前言
行为验证码通过用户的操作来完成验证,常见的行为验证码有拖动式和点触式。
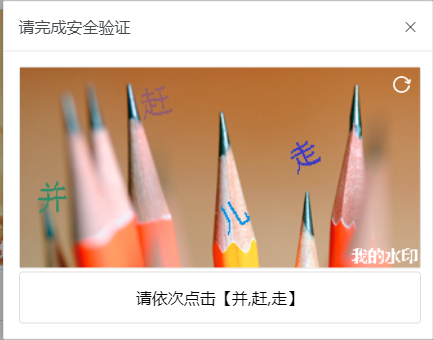
拖动式验证就是根据图片显示,将指定的图形拖动到指定位置完成验证。而点触式验证码就是通过鼠标点击出示例中出现的图形完成验证。
行为验证码应用
今天推荐一款非常优秀的行为验证码AJ-Captcha(项目地址https://gitee.com/anji-plus/captcha),这个项目包含了滑动拼图和文字点选两种类型的验证码,除了嵌入式交互,还提供了弹出式交互的方式,完全不影响原UI布局。
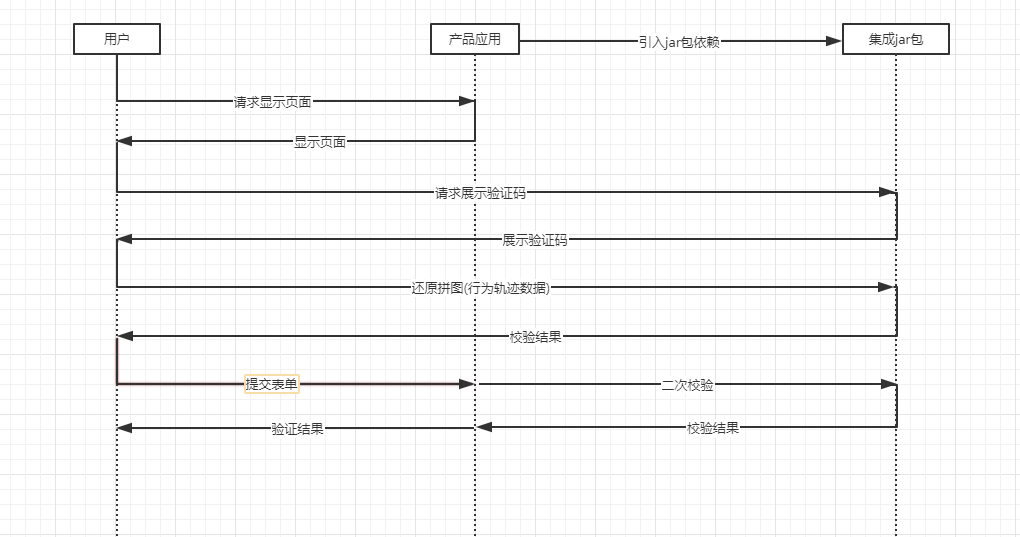
AJ-Captcha的验证流程如下:
- 用户访问登录页面,发送请求显示行为验证码
- 用户按照提示要求完成验证码拼图/点击
- 用户提交表单,前端将第二步的输出一同提交到后台
- 验证数据随表单提交到后台后,后台需要调用captchaService.verification做二次校验。
- 第4步返回校验通过/失败到产品应用后端,再返回到前端。如下图所示。
如果你是Maven开发者,使用起来非常方便,项目的维护人员已经将依赖推送至中央仓库。只需要引入依赖就完成了90%的工作量。接下来只需要在登录接口中进行二次验证就可以了。
项目集成了包括html、vue、flutter、uni-app、Android Kotlin、IOS、php等多种前端语言,可以轻松将AJ_Captcha集成到项目中。
接下来我们以Spring Boot+html为例看看如何快速集成AJ_Captcha完成行为验证码的交互流程。
第一步、Spring Boot中引入AJ_Captcha依赖
- <dependency>
- <groupId>com.anji-plus</groupId>
- <artifactId>spring-boot-starter-captcha</artifactId>
- <version>1.2.9</version>
- </dependency>
AJ_Captcha默认实现了验证码生成和验证接口,验证码生成接口的默认请求地址是/captcha/get,验证接口的默认请求地址为/captcha/check。也就是说完成以上步骤,就可以提供给前端获取和验证验证码的接口了。如果你还想让你的验证码生成的个性一点,可以配置以下属性:
- # 滑动验证,底图路径,不配置将使用默认图片
- # 支持全路径
- # 支持项目路径,以classpath:开头,取resource目录下路径,例:classpath:images/jigsaw
- aj.captcha.jigsaw=classpath:images/jigsaw
- # 滑动验证,底图路径,不配置将使用默认图片
- # 支持全路径
- # 支持项目路径,以classpath:开头,取resource目录下路径,例:classpath:images/pic-click
- aj.captcha.pic-click=classpath:images/pic-click
- # 对于分布式部署的应用,我们建议应用自己实现CaptchaCacheService,比如用Redis或者memcache,
- # 参考CaptchaCacheServiceRedisImpl.java
- # 如果应用是单点的,也没有使用redis,那默认使用内存。
- # 内存缓存只适合单节点部署的应用,否则验证码生产与验证在节点之间信息不同步,导致失败。
- # !!!注意啦,如果应用有使用spring-boot-starter-data-redis,
- # 请打开CaptchaCacheServiceRedisImpl.java注释。
- # redis -----> SPI:在resources目录新建META-INF.services文件夹(两层),参考当前服务resources。
- # 缓存local/redis...
