概述
华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,基于 harmony 的应用开发也越来越广泛。鸿蒙系统是否也能开发出像安卓平台一样绚丽多彩的应用 UI 界面呢?通过对 android UI 已有知识的回顾和最近 harmony 应用开发的学习研究,我总结了一篇UI框架开发文档,记录一些开发中可能遇到的小问题和有用的小技巧分享给大家。
常用布局
一、DirectionalLayout 布局
DirectionalLayout 布局即方向布局,该种分为两种模式 ( vertical ) 垂直排列子元素,( horizontal ) 水平排列子元素。垂直排列子元素 height 的总和不得超过父元素否则会被截取,超过部分无法显示。同理水平排列子元素 width 的总和如果超过父元素也会被截取。
水平排列和垂直排列通过设置 ohos:orientation 属性定义,ohos:orientation = " vertical " 为垂直排列,ohos:orientation = " horizontal" 为水平排列;
1、垂直排列
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- // 垂直排列
- ohos:orientation="vertical">
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- </DirectionalLayout>
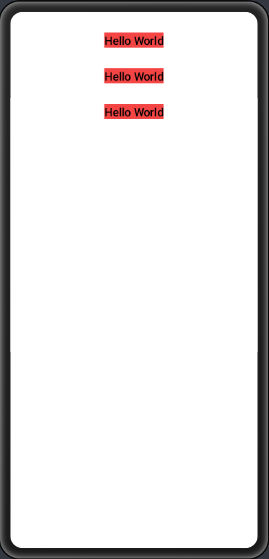
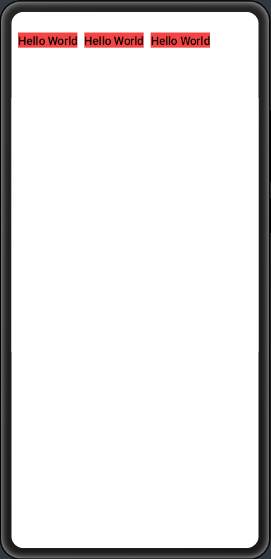
如上代码为垂直方向的三个textview布局,效果图如下:

2、水平排列
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- // 水平排列
- ohos:orientation="horizontal">
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:left_margin="10fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:left_margin="10fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- <Text
- ohos:text="$string:HelloWorld"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:left_margin="10fp"
- ohos:background_element="#f54444"
- ohos:layout_alignment="horizontal_center"/>
- </DirectionalLayout>
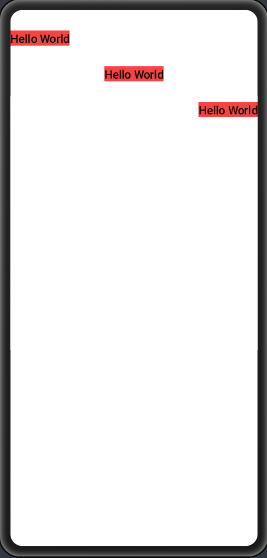
如上代码为水平方向的三个textview布局,效果图如下:

3、对齐方式
DirectionalLayout 中的组件使用 layout_alignment 控制自身在布局中的对齐方式,当对齐方式与排列方式方向一致时,对齐方式不会生效具体见下表。
三种基本对齐方式:左对齐,右对齐,居中。分别对应 layout_alignment 属性的
- ohos:layout_alignment=“left”
- ohos:layout_alignment=“horizontal_center”
- ohos:layout_alignment=“right”
布局展示的样式为:

4、权重
权重( weight )就是按比例来分配组件占用父组件的大小,通过 ohos:weight 属性来定义。布局计算公式为:组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;如 ohos:weight 分别设置为 ohos:weight = “1”,ohos:weight = “2”,ohos:weight = "3"的三个空间,布局则分别占父空间的1/6 , 2/6 , 3/6 。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:orientation="horizontal">
- <Text
- ohos:text="TEST"
- ohos:weight="1"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f78731"/>
- <Text
- ohos:text="TEST"
- ohos:weight="2"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f54444"/>
- <Text
- ohos:text="TEST"
- ohos:weight="3"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="50"
- ohos:top_margin="30fp"
- ohos:background_element="#f78731"/>
- </DirectionalLayout>
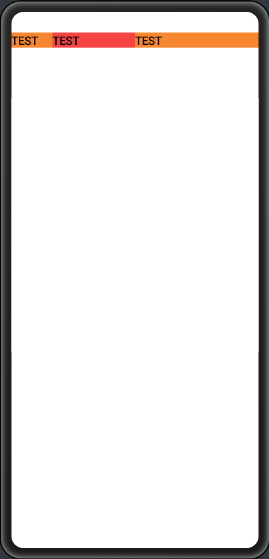
以上代码展示的布局效果图如下:

二、DependentLayout 布局
DependentLayout 与 DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。
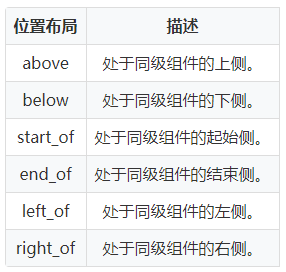
1、相对于同级组件的位置布局
2、相对于父组件的位置布局
DependentLayout 布局类似于 Android 的 RelativeLayout 比较灵活,具体怎么展示和调整组件布局可自行测试。
三、TableLayout 布局
TableLayout使用表格的方式划分子组件, 也就是行和列的方式,TableLayout可配置表格的排列方式,行数和列数,以及组件的位置。
1、行列的设置
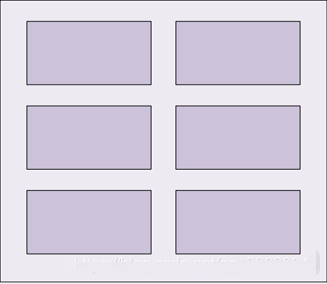
ohos:row_count 表示设置网格布局中行数,ohos:column_count 表示设置网格布局中的列数。如果没有为子布局设置行列数,则自动继承父布局的行数和列数。在网格布局中若子组件的数量超出列数设置,则会自动添加行数。比如设置一行,两列,但是是三个子组件,行数设置失效,就会自动增加一行。如下设置三行两列。则布局就是如下展示。
- <TableLayout
- ...
- ohos:row_count="3"
- ohos:column_count="2"
- />

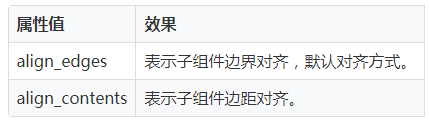
2、设置对齐方式
通过属性 ohos:alignment_type 来设置对齐方式,如下:
- <TableLayout
- ...
- ohos:alignment_type="align_contents">
- ...
- </TableLayout>
四、StackLayout
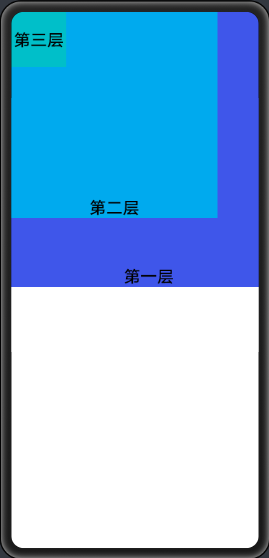
StackLayout 直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。
- <?xml version="1.0" encoding="utf-8"?>
- <StackLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:id="$+id:stack_layout"
- ohos:height="match_parent"
- ohos:width="match_parent">
- <Text
- ohos:id="$+id:text_blue"
- ohos:text_alignment="bottom|horizontal_center"
- ohos:text_size="24fp"
- ohos:text="第一层"
- ohos:height="400vp"
- ohos:width="400vp"
- ohos:background_element="#3F56EA" />
- <Text
- ohos:id="$+id:text_light_purple"
- ohos:text_alignment="bottom|horizontal_center"
- ohos:text_size="24fp"
- ohos:text="第二层"
- ohos:height="300vp"
- ohos:width="300vp"
- ohos:background_element="#00AAEE" />
- <Text
- ohos:id="$+id:text_orange"
- ohos:text_alignment="center"
- ohos:text_size="24fp"
- ohos:text="第三层"
- ohos:height="80vp"
- ohos:width="80vp"
- ohos:background_element="#00BFC9" />
- </StackLayout>
以上代码效果图如下: