构成类图表应用
构成图表相对其它图表来说是最简单的一种,包含扇形、环形、饼图、堆叠、矩形树等类型。堆叠类的设计前面我们已经说过,我们来介绍另外两种图表的绘制形式。
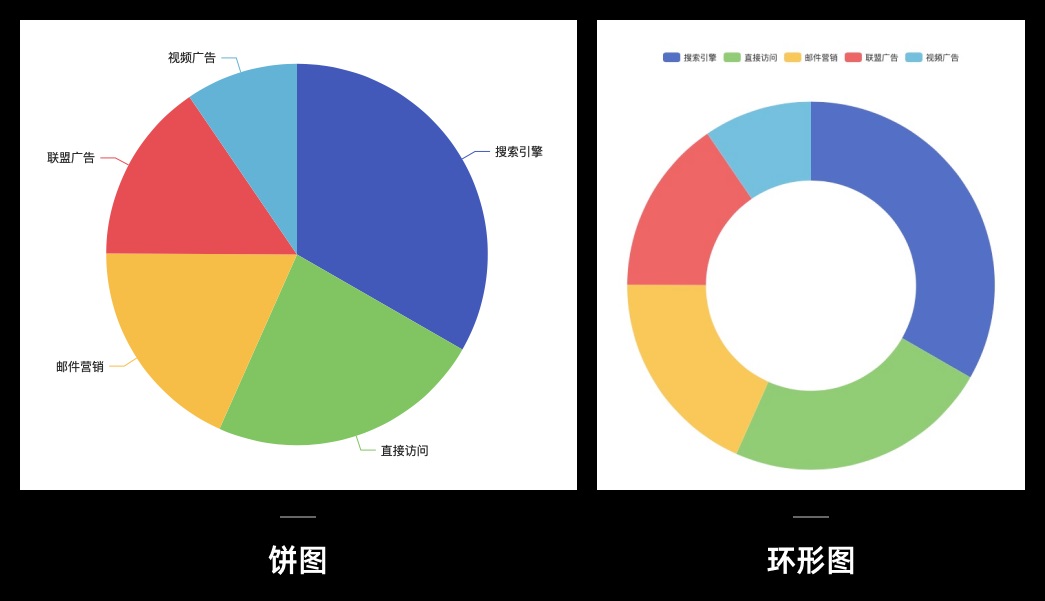
1. 饼图和环形类图表
饼图和环形图,说到底其实是一种东西,只是一个用的是纯圆,一个用的是圆中间镂空的环形。它们都通过角度的占比来表现不同对象的占比值。
饼图绘制的主要依据是需要表现几条维度,以及它们对应的百分比值。饼图的显示有比较大的局限性,那就是显示的维度数不能过多。控制在 2-9 条比较合理,数量过多就会导致图形失去实际的使用意义。
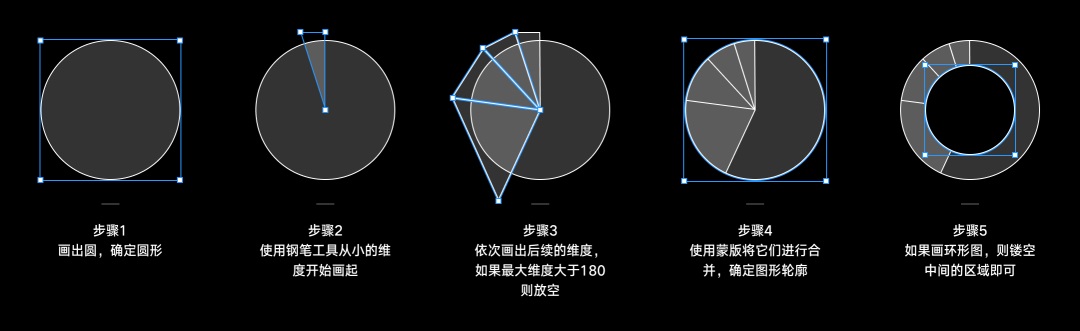
