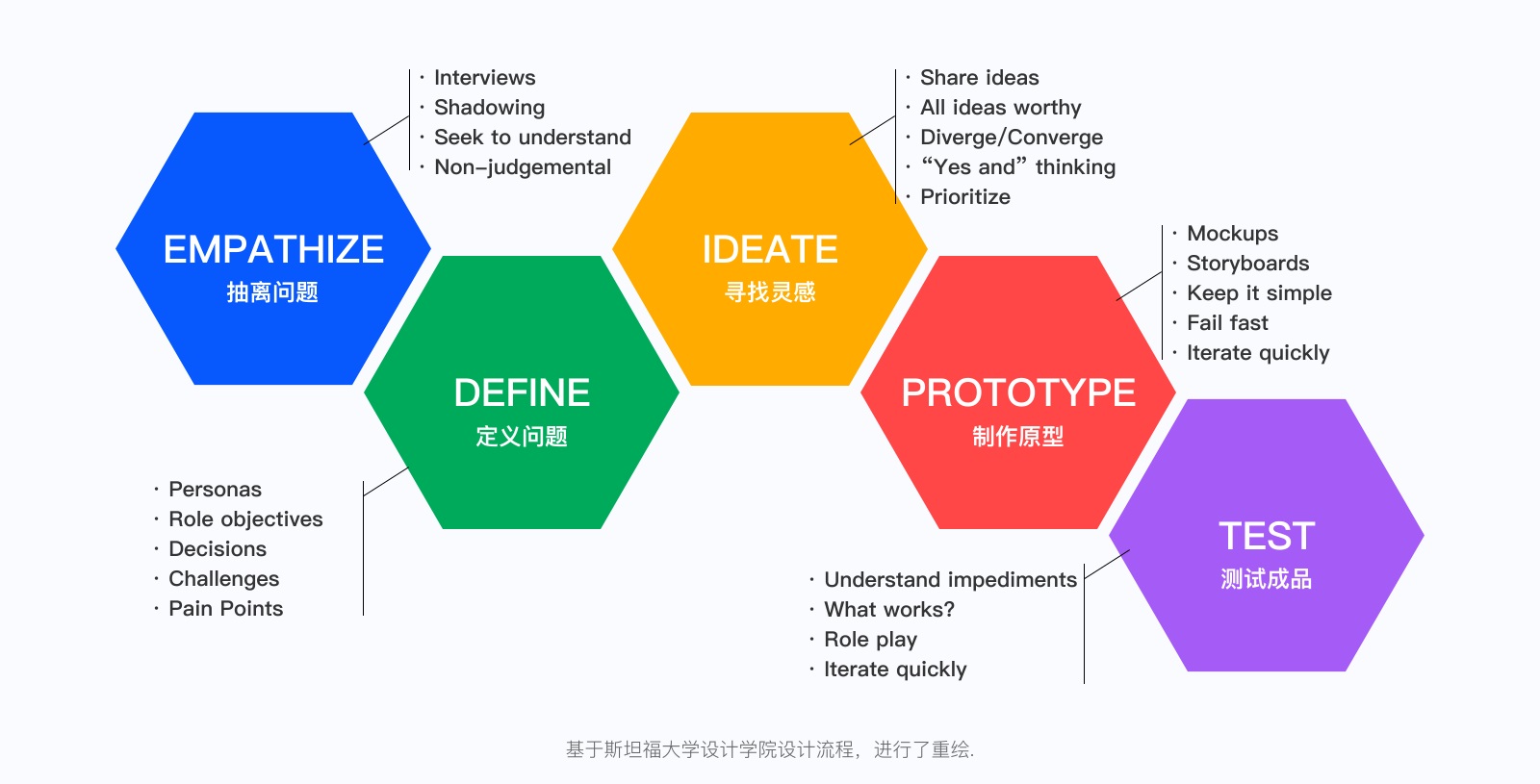
- 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
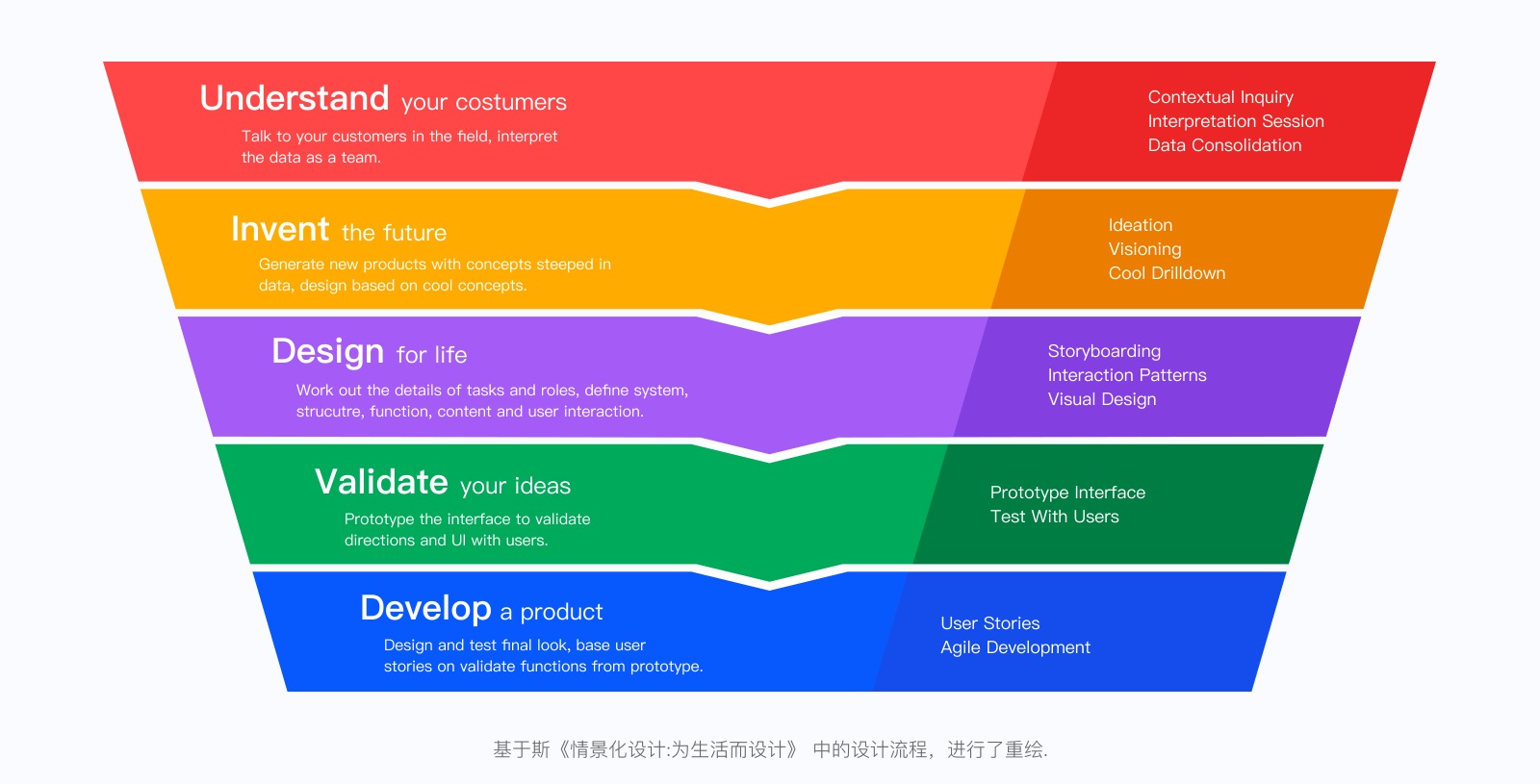
- 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
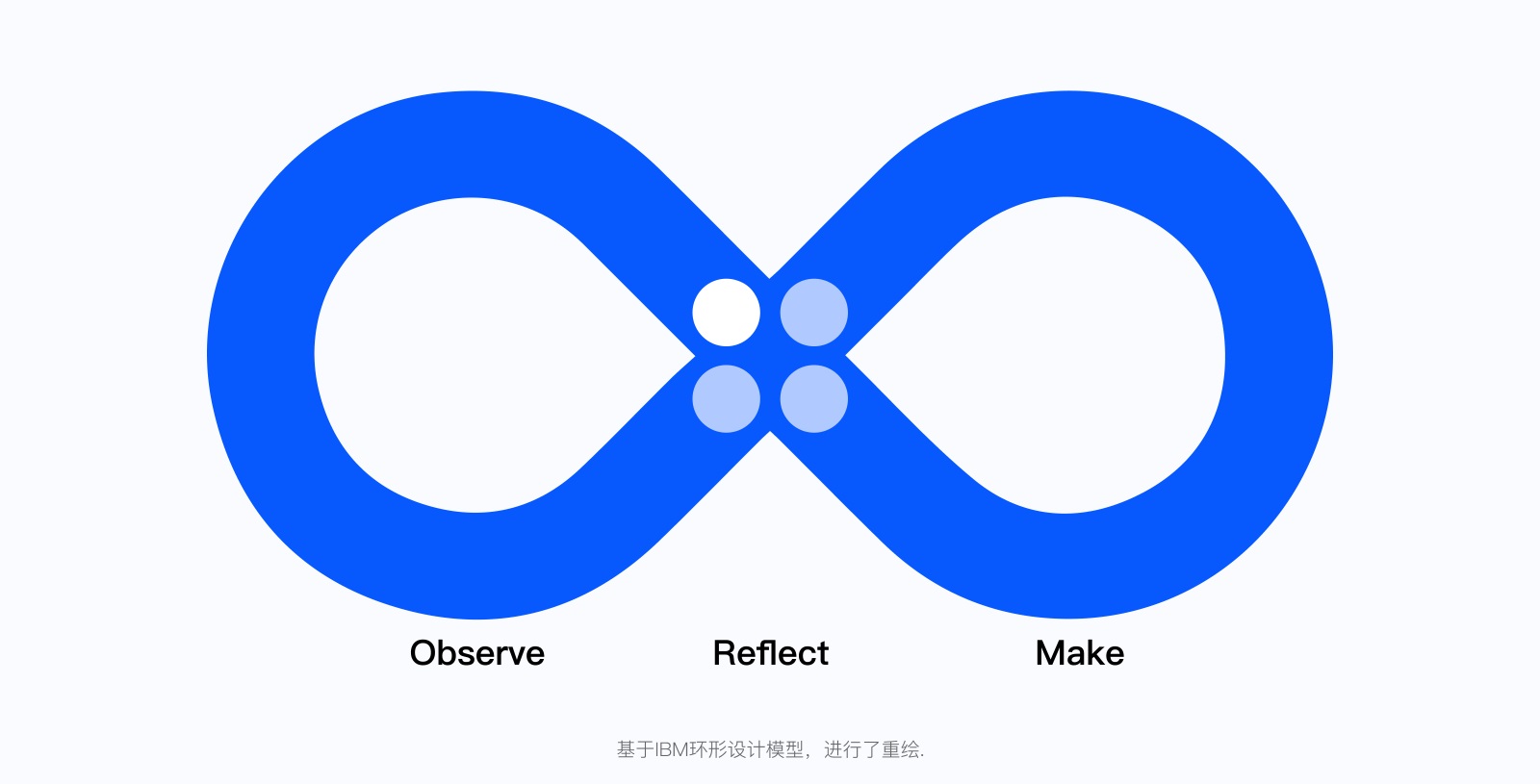
- IBM 环形设计模型 (IBM Loop Model)
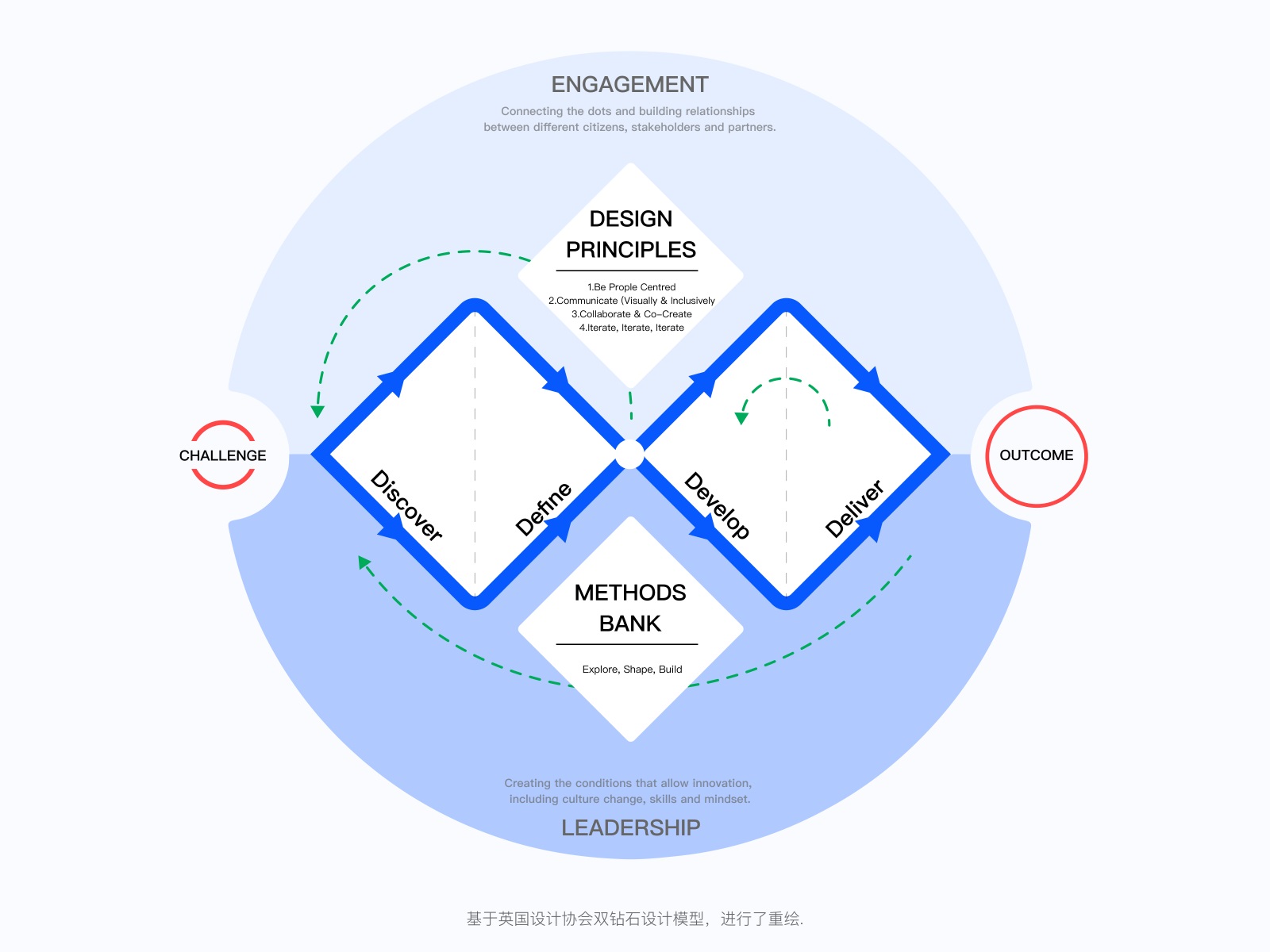
- 英国设计协会双钻石设计模型(Design Council Double Diamond)
- LUMA 学院设计流程(LUMA Institute Design process)
- Dubberly Design Office 桥型设计模型(Analysis-Synthesis Bridge Model)
其中,前 6 种应该都是大家相对熟悉的,我们在文末也附上了官方链接供大家探索。今天这篇文章我们将简要的带大家了解列表中最后一个也是最有特色的一个人机交互模型:桥型模型(Analysis-Synthesis Bridge Model)。
