不知不觉已经深耕在 B 端这个领域 3 年有余,很多人接触过 B 端后会觉得乏味,因为 B 端的设计在视觉上并没有 C 端那么有冲击力,更多的是结合业务逻辑,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性、好用性。
由于业务的复杂性,功能实现的难度程度相比 C 端会高很多,但是 B 端系统会有很多相似的组件可以共用,设计师一般会在项目前期做好这些组件的规范,便于后期设计使用,同时开发也能减少开发量,公用组件库不仅能减少开发时间还能达到系统界面统一的效果,降低用户的学习成本。
B 端的组件也是丰富多样、同时也比较复杂,因此此篇文章我只对组件样式做统计,并作简单的介绍,具体的组件使用场景后续一一分享,欢迎持续关注~
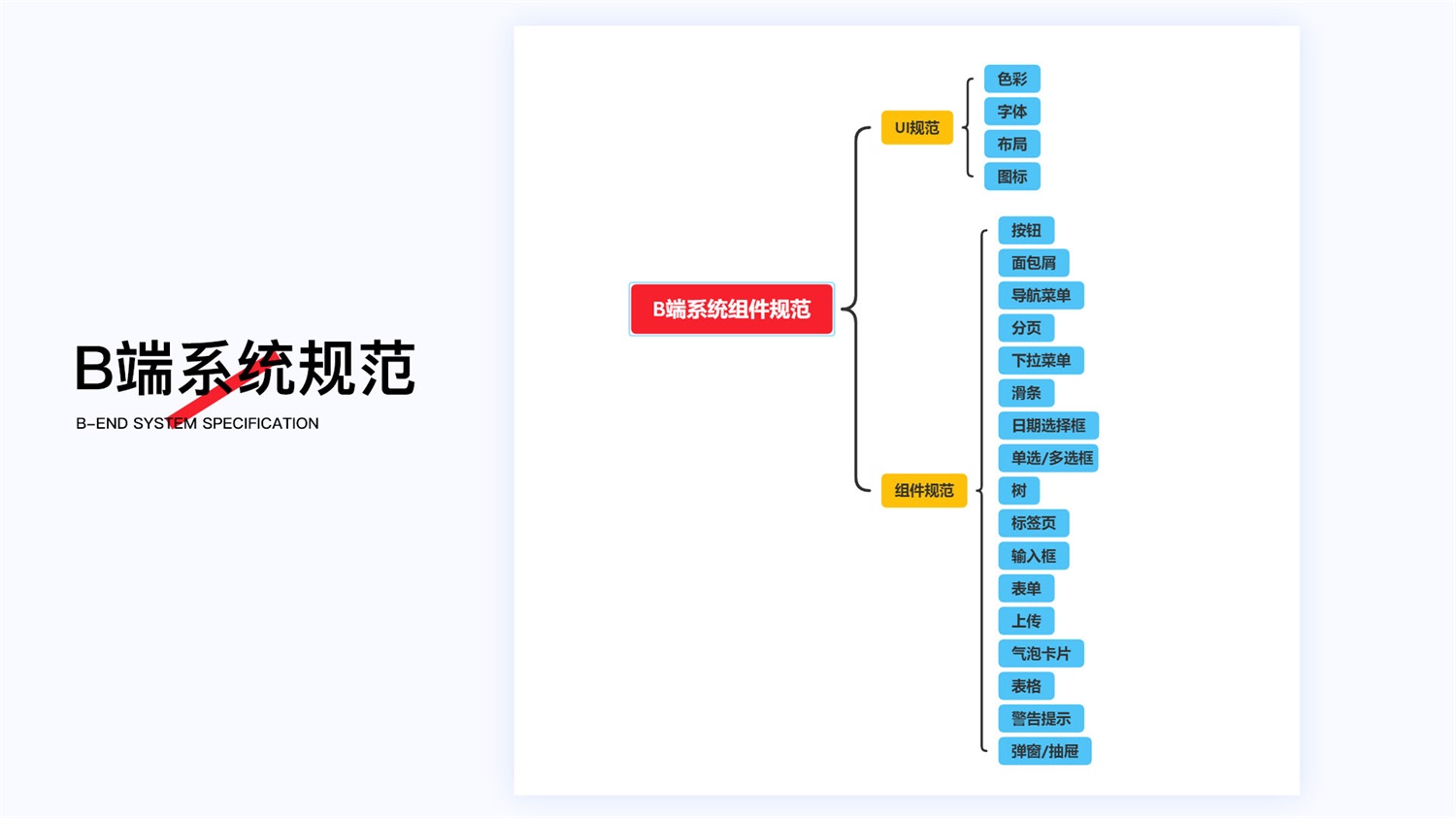
B 端的系统规范我分为两大类,分别是:UI 规范、组件规范
- UI 规范:色彩、字体、布局、图标
- 组件规范:按钮、面包屑、导航菜单、分页、下拉菜单、滑条、日期选择框、树、标签页、输入框、表单、上传、气泡卡片、表格、警告提示、弹窗/抽屉
UI 规范
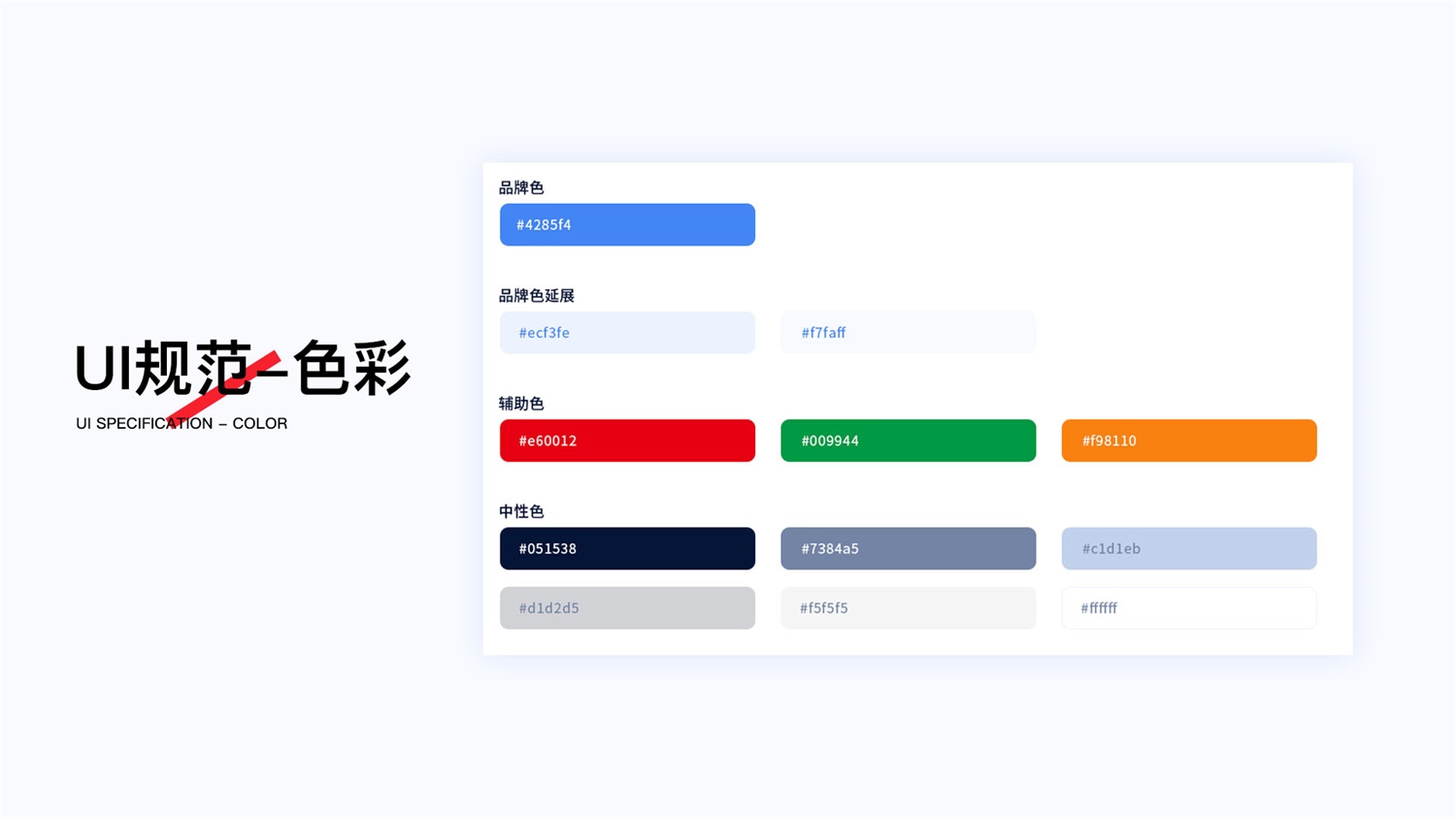
1. UI 规范 – 色彩
系统色彩规范,包含核心(品牌)色、辅助色、中性色
- 品牌色:即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象,品牌色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤,品牌色的应用场景包括操作状态、按钮色、可操作图标等
- 辅助色:用于提示其他场景,比如:成功、失败、警告、无效等
