万物互联的时代,作为应用开发者,你是否面临着同一应用要部署在手机、手表、大屏、车机、平板、电脑甚至更小的IoT设备上的难题?你是否花费大量时间在不同设备的屏幕适配上?你是否面临同一应用需要支持超十种分布于不同设备的不同交互方式的挑战?
开发多设备场景下应用,开发者面临着设备形态差异带来的开发挑战:不同设备屏幕大小、屏幕分辨率以及屏幕形状不尽相同,由此让不同设备UI样式开发难度加大。同时,不同设备上交互模式不同也带来了交互维度的开发挑战。
面对设备形态差异带来的开发挑战,HarmonyOS针对性地提出了两方面的解决策略,一方面是围绕UI维度,另一方面围绕交互维度。
针对终端形态差异挑战的解决策略
围绕UI维度的解决策略,主要包括以下方面:
- 多态控件
同样一个控件,在不同设备上有不同的形态以及交互模式,这就是多态。举个例子,一个开关按钮在不同设备上的UI效果诉求是不一样的。在手机一般采用滑动条的形式,大屏基本上是打勾打叉选择的形式,而不是滑动条。
然而大家会发现,虽然形态不同,但对描述来说,或者实现的结果,都是相同的。HarmonyOS的多态控件可以做到对同一种按钮做一样的描述,但在不同设备上有不同呈现,有不同的体验,同时设计能够直接贴合相应设备的设计规范。HarmonyOS通过多态控件做”表述统一”从而帮助开发者进一步降低开发成本。
- 动态布局
我们都知道,单单解决控件问题是不够的,开发还会涉及布局的问题。布局问题如果再细分的话,又可分两个维度:内容框架和界面元素。
内容框架 指的是布局的整个内容,比如说横屏或竖屏,内容呈现大致形式是什么样。
界面元素 是指布局在内容框架中的元素,开发需要解决的问题是它们应该如何排列,能否进行扩展等问题。
HarmonyOS通过动态布局,达到按需取用。本质上来说,就是针对不同分辨率可选不同的布局。同时,在分辨率变化的情况下,提供栅格化原子化布局能力,针对UI元素进行组合,如缩放,自动折行,自动隐藏等。通过这种基础能力实现更好的屏幕适配,帮助开发者在屏幕布局上做进一步增强。
围绕交互维度,HarmonyOS引入交互事件归一的解决策略:
- 事件归一