桥型交互模型
桥型模型是美国 Dubberly Design Office 发表的设计流程图(Analysis-Synthesis Bridge Model),对于不清楚的读者,此公司的创始人 Hugh Dubberly 曾发布超五十篇人机交互领域的研究型文章,在多个知名设计协会挂名,并被录入美国 ACM 的 SIGCHI Academy, 成为公认对人机交互领域做出最杰出贡献的人之一。Dubberly 也曾在多个美国知名大学任职,因此,此模型也是多数国际人机交互学科的公认理论。
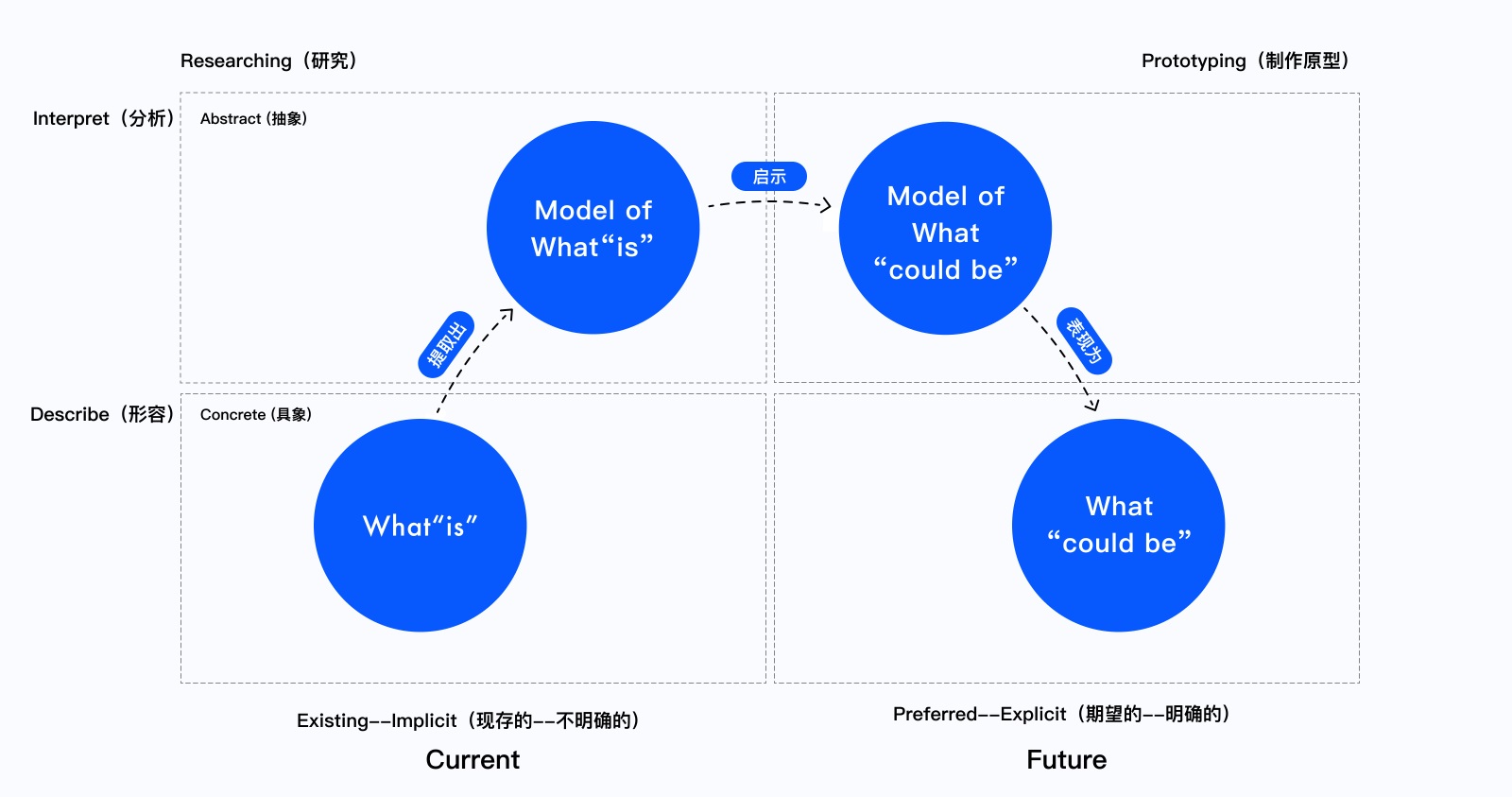
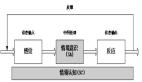
尽管相较于其他的流程图,这个流程图较为抽象,但是其所用的多维度分类却相对明了的阐释了设计的本质。如图所示,桥型模型的 x 轴分为现在和未来,y 轴分为具象和抽象,以此来定义设计的状态。同时也加入了动词“形容”,“分析”,“研究”,“制作”去定义设计中的操作。在这个桥型设计流程中,设计师从左下角到右下角的过程代表从现象走向抽象再从抽象走向产品的过程,与此同时也代表着从今天走向明天,或者说从问题的现在态走向解决问题后的未来态。
1. 现在态
