本文引言
近期服务卡片大热,起于服务卡片的征文,然后从《一文看懂HarmonyOS服务卡片运行原理和开发方法》到《鸿蒙卡片开发超细致总结》,再到7.31日开发者日的推送,最后昨日张二龙老师的《HarmonyOS新特性-服务卡片应用实战演练》直播课。对于服务卡片这种减少服务层级的体验模式,与开发方法,我觉得是非常值得去掌握的。故对代码示例工程的两个JS开发的实例进行完全剖析。
一、JS开发和Java开发
综上所述,JS卡片比Java卡片支持的控件和能力都更丰富:
- Java卡片:适合作为一个直达入口,没有复杂的页面和事件。
- JS卡片:适合有复杂界面的卡片。
做个预告下一山海经系列就是对Java卡片开发的实例进行解析。
二、代码示例工程介绍
- JsFACard
本示例展示了服务卡片功能,通过服务卡片将用户应用程序的重要信息展示在桌面,用户可通过快捷手势使用卡片,以达到服务直达、减少层级跳转的目的。
- JS计步器卡片
基于HarmonyOS JS UI,实现桌面卡片数据的可视化。
三、JsFACard
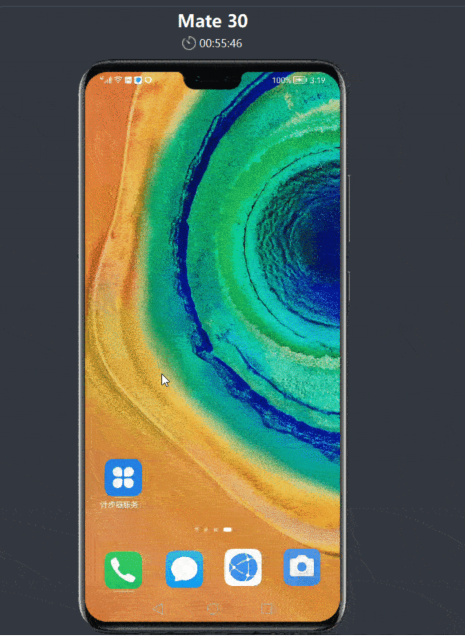
(一)效果演示
(二)页面分析
1. 应用界面(default)
就是简单自带的Helloworld
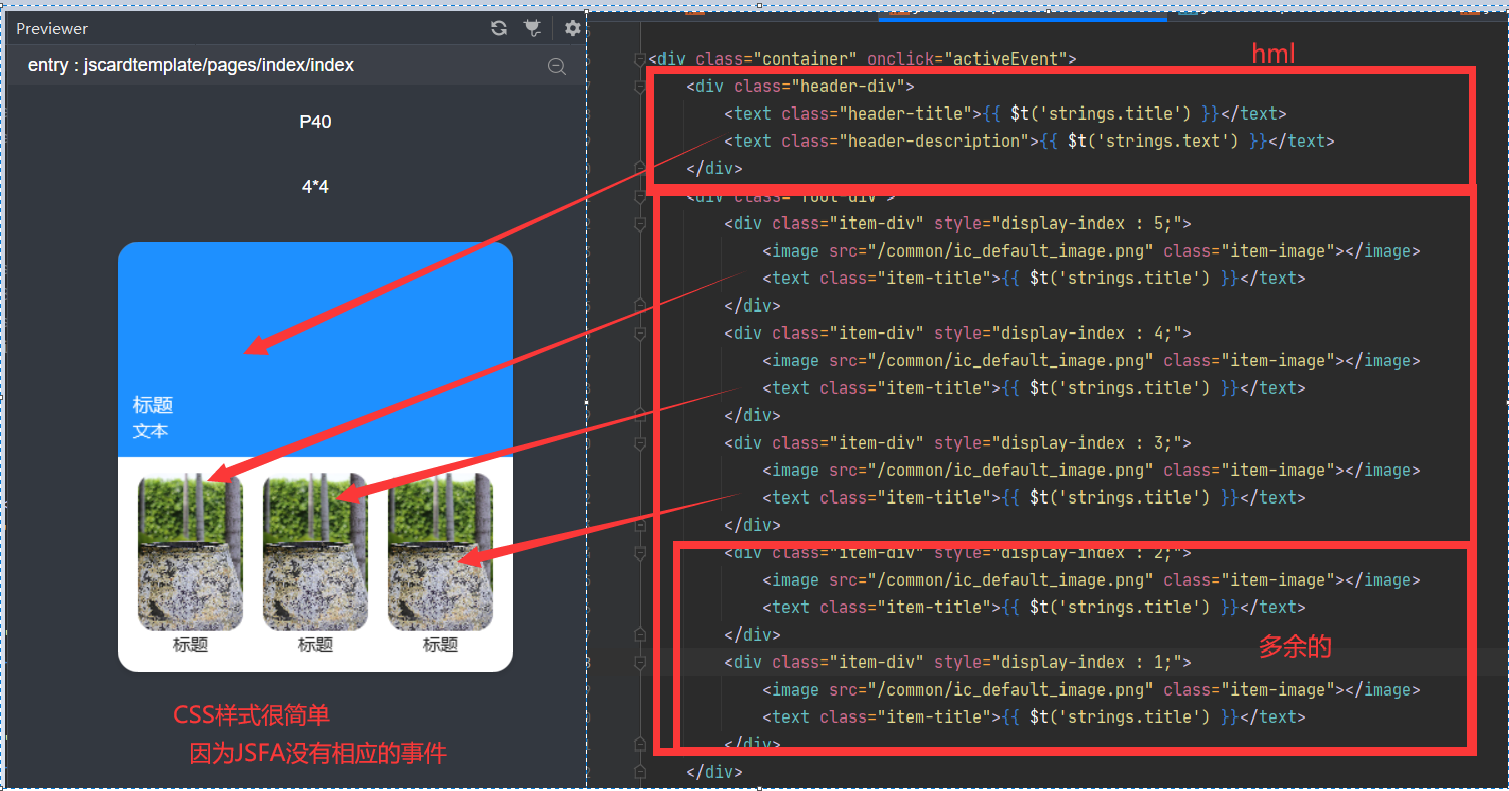
2. 服务卡片界面4X4(jscardtemplate)
需要注意的是源工程的设计有五个item-div,但页面只能容纳三个,多的两个不知道是啥作用。
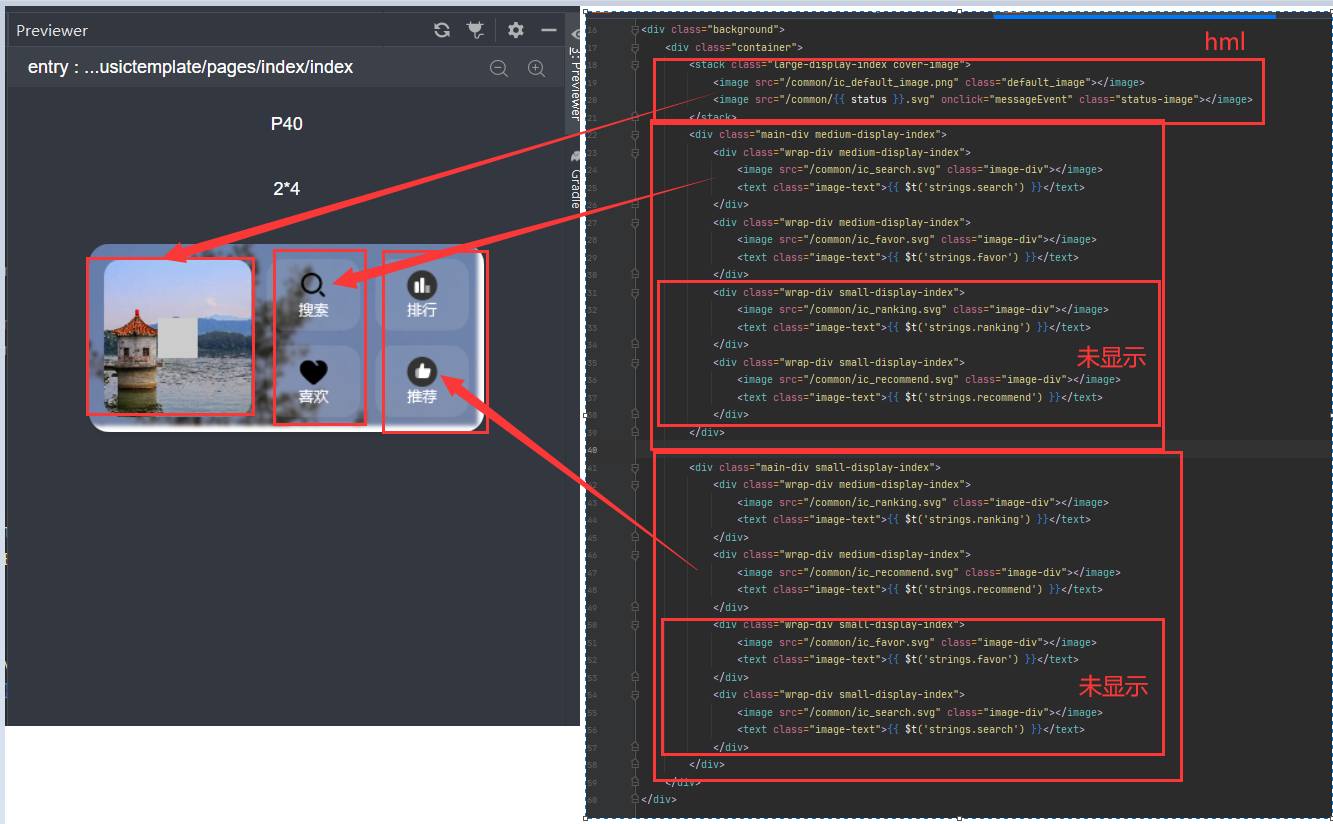
3. 服务卡片2X4(jsmusictemplate)
同样的对于hml上显示不出来的部分,不知道是不是有其他设计。
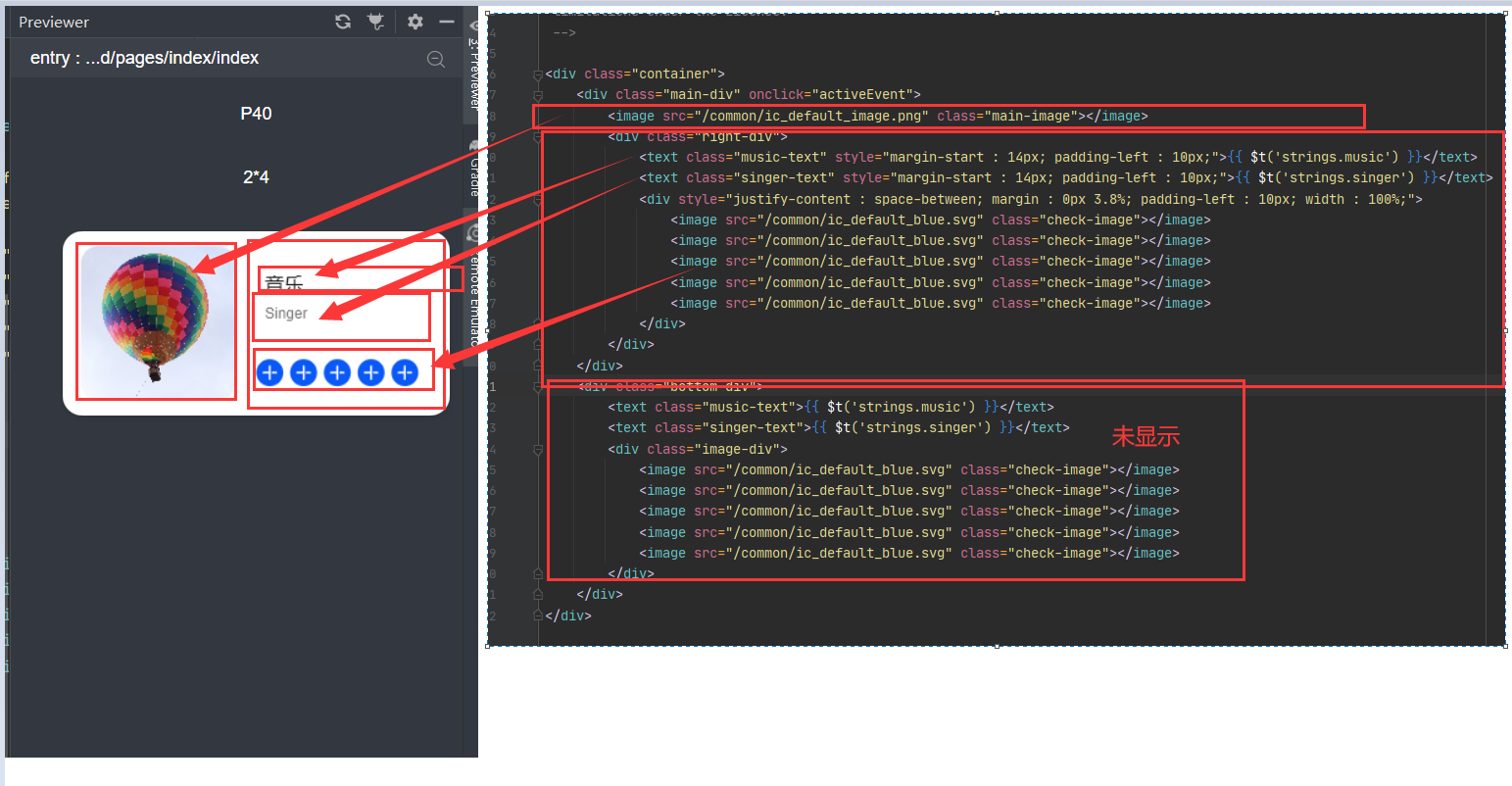
4.服务卡片2X4(card)
同样的有一部分没有显示出来,感觉应该是预留着的。
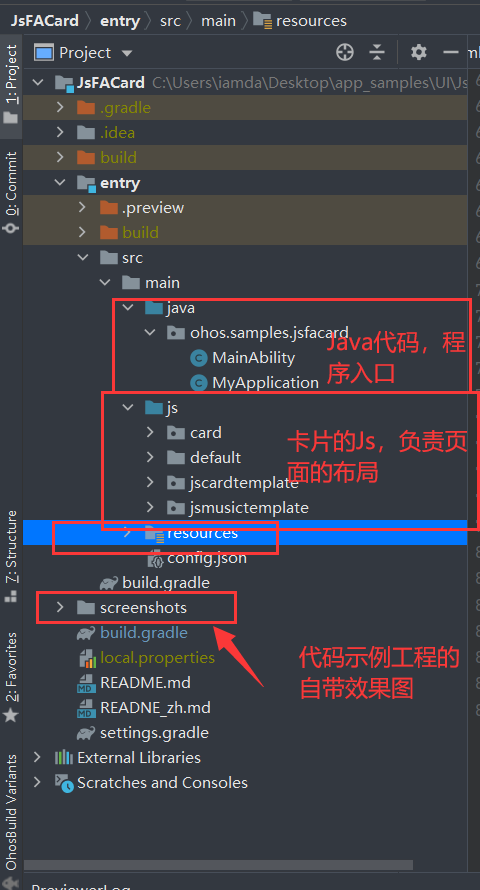