虽然我们都知道在不同平台上交互模式是不一样的,但其想达到的效果却是一样的,在这样想法的驱使下,HarmonyOS通过框架层,屏蔽输入差异,把不同的输入变成统一的事件,把交互事件的接口尽量一致化, 使得开发者在响应控件时,只需关心一致化的事件,达到更好的一致化响应交互行为。
以上是HarmonyOS针对设备形态差异挑战的解决策略。这些解决策略将被封装成HarmonyOS UI框架,让开发者可以通过调用相应接口直接开发,提高开发效率。
HarmonyOS UI框架
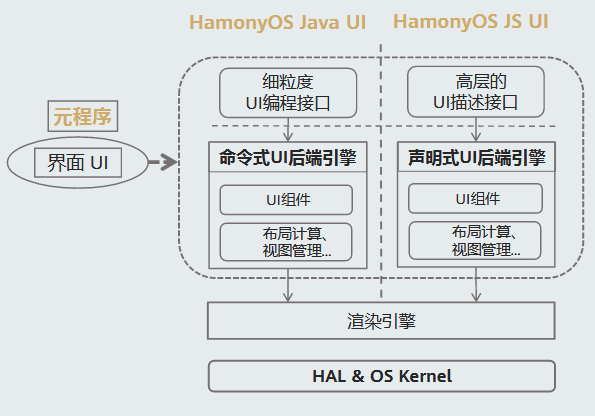
HarmonyOS的这一套UI框架,全称为AbilityCross-platform Environment,ACE UI框架,可支持主流的开发语言——Java以及JavaScript,分别对应命令式和声明式两种开发模式。

对于Java UI框架,命令式开发模式而言,相对来说都是细粒度的API,完全由开发者控制。开发者操纵UI实现具体变更,通过调用API来实现整个UI编程的目标。这是一种由开发者来处理的较为常用的开发模式。
JavaUI框架基本架构是上层细粒度UI编程接口,中间是命令式UI后端引擎(包含UI组件,布局计算,视图管理….),紧接着是跨平台渲染引擎基础设施。
同时,HarmonyOS也提供JavaScript UI框架,即JS UI 框架,声明式模式,对UI描述是相对高层的,本质上声明式对UI操纵主要靠描述,对于开发者来说,只需描述即可,剩下的UI变更是通过数据驱动实现,这些变更的真正操作是通过框架层来处理。相当于开发者只要通过声明式描述好UI,以及明确什么样的数据状态改变,涉及什么样的UI变更,其余由框架层来具体实现。
JS UI框架基本架构是上层为高层UI描述接口,中间是声明式UI后端引擎,包含UI组件,布局计算,视图管理….,紧接着是跨平台渲染引擎基础设施。
下面让我们展开看一下 JS UI和Java UI的框架 到底是怎么样的。
JS UI 框架
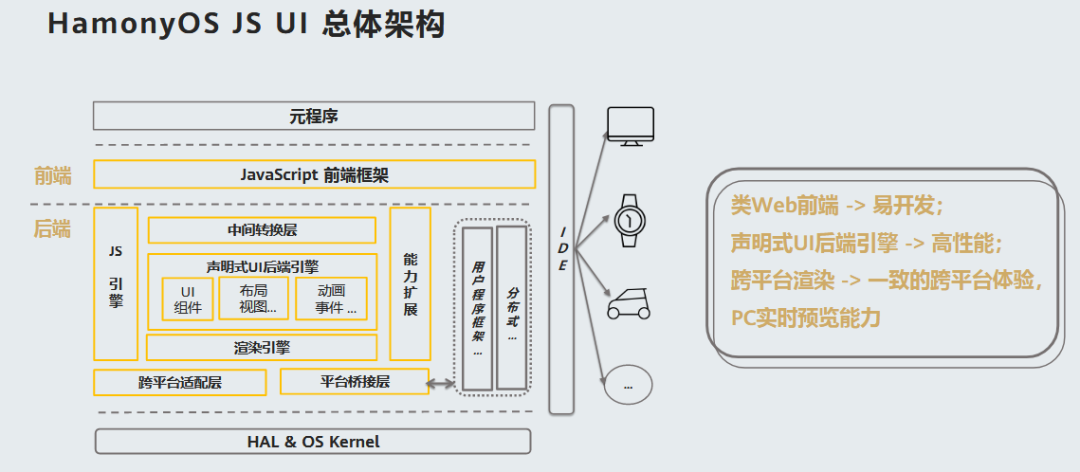
- 总体架构

从上面的图可以看到,JS UI 总体架构大的维度主要分为前端和后端。
一、前端
前端主要是JavaScript的前端框架。这里采用的是类web的前端开发模式,开发相应的UI。
二、后端
后端主要分为以下几个部分:
- UI 引擎部分
即呈现的构建部分**,这当中包含JS执行引擎本身**, 由C++构建的声明式UI后端引擎(包括UI组件实现、布局视图、动画事件)和渲染引擎,这些共同构建了整个UI的呈现。
- 中间转换层
通过中间转化层,把前面JS的UI描述,转化成声明式UI,让后端引擎去执行。
- 能力扩展
HarmonyOS提供“扩展API“包括各种各样的分布式能力、系统的基础能力。通过能力扩展基础设施,开发者可以调用JavaScript API来实现更丰富的逻辑功能。
- 跨平台的适配层
从设计上来说,HarmonyOS可以实现跨设备跨OS。主要是因为整个渲染路径是由后端完全自己绘制的,通过一个底层画布来实现UI功能,这样对OS的依赖相对较少,能达到跨平台的效果。
- 平台桥接层
从架构设计上来说,我们是可以运行在HarmonyOS上,其实也可以在其他OS上运行。这里前提条件是HarmonyOS会与其他OS内的基础设施以及基础能力做桥接,从而达到能力扩展的目标。
当然同时我们离不开工具的帮助,通过IDE包括其他相应一些工具链就实现通过JS开发后,部署到不同的设备上的目标。
总的来说,通过声明式UI框架,借用类Web前端的简易开发能力,同时结合后端引擎的高性能能力,HarmonyOS帮助开发者达到易开发,高性能的目标。通过HarmonyOS的跨平台渲染基础设施,能够达到相对比较一致的跨平台的体验。如电视或手表上的预览路径、渲染路径基本保持一致,达到一个较好的实时预览效果,从而得到较一致的渲染体验。
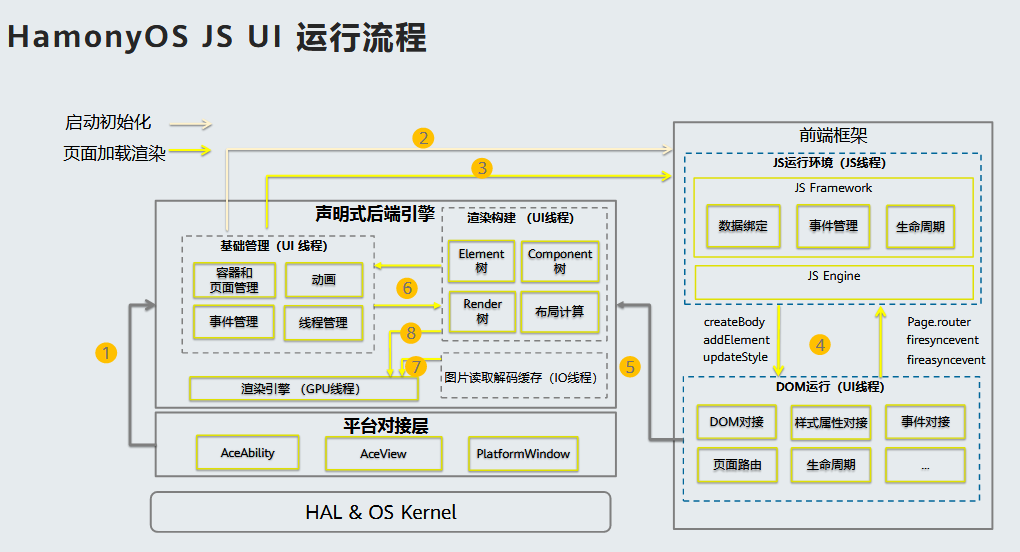
- 运行流程