起点从左下角开始,(what “is”)代表着问题本身,而左上角的(model of what “is”) 代表问题的抽象模型或者问题的本质。这两个阶段代表着设计中的调研阶段(Researching)。此时的设计师应该通过“形容具象的现象”(左下角格子 Describe+Concrete)即收集信息来拓宽对问题的了解然后再进行“分析抽象的模型”(左上角格子 Interpret+Abstract)去制作问题模型来更清晰的看到现象的本质和规律。
在这个阶段,“世界并不清楚他想要什么样的设计”—— Paola Antonelli
在开始阶段之所以要抽象出问题模型,是因为作为设计师不能单纯的听从人们的诉求。当生活中出现一个问题时,生活中人们往往不太清楚自己烦恼的本质是什么,要么他们只看到了问题的表面,要么他们被太多因素混淆了。因此在这个阶段,设计师的责任就是去分析问题存在的环境与原因,并且以人为中心的角度去分析表象下人们的真正需求。也是因此,避免以技术为中心的分析(machine-centered-research)而选择以人为中心的研究(human-centered-research)才是交互设计师应有的职责。
在做以人为中心的研究时,收集和分析信息时避免内隐偏见(unconcious bias)是非常重要的。这里指由于生长在固定社会和文化下的而无意识带有的偏见,比如身体健全的人忘记考虑残疾人的需求,或者经常用电子产品的人下意识认为一些复杂操作很常规。在设计里,歧视不止包括在搜集用户信息时忽略了个别群体,同时也包括设计师本身所带的特定视角。一个成功的设计纵然应该满足大多数人的需求,但是一个向善的设计也不应该忽视特殊群体的情况。这里不得不提到,虽然现如今很多设计往往依靠大数据来进行设计,但是大数据本身就代表着忽略少部分群体的需求,导致少数群体的歧视愈发严重,甚至一度威胁到一些小众的题材。因此在调研时考虑到人种、年龄、经济情况、教育程度,是否残疾和对科技的熟悉度可以更严谨的分析不同视角下问题的影响。
左下角常用的用户研究方法有情景调查(contextual inquiry),利益相关者逻辑图(stakeholder map),和参与型研究(Participatory Research)等等。左上角常用的分析方式有带入虚拟人格(persona)和流程图(journey mapping)等等。
2. 未来态
右侧的两个阶段则代表问题的未来态或者设计原型态(prototyping)。右上角的 (model of what “could be”)代表问题的未来的可能性,也就是一般说的设计和构思部分,而右下角的(what “could be”)就是将这些未来的可能性做出来,从概念化为产品。