(三)工程目录分析
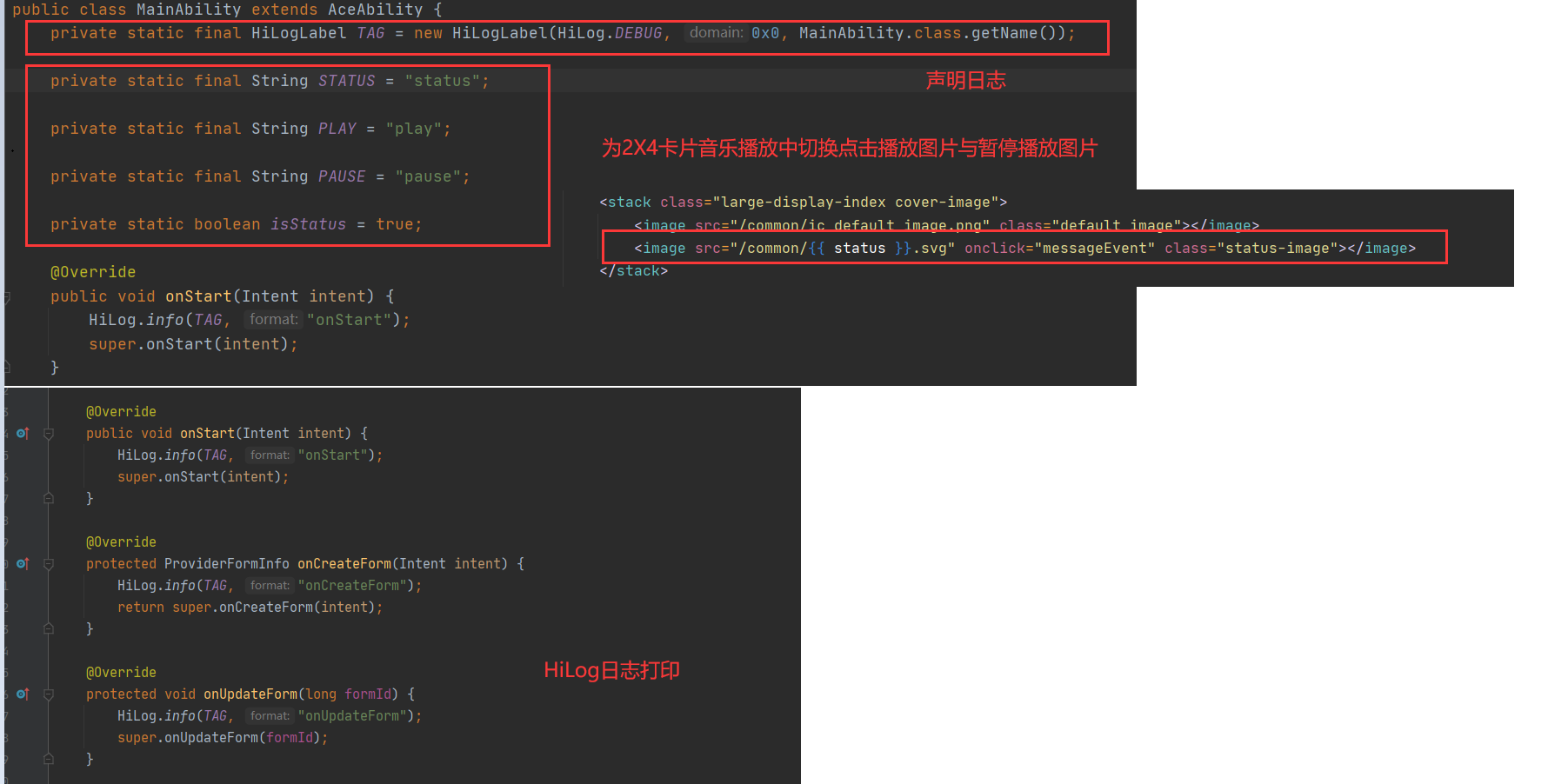
(四)MainAbility的解析
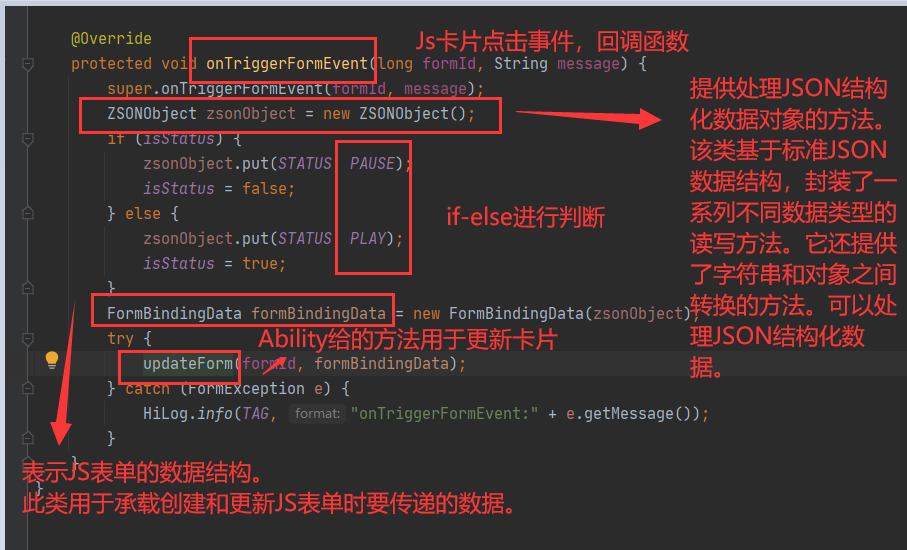
其中有些需要注意MainAbility中这些方法:
- **onTriggerFormEvent()**卡片相关回调函数,JS卡片click事件
- **ZSONObject()**提供处理JSON结构化数据对象的方法。该类基于标准JSON数据结构,封装了一系列不同数据类型的读写方法,例如,int和float等基本数据类型以及一些自定义数据类型。它还提供了字符串和对象之间转换的方法。使用这些方法,您可以轻松地处理JSON结构化数据。
- **FormBindingData()**表示JS表单的数据结构。此类用于承载创建和更新JS表单时要传递的数据。