饼图的设计有很多灵活的实现方式,但很多新手没有找到要领,导致做出来图形非常的别扭。我提供一个绘制的简单的思路,那就是通过绘制不同的三角形来拼装出一个饼图。
这类图形绘制的要点是确保三角形在圆心中的顶点是一致的,如果对比例的绘制有比较精确的要求,可以通过 Excel 之类的工具生成一个基础图形做背景,贴着它画即可。
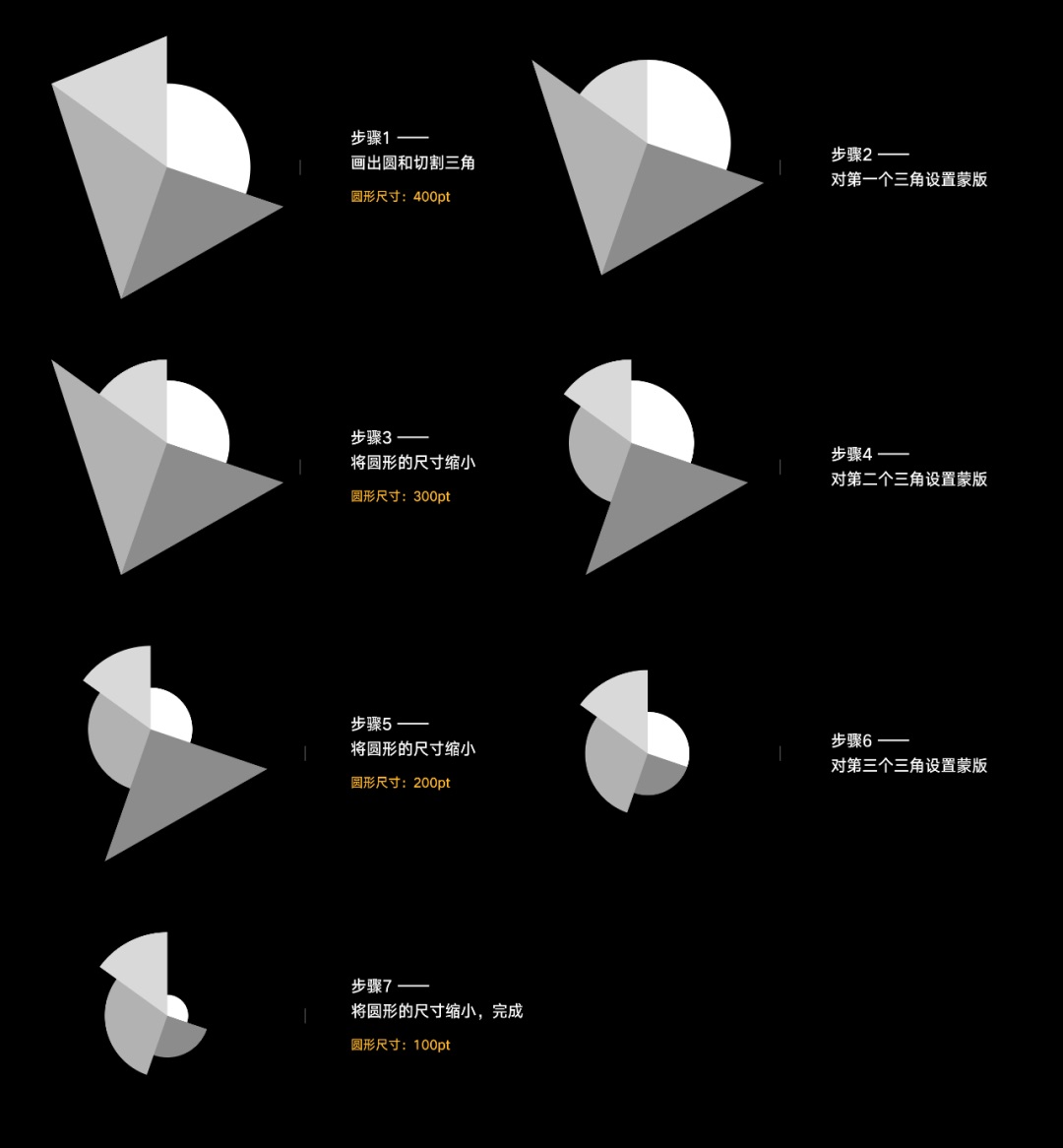
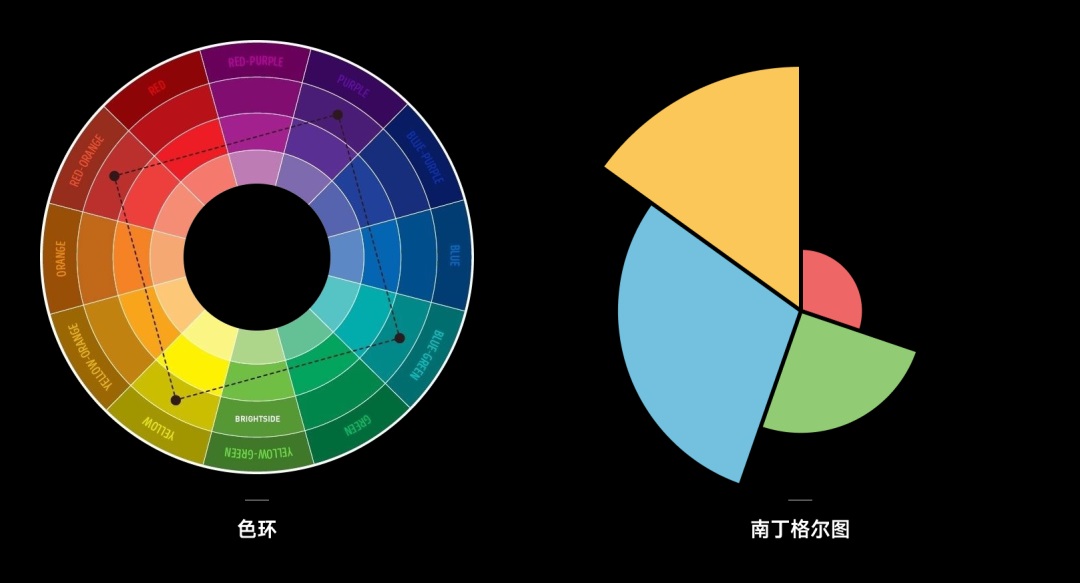
还有一个大名鼎鼎的类饼图,南丁格尔图,它的来源很多地方有科普我就不再啰嗦了,大家可以自行百度。这类图形的绘制,也可以沿用上面的画法,那就是对每个维度的三角形采取不同直径的圆做蒙版,就可以画出不同半径的占比区域了。
这么做的好处,是将图形的每个维度独立成一个单独的矢量图形,方便我们后续进行上色。而配色,也是我们最后讲解的一点。
学设计路上必然少不了的一个知识点,就是认识色环了,如果我们要对这类圆形图表添加丰富的色彩,使用色环的配色方式是最合适也最自然的。即从初始或最大的维度使用系统主色,然后后续的色彩根据色环的顺序依次填充,就能得到相对满意的结果了。
2. 矩形树图
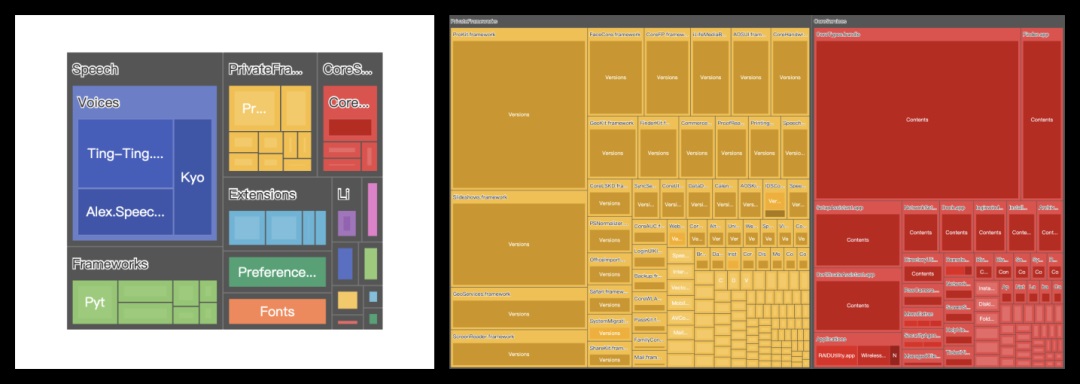
矩形树图最初是一个设计用来表示磁盘空间占用情况的图形,通过将一块矩形切割成不同的区域来表示不同维度的占比,以及位置。
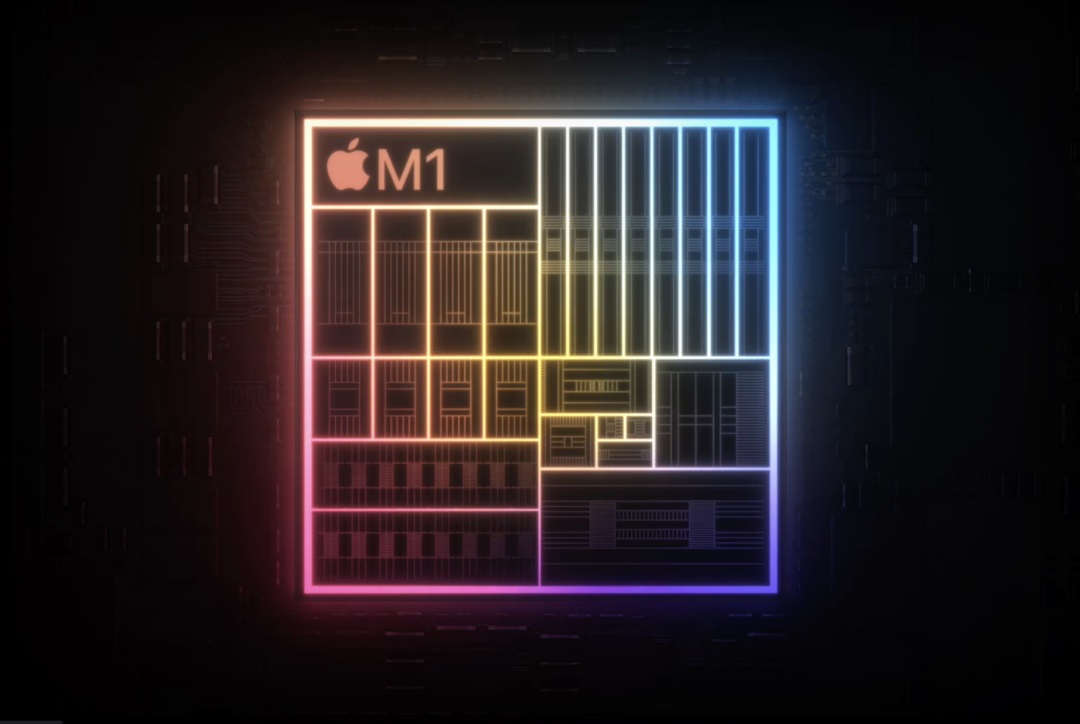
虽然也表示占比,但它比饼图类图表表示的信息更丰富。第一点是位置信息和并列关系,比如下面的 M1 芯片的示意图,就是矩阵树图的一种直观体现,在矩形中不同位置应用的不同芯片以及其占用的具体面积。
当然上方是最理想的情况,通常矩阵树图是为了对一些更抽象的概念实现矩阵化的排列。而这个排列中,还有个非常关键的要素是其中的 ”树“ 字。
因为矩阵中的每个切割出来的矩形,都可以作为一个独立矩形进行下一级的分割,实现一个类树状图结构的信息收纳。所以,完整的矩阵树图,是可以支持缩放或点击进入下一层级的。
而使用矩阵树图不使用树状图,原因也在于我们需要表现它的占比,而不是单纯的结构。所以如果只是简单表现层级结构、企业组织架构、知识点拆分之类的,才用树状图而不能使用矩阵树图。
联系图表
联系图表,是用来展示维度之间联系的图表类型,包含桑基、关系、和弦、韦恩图、依赖关系图等。联系类图表中,多数是非常复杂的图形,已经不是简单通过独立设计可以完成的,所以我们只简单介绍其中几个有代表的图形。
1. 桑基图
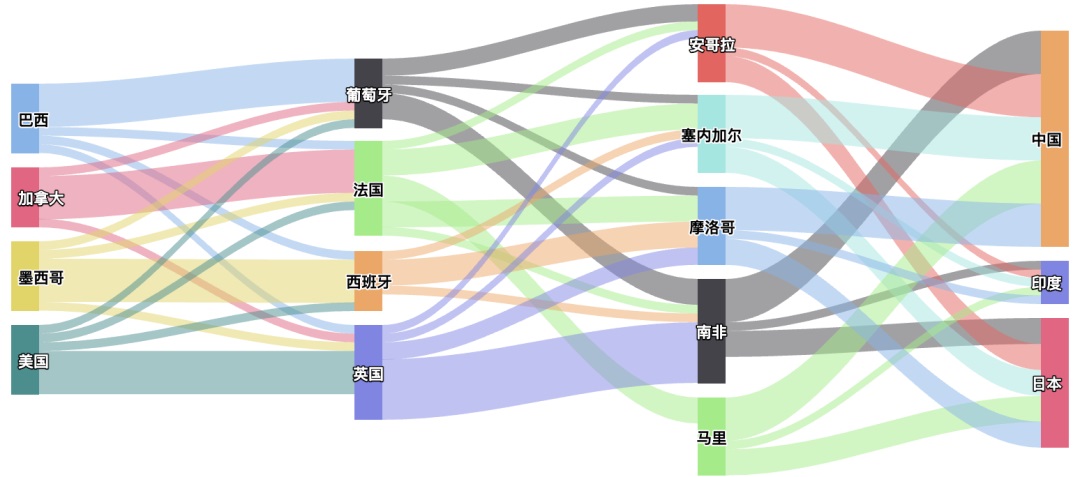
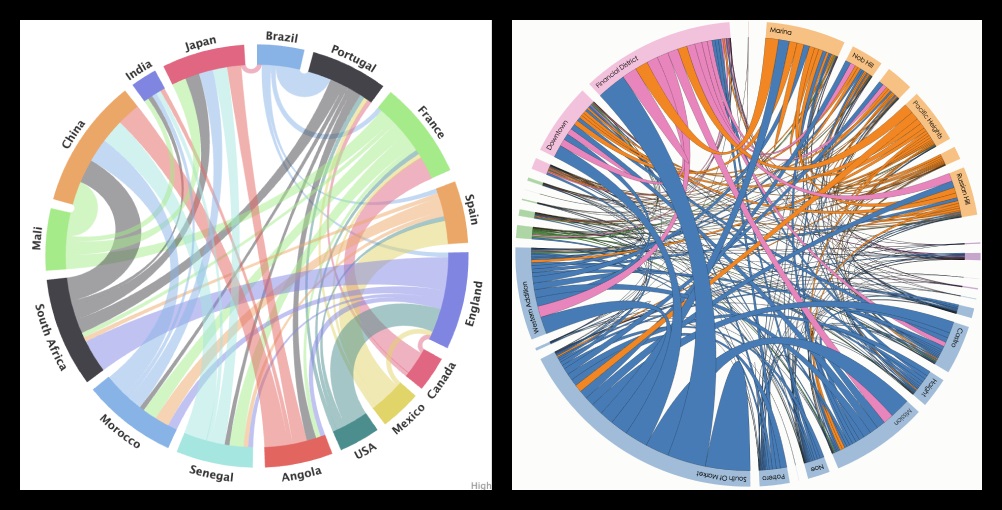
桑基图是一个用来描述某维度值 ”流动“ 到其它维度走势的流动图表。这是一个比较复杂的概念,比如下面的概念,不同国家人口的流动,人还是原来那些人(数值),但他们以不同的数量比例,移动到不同的国家(维度)。
桑基图的应用,关键在对数值迁移流向的关注上,它适合应用的场景在监控产品用户的跳转去向,货物的外贸出口状况,或类似新冠患者流动城区、地点的表示。
