前言
以往我们在开发vue项目的时候,总是通过将路径和路由写在route/index.js文件中,然后直接进行访问即可,一般实现权限匹配都是通过菜单下面的权限参数和路由守卫进行一个验证拦截和权限匹配,然而这样安全性仍然不足。因为我们在route/index.js中已经写满了所有的路由,这样子不仅造成静态路由内容过多、修改困难,同时当静态路由内容过多的时候,我们在路由中的内容就显得极其复杂。
而后端对前端的控制也显得较为无力,无法实现严格性的控制。
由此我们发现通过动态路由控制是必然的,此时我们只需要通过后端获取数据菜单和路由信息json,然后动态添加路由并生成菜单,使菜单与动态路由内容进行一个匹配,这样子我们可以实现由后端控制前端的菜单和路由,我们的项目往往只需要内置几个组件无需权限的公共页面如登陆、注册、忘记密码和404错误这几个常用页面组件。
动态路由和动态菜单项目的好处
第一我们可以将我们的任意组件做成一个插件的形式。
我们只需要将写好的组件放置到我们的view视图下,然后我们通过动态的路由和菜单实现路由添加和菜单进行匹配,我们便可实现对插件进行访问,我们减少了对route/index.js内容写入,同时也有利于减少内存的占用。
第二这样有利于保证安全。
我们通过动态路由的形式,我们生成的菜单权限更加的完善,不仅实现依靠菜单与路由守卫拦截实现鉴权,也可以通过动态路由实现动态加载vue文件,控制更加深度
第三、我们可以实现团队的开发。
我们通过动态路由的形式,我们可以将项目分给不同的人进行完成,便于组建一个开发团队,因为他们所开发的组件,我们只需要在具备基本的javascript库的情况下。我们直接进行动态路由的一个挂载和菜单生成便可完成项目合作,减少了对route/index.js文件的操作,保证项目的完整性。
最后我发现在非node环境的开发条件下,我们可以实现远程的vue文件加载,这不仅为我们开发提供了便利,同时也有利于我们及时修改文件,以达到项目的需求,更有利于保障安全,实现服务器vue文件加载。
开发环境配置信息
Vue:2.6.11。
Vue-route:3.2.0。
部分示例组件
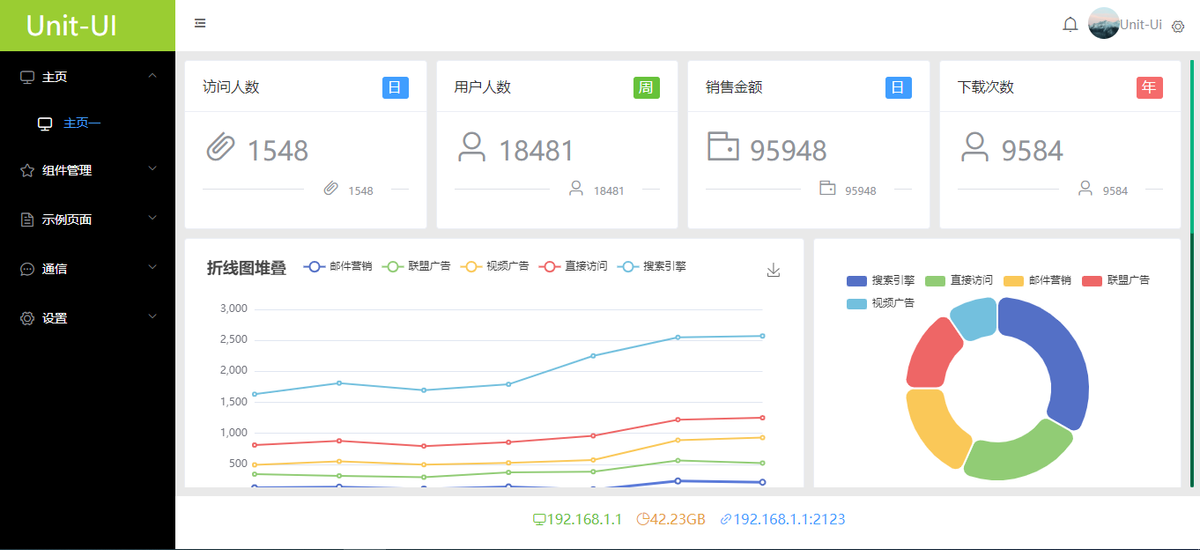
主页

