大家好,我是 Clippp。今天为大家分享的是「设计细节」。很多情况下一些小的细节能决定产品体验的良好与否。不仅仅为了设计而设计,而是思考后设计,经过我们的深度思考将设计完整呈现。
通过这些能直接用到工作中的设计细节,帮助大家学会设计思考~
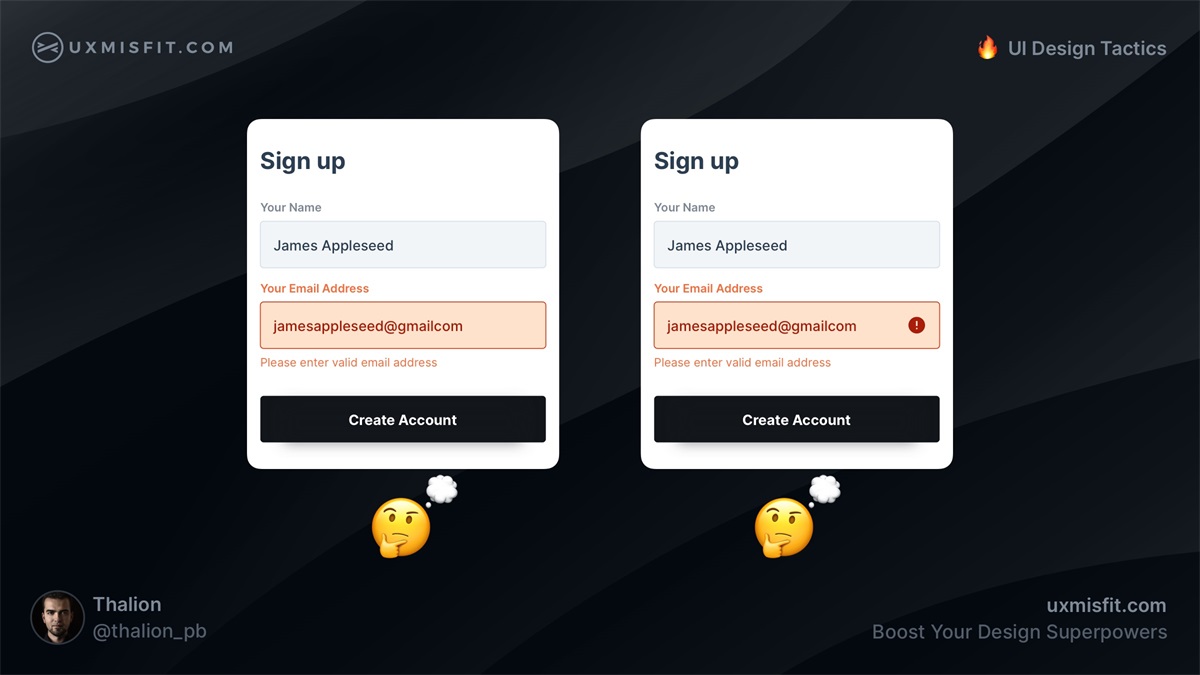
为错误状态添加图标
带有错误提示的图标有助于用户更快地识别错误的位置。输入信息时,在有限的空间内,错误提示往往被设计的非常有限。
常见的错误提示的结构是文字+颜色:告知用户错误的原因并改变输入框的颜色状态。在这个基础上,再添加错误图标,构成文字+颜色+图标的提示结构,可以让整个提示状态更全面,用户也能快速明确地感知到问题的所在。
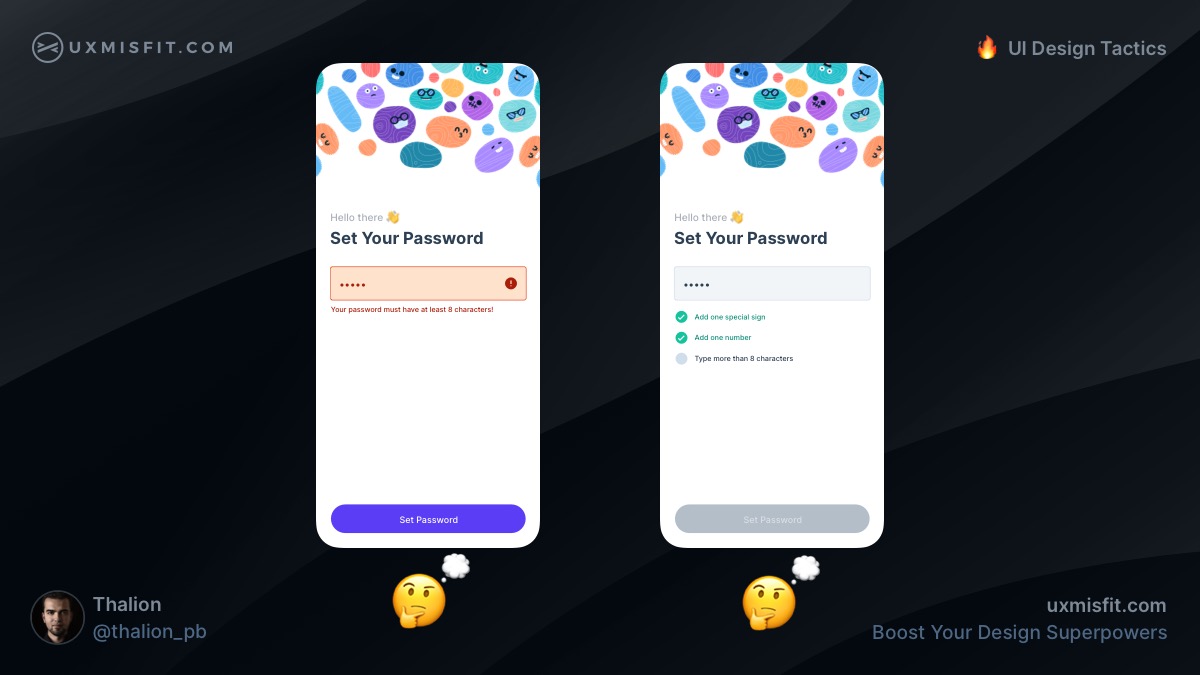
引导用户而不是显示错误
常见的错误提示只是单纯地告知用户做错了什么,并不能告知用户应该怎么做才正确,这也是令很多用户头疼的地方。
在设置密码时通常对密码有一定的要求,例如至少 8 位数、包含大小写字母、包含特殊符号等,这些复杂的提示往往会让用户摸不着头脑,不能做到第一时间了解情况,造成密码创建失败。