桑基图的数值总量通常是不变的,会包含起点和终点的维度,而维度的长短即代表其包含的数值总量(权重)。
它有非常多的变种,只有借助特定的图表生成工具,才能绘制出曲率、比例精准的流线。
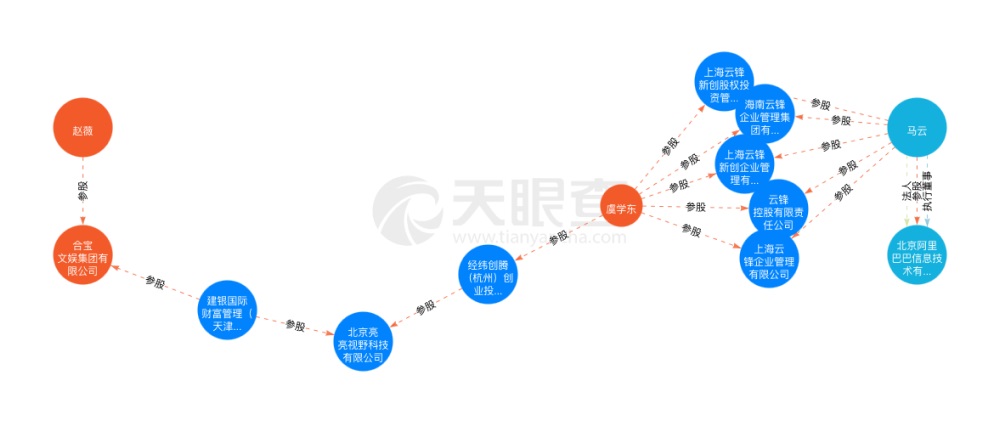
2. 关系图
关系图是大家比较不会陌生的图表类型,它在各类工具性软件、网站中都有应用。比如天眼查、Wolai 等。
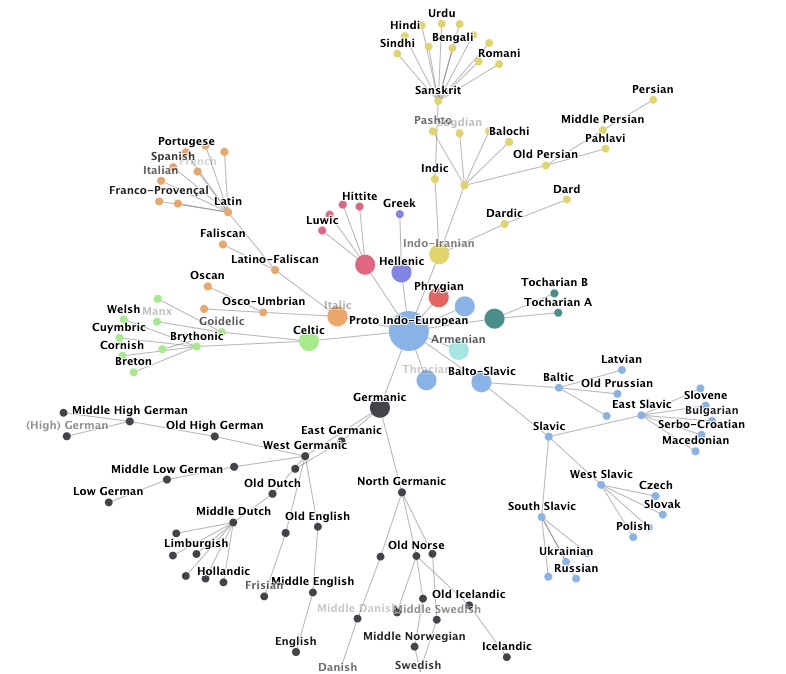
关系图中包含了大量的节点,节点之间还有对应的关系,同构线段进行链接。常见的关系图有两种类型,一种是力导图,一种是弧长链接图。
力导图这名字也很难理解,源于力学中粒子存在某种互斥又具有引力的规律,粒子在两种力的作用下从初期的随机性会不断位移趋于平衡有序(读书多的好处?)。