- 中性色:常用于文本、背景、边框、分割线等,需要考虑深色背景和浅色背景的差异,可以选择同一色相控制透明度变化,用来表现不同的层级结构
一整套系统所涉及到的色彩往往不止这几种,如果我们只限制在上面所总结的几种颜色,那么在一些需要多种颜色时就比较难区分,比如一些常见的数据图表分析,就会涉及到多种颜色的结合使用,所以我们会根据主要的色彩规范衍生更多的色系供特殊情况使用,因此在作色彩规范时会准备一个“其它色”。
- 其它色:如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定,通过基本色彩衍生而来。
2. UI 规范 – 字体
字体是体系化界面设计中最基本的构成之一。
字体的大小、色彩区分体现界面信息的层级关系。
- 中文字体建议选择:苹方体、思源黑体
- 英文字体建议选择:Helvetica Neue、思源黑体
- 系统中字体大小为:14px、16px、18px、20px、24px、26px、28px、30px、36px…
字体行高设定:根据文字大小及使用场景设置行高,行高=文字大小+8px。
常规默认的系统字体规范最小为 12px,上篇文章「B 端系统」我的设计踩坑总结(上)中我也提到过关于不同分辨率下,不同显示器分辨率和布局的默认设置情况,字体规范会作不同的梯度,这里就不再赘述,感兴趣的可以回头看看。
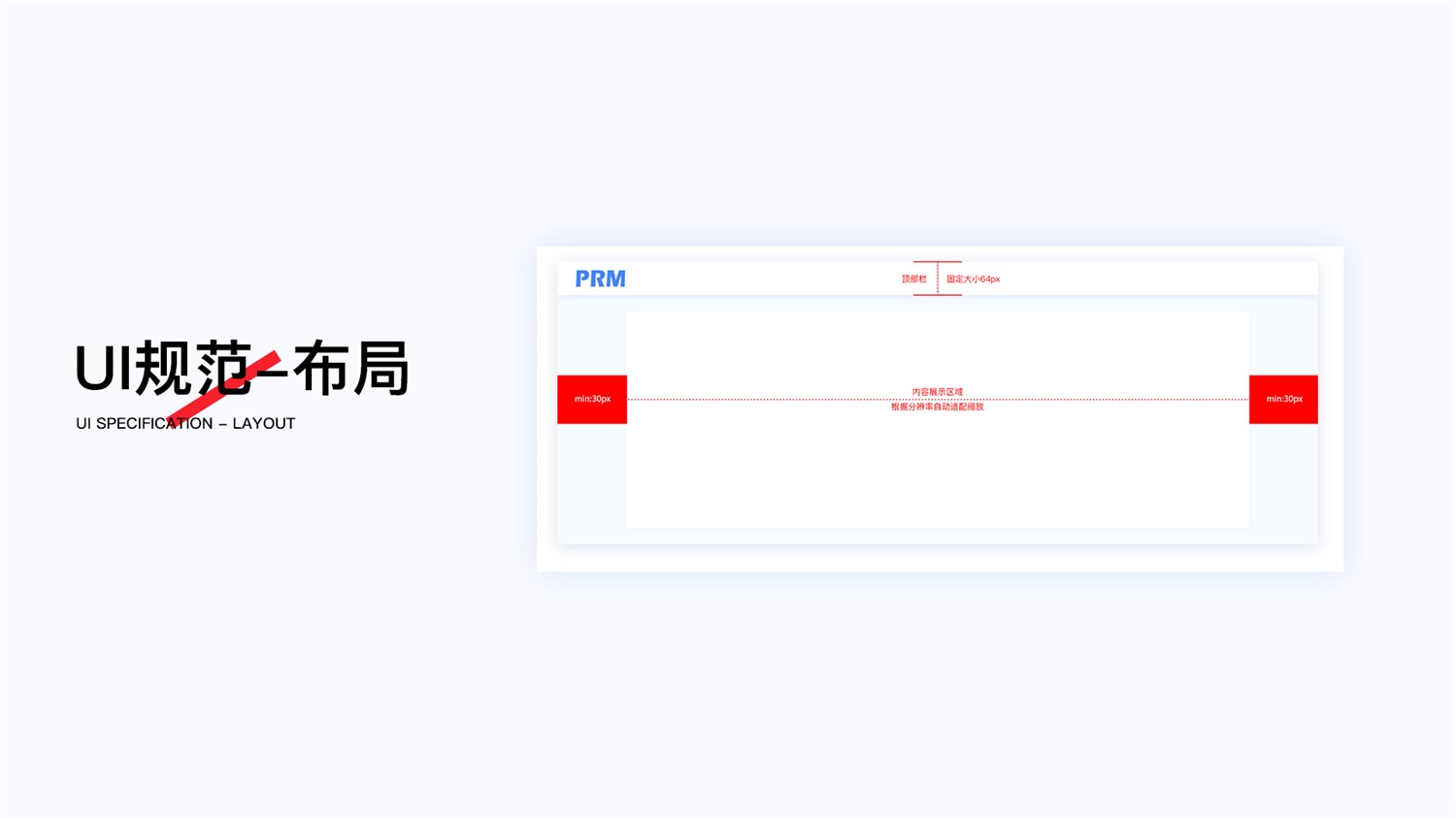
3. UI 规范 – 布局
B 端系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备,通过动态适配布局来完成在不同分辨率下展示内容。