通过上述流程图我们可以看到,当一个应用启动时,最早是从Ability(HarmonyOS运行的最基础单元)出发,Ability内有UI的框架部分。前端框架的整体职责就是加载解析和运行JS应用,并完成前端开发范式的组件树到声明式后端渲染框架层Component树的复杂对接。后端渲染框架是实现整个渲染流水线管理的核心部分,维护了三棵渲染相关的树:Component树、Element树和Render树,一些耗时的IO操作,例如图片相关的获取和加载放在了单独的IO线程,这些都纳入到了容器的统一管理之中,配合动画、事件等,完成UI线程的绘制,最终由渲染引擎负责光栅化以及合成上屏,构建了高效的渲染流水线。
这当中完全是多线程设计的,也就是说前端部分,JS 线程,UI线程,以及IO线程都可以并行化处理,从而达到较好的执行效率,以及较高的性能,这是一个大致ACE JS的运行流程。
- 应用示例
我们来看具体一个例子——一个音乐应用,可以在手表和大屏上同时运行。

代码组成分为三个部分——模板、样式及业务逻辑。
- 模板
基本描述了整个UI结构。
- 样式
对整个UI结构的呈现模式进行描述。
- 业务逻辑
具备数据绑定的声明,以此获取数据之间的关联。扩展能力声明,可调用系统里面各种各样的Ability来做功能扩展。
在多UI自适应上面,HarmonyOS支持业界主流机制,做到动态布局以及UI自适应能力。
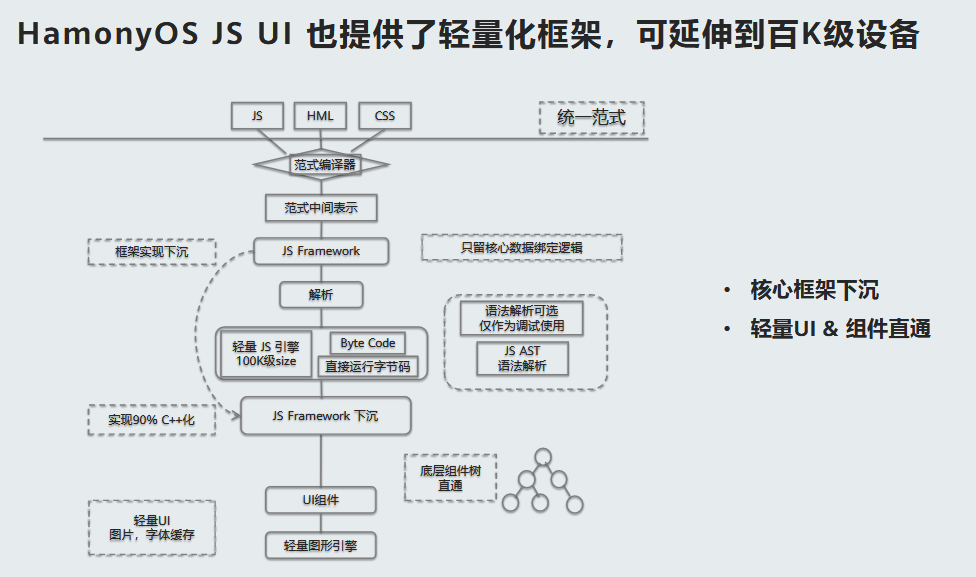
- JS UI 为百K级设备提供轻量化框架
上述说提到的都是关于富设备的设备UI架构。所谓的富设备,就是内存相对比较充足的,至少有512Mb以上的。那对于轻设备,内存较小的设备来说,HarmonyOS提供轻量化框架。

在轻量化框架中,HarmonyOS把一些核心框架做下沉,C++化及提供轻量级的JS引擎,包括UI组件,达到非常轻量的目标,通过统一的开发范式,可以在百K资源上运行起来。但由于是在轻量化的框架设备上,能力还是有限的,有些资源的限制可能API没办法提供,但对公共部分的API是完全共通的。
Java UI框架
与JS的声明式不同,Java更多是面向命令式开发模式,从API维度而言会更加丰富更加细粒度一点。也拥有多态控件,布局等能力。
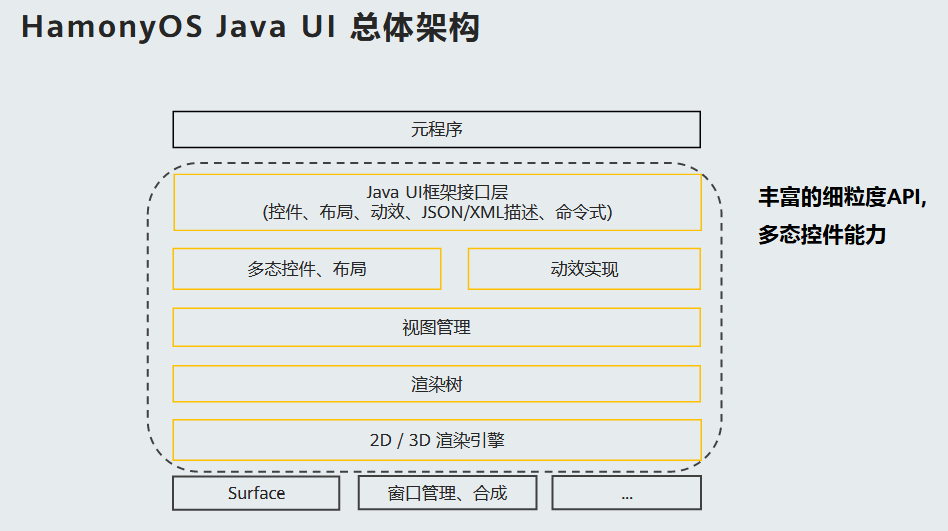