- **updateForm()**Ability extends AbilityContext implements ILifecycle下Ability的方法。用于更新卡片数据。
四、StepsCard
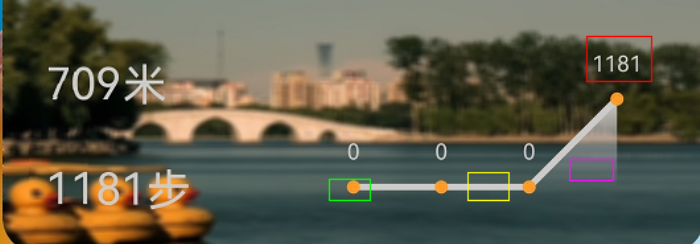
(一)效果展示
(二)页面分析
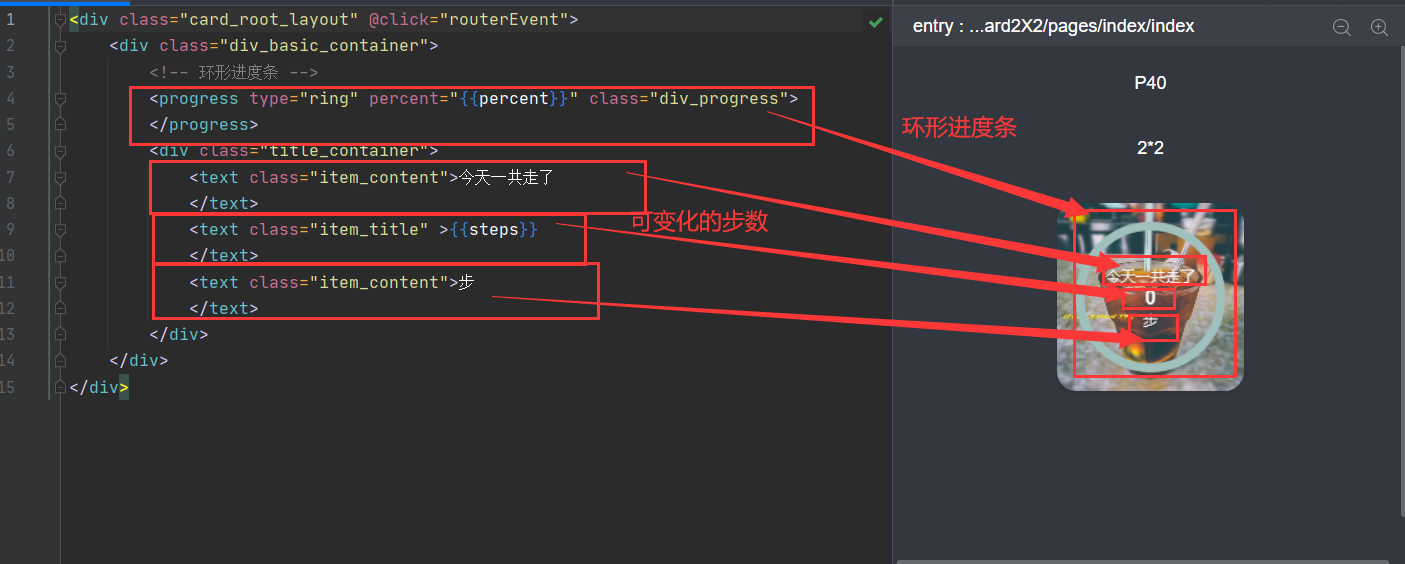
1. 服务卡片2X2(card2X2)
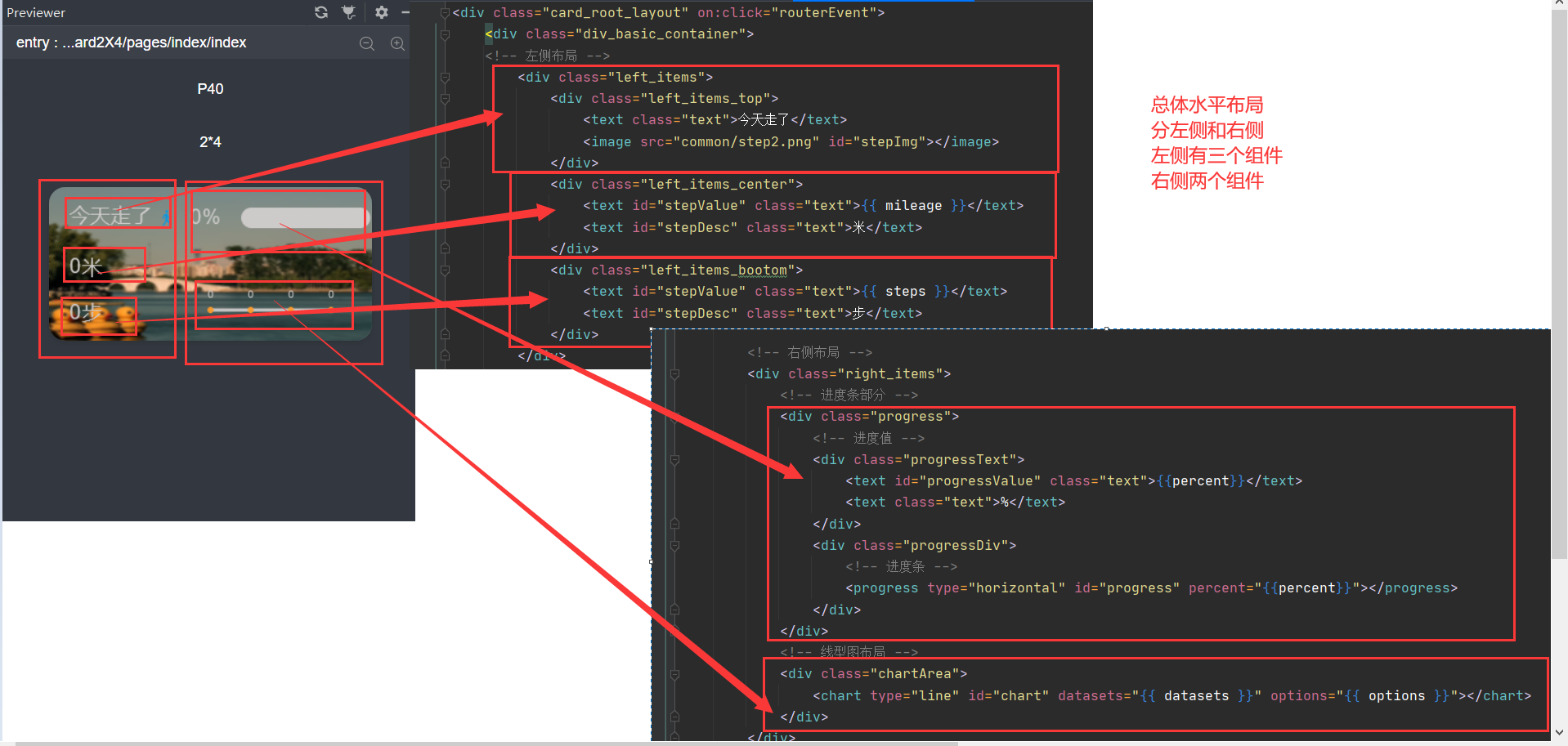
2. 服务卡片2X4(card2X4)
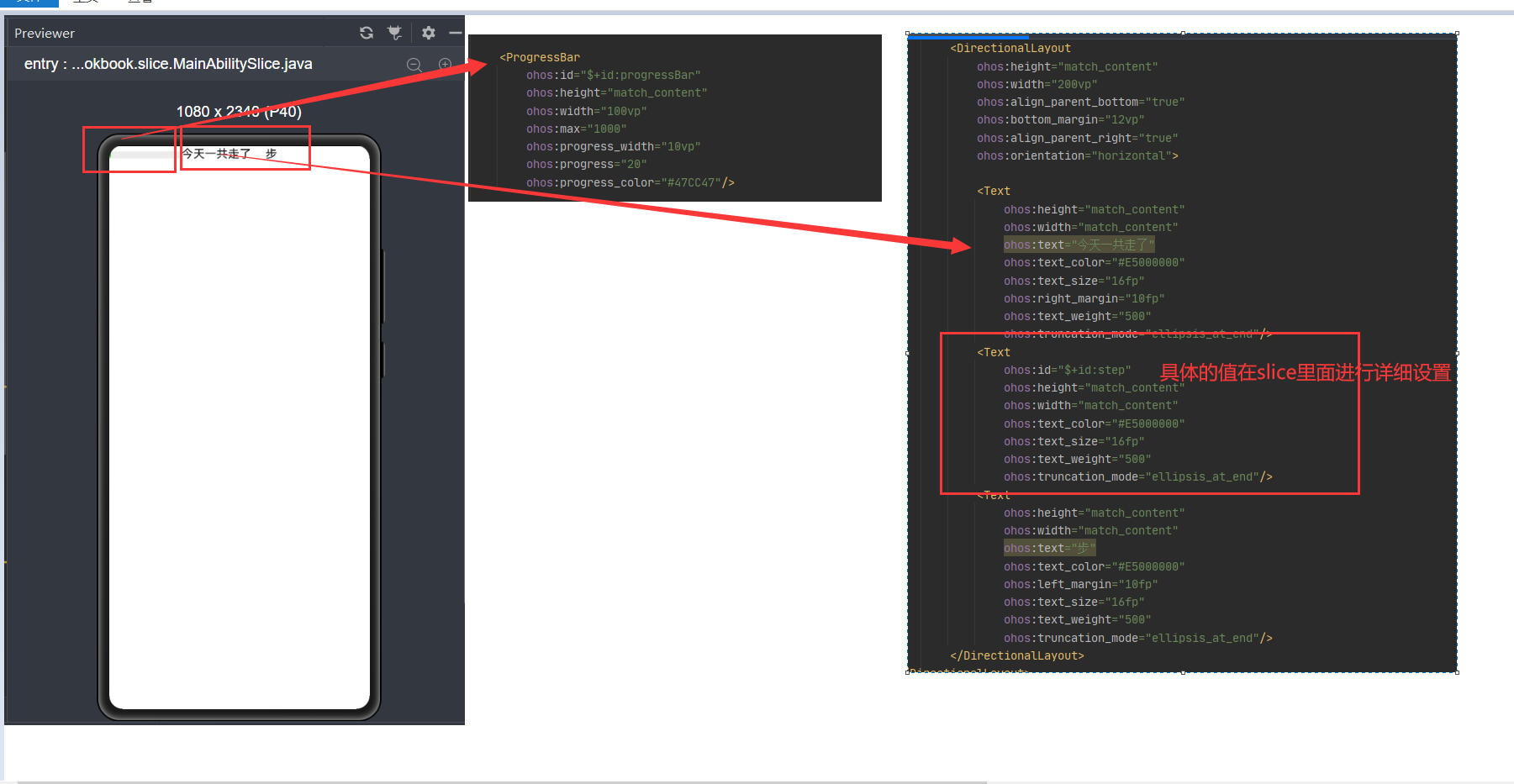
3. 应用页面(MainAbilitySlice)
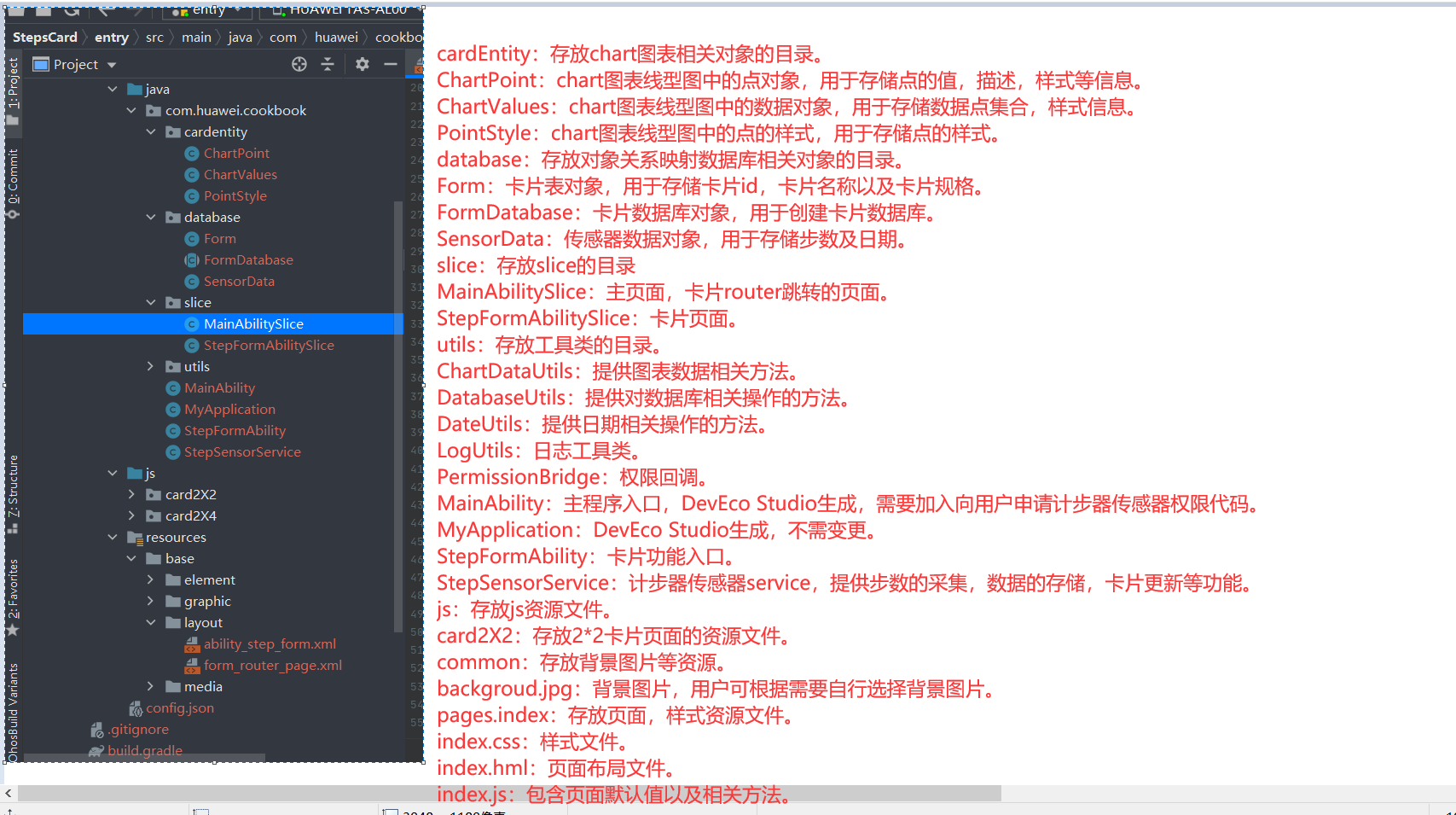
(三)工程目录分析
(四)权限声明
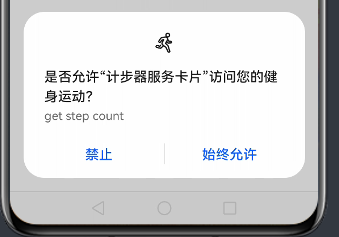