- 系统中存在的结构方式有:左右结构、上下结构
- 系统适配:采用 24 栅格
左右结构布局
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定宽度,顶部栏固定高度(有顶部栏的情况下),对右边的内容展示区域进行动态缩放。
上下结构布局
常被用于上下布局的设计方案中,常见的做法是将顶部栏固定,对下边的内容展示区域进行动态缩放,内容区域左右两边固定有最小值。
4. UI 规范 – 图标
B 端系统图标简洁为主、分类区分、便于识别,默认大小:16X16px,SVG 格式为主。
对于图标来讲,相信大家都不会陌生,而对于 B 端的图标,图标主要注重简洁易懂,并且一般起到分类标识和点缀的效果。
这里分享一下我在工作中怎么整理我的项目图标,以及怎么便捷的和开发小哥哥配合传图,图标设计我使用 AI 完成,大小都设置为 16x16px,画好的图标直接保存为 SVG 格式,然后批量上传到 iconfont.cn,在这里我会根据不同的项目分类,开发小哥哥只需要在每个项目中下载需要的图标即可,这样大大提高了工作效率。
组件规范
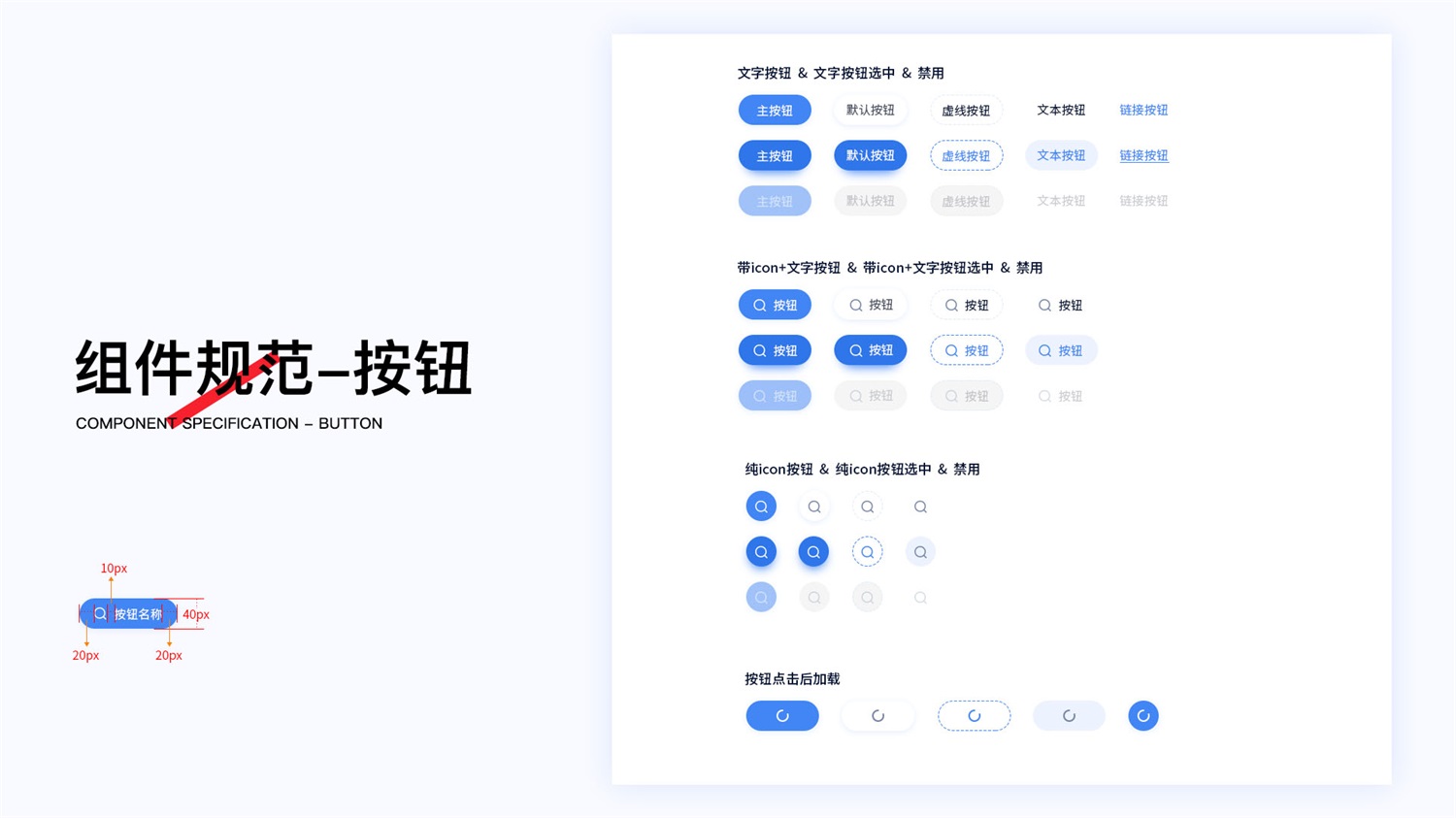
1. 组件规范 – 按钮
按钮触发事件或动作,他们让用户知道接下来会发生什么。
按钮的样式分为 5 种,分别是:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮
- 默认按钮:用于没有主次之分的一组行动点
- 虚线按钮:常用于添加操作
- 文本按钮:用于最次级的行动点
- 链接按钮:用于作为外链的行动点
按钮的状态分为 4 种,分别是:正常、突出显示、禁用、已选中。
- 正常(normal):表示控件处于活动状态,但是当前并未使用
