前言:
在前一篇文章中,我们说了怎样开发动态路由和动态菜单,但是之前的项目缺乏对嵌套路由的一个支持。
嵌套路由是路由中提供了一个非常主要的路由方法,可以更好地表达层级关系和辅助的组件,我们可以快速的在一个组件当中开发很多的功能部分。这样我们便可实现主路由不跳转,而实现局部的一个变化,这是非常有用的。
使用示例:
什么是嵌套路由:
嵌套路由vue-router官网上有详细的介绍。在我个人的理解来说,他就是在主路由上通过“
和之前分享的差异
之前我也发过一个动态路由和动态菜单相互绑定的一个开发框架,但之前的UI框架只能生成一些传统的路由和菜单,不支持嵌套路由的生成,这次嵌套路由生成的优化,可以为整个网站提供嵌套路由的一个配置和管理,这样子我们便可更快的完成组件功能的开发。实现嵌套路由与动态菜单功能的优化使该vue开发框架更加具有实用性,防止因为框架不支持嵌套路由带来的一些阻碍影响了大家的开发。
其次,我们也集成了一些常用的库,方便大家快速的进行开发和引用,但我们为了方便各自的一个开发情况,那么我们在进行开发适配的过程中,我们只集成JavaScript库,并没有对项目进行任何其他的优化和调整,因为每个人的需要是不一样的,每个项目的需要也是不一样的,我们尽可能不干扰你的正常项目开发。
你只需要创建自己的组件,进行挂载,绑定菜单即可。
集成js库:
axios:v0.21.1
core-js:v3.6.5
echarts:v5.1.2
element-ui:v2.15.5
vue:v2.6.11
vue-router:v3.2.0
前期准备:
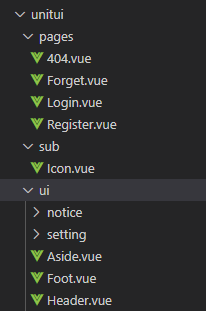
一、我们在s rc文件下新建一个unitui文件夹,下面新建pages(防止公共页面)、sub(公共组件)、ui(菜单组件)三个文件夹。