- aj.captcha.cache-type=local
- # local缓存的阈值,达到这个值,清除缓存
- #aj.captcha.cache-number=1000
- # local定时清除过期缓存(单位秒),设置为0代表不执行
- #aj.captcha.timing-clear=180
- # 验证码类型default两种都实例化。
- aj.captcha.type=default
- # 汉字统一使用Unicode,保证程序通过@value读取到是中文,可通过这个在线转换;yml格式不需要转换
- # https://tool.chinaz.com/tools/unicode.aspx 中文转Unicode
- # 右下角水印文字(我的水印)
- aj.captcha.water-mark=\u6211\u7684\u6c34\u5370
- # 右下角水印字体(不配置时,默认使用文泉驿正黑)
- # 由于宋体等涉及到版权,我们jar中内置了开源字体【文泉驿正黑】
- # 方式一:直接配置OS层的现有的字体名称,比如:宋体
- # 方式二:自定义特定字体,请将字体放到工程resources下fonts文件夹,支持ttf\ttc\otf字体
- # aj.captcha.water-font=WenQuanZhengHei.ttf
- # 点选文字验证码的文字字体(文泉驿正黑)
- # aj.captcha.font-type=WenQuanZhengHei.ttf
- # 校验滑动拼图允许误差偏移量(默认5像素)
- aj.captcha.slip-offset=5
- # aes加密坐标开启或者禁用(true|false)
- aj.captcha.aes-status=true
- # 滑动干扰项(0/1/2)
- aj.captcha.interference-options=2
- aj.captcha.history-data-clear-enable=false
- # 接口请求次数一分钟限制是否开启 true|false
- aj.captcha.req-frequency-limit-enable=false
- # 验证失败5次,get接口锁定
- aj.captcha.req-get-lock-limit=5
- # 验证失败后,锁定时间间隔,s
- aj.captcha.req-get-lock-seconds=360
- # get接口一分钟内请求数限制
- aj.captcha.req-get-minute-limit=30
- # check接口一分钟内请求数限制
- aj.captcha.req-check-minute-limit=60
- # verify接口一分钟内请求数限制
- aj.captcha.req-verify-minute-limit=60
第二步、前端伪代码调用接口
1.引入验证码的样式以及验证等文件
2.验证码获取及验证
- <script>
- $('#content').slideVerify({
- baseUrl:'http://localhost:8080/', //服务器请求地址, 默认地址为安吉服务器;
- containerId:'btn',//pop模式 必填 被点击之后出现行为验证码的元素id
- mode:'pop', //展示模式
- imgSize : { //图片的大小对象,有默认值{ width: '310px',height: '155px'},可省略
- width: '400px',
- height: '200px',
- },
- barSize:{ //下方滑块的大小对象,有默认值{ width: '310px',height: '50px'},可省略
- width: '400px',
- height: '40px',
- },
- beforeCheck:function(){ //检验参数合法性的函数 mode ="pop"有效
- let flag = true;
- //实现: 参数合法性的判断逻辑, 返回一个boolean值
- return flag
- },
- ready : function() {}, //加载完毕的回调
- success : function(params) { //成功的回调
- // params为返回的二次验证参数 需要在接下来的实现逻辑回传服务器
- 例如: login($.extend({}, params))
- },
- error : function() {} //失败的回调
- });
- </script>
验证码验证成功之后,会返回一个用于二次验证的串码。
第三步,用户登录,二次验证
客户端登录的时候携带验证成功后返回的串码,在登录接口中进行二次验证,验证流程完毕。
- @Autowired
- private CaptchaService captchaService;
- @PostMapping("login")
- public ResultBean login(@RequestBody LoginUser user,String captchaVerification){
- ResultBean resultBean = new ResultBean();
- CaptchaVO captchaVO = new CaptchaVO();
- captchaVO.setCaptchaVerification(captchaVerification);
- ResponseModel responseModel = captchaService.verification(captchaVO);
- if(!responseModel.isSuccess()){
- resultBean.fillCode(0,responseModel.getRepMsg());
- return resultBean;
- }
- // 验证通过后,继续登录流程
- }
今天的内容就介绍到这里了,趁这个机会,试着使用这款高颜值的行为验证码来替换项目中的图形验证码吧。
本文转载自微信公众号「Java旅途」,可以通过以下二维码关注。转载本文请联系Java旅途公众号。