聊天

动态路由和动态菜单项目的实现原理
第一通过后端返回的一个路由json数据,我们通过前端生成符合路由路由静态内容数组的一个数组,然后再通过addRoute进行一个循环添加,我们以此生成动态路由。在登陆时获取后端返回的菜单信息,我们进行菜单的一个循环生成,由此我们的一个动态项目就已经完成。
第二怎样对动态路由和菜单项目进行一个管理。
我们首先可以通过搭建一个组件通过添加路由信息和管理菜单实现二者的动态匹配。我们只需要对路由信息进行一个添加和修改,并和菜单相互间进行匹配,我们便可实现简单的路由挂载。
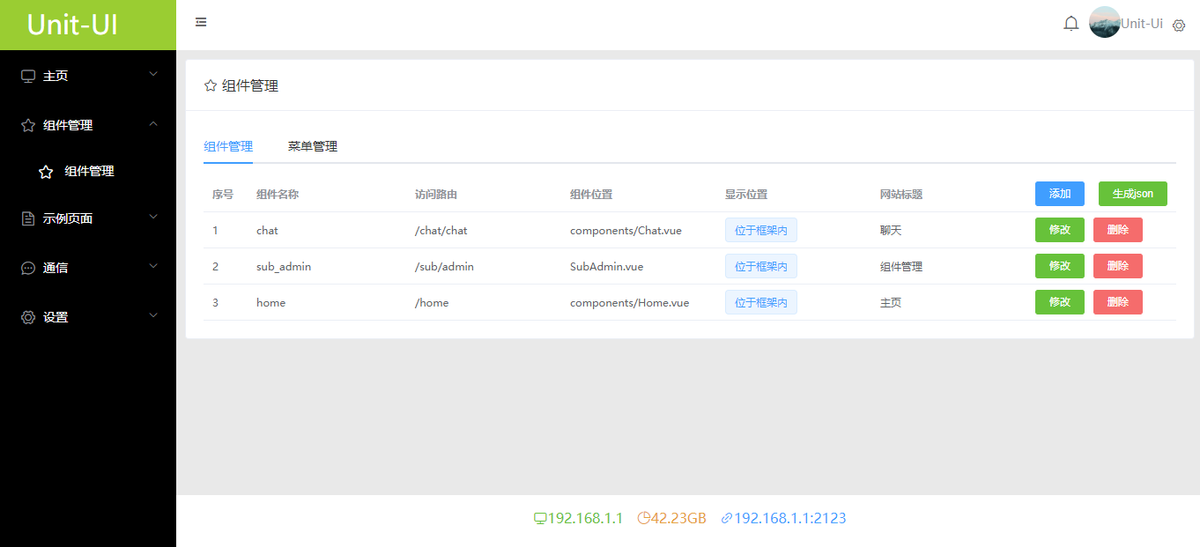
组件管理

菜单管理

此时将数据提交的后端由后端进行数据保存,我们此时的组件只需要放在views文件夹下,添加路由进行文件加载,我们便可实现路由管理。
示例部分
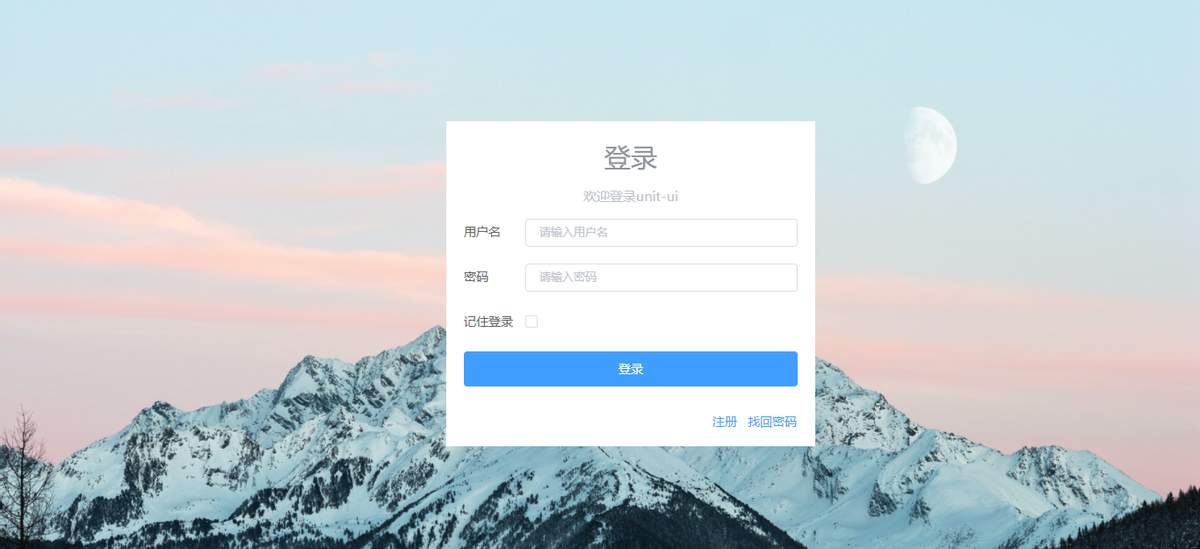
第一登陆页面配置。
我们需要在静态文件夹下创建一个menu.json和route.json。两个json文件模拟服务器登录时返回的数据。
我们在登录页面模拟获取数据之后,我们通过菜单的一个方法进行生成菜单,通过路由的方法生成路由数组并进行循环添加,然后执行路由跳转。

