我最近学习了Svelte,并学会了如何建立一个简单的购物车应用。此外,我忍不住注意到它具有React的许多相似之处。令人惊讶的是,看到竞争者的竞争者有多令人惊讶,它可以是建立用户界面的最受欢迎的JavaScript库之一。在本文中,我将比较Svelte与对React以及它们在幕后彼此的技术。
> Image by Iván Tamás from Pixabay
Svelte是一个编译器,而React使用Virtual DOM
react和svelte,两者都提供了类似的基于组件的架构 - 这意味着都能启用CDD自下而上的开发,并且都能在应用程序和平台(GitHub)之间的工具和平台之间共享它们的组件。
> Example: React components shared on Bit.dev using Bit
它们之间的显着差异是Svelte是一个编译器,它在构建时间期间将应用程序转换为理想的JavaScript,而不是像React,使用虚拟DOM在运行时解释应用程序代码。是的,这是一个很复杂的术语,让我一探究竟。
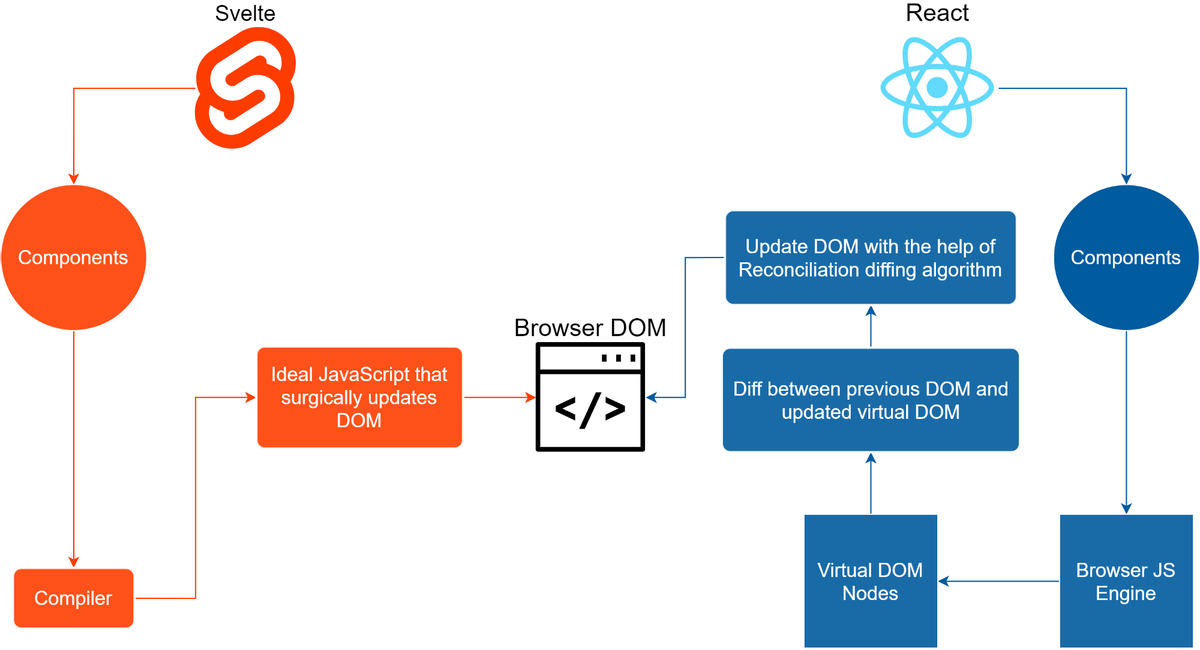
> Svelte vs. React Behind the Scenes
React虚拟DOM
React使用称为Virtual DOM(VDOM)的概念,其中UI的虚拟表示保存在内存中,并通过名为reconciliation的过程与真实DOM同步。reconciliation进程将在虚拟DOM(内存中的对象之间找到差异,其中我们将最新更新推送到UI)和Real DOM(DOM包含先前呈现的UI)。使用特定启发式算法,它决定如何更新UI。这一过程大多是快速,可靠,无可比拟的反应性。双关语意图。
为实现此目的,React捆绑一定数量的架空代码,该代码将在浏览器的JS引擎中运行,以根据各种用户交互监视和更新DOM。
Svelte编译器
Svelte纯粹是一个编译器,当您构建生产应用程序时,将应用程序转换为理想的JavaScript代码。意味着当应用程序运行以更新DOM时,它不会注入任何架空代码以在浏览器中运行。
与React相比,这种方法相对较新,这通常利用虚拟DOM。
Svelte强势的地方
让我们了解我们可以使用Svelte获得的主要优点是什么。
- 与React甚至其他框架相比,古剑时间快速。汇总插件的用法作为捆绑程序可能是这里的秘密。
- 与React相比,打包尺寸较小,这是一个巨大的加分点。即使使用我构建的购物车应用程序,初始加载时间和持续时间呈现UI非常低,只有我添加的图像只需要一些时间:)。
- 绑定类和变量相对容易,并且在绑定类时不需要自定义逻辑。
- 在组件本身内的范围CSS
- 允许灵活的样式。
- 与其他框架相比,更容易理解并开始入门,因为Svelte的重要部分是普通的JavaScript,HTML和CSS。
- 与React的上下文API相比,更直接的状态实现,授予上下文API提供了更多功能,并且Svelte可能足够简单以进行常见方案。
