在过去的几年里,TypeScript 的流行度一直在增加。它是 2020 年最有前途的五种语言之一。最大的前端框架之一 Angular 正在使用 TypeScript。大约 60% 的 JS 程序员已经在使用 TypeScript,22% 的人希望尝试. 为什么?
从历史上看,JavaScript 最终成为在 Internet 上编写网页和应用程序脚本的主要语言。现在可以通过Node.js和Deno等框架在前端和后端使用 JavaScript 。
但是 JavaScript 是为了创建像现代网络上那样的大型复杂系统吗?不。
在本文中,我们将向您介绍一个解决方案 – TypeScript – 并让您开始向 JavaScript 代码添加类型的道路。
一、什么是TypeScript?
简而言之,TypeScript 是 JavaScript 的超集,它具有可选的类型并编译为纯 JavaScript。
简单来说,从技术上讲,TypeScript是带有静态类型的JavaScript ,只要你想拥有它。
现在,向 JavaScript 添加静态类型的原因是什么?
我至少可以列出三个:
- 您可以避免像经典那样巧妙地隐藏忍者错误 'undefined' is not a function.
- 在不显着破坏代码的情况下重构代码更容易。
- 在复杂的大型系统中定位自己不再是一场噩梦。
实际上,一项研究表明,TypeScript 可以检测到 15% 的 JavaScript 错误。
动态类型的自由通常会导致错误,这些错误不仅会降低程序员的工作效率,而且还会由于添加新代码行的成本增加而使开发停止。
因此,JavaScript 未能整合类型和编译时错误检查等内容,这使其成为企业和大型代码库中的服务器端代码的错误选择。正如他们的标语所说,TypeScript 是可扩展的 JavaScript。
1. 我需要学习什么才能使用 TypeScript?
TypeScript 本质上是一个 JS linter。或者,带有编译器可以理解的文档的 JS。
因此,与 CoffeeScript(添加语法糖)或 PureScript(完全不像 JavaScript)等其他语言相比,您无需学习太多即可开始编写 TypeScript 代码。
TS 中的类型是可选的,每个 JS 文件都是一个有效的 TypeScript 文件。如果您的初始文件中存在类型错误,编译器会抱怨,但它确实会返回一个像以前一样工作的 JavaScript 文件。无论身在何处,TypeScript 都会在那里与您相遇,并且很容易逐步建立您的技能。
2. TypeScript 是用在前端还是后端?
TypeScript 被编译为 JavaScript。因此,TS 可以用于任何可以使用 JS 的地方:前端和后端。
JavaScript 是为应用程序和网页的前端实现脚本编写的最流行的语言。因此,TypeScript 可用于完全相同的目的,但它在服务器端的复杂企业项目中大放异彩。
在 Serokell,我们的大部分 Web 前端都是用 TypeScript 实现的。
二、什么是类型,它们在 TS 中如何工作?
1. 类型简介
类型是一种在我们运行程序之前通过在代码中描述我们计划如何使用我们的数据来区分正确程序和错误程序的方法。它们可以从简单的类型(如数字和字符串)到为我们的问题域完美建模的复杂结构。
编程语言分为两类:静态类型或动态类型。
在具有静态类型的语言中,必须在编译时知道变量的类型。如果我们声明一个变量,编译器应该知道(或可推断)它是数字、字符串还是布尔值。想想Java。
在具有动态类型的语言中,情况不一定如此。变量的类型只有在运行程序时才知道。想想Python。