- 突出显示(highlighted):表示控件正被按住或正被使用
- 禁用(disabled):表示按钮未启用且无法使用
- 已选中(selected):仅特定控件具有该状态,表示控件当前已被选中
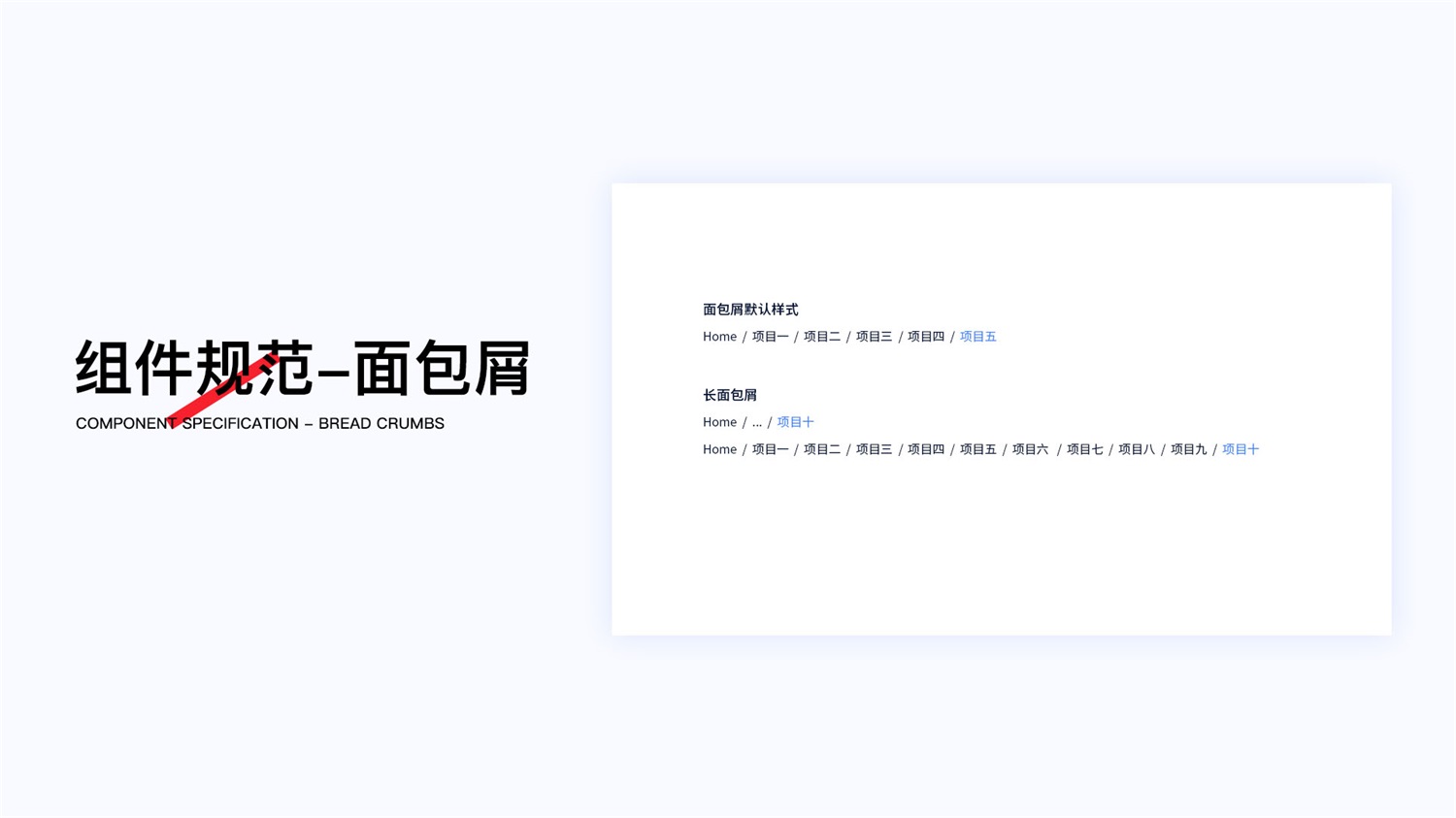
2. 组件规范 – 面包屑
面包屑是一种导航系统,显示当前页面在系统层级结构中的位置,并能向上返回。
面包屑组件在 B 端系统是常用的组件,同时在网站中也是常用的,面包屑的样式分为 2 种:短面包屑、长面包屑
- 短面包屑:用户层级比较浅的页面
- 长面包屑:用户层级比较深的页面
3. 组件规范 – 导航菜单
为页面和功能提供导航的菜单列表。
导航菜单一般分为 2 种模式:左右结构导航、上下结构导航
- 左右结构导航:我们见过最多的就是左右结构的导航,通常会采用图标+文案的形式呈现,并且有层级区分,采用点击展开的形式收缩二级目录,左右结构的导航一般都会支持左侧收缩的交互功能,为内容展示区域提供更大的展示空间,一键收缩或者鼠标左右拖动收缩,可根据实际情况而选择合适的交互方式。
- 上下结构导航:菜单排版在顶部左侧或者右侧,这样的导航方式在网站中比较常见,但是在 B 端系统中也会使用,我曾接触过的实际项目中就有使用,主要运用于页面内容量大,导航无次级时。
4. 组件规范 – 分页
采用分页的形式分隔长列表,每次只加载一个页面
分页的样式也是多种多样,在不同情况下也会选择不同的样式,我这里总结了我们目前系统使用的 3 种分页样式:常规样式、长版样式、简洁样式。
- 常规样式:默认展示的样式即常规样式,控制在五个数字间,避免数字太多太混乱
- 长版样式:当数据信息量巨大的情况下,分页的数量也会增多,采用多数字可切换的样式