当用户创建密码失败后,如果只告诉用户密码创建失败这样一个结果会让用户感到很疑惑。比起结果,用户更想知道的是应该怎么创建才是正确的,通过给出明确的引导,让用户知道应该输入什么才是应该重点考虑的地方。
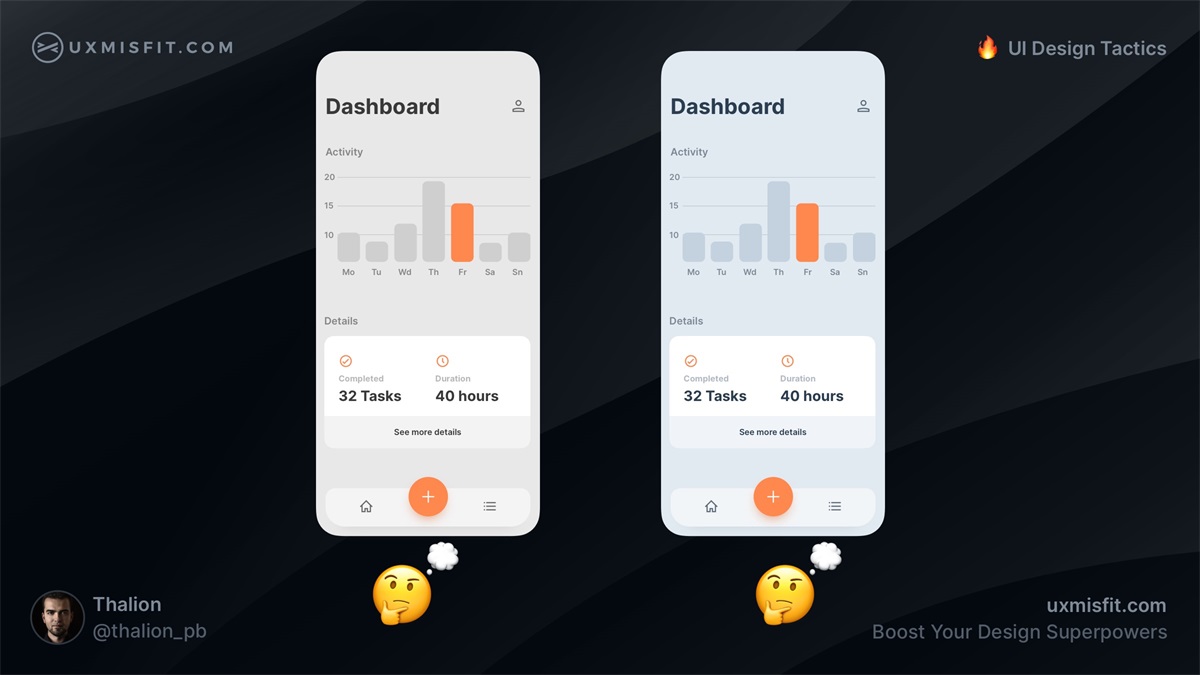
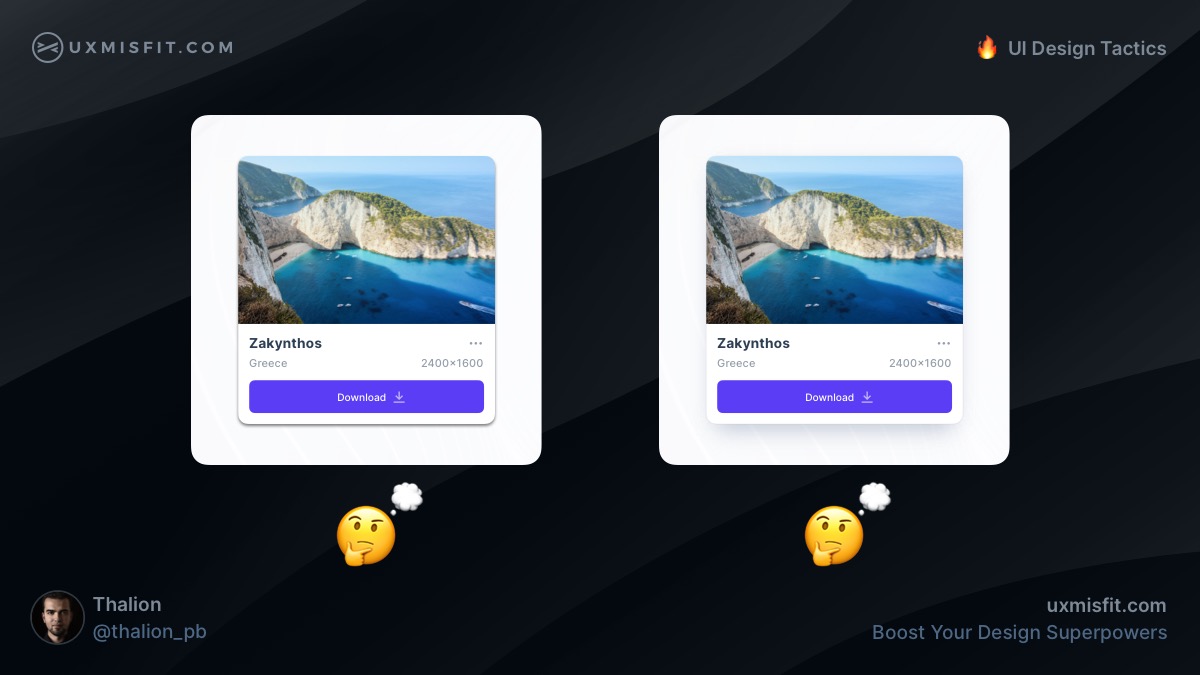
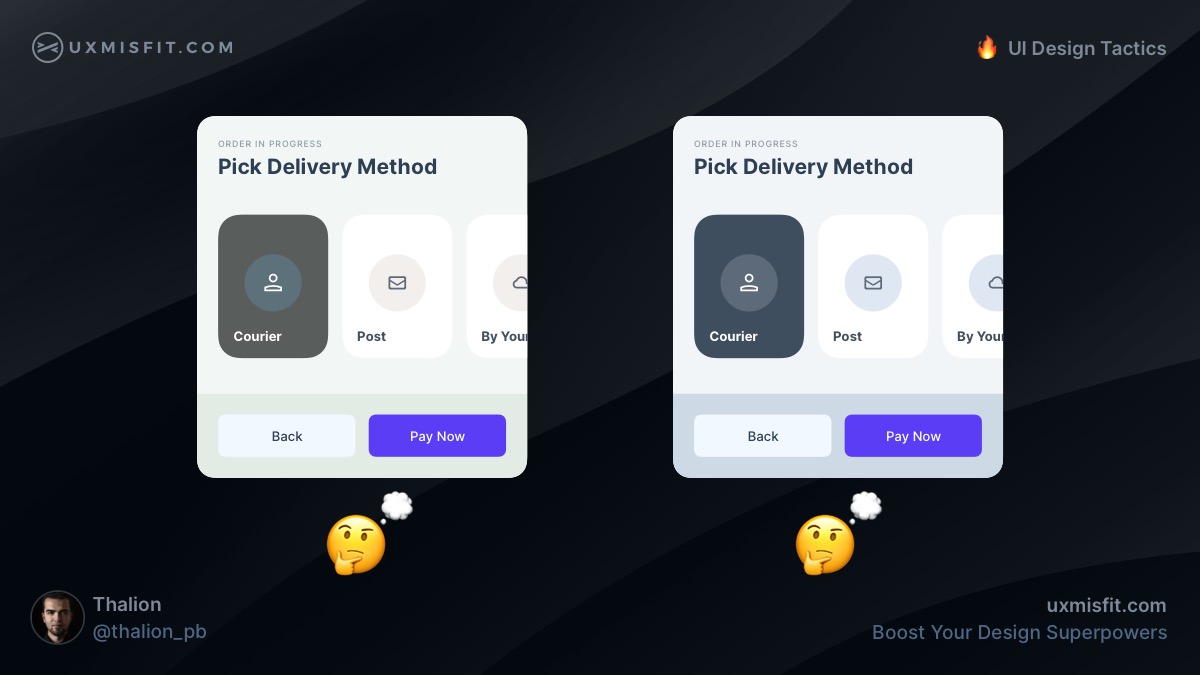
给灰色加一点颜色
左侧页面的背景为纯灰色(242,242,242),右侧背景色为蓝灰色(228、235、242)。
通过对比能够发现,蓝灰色调对我们的眼睛来说更自然。在设计中,尽可能让页面背景的灰色偏冷或偏暖,而不是使用纯灰色,这样设计的页面看起来会更舒服。
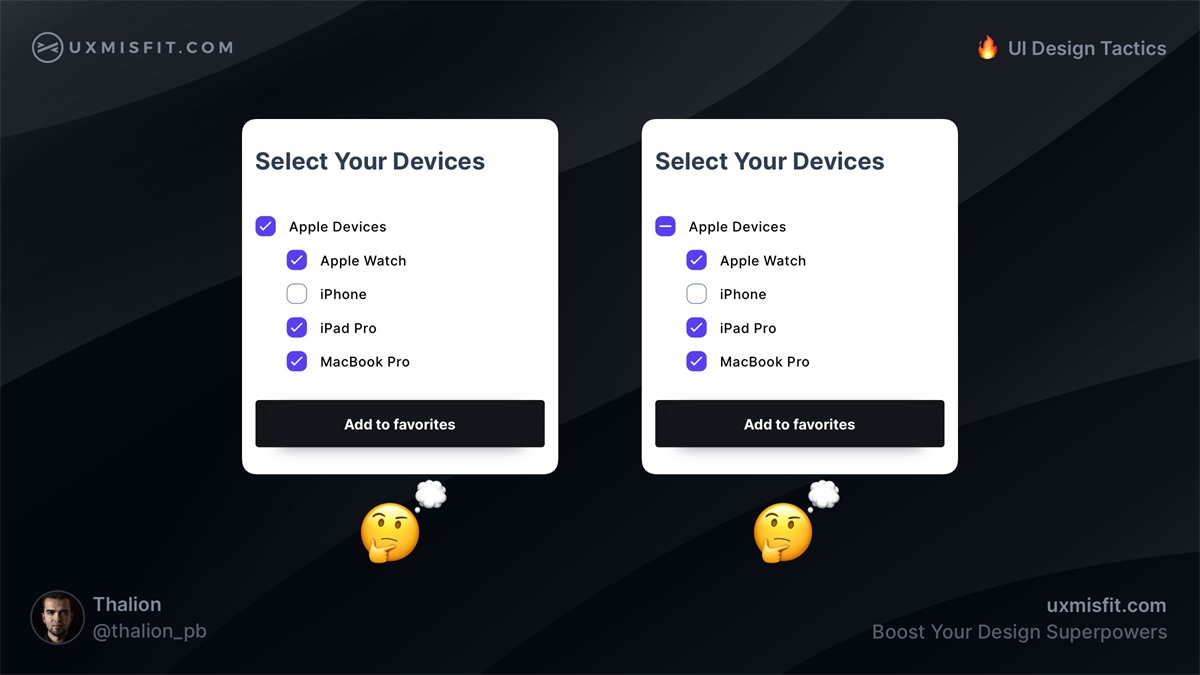
使用不同的复选框状态
复选框(Checkboxes)通常有一个或者多个选项供用户选择,用户可以选择一个也可以选择多个。
这里需要注意的细节是选项有全选中和未全选中两个状态:
如果里面的选项没有被全选中,复选框需要有一个和选项不同的状态提示,告知用户框内有未选择的选项;当选项全被选中时,可以用统一的标识来告知用户。
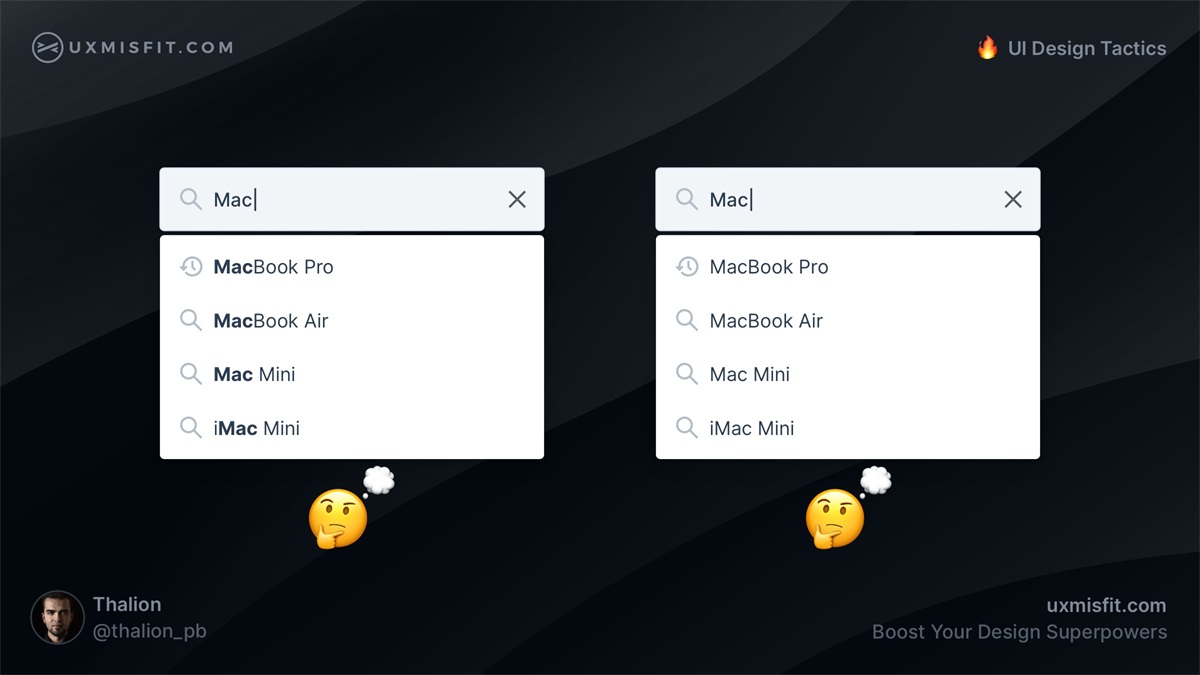
突出显示搜索内容
搜索是产品必备功能之一,功能强大且方便。
当我们输入内容进行搜索时,搜索框会联想一些关联的关键词供我们参考和使用,这样的提示可以提升用户的搜索效率,节省输入时间。
在关键词联想的基础上,我们可以把搜索体验做的更好!在联想关键词的同时,突出显示输入的内容,这样就可以快速识别提示的其他内容,既突出重点又节省时间。