力导图通常有一个起点,然后去关联后续的其它节点,如果节点之间还有关联,它也可以对这些节点的关联做出连接。它不仅表现一对多的关系,也表现多对多的关系,甚至在极其复杂的关系网中可以呈现成一定的强关联 ”聚类“ 信息。
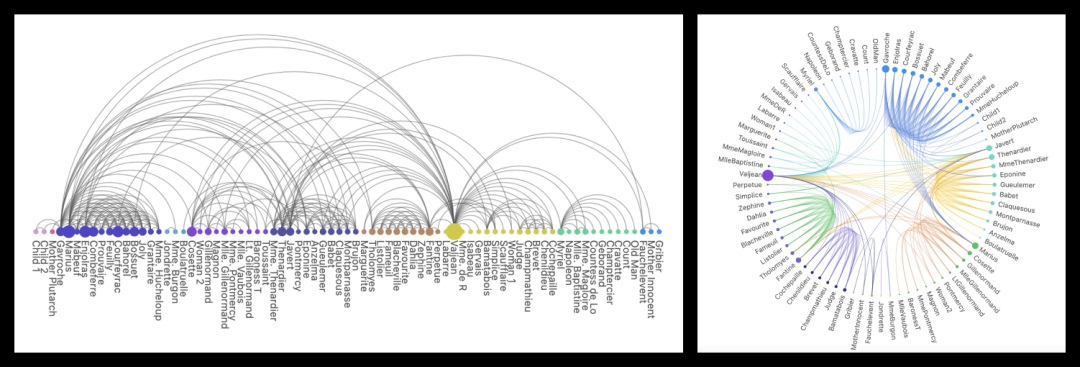
而弧长链接图,则是通过弧线对节点进行关联的图表,它既可以是环形,也可以是水平横线的展示。
3. 和弦图
和弦图是环形关系图和桑基图结合的图表,它表示结构之间的依赖关系和强度,链接的线段不再是粗细统一的而是具有粗细比例的标识,且维度之间的长度也有表示。
这类图表常用于社会学、生物学等学科的研究统计结果绘制。如果单纯浏览,看上去非常复杂,所以正确的使用形式是可以进行指定维度的展示和隐藏的。