该应用用到的两个权限均是SystemPermission里的权限,其中获取步数是敏感权限需要用户同意。
关于后台运行的权限设置:
手机管家> 应用启动管理> 计步器服务卡片> 点击右侧滑块> 选择开启"允许后台活动"开启后台运行权限
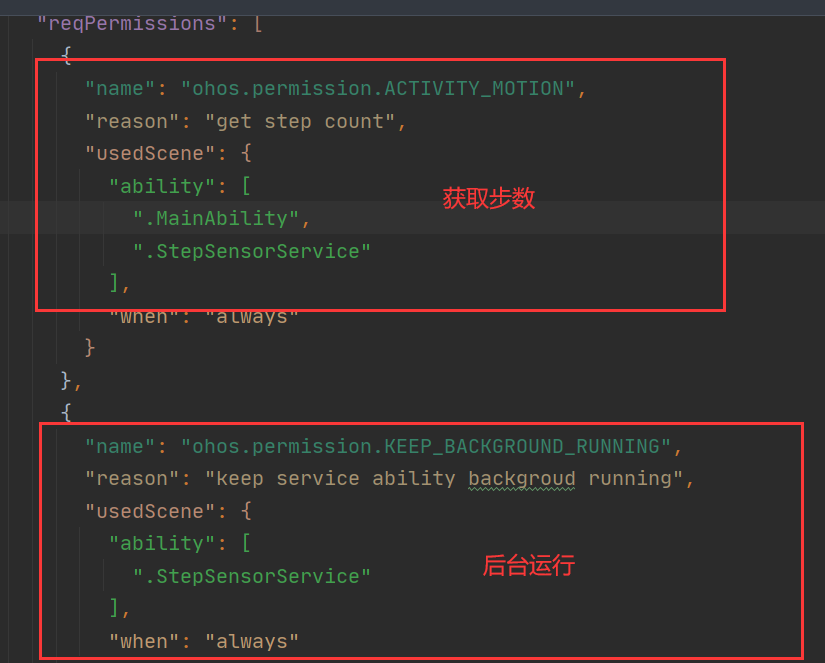
在config中添加
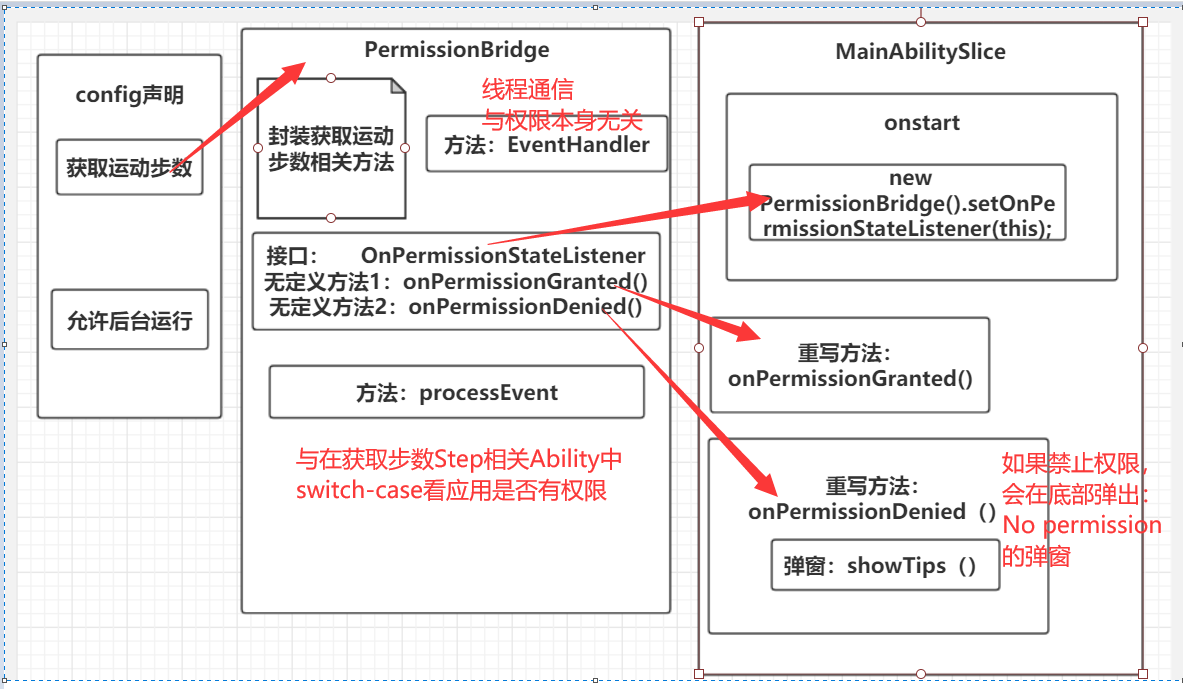
对于权限部分,整个工程涉及:
弹窗截图:
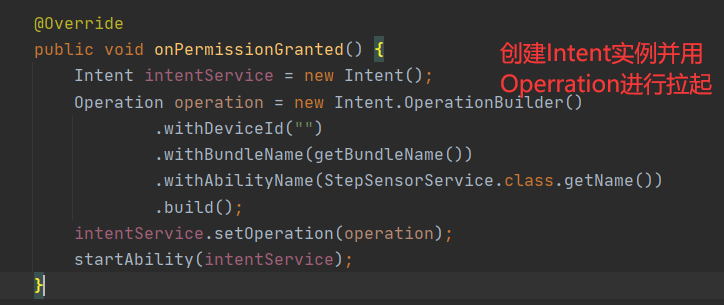
获取权限后会拉起计步器service。
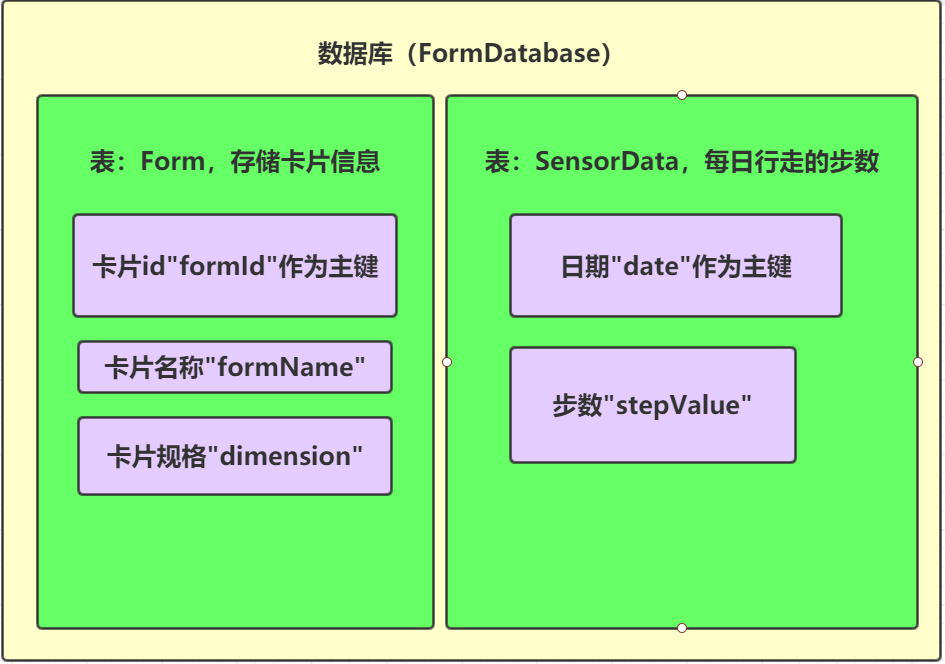
(五)数据库(FormDatabase)
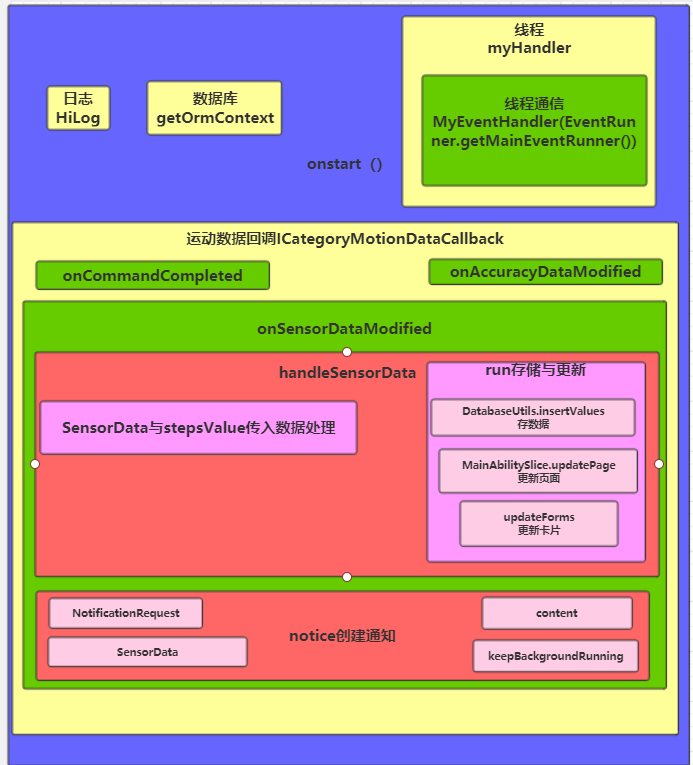
(六)StepSensorService接收、存储数据和更新卡片
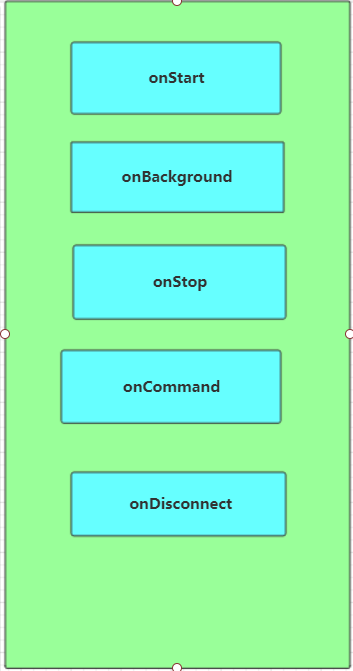
1. 总体分析
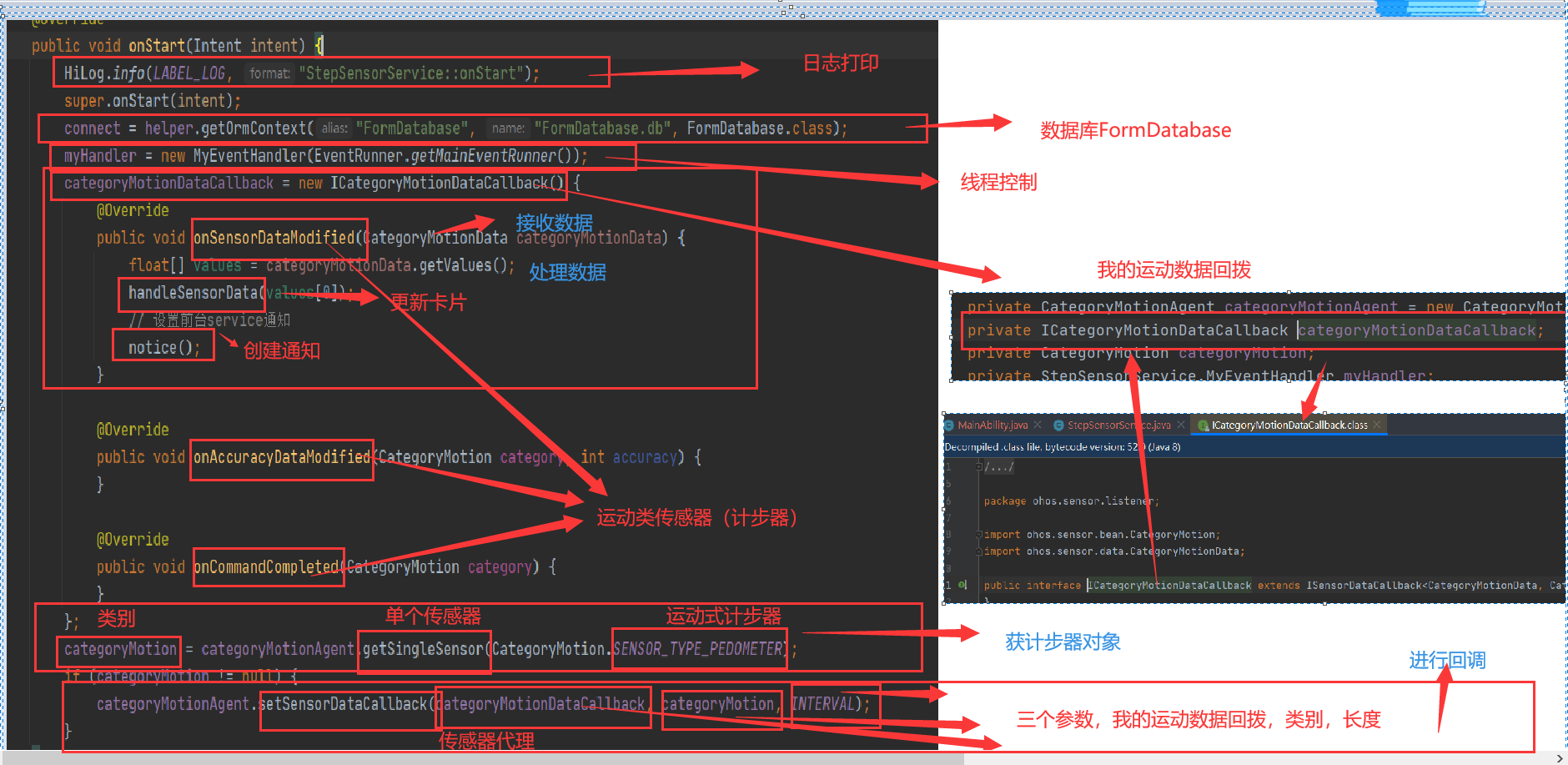
2. onStart的解析
(七)关于卡片中那个折线图的绘制(ChartDataUtils)
组件是:src/main/js/card2X4/pages/index/index.hml中的chart组件
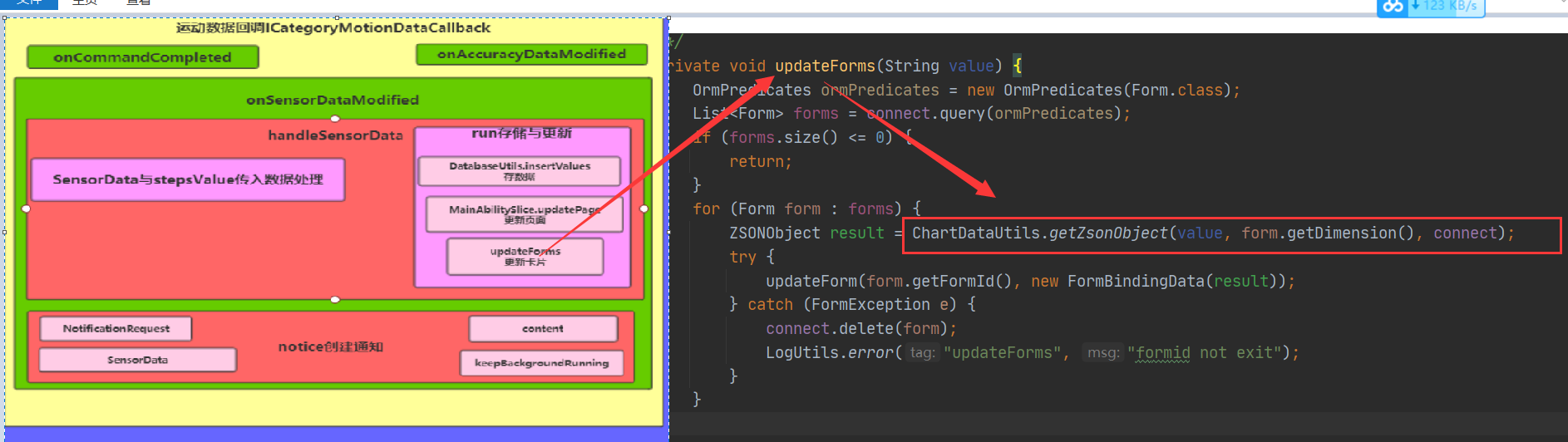
入口:updateForms更新卡片信息中的
- ZSONObject result = ChartDataUtils.getZsonObject(value, form.getDimension(), connect);
数据说明:
- datasets:线型图点集;
- options:线型图X轴,Y轴显示;
- steps:步数;
- percent:步数进度百分比,为方便演示,本篇codelab以1000步为目标步数;mileage:里程(米),计算方式为steps*0.6。
具体实现示例代码都有注释,为了本文的完整度在此贴一下:
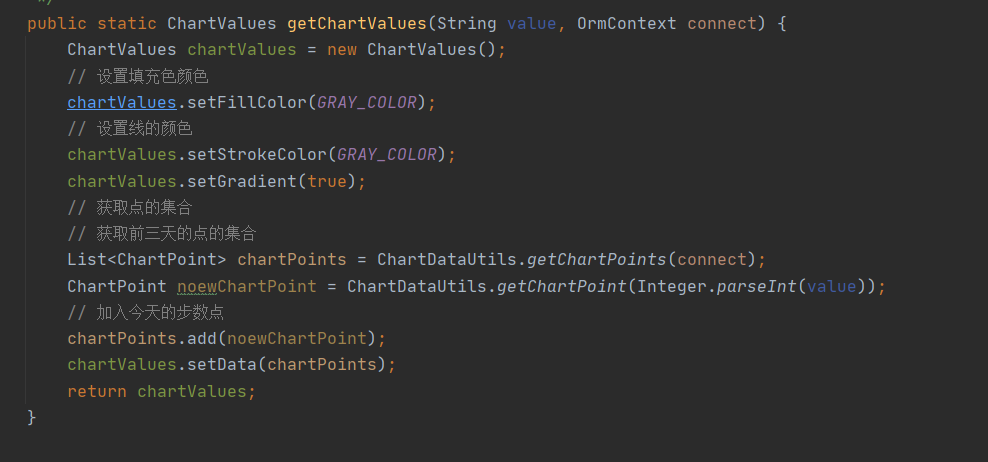
获取chart线型图点集
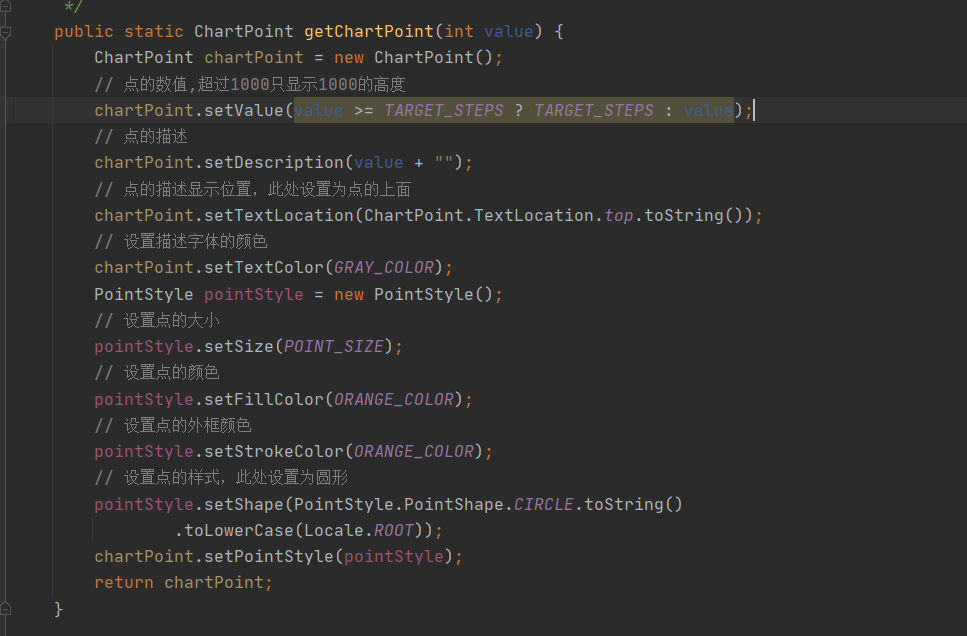
根据步数获取某一点数据:
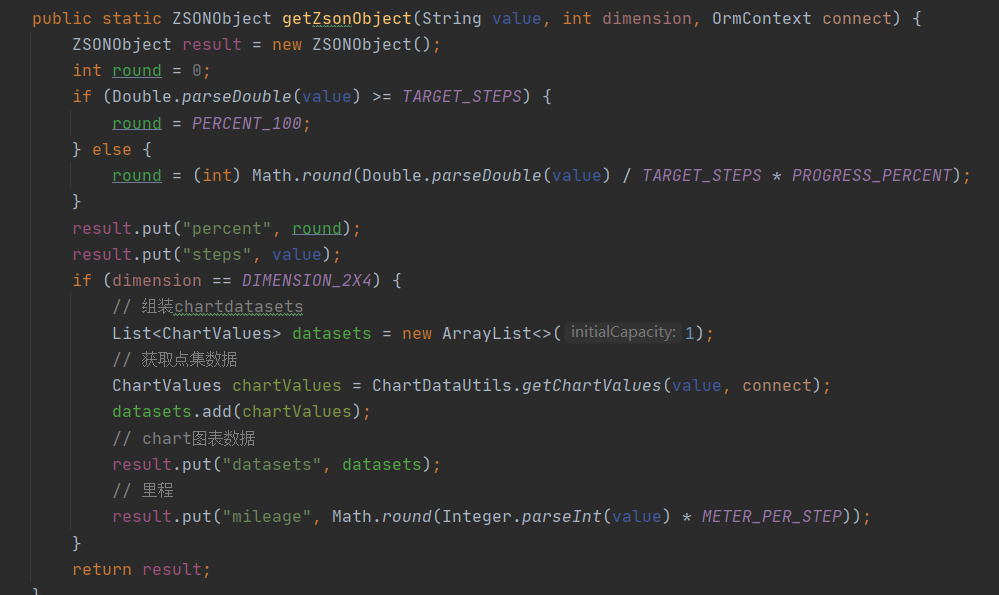
Json数据处理(组装)
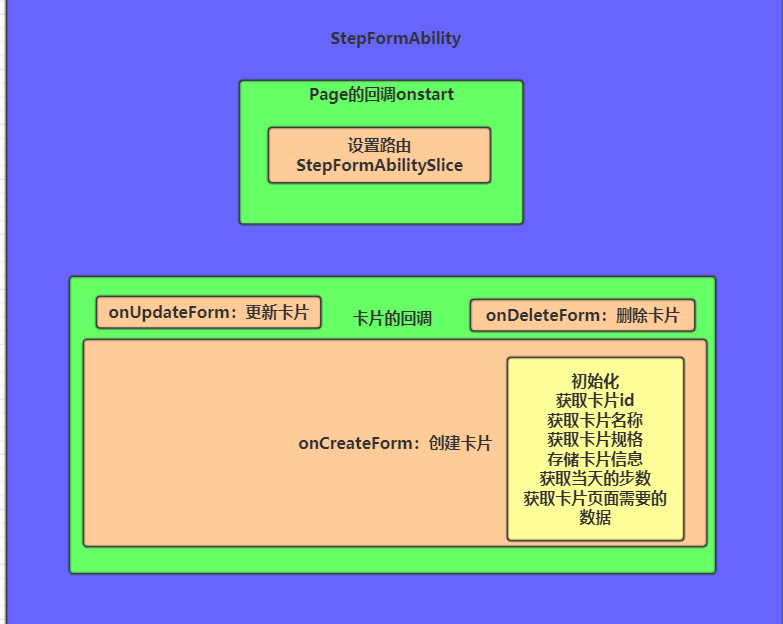
(八)StepFormAbility
五、补充
开发JS卡片事件和action。
JS卡片支持为组件设置action,包括router事件和message事件,其中router事件用于应用跳转,message事件用于卡片开发人员自定义点击事件。关键步骤说明如下:
在hml中为组件设置onclick属性,其值对应到json文件的actions字段中。
若设置router事件,则
- action属性值为"router";
- abilityName为卡片提供方应用的跳转目标Ability名;
- params中的值按需填写,其值在使用时通过intent.getStringParam(“params”)获取即可;
若设置message事件,则action属性值为"message",params为json格式的值。
本文总结:
- 有一个问题:在JsFACard中,js里hml里会多一些组件,是示例文档另有用意,还是就是单纯的多余?不是很懂
- hml+css+json开发JS卡片页面,配合数据库和Java进整体应用的开发
- 两个卡片解析完毕,自己也准备着手开发一些富有想法的卡片了!!
- 之后还会对开发Java卡片的两个示例进行解析。
- 解析虽然很累,但不管是对其中各种API的理解、还是对整个工程项目的搭建、JS页面中hml+css+json的应用、Java封装继承的思想都很有提升!
文章相关附件可以点击下面的原文链接前往下载