- 总体架构
从逻辑上来说,它的整个架构分为五个部分。

- JavaUI框架接口层
包括控件、布局、动效和描述。
- 多态控件、布局和动效实现
核心的C++层,有相应的多态控件布局,各种各样动效实现。
- 视图管理
生成UI控件对应的View对象,管理View对象的生命周期(更新,挂载,卸载,删除),维护View对象组成的UI hierarchies关系。
- 渲染树
维护View对象对应的Render Node, 维护UI组件变更引起的渲染树的变更,生成Render Node对应 Draw Command。
- 2D/3D渲染引擎
执行Draw Command, 生成UI控件所包含的线条,面,文本对象。
最终到系统的合成,总体构成了整个ACE Java架构。
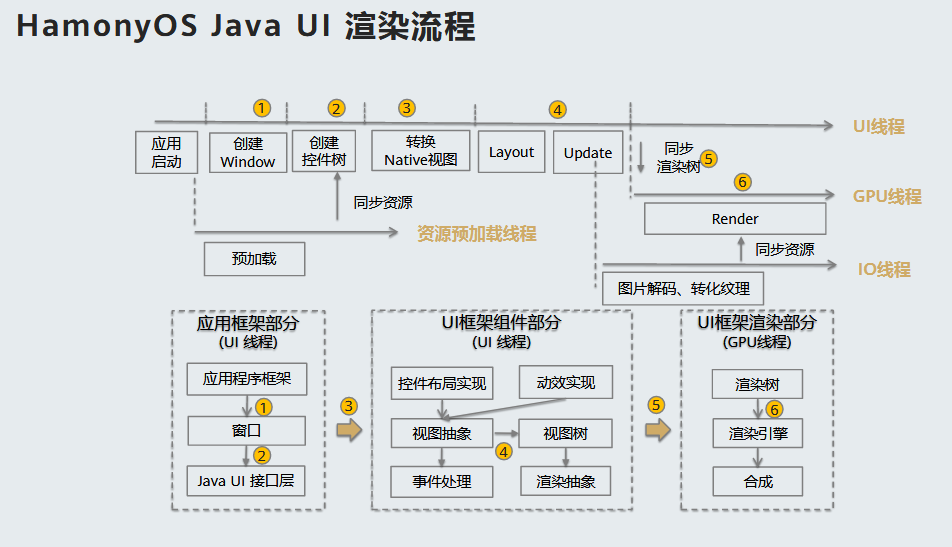
- 渲染流程
这里简要描述整个渲染流程。

JavaUI渲染采用多线程设计,分为几个阶段:在应用框架部分,创建窗口,创建相应的Java UI接口。在资源加载之后,由相应的UI框架组件部分转化成Native视图,Native视图包括整个控件布局实现、动效实现、视图抽象、事件处理、渲染抽象等,同步UI线程,渲染树会交给UI框架渲染部分(GPU线程)来做相应的渲染以及最终的合成,这就是整个ACE Java的渲染过程。
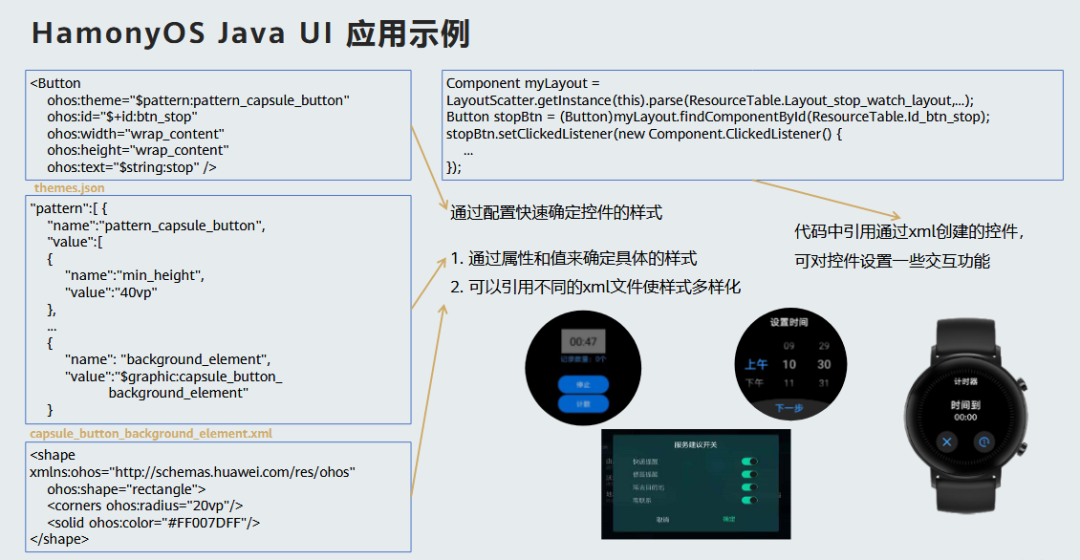
- 应用示例
我们来看一个Java例子,其实跟传统的或说常用的Java开发模式类似。

通过XML描述整个布局,这当中少不了多态控件的支撑。通过属性和值来制定具体XML指定不同样式,以此创建组件。创建完成后,开发者可以设置各种各样的交互、相应的事件处理及后续UI变更。当然,HarmonyOS提供相应的API为后续变更做支撑。
当然多设备场景开发还是有很多挑战,需要我们持续不断地增强和提升。当然也希望众多的开发者一起加入进来,与我们一起围绕着跨设备开发相关内容,多一些碰撞,共同把多设备开发体验逐步增强。

