4. 韦恩图
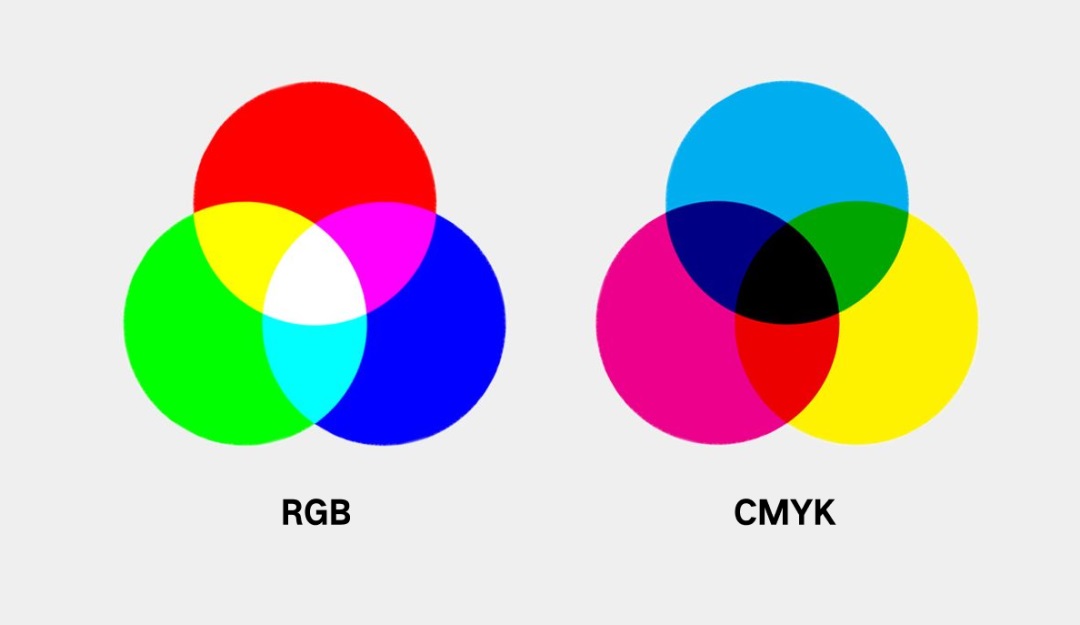
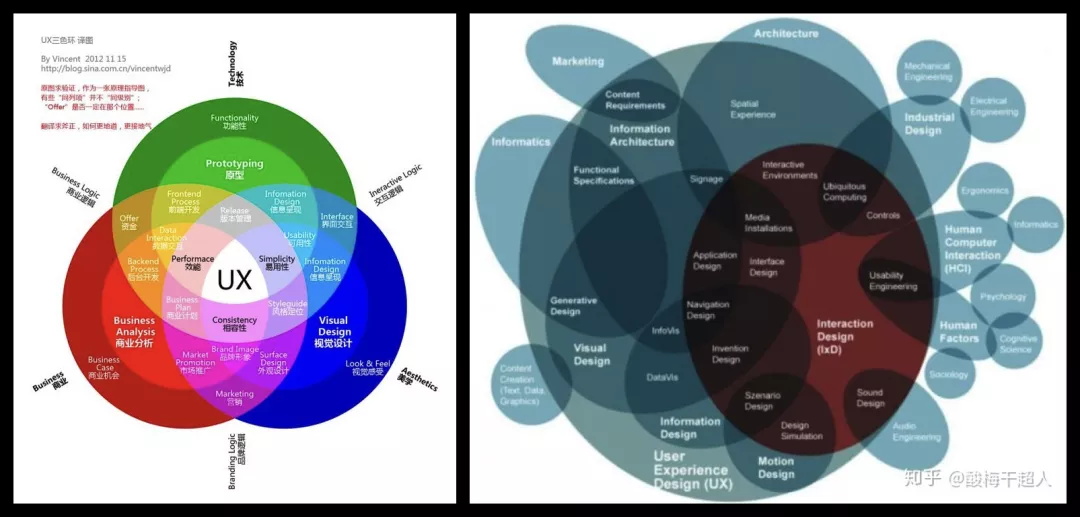
韦恩图,所有学 UI、UX 设计的老朋友了,一个用图形层叠相交来表示它们关系的图形。RGB、CMYK 的色彩介绍里韦恩图的身影必不可少。
韦恩图的使用相比起来没有那么严格的数学运算,它只是一种关系表现的方法,可以对各种无法量化的维度进行关系的陈述。比如,UX 设计师应该具备的知识点……
结语
好了,图表的输出,就先做到这里了,目前回顾的情况感觉还有很多可以写和输入的图表类型,我们最近就会合并一篇更完整,制作更精良的完整图表输出干货出来。