TypeScript 可以支持静态类型,而 JavaScript 不支持。
由于 TypeScript 的静态类型,您需要更加努力:
- 引入未定义的变量(编译时警告帮助)
- 对两个包含数字的字符串求和(如“4”+“20”=“420”)
- 对不允许的事情进行操作,例如修剪数字。
使用静态类型系统,您可以创建自己的复合类型。这使工程师能够更详细地表达他们的意图。
显式类型还使您的代码具有自说明属性:它们确保您的变量和函数符合预期,并使计算机能够记住周围的上下文。
2. TypeScript的类型
TypeScript 有多种基本类型,如 Boolean、Number、String、Array、Tuple 等。其中一些在 JS 中不存在;你可以在TypeScript 的文档中了解更多关于它们的信息。
除此之外,这里还有一些我们想要展示的其他类型来展示 TS 的表现力:
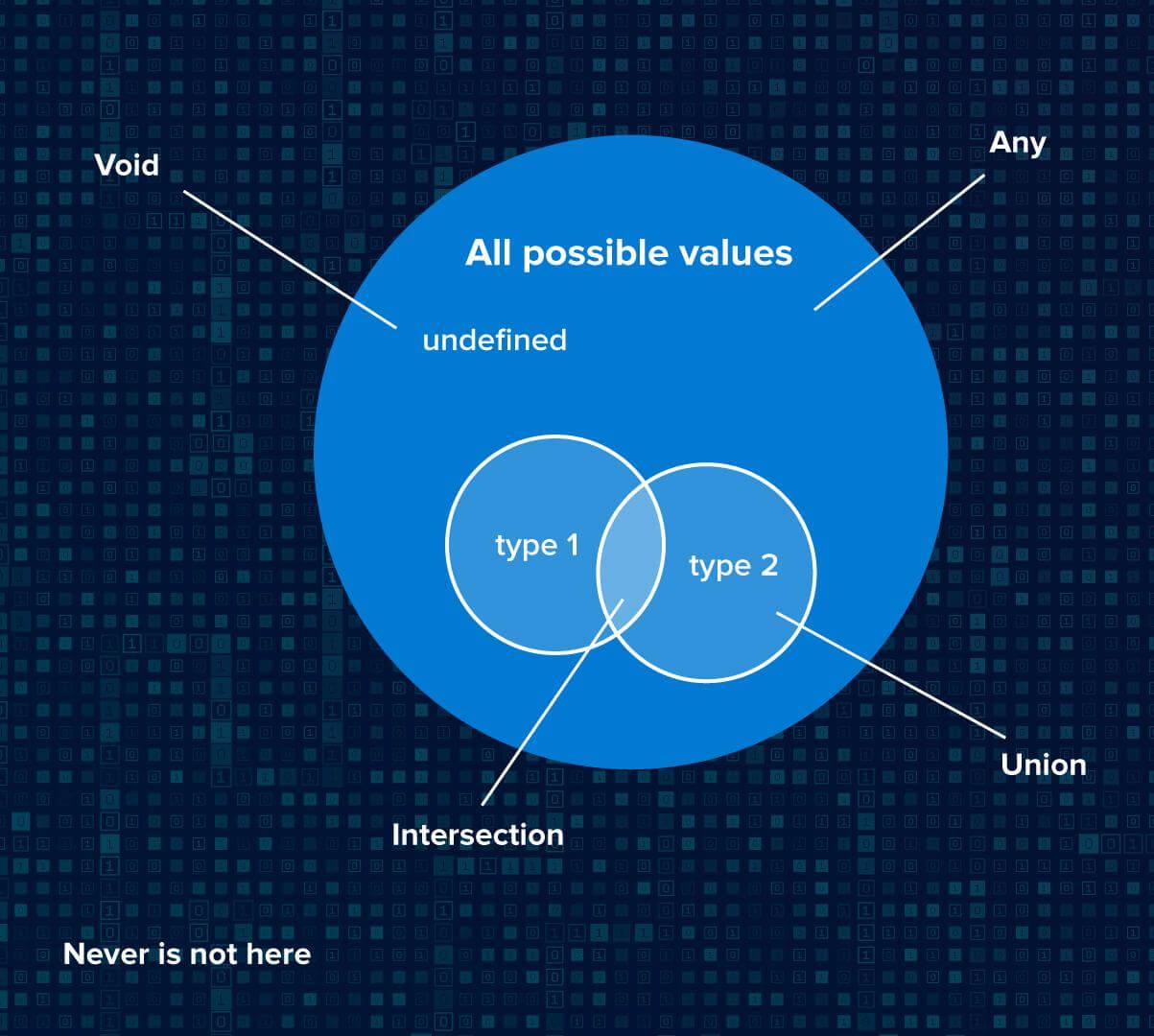
(1) Any & Unknown
虽然 any 作为类型可以覆盖,好吧,你想要的任何东西,但未知的是它的类型安全对应物。
每当您想转义类型系统时, any 都可以让您将任何 JavaScript 变量分配给它。它经常用于对尚未检查且类型未知的传入变量(例如来自第三方 API)进行建模。
Unknown 与 any 非常相似,但它不会让您在对变量进行显式类型检查之前对其执行任何操作。
(2) Void
当没有返回值时使用 void,例如,作为不返回任何值的函数的返回类型。
(3) Never
Never 是不应该发生的事情的返回类型,比如会抛出异常的函数。
(4) 交集和联合类型
这些使您能够创建自定义类型以更好地适应您的逻辑。
交集类型使您可以将几种基本类型组合在一种类型中。例如,您可以创建一个具有 name: string和自定义类型 Person phone_number: number。这相当于说:我希望我的类型是这个和那个。
联合类型使您的类型能够采用多种基本类型之一。例如,您可以有一个返回result: string或undefined的查询。这相当于说:我希望我的类型是这样或那样。
如果您将类型视为空格,那么所有这些类型很快就会变得有意义。
TypeScript 中的类型可以是隐式的也可以是显式的。如果您没有明确地编写您的类型,编译器将使用类型推断来推断您正在使用的类型。
然而,明确地编写它们会带来一些好处,例如帮助其他开发人员阅读您的代码并确保您看到的就是编译器看到的。
三、TypeScript 与 JavaScript
务实是值得的。看看这张图:
TypeScript 现在在 2020 年第一季度的 GitHub 拉取请求中排在第 7 位,高于 PHP 和 C。
虽然造成这种情况的一个重要原因是微软(创建它)和谷歌等公司对 TypeScript 的支持,但它的支持是有充分理由的。
1. 选择 TypeScript 而不是 JavaScript 的 3 个理由
(1) TypeScript 更可靠
与 JavaScript 相比,TypeScript 代码更可靠且更易于重构。这使开发人员能够避免错误并更容易地进行重写。
类型使大多数可以潜入 JavaScript 代码库的愚蠢错误无效,并创建一个快速反馈循环来修复编写新代码和重构时的所有小错误。
(2) TypeScript 更明确
明确类型将我们的注意力集中在我们的系统是如何构建的,以及它的不同部分如何相互交互。在大型系统中,重要的是能够抽象出系统的其余部分,同时牢记上下文。类型使我们能够做到这一点。
(3) TypeScript 和 JavaScript 实际上是可以互换的,为什么不呢?
由于 JavaScript 是 TypeScript 的一个子集,因此您可以在 TypeScript 代码中使用所需的所有 JavaScript 库和代码。
大多数流行的 JavaScript 库在 2020 年都有类型——绝对类型是一个存储库,其中包含许多不同 JavaScript 库的类型,您可以使用它们来使与它们的交互更加类型安全。
这意味着你可以逐渐在你的 JavaScript 代码库中采用 TypeScript,首先将类型添加到单个模块,然后扩展到……我猜是使用已知的宇宙。
2. TypeScript 的缺点
你不能只是让一个 JavaScript 团队或一个 JavaScript 存储库立即将它们切换到惯用的 TypeScript。有一些权衡,你必须做出前期的时间牺牲。
虽然我们可以争论从长远来看明确类型会给你带来的节省,但从短期来看,添加它们确实需要更多时间。这可以说不是什么大问题,但它是支持 JavaScript 的一个论据。
因此,您可能不会为小型项目和自己使用的原型选择 TypeScript。
3. 测试与类型
简要谈谈测试与类型的讨论:这两件事都捕获不同类别的错误,因此以无党派的方式进行这两项工作是有意义的。
您仍然可以同时使用单元测试和更高级的技术,例如使用 TS进行基于属性的测试,同时保持静态类型系统的优势。
总而言之,这是两种语言的快速比较:
4. TypeScript 快速入门指南
(1) TypeScript编译器
要编译您的 TS 代码,您需要安装tsc(TypeScript 编译器的缩写)。最简单的方法是通过终端。这可以npm通过使用以下命令轻松完成:
- npm install -g typescript
如果你想在 Visual Studio Code 中使用 TypeScript,他们的网站上有一个方便的指南。
安装后tsc,您可以使用tsc filename.ts.
(2) 将文件从 JavaScript 迁移到 TypeScript
假设由于奇怪的行为,我们想将以下 JavaScript 文件更改为 TypeScript:
- function my_sum(a, b) {
- return a + b;
- }
- let a = 4;
- let b = "5";
- my_sum(a, b);
好消息。任何 JS 文件在技术上都是有效的 TypeScript 文件,所以你有一个很好的开始——只需将文件扩展名从 .js 切换到 .ts。
TypeScript 具有类型推断功能,这意味着它可以自动推断您使用的某些类型,而无需您添加它们。在这种情况下,它假定函数对两个 any 类型的变量求和,这是正确的,但现在没有多大用处。
如果我们只想对数字求和,我们可以添加一个类型签名my_sum以使其只接受数字。
- function my_sum(a: number, b: number) {
- return a + b;
- }
- let a = 4;
- let b = "5";
- my_sum(a, b);
现在,TypeScript 为我们提供了一个错误。
- Argument of type 'string' is not assignable to parameter of type 'number'.
好在我们找到了错误所在。:) 要进一步避免此类错误,您还可以向变量添加类型定义。
- let b: number = "5" // Type '"5"' is not assignable to type 'number'.
- let b: number = 5 // Everything ok.
TypeScript 在它可以做什么以及如何帮助你方面非常灵活。有关如何将现有 JavaScript 代码库移至 TypeScript 或使用 TypeScript 改进 JS 代码的不太简单的示例,请阅读本指南。
四、如何在浏览器中使用 TypeScript?
要在浏览器中运行 TypeScript,需要使用 TypeScript 编译器 (tsc) 将其转换为 JavaScript。在这种情况下,tsc基于 .ts 代码创建一个新的 .js 文件,您可以使用任何可以使用 JavaScript 文件的方式。
结论
总的来说,TypeScript 是您工具集中的一个很好的工具,即使您没有充分利用它。很容易从小处开始,慢慢成长,随时学习和添加新功能。TypeScript 实用且欢迎初学者,因此无需害怕。
本文由闻数起舞翻译自Gints Dreimanis, Olga Bolgurtseva的文章《Why You Should Choose TypeScript Over JavaScript》,转载请注明出处,原文链接:
https://serokell.io/blog/why-typescript)