- 简洁样式:页数固定或最多不超过 10 页时,一般采用左右切换的样式
5. 组件规范 -下拉菜单
下拉菜单向用户显示操作或选项的列表
下拉菜单样式总可分为 2 种:一级下拉、多级下拉
- 一级下拉:最简单的下拉选择样式,直接平铺可选择的选项内容
- 多级下拉:下拉框中存在层级关系(主次层级)、样式可分为左右分级展示、上下错位分级展示、树结构分级展示(这里关于树结构的下拉展示方式没有作样式,不过后面有关于树结构的组件介绍,可参考其样式)
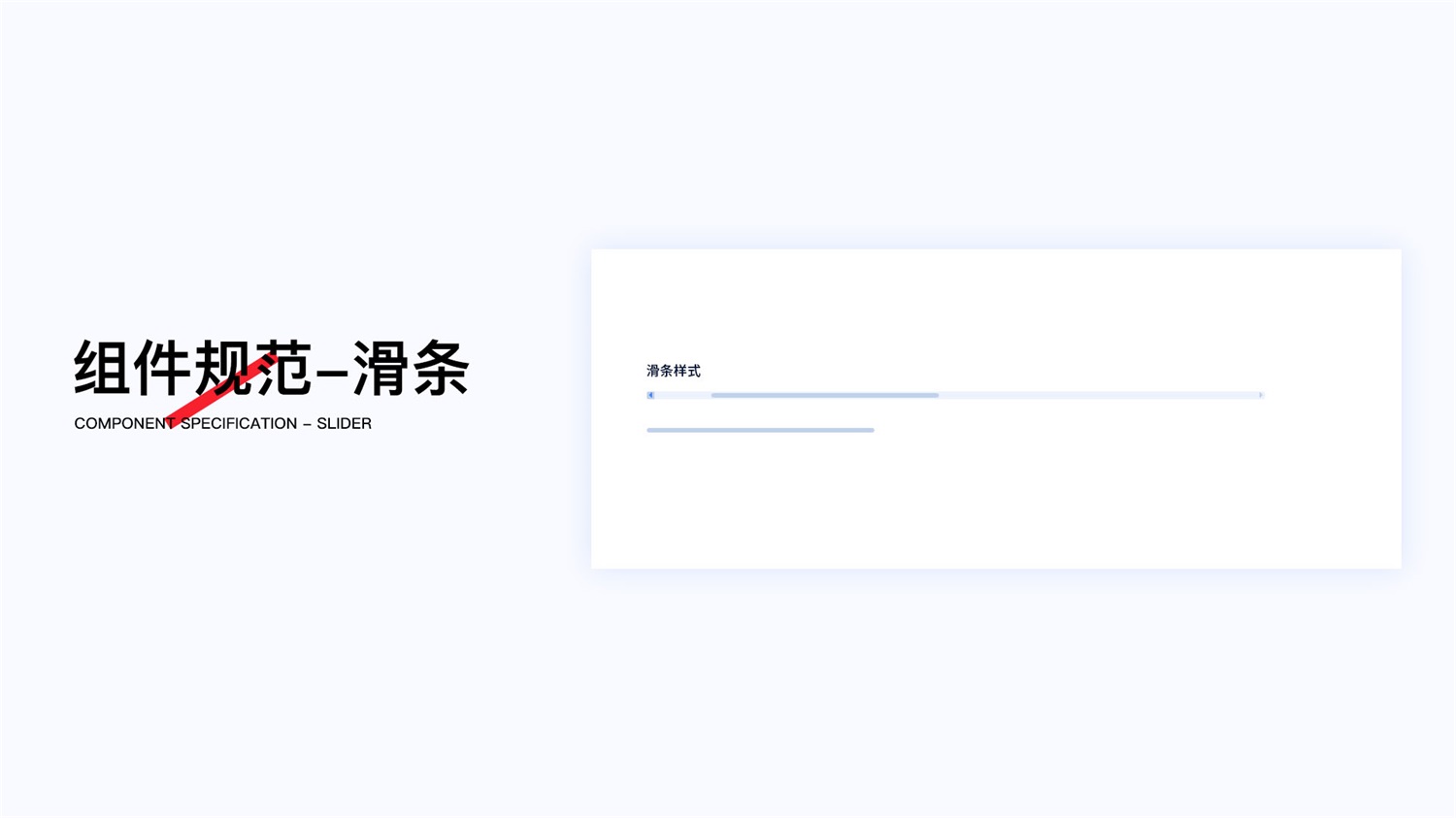
6. 组件规范 -滑条
上下滑动展示更多内容
滑条是作为产品中不可缺少的组件,无论是 web 端还是移动端,都会运用到,滑条的样式也都差距不大,没有很大的设计发散,主要是还是根据实际需求情况区分其交互形式。
例如:在我的实际工作中,我选择的交互方式是,滑条不会一直显示在界面中(避免页面整体视觉效果受到干扰),只有当鼠标移动到可滑动的区域才会出现滑条(告知用户页面内容可滑动看更多),所以我的组件中会出现两个样式。
7. 组件规范 -日期选择框
输入或选择日期的控件
对于 B 端系统来说,日期会根据业务的情况精度提取会不同,精确到日、时、分、秒,作为时间设置何过滤条件使用时,一般会使用到时间区间,所以日期选择框分为以下 3 种:普通日期选择、区间日期选择、精准日期选择。
- 普通日期选择:只可选择某年月日时间精度
- 区间日期选择:可选择不同年月日时间区间
- 精准日期选择:可选择年月日、时分秒高精度时间
8. 组件规范 -单选/多选框
在一组可选项中进行单项/多项选择时:
注意组件的使用场景:单选/多选框看是简单又常见的组件,但是在实际项目中运用时也需要做到细致的区分,选项只支持单选时我们就采用合适的圆形单选框,支持多选时就采用方形的多选框,做好单选和多选的场景区分
注意组件的状态区分:单选/多选框的样式虽然简单,但是也有 3 种显示状态:默认、选中、不可选
9. 组件规范 -树
树型展示和树型选择控件。
树组件在 B 端系统中常用于权限设置,大部分的 B 端系统都会有权限设置的功能,当然在我实际工作中除了权限设置使用树结构外,还有其它的使用场景,比如:组织维护、职能维护、事项维护等等。
树结构可以清晰的展示层级关系,并且节约空间,但是在一些复杂的需求中,树结构比较难维护,所以在选择组件时也需要考虑实际业务场景和维护成本。
下图中左侧为展示效果的树结构、右侧为可操作(选择)的树结构效果展示,两种效果都可运用到上文提到的下拉选择框中使用。
10. 组件规范 -标签页
选项卡切换组件
标签页分为 2 种形式:横向标签、纵向标签
- 横向标签:横向的标签样式是最常用的样式,包括在网站和移动端都会运用,标签样式分为文字+线条、文字+色块,分别区分选中和默认的状态形式,标签除了默认固定的标签外,还会有可编辑的标签,可满足增删除功能,所以这类标签会有“删除”标识,例如网页页签就是可编辑的标签样式。
- 纵向标签:纵向标签有点类似左右结构的导航菜单,也是通过点击选中页签,实现页面内容的切换变化。
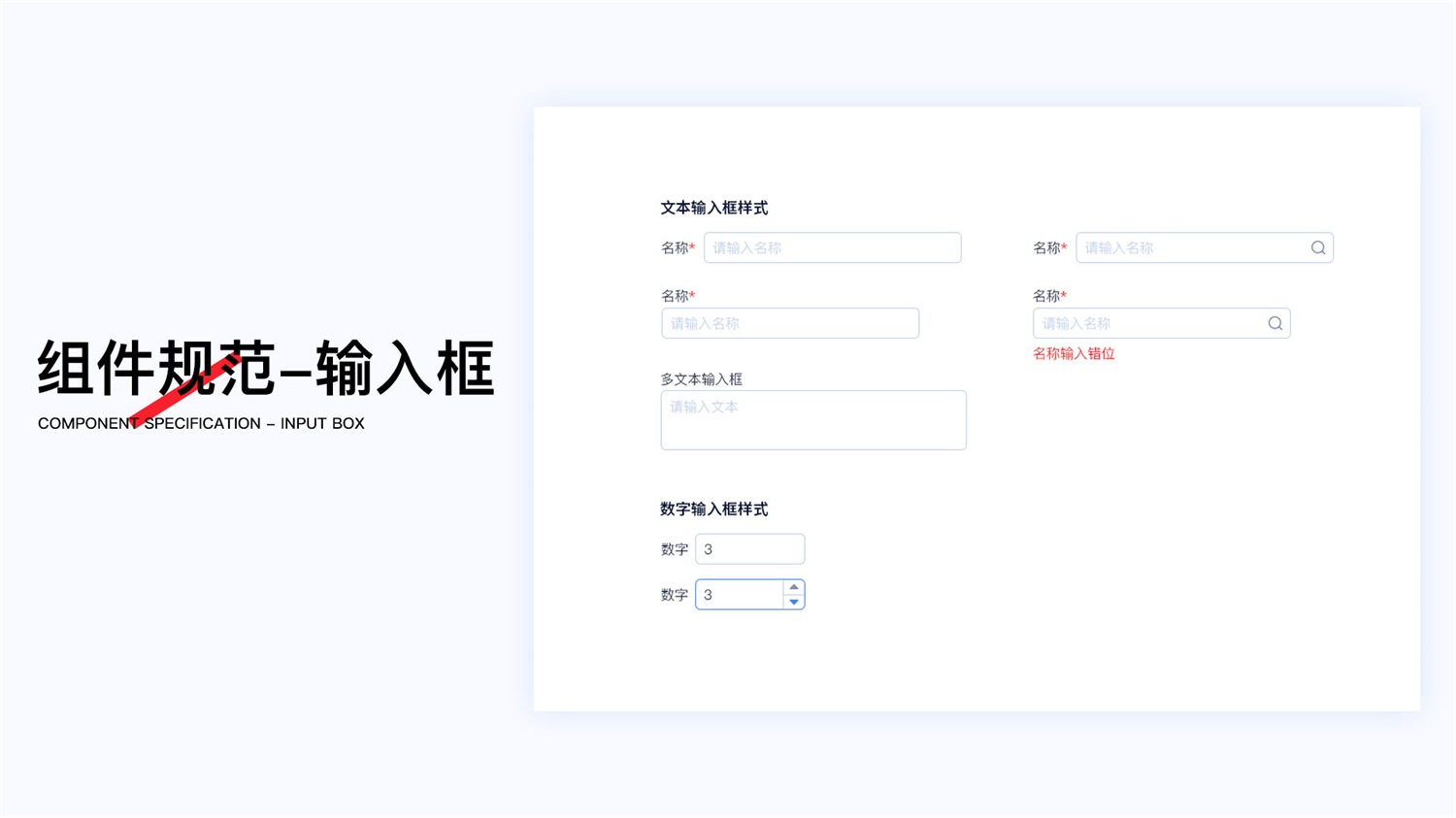
11. 组件规范 -输入框
文本输入框、数字输入框
输入框是最为常见的组件了,这里就不做组件的介绍,主要还是分享一下关于输入框组件在不同显示器上排版布局的区别吧,例如在移动端输入框的文本和输入框一般会采用上下结构,因为移动端的尺寸比较小,可展示内容的区域有限。