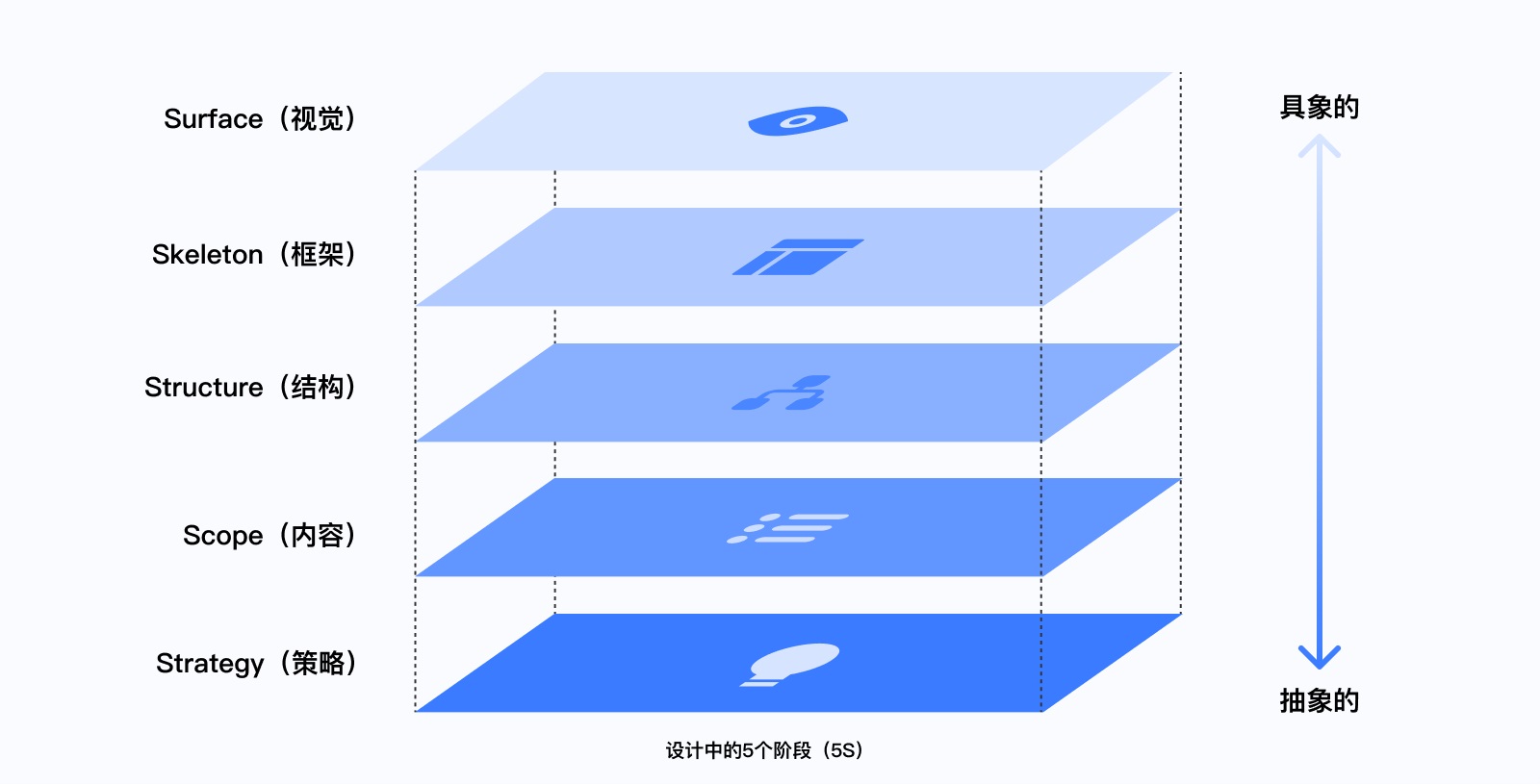
然而如何从右上角的抽象模型到右下角具体设计呢?在这里便需要了解一个大致的设计信息层级。
如图所示,一个设计是由多层结构组成的,从抽象到具象分为五个阶段,策略(Strategy),内容(Scope),结构(Structure),框架(Skeleton),视觉(Surface)。一个严谨的设计应该是从下而上发展的(从深层的策略到浅层视觉),并且每次在考虑深层的策略时应该避免浅层的干扰。这是因为浅层只是策略的表现的方式,而深层策略才是决定产品核心价值的关键。决定策略(Strategy)时应该直接依据模型左上角“问题的本质”来决定要设立什么样的产品目标。只有策略定了,才能确定这个产品的内容与受众群体。假如目标是让盲人点餐,那么内容有可能就是在这个页面提供特殊的菜单形式和电话快捷键。而假如目标是让人听音乐,那么内容可能就是提供音乐推荐与保存。而在结构方面,确立内容后只需要一个完善的逻辑,比如用户的具体使用流程是什么,就可以快速具现这个产品的结构。最后,框架和视觉阶段则更多只是一种表现手法的选择。无论最终选择如何设计,只要保证框架和视觉元素在整个产品中保持一致并且符合产品定位即可。
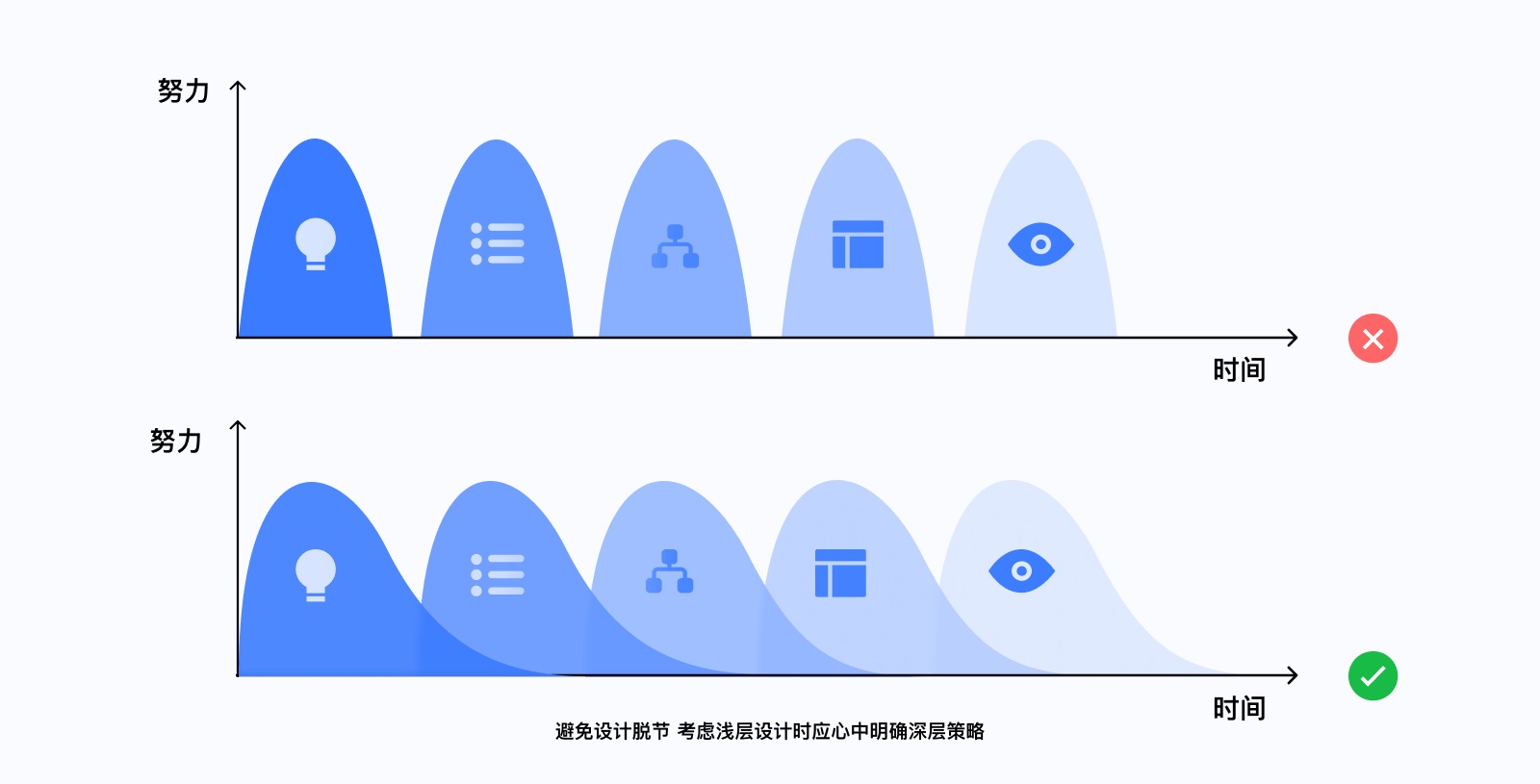