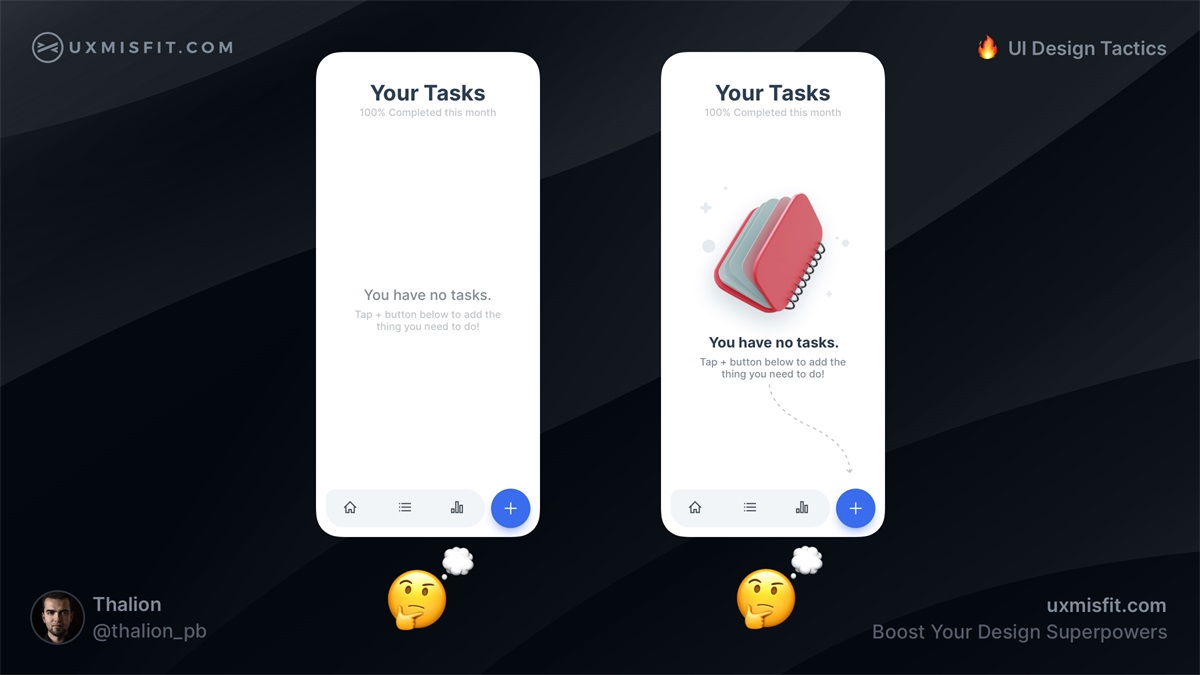
将插图添加到空状态
出现空状态时,没有要求页面必须是空白的。可以适当添加一些元素,如插画、动效等,让用户感觉更舒服。
如果想让空状态变得更好,可以给出具体的操作提示,告知用户如何进行下一步,尝试引导用户到正确的地方。
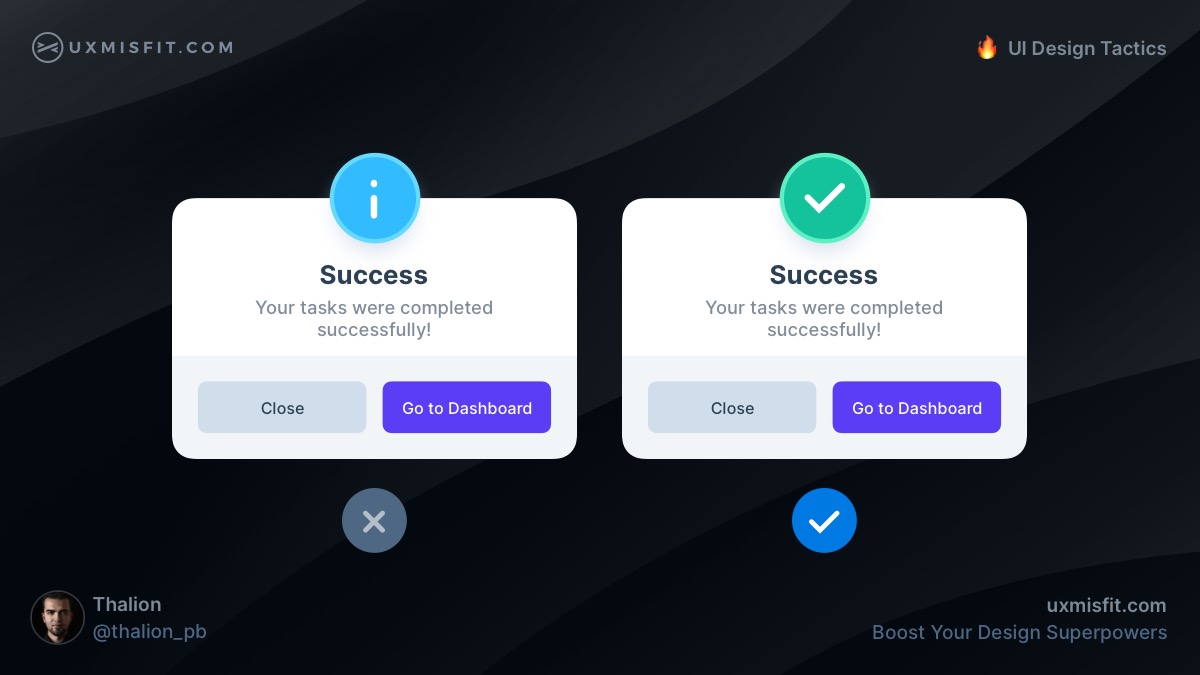
为消息添加合理的状态