而在 web 端,会根据此页面的内容量以及内容显示的形式来区分显示方式,例如弹窗中内容较少时,输入框样式一般会采用上下结构,内容较多页面空间较大时会选中左右结构排版,当然,这并不是固定的排版思维,而是需要根据实际情况选中合适的排版方式。
12. 组件规范 -表单
高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式
表单在我认为,即多个输入框的组合,表单的样式可直接根据输入框的两种样式作区分展示,左右结构和上下结构,普通的表单是会根据实际业务情况固定输入的字段信息,而对于一些特殊的表单信息,用户可以增减表单的内容时,表单的样式则会和普通的样式作区分,并且交互方式也会有所区分。
例如下图右侧的表单样式即为可增减的表单,支持点击右下角的“添加”按钮增加一个和上面一样的表单内容信息,可点击表单模块右上角的“x”删除此表单,达到用户自定义表单内容数量的要求。
13. 组件规范 -上传
文件选择上传和拖拽上传控件
上传的功能我们不少见,对于 B 端系统来讲,上传表单、文件是最为常见的操作,这里我总结了 3 种上传的组件样式:单件上传、图片上传、批量上传。
- 单件上传:单文件上传一般是上传一个或者几个文件,常采用按钮或拖拽的交互形式
- 图片上传:简单的图片替换上传,长用于企业 logo 替换、登录页图片替换等场景,需告知用户图片上传的状态
- 批量上传:对于大批量的文件上传需要告知用户文件的状态,支持用户取消上传操作,例如:常用的百度网盘上传和下载文件
14. 组件规范 – 气泡卡片
点击/鼠标移入元素,弹出气泡式的卡片浮层
由于 B 端产品内容量巨大,需要在有限的空间展示所有的数据是个难题,所以为了在有限的空间展示重要内容,达到界面的可阅读性、采用次要内容隐藏的功能,通过点击或者悬浮展示全面的内容。