从策略到视觉的过程也就是模型中从右上角到右下角的过程。每个设计师的目标都应该是以具象的产品实现相对抽象的策略。而要想让视觉和策略紧密联系,就应该尽可能在每一步的过渡时都考虑到前后步骤的衔接是否逻辑通顺,避免层与层之间脱节的现象发生。尽管在现实中,层与层之间的分隔往往没有这么清楚,但是这种分层的设计逻辑可以作为一个有用的构思框架,让设计师在发散思维的时候不偏离目标。
而最后即便到了右下角的产品产出,一个完整的设计流程也不算结束。一个成功的设计总是需要多个设计迭代的。尽管在每一个迭代中,右下角可能是最终产出,但是在一个完整设计流程里,右下角还应该连接左下角,将已经完成的设计再一次进行分析和测试并总结出优缺点,再进行下一轮的设计。
在右上角的设计部分中经常使用的方法有故事模版(story boarding),纸质低保真模版(paper prototyping),和以人为中心设计(human centered design)等等。
总而言之,桥型模型作为国际人机交互院校最常用的模型,从多个角度描述了从一个问题从研究到解决的过程。我们可以看得出,设计从来都不是一个随性而为的过程。从左侧的无偏见而系统的分析问题到右侧的遵循结构进行设计,设计师都应该在一个严谨的框架下进行思考和设计,这样才能做到有针对性的解决问题。在这里也希望大家能多多关注各类人机交互设计理念并从中获取灵感亦或找到适合自己的设计流程。
