大家好,我是卡颂。
前端领域发展多年,不仅没有式微,反而势力逐渐扩大。
一个直观的现象:市场上「前端」、「后端」岗位需求一直居高不下,与「前端」同样偏「前」的原生开发(IOS、安卓)则逐渐式微。
虽然「前端」发展迅猛,但是太阳底下没有新鲜事,web前端终将走过「原生应用程序」曾经走过的路。
如果以史为鉴,那么一个趋势是不可阻挡的 —— 前端会越来越「左」。
本文内容参考Language Servers are the New Frameworks[1]以及Compilers are the New Frameworks[2]
什么是“左”?
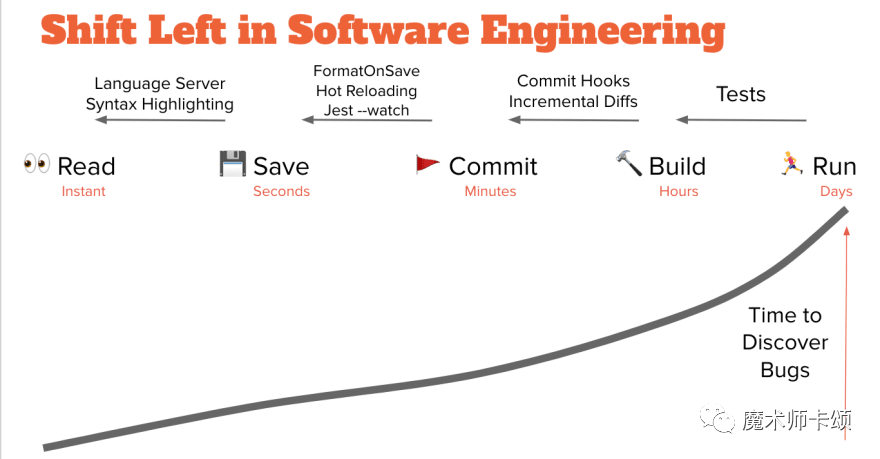
IBM曾发明一个计算机术语Shift Left[3](左移)。
对开发者来说,「开发」这一行为可以分为不同阶段:
Read(肉眼看到我们编写的代码出现在屏幕上时)
- Save(保存代码时)
- Commit(提交代码时)
- Build(编译代码时)
- Run(运行代码时)

当开发者的注意力越向左,越能尽早发现bug(即「左移」)。举两个极端例子:
- 对于Read,依赖于TS的静态分析,在编写代码的同时就能知道类型推导相关的错误
- 对于Run,某些bug可能要运行好几天,用户反馈过来才知道
所以,对于成熟的开发体系,开发者的注意力肯定会更多放在「左边」。
为了赋予开发者更多支持,前端「基建」会越来越偏左。
从Run到Build
「前端框架」的发展是个明显的例子:
中世纪
作为前端领域第一大框架,jQuery是绝对的运行时方案,他帮助开发者在代码运行时抹平浏览器的差异。
jQuery yyds
近代
到了React、Vue,都需要引入编译能力。
React需要编译JSX,Vue需要编译模版语法。
现代
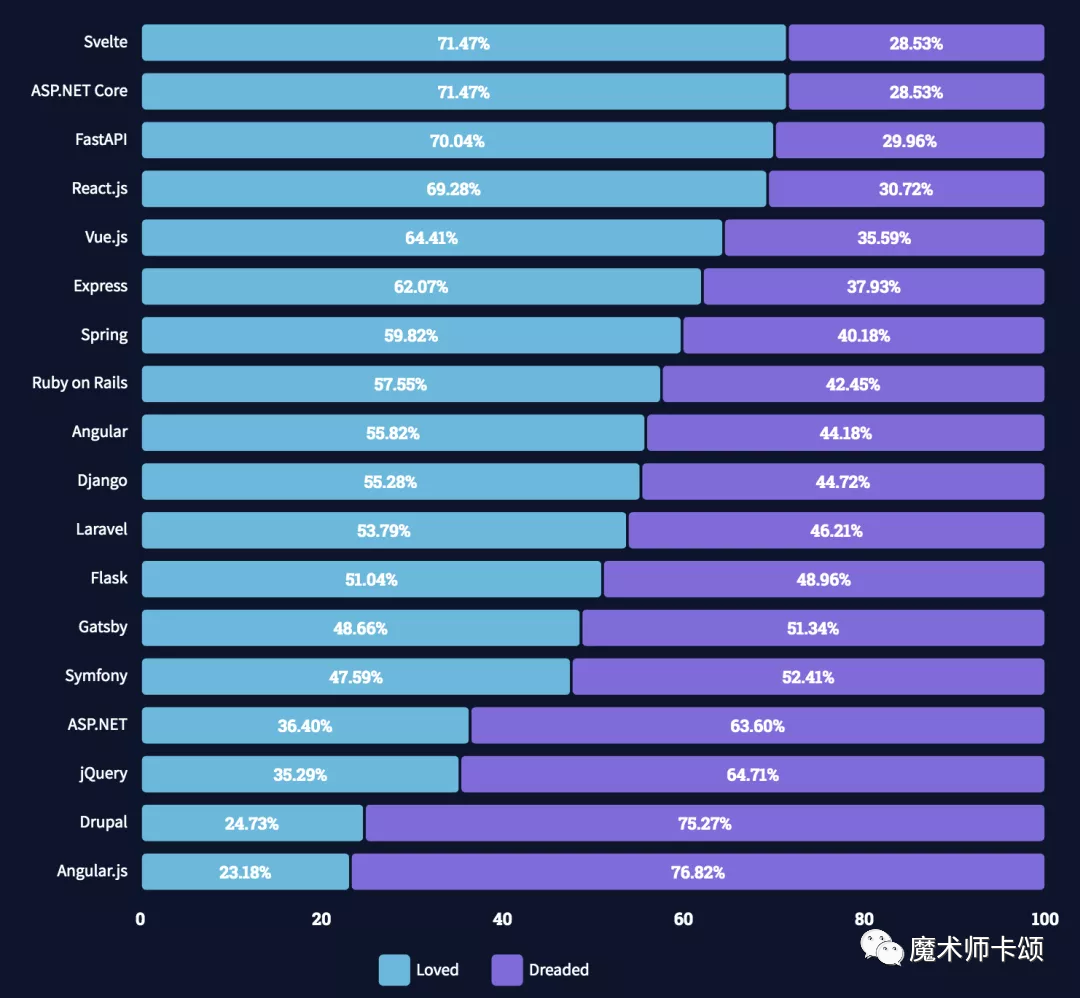
前段时间StackOverflow公布的《2021年开发者报告》中最受欢迎的前端框架Svelte更是打出了「零运行时」的口号。