最常见的表格内容太长出现“…”,鼠标移入出现悬浮气泡显示完整的信息;名称后面跟随“?/!”图标,鼠标移入出现悬浮气泡显示注释的信息;数据分析图表,鼠标移入出现悬浮气泡显示数据的信息等等。
15. 组件规范 – 表格
展示行列数据
表格作为常见的组件,但是表格样式是多种多样的,并且每一种表格的交互都各不相同,使用的常见表格也各有差异,下图我只展示了 2 种表格的样式,但是实际上远不止于此,在我目前工作中涉及的一个项目就采用了超过 5 种的表格样式,这里我就不做详细介绍,后期我会单独总结关于表格的不同样式以及使用场景。
16. 组件规范 – 警告提示
警告提示,展现需要关注的信息。
警告提示一般分为四个状态:成功、信息注释、警告、错误(失败)。
根据提醒内容的显示以及是否需要用户手动操作,我总结了四种样式,如下图:
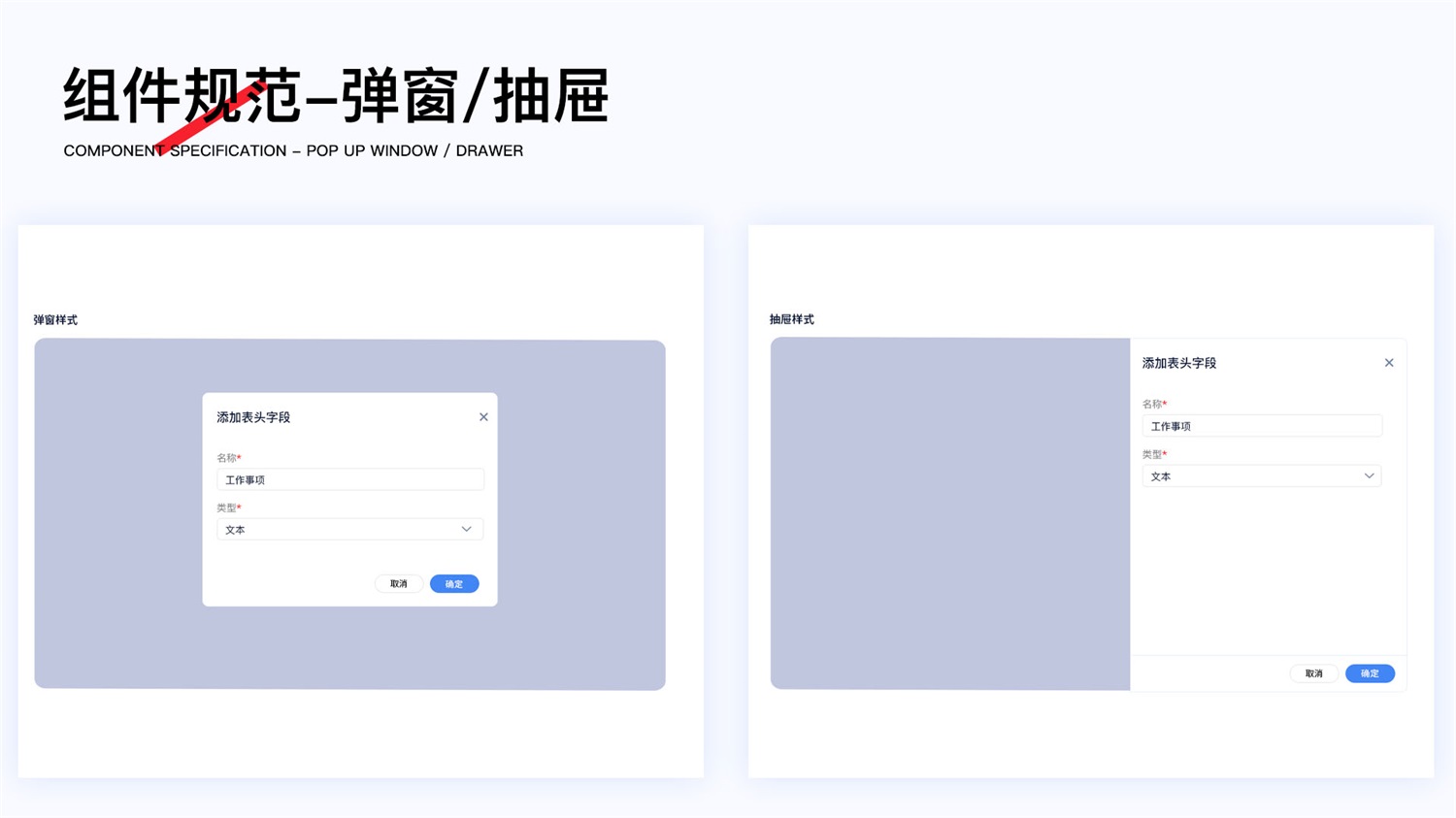
17. 组件规范 – 弹窗/抽屉
信息展示和信息填写的浮层面板
弹窗和抽屉都是内容展示的不同出现方式,组件的选择同样需要根据实际需求情况,比如需要参考页面信息填写表单信息,采用抽屉的样式则更为合理,这样就可以在右侧填写表单,在左侧参考数据对比,抽屉的样式可以是浮窗也可以是直接从右侧推出,左边内容被挤压的形式,这样的交互方式在我的实际项目中也是常用之一。
此篇文章我只总结了我实际工作中常用的组件,还有很多不常用的组件没有作全面的总结,后期有机会再做总结吧!,也希望对处于 B 端领域的你有所帮助,欢迎一起探讨关于 B 端设计有趣的事!
不仅是 B 端,在平面设计领域我也有浓厚的兴趣,也欢迎大家和我一起探讨哦~~~