其他设计模型
下面是六种其他主流国际人机交互模型和官方链接供大家探索:
1. 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
研究问题领域(discover),探索不同可能(explore),测试设计(test),和倾听反馈(listen)
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
抽离问题(empathize),定义问题(define),寻找灵感(ideate),制作原型(prototype),测试成品(test)。
官网链接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
理解问题(understand),发明未来(invent),情景话设计(design),制作原型(validate),和开发产品(develop)。
书本链接: https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM 环形设计模型 (IBM Loop Model)
观察(observe),反思反馈(reflect),和制作(make)。
官网链接: https://www.ibm.com/design/thinking/page/framework/loop
5. 英国设计协会双钻石设计模型(Design Council Double Diamond Model)
发现(discover),定义(define),制作(develop),传递(deliver)。
官网链接: https://www.designcouncil.org.uk/news-opinion/what-framework-innovation-design-councils-evolved-double-diamond
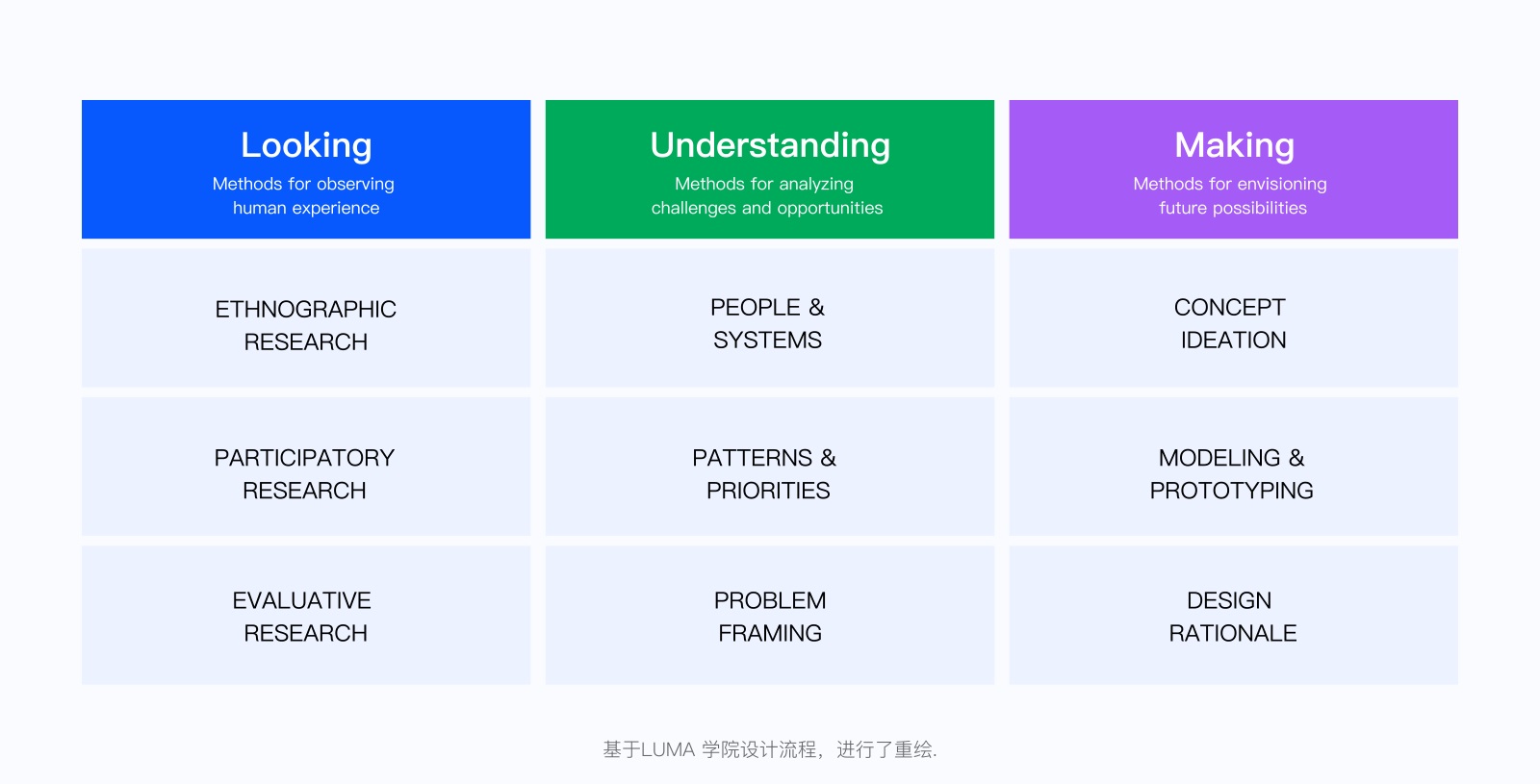
6. LUMA 学院设计流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。
官网链接: https://www.luma-institute.com/about-luma/luma-system/
结语
以上就是本篇的全部内容了,希望大家读完后能对国际主流人机交互领域多了一些了解或者从中获取一些启发。感兴趣的读者们也可以通过点击介绍中的链接直接去官网获取更详细设计理念的介绍。
以上若是有没提到的主流国际设计理念也欢迎大家在评论区下方补充与讨论哦~