从Build到Read
但是,Build毕竟不是最偏左的,有没有从Build直接往Read(最左边)发展的呢?
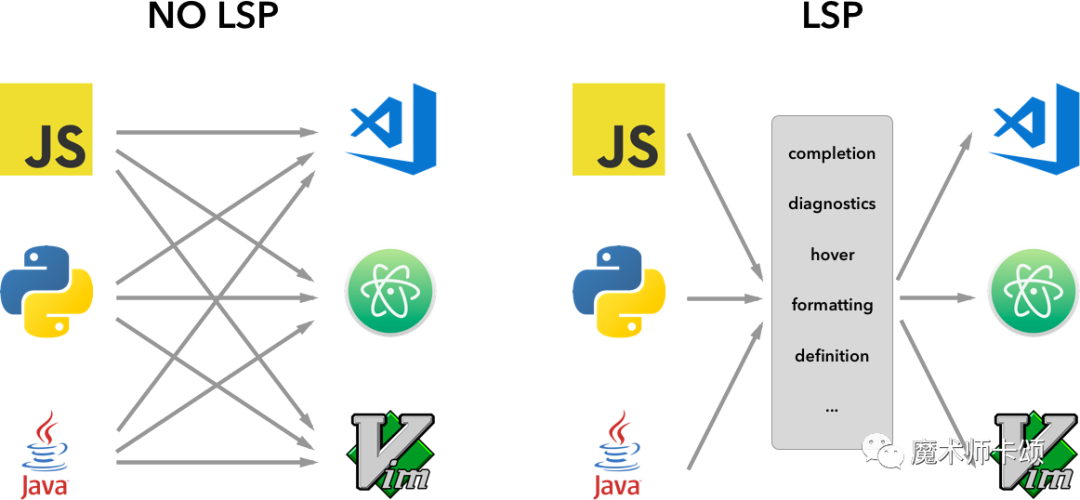
有,这就是LSP(Language Server Protocol,即语言服务协议)。

当然,不是这个LSP
LSP是编辑器和语言工具(例如linter、静态类型检查、代码风格检查)之间进行通信的标准协议。
没有LSP,不同语言需要实现这些工具与不同编辑器的通信。

有了LSP,他就能作为语言与编辑器之间沟通的桥梁。
对于前端领域,不同前端框架都在积极探索LSP方面的可行性,比如:
- Vetur[4]作为Vue针对VSCode的工具集,是Vue开发者的标配
- 相比Vue的模版语法,React直接写JS可以获得更好的静态类型分析。
虽然Hooks在书写上有些规则限制,但是React通过Hooks相关lint很好规避了开发者书写错误Hooks的可能性。
同时,所有Hooks有统一useXXX的前缀也为未来进一步的编译时分析提供可能。
- Angular也提供了Angular Language Service[5]
- TailwindCSS提供了Tailwind CSS IntelliSense

总结
这些趋势对于普通业务开发同学来说,意味着:未来会有越来越多前端工具提供「编译工具」、「IDE插件」,现在有「webpack配置工程师」,未来可能需要团队专属「IDE配置工程师」。
对于想错位竞争的前端同学,可以学习LSP相关知识,未来走大厂基建岗位。
参考资料
[1]Language Servers are the New Frameworks:
https://dev.to/dx/language-servers-are-the-new-frameworks-1lbm
[2]Compilers are the New Frameworks:
https://tomdale.net/2017/09/compilers-are-the-new-frameworks/
[3]Shift Left:
https://devops.com/shift-left-can-you-be-left-out/
[4]Vetur:
https://github.com/vuejs/vetur
[5]Angular Language Service:
https://github.com/angular/vscode-ng-language-service
