Svelte落后的地方
让我们了解Svelte有缺点的地方。
- Svelte不会侦听参考更新和阵列变化,这是一个bummer,开发人员需要积极寻找此问题,并确保重新分配阵列,以便更新UI。
- DOM事件的使用风格也可能很烦人,因为我们需要遵循Svelte的特定语法而不是使用预定义的JS语法。不能直接使用像React中的onclick,而是必须使用特殊语法,例如:on:click。
- Svelte是一个新的社区支持的新框架,从而不支持繁重的生产应用可能需要的广泛插件和集成。反应是这里有强大的竞争者。
- 没有额外的改进。积极控制您的代码以及它如何运行和尝试在更新DOM时优化,并且有时甚至在等待数据时提供自动加载旋转器。这些额外的功能和持续的改进在Svelte中相对较低。
- 某些开发人员可能无法使用其模板中的特殊语法,例如#IF和#ECHEACH,而是希望使用纯粹的JavaScript,这是允许的。这可能会归结为个人喜好。
结论
与React相比,Svelte的快速构建时间和微小的打包尺寸非常有吸引力,特别是对于小日常应用。然而,增强的功能(上下文API,悬疑等),社区支持,广泛的插件和集成以及某些语法简化确实渲染也有吸引力。
svelte比react更好,反之亦然?
嗯,与react相比,Svelte确实在某些特征中提供了明显的改进。但它可能仍然没有重要或强大到足以完全取代react。React仍然坚固且广泛采用。Svelte有很多追赶。但是,概念明智,Svelte采取的编译方法证明了虚拟DOM的差异不是构建快速应用的唯一方法,并且足够好的编译器可以获得与它获得的相同的工作。
那么您应该使用哪种框架用于您的下一个应用程序?
在我看来,在我看来,如果你正在构建一个小应用程序,就像一个简单的电子商务应用程序,就推荐Svelte。如果您对JS,HTML和CSS有了很好的了解,它更容易掌握Svelte。您还可以使用Svelte构建一些功能强大的快速和轻量级应用程序。
对于需要多个集成和特定插件的巨大生产应用程序,那么可能是react仍然可能是最好的方式。然后,很多就像React提供了Next.js,Svelte还提供了它的制作准备的单页应用程序框架,称为Sapper,这可能值得研究。
两位竞争者都是建立辉煌的用户界面的实用和有效的工具。截至现在的两者之间的选择主要是基于您的场景和偏好。正如我上面提到的那样,宣布一个获胜者挑战,因为它们都表现得很精心,以实现他们的主要目标。
我希望这篇文章能够快速比较React和Svelte。决定哪个库选择您的下一个应用程序会有所帮助。干杯!
本文由闻数起舞翻译自Keshav Kumaresan的文章《React vs. Svelte: The War Between Virtual and Real DOM》,转载请注明出处,原文链接:
https://blog.bitsrc.io/react-vs-sveltejs-the-war-between-virtual-and-real-dom-59cbebbab9e9