上图两个弹窗看起来很相似,唯一的区别是状态图标的不同。左边的图标是通用性的,右边的更符合当前的状态。
交流和沟通不仅仅只通过文字。图像、图标或插图都有助于用户识别所执行操作的状态。
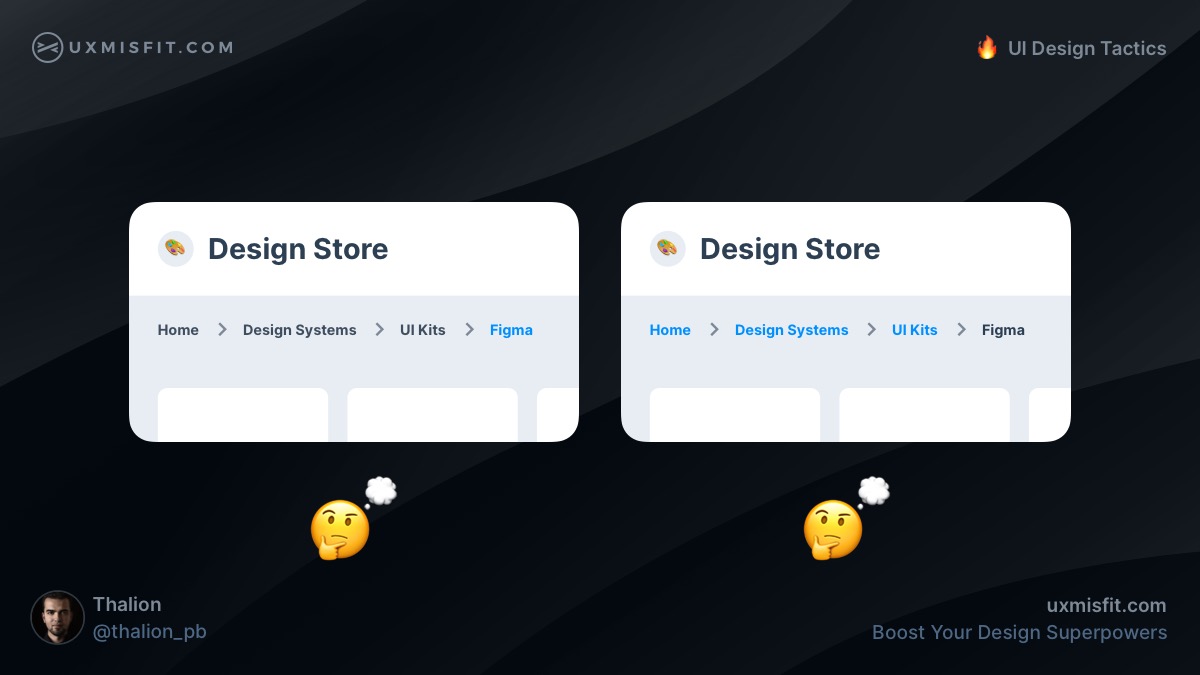
为面包屑导航添加颜色
这个方法常用于一些特定的解决方案上。通过在面包屑导航上添加颜色,可以告知用户可点击的导航类别,并提示用户具体的位置,更加方便操作。
避免使用默认阴影
很多设计软件中预设的默认阴影看起来都不是很舒服,需要我们自己来设计一些柔和的阴影效果。
要始终秉持对设计作品负责的态度,不能为了方便而使用了糟糕的阴影效果,这样带来的后果可能是整个作品的不规范,得不偿失。
同一个方案采用相同的色调

中性色有助于在页面中建立平衡,更具有吸引力,然而使用太多的灰色调却很容易破坏页面的这种和谐。
在整个设计中保持相同色调的中性色,可以将颜色选择器切换到 HSB 模式,通过改变数值能很方便地调节颜色关系。
最后
通过这些实用性的设计细节,希望能对你的工作带来切实的帮助。在设计中想的更多、更全面一点,不仅能提升自己思考的维度和深度,还可能让产品和体验上升层次。