第二配置路由初始化内容。我们将route/index.js的路由信息填为空是非常不理智的,而且会报错,因为路由初始化在加载前已经完成。有些页面完全不需要权限便可访问,比如登录、注册、找回密码和404错误,这种不需要权限的页面,我们还是需要将其直接以静态的形式写在route/index.js文件中。
Index初始数据
- import Vue from 'vue'
- import VueRouter from 'vue-router'
- Vue.use(VueRouter)
- const routes = [{
- path: '/', //访问url
- name: 'login', //路由名称
- component: () => import('@/unitui/pages/Login.vue'), //加载模板文件
- meta: {
- show_site: 0, //是否全屏显示
- web_title: "登录" //网站标题
- }
- },
- {
- path: '/register', //访问url
- name: 'register', //路由名称
- component: () => import('@/unitui/pages/Register.vue'), //加载模板文件
- meta: {
- show_site: 0, //是否全屏显示
- web_title: "注册" //网站标题
- }
- },
- {
- path: '/forget', //访问url
- name: 'forget', //路由名称
- component: () => import('@/unitui/pages/Forget.vue'), //加载模板文件
- meta: {
- show_site: 0, //是否全屏显示
- web_title: "找回密码" //网站标题
- }
- },
- {
- path: '/404', //访问url
- name: '404', //路由名称
- component: () => import('@/unitui/pages/404.vue'), //加载模板文件
- meta: {
- show_site: 0, //是否全屏显示
- web_title: "404错误" //网站标题
- }
- },
- ]
- const router = new VueRouter({
- routes
- })
- router.beforeEach((to, from, next) => {
- document.title = to.meta.web_title
- console.log(to);
- next()
- })
- export default router
第三,关于防止刷新后丢失的问题。我们需要在app.vue文件中的methods方法中定义一个路由生成方法。
示例:
- init_route() {//初始化路由,防止刷新丢失
- if (sessionStorage.getItem("route_data") != null) {//只有后端已经返回数据的情况下才允许生成
- const route_data = JSON.parse(sessionStorage.getItem("route_data"));//获取路由信息
- const data = [];//默认路由数组
- for (let index = 0; index < route_data.length; index++) {//生成路由信息
- data[index] = {
- path: route_data[index].path, //访问url
- name: route_data[index].name, //路由名称
- component: resolve =>
- require([`@/views/${route_data[index].component}`], resolve), //加载模板文件
- meta: {
- show_site: route_data[index].meta.show_site, //是否全屏显示
- web_title: route_data[index].meta.web_title //网站标题
- }
- };
- }
- for (let index = 0; index < data.length; index++) {//循环添加路由
- this.$router.addRoute(data[index]);
- }
- }
- }
在mounted中进行方法调用,防止刷新的时路由丢失,导致发生错误。该方法内容基本和登陆页面的菜单出路由初始内容基本相同,但我们唯一差别的是,我们需要判断登陆所获取的路由信息是否存在,只有在存在的时候及后端已经返回了路由信息,即证明登录成功的时候,我们才会动态添加路由。
常见的错误
第一在刷新之后,默认跳转到path:’*’的一个路由界面中去,此时我们解决方法只需要将path:’*’路由进行一个删除,将其删除就变可正常访问。
第二动态路由跳转时发生Cannot find module xxx错误。
意思是无法加载我们指定的一个vue文件,这是由于route3.0版本后import方式不支持传入变量,此时我们只需要将其改为require方式便可。
我们此次动态vue项目开发已经基本完成,我的开发的项目是基于element-ui进行,那么如果你需要源码参考。可以私信回复unit便可获取。




