然后我们再配置一些常用的公共页面(不需要权限)页面如登录、找回密码、注册和404错误页。

其次,我们在ui文件夹下写入一些菜单区域内容,如左侧菜单、顶部菜单、底部菜单,那么我们的前期准备第一步已经完成
二、我们在静态assets\ json文件夹下面创建menu.json和route.json,这两个json文件是为模拟登录后,后端返回的路由和菜单json数据。我们可以依据这个json文件去生成路由和菜单信息,其中菜单信息可以直接用sessionStorage储存,路由信息需要持续生成·。
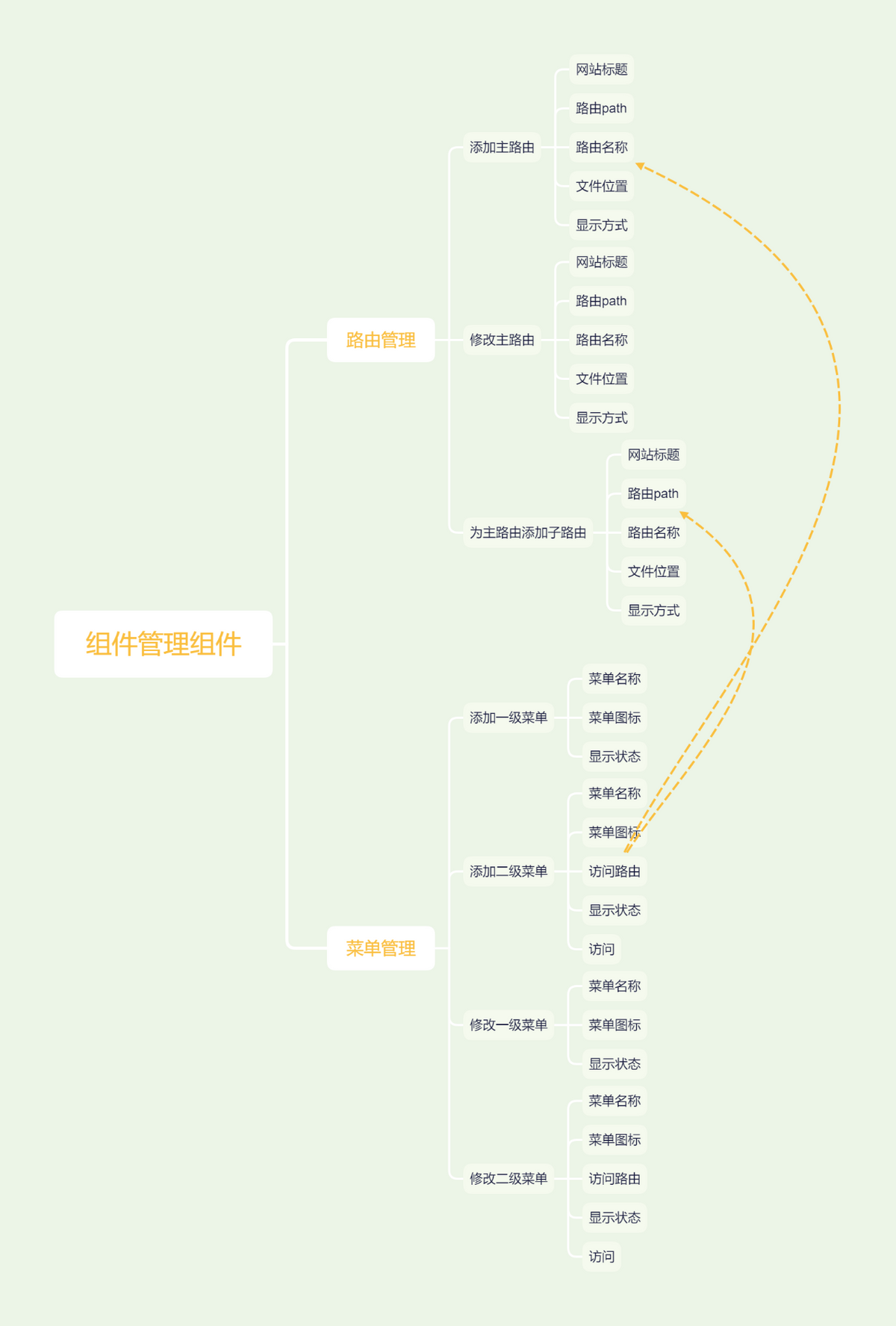
三、我们需要创建一个组件,用为管理路由(路由json信息管理和文件绑定)和菜单(生成和路由path绑定)。我们可以通过该组件可以快速管理路由文件位置和路由的一些相关信息,如网站标题、访问路径、路由名称、是否显示在框架内。
其次我们也要对菜单进行一个管理,我们对菜单的新增、删除、修改和访问地址进行一个是动态的设置,这样子我们便可实现一个动态管理组件。这样我们的前期准备就已经基本完成(该组件已经内置)。
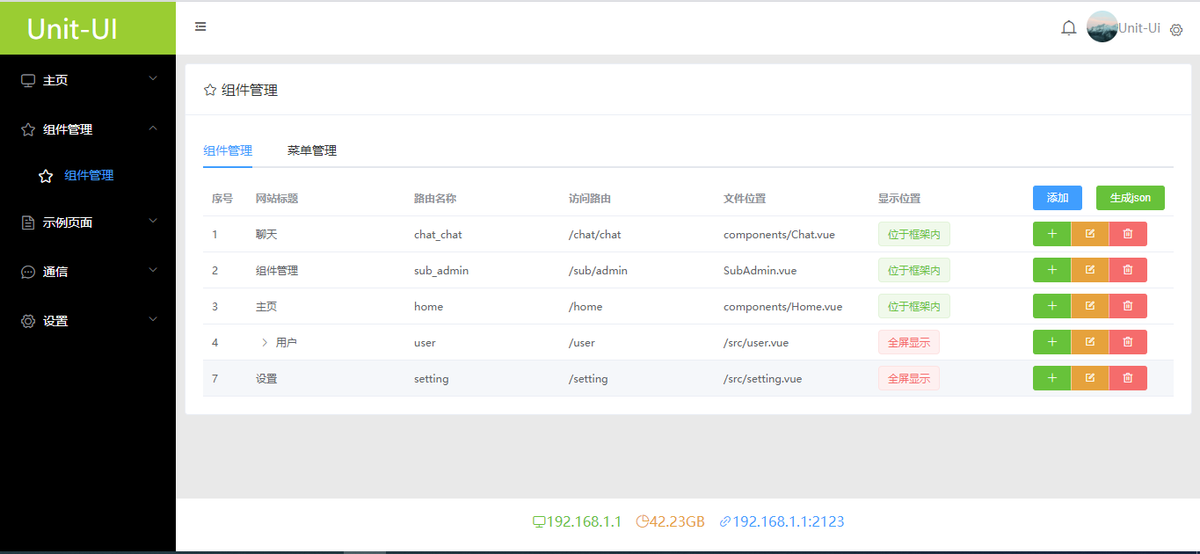
内置管理组件:
实现原理:

示例:

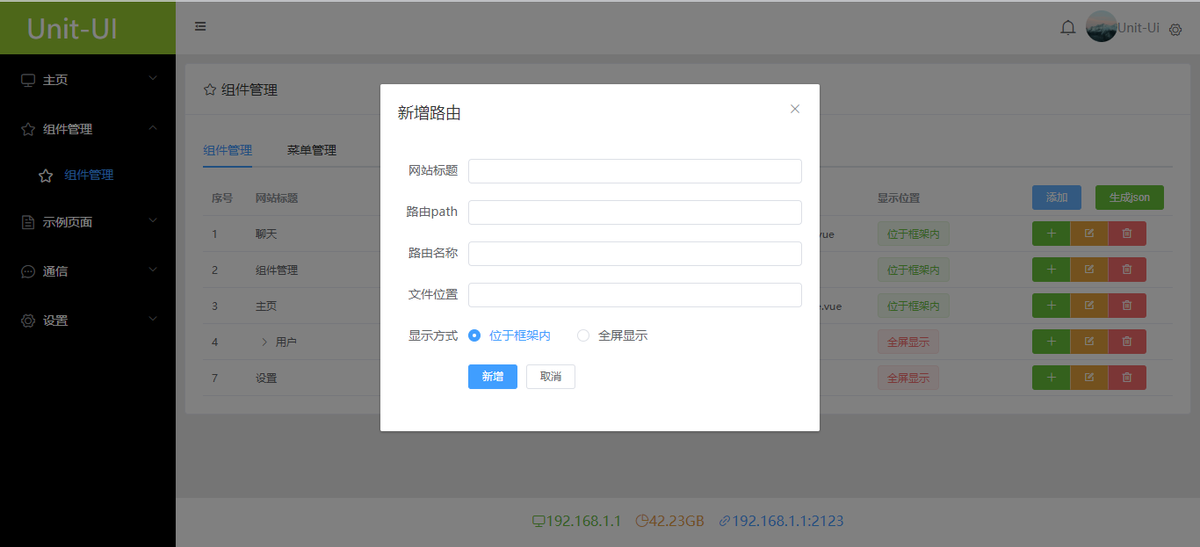
添加路由:

添加子路由:

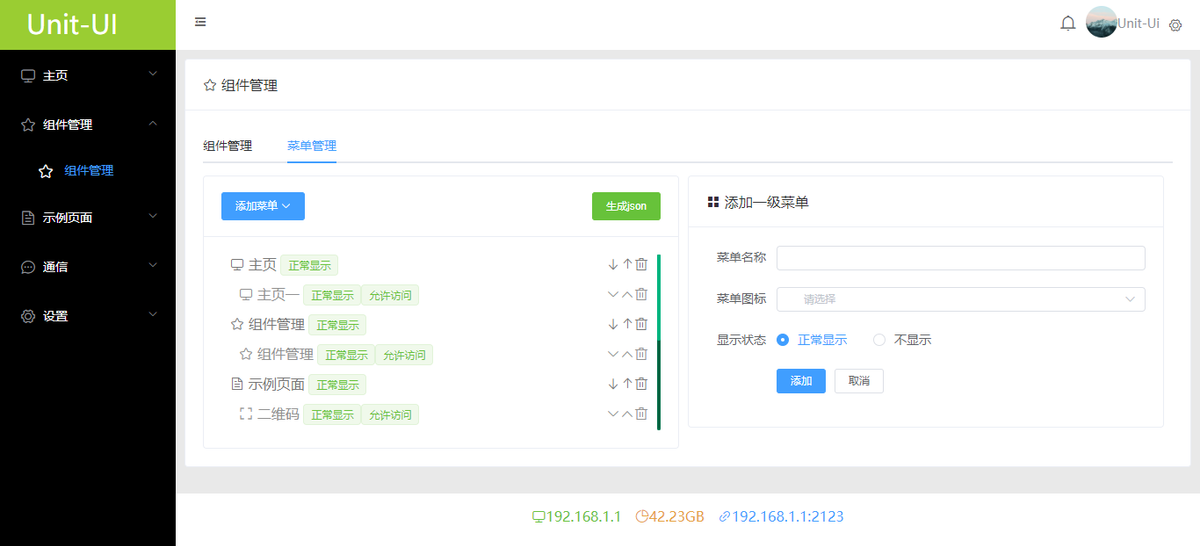
菜单部分:

添加一级菜单:

添加二级菜单

二级菜单路由选择:

防止刷新组件丢失:
在我们基本配置之后,会发现我们正常的路由切换是没有任何问题,但是我们产生刷新行为之后。我们的数据就会进行一个丢失,特别是添加路由的一个数据会进行丢失,那么此时我们路由跳转就会产生一个路由跳转失败,为了防止因为跳转失误带来的体验问题,我们会在App.vue文件下的mounted中执行路由的初始函数对之前通过sessionStorage储存的路由信息进行路由添加防止跳转失败,你也可以在这里判断用户是否登录等。



























