插件是为Vue应用添加可重用功能的好方法。有了大量用于组件、路由等的现有插件,Vue的生态系统为许多常见的用例提供了解决方案。
一些常用插件有vue-router、vue custom-element 和 vue-touch。
然而,总会有时候,没有一个插件能满足我们的需求时,我们就需要自己写个插件满足产品的口味。
在本教程中,我们来学习构建自己的Vue 3插件。
我们可以用 Vue 插件做什么?
简单地说,Vue插件允许我们将任何类型的功能提取到其自身包含的代码中,这些代码可以在不同的项目中重用。
通常,它们被用于向Vue应用程序添加全局级别的功能。根据Vue文档,以下是一些插件最常见的用法。
- 添加全局组件
- 添加全局指令,过渡或其资源
- 使用全局mixins添加组件选项(比如vue-router)
- 将加法属性添加到Vue实例上(通过app.config.globalproperties)
接下来我们会一个一个的讲,首先先来创建我们第一个插件。
创建我们的Vue 3插件
在本教程中,我们将制作一个插件,该插件添加了允许我们将UI元素和样式添加到我们的应用程序中。
我们创建一个名为MyPlugin.js的文件,并在其中创建一个带有install方法的export default。这个方法有两个参数:
- app - 由 Vue 的 createApp 生成的 app 对象
- options - 用户传入的选项
- // MyFirstPlugin.js
- export default {
- install: (app, options) => {
- // TODO
- }
- }
然后,为了将这个插件插入到Vue应用中,进入main.js文件并使用app.use()。
- // main.js
- import { createApp } from 'vue'
- import App from './App.vue'
- import MyFirstPlugin from './plugin'
- const app = createApp(App)
- app.use(MyFirstPlugin, /* 可以传递 options 作为第二个参数*/)
- app.mount('#app')
这要,我们就做好的初步的工作。
从Vue插件添加全局组件
Vue插件的一个重要用途是添加可以在 Vue项目中的任何地方使用的全局组件,而不必每次都要导入。
使用app参数,我们可以使用app.component语法声明全局组件。
通过使用app.component,我们可以使用单文件组件或直接在 js 文件中声明我们的组件。
假设我们想创建一个标题组件(MyHeader.vue)--它包含了一篇文章的信息。
- <template>
- <div>
- <h1 class="header-title">
- <slot name="title" />
- </h1>
- <h2 class="title-author">
- <slot name="author" />
- </h2>
- </div>
- </template>
回到 MyFirstPlugin.js,将它添加到我们的插件中。
- // MyFirstPlugin.js
- import MyHeader from './components/MyHeader.vue'
- export default {
- install: (app, options) => {
- /* 声明全局组件 */
- app.component('my-header', MyHeader)
- }
- }
现在,我们可以在任何地方使用MyHeader,因为它是全局注册的。
例如, 在 App.vue 中使用。不需要导入,只需将其添加到模板中。
- <template>
- <my-header>
- <template #title>
- Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
- </template>
- <template #author>
- Matt Maribojoc
- </template>
- </my-header>
- </template>
运行结果:

我们还可以在这些组件中添加样式
如果我们向组件添加任何非作用域样式,直接在组件内设置即可。
例如,如果我们想改变整个项目的字体大小和背景颜色,我们可以在MyHeader组件中实现。
- <template>
- <div>
- <h1 class="header-title">
- <slot name="title" />
- </h1>
- <h2 class="title-author">
- <slot name="author" />
- </h2>
- </div>
- </template>
- <style>
- html, body, * {
- font-size: 1.2em;
- background: #fafafa;
- }
- </style>
运行后:
使用Vue插件添加全局指令
我使用Vue中最喜欢的一点是能够创建自己的指令。
指令是Vue允许开发人员直接编辑DOM的一种方式。例如v-if、v-show、v-bind等等。
而通过插件,我们可以很容易地使用app.directive创建指令,并在多个项目中使用。
简而言之,我们希望接受一个指令参数,确定元素的字体大小,然后更改该元素的样式(通过el)来使用适当的大小。
- // MyFirstPlugin.js
- export default {
- install: (app, options) => {
- app.component('my-header', MyHeader)
- app.directive("font-size", (el, binding, vnode) => {
- var size = 16;
- switch (binding.arg) {
- case "small":
- size = 12;
- break;
- case "large":
- size = 24;
- break;
- default:
- size = 18;
- break;
- }
- el.style.fontSize = size + "px";
- })
- }
- }
然后,在App.vue或任何组件内部,因为它是全局可用的,我们可以像这样使用指令。
- <template>
- <p v-font-size:small>Small</p>
- <p v-font-size:medium>Medium</p>
- <p v-font-size:large>Large</p>
- <my-header>
- <template #title>
- Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
- </template>
- <template #author>
- Matt Maribojoc
- </template>
- </my-header>
- </template>
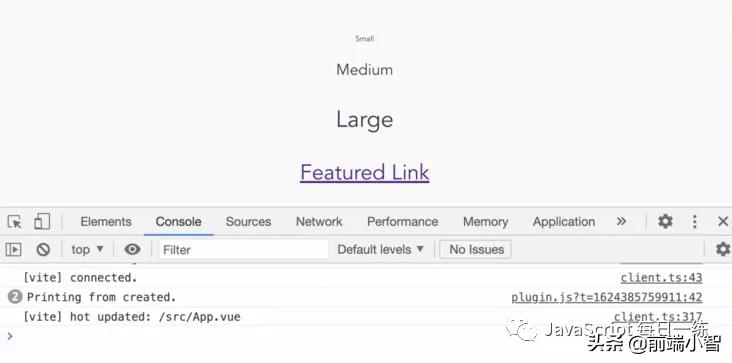
运行后:

使用插件选项提供定制
给插件添加选项是一个很好的方法,可以使插件在不同的使用情况下更加灵活。
假设我们希望开发人员能够控制small、medium、large参数的确切大小。
回到main.js,我们可以向app.use函数添加第二个参数:
- // main.js
- app.use(MyFirstPlugin, {
- fontSize: {
- small: 12,
- medium: 24,
- large: 36
- }
- })
然后,回到我们的插件中,我们可以使用options对象来提取传递给插件的任何内容,而不是硬编码我们的字体大小。
- // MyFirstPlugin.js
- app.directive("font-size", (el, binding, vnode) => {
- var size = 16;
- switch (binding.arg) {
- case "small":
- size = options.fontSize.small;
- break;
- case "large":
- size = options.fontSize.large;
- break;
- default:
- size = options.fontSize.medium;
- break;
- }
- el.style.fontSize = size + "px";
- });
运行后:

使用 Mixins 添加方法、数据和其他组件选项
插件向Vue应用程序添加可重用功能的一种常见方式是使用Vue mixins。Mixins 是一种向Vue组件添加组件选项的方法。
我们可以添加任何组件选项,如生命周期钩子、数据和方法,如果一个组件使用了这个mixin,这些选项将与该组件的选项合并。
理解如何合并这些选项是很重要的。例如,mixin 生命周期钩子将在组件钩子之前被调用,并且如果有命名冲突,组件数据将优先于mixin数据。
我们可以使用app.mixin方法创建一个全局的mixin。
比方说,我们想添加一个创建的钩子,它只是向我们的控制台打印一个日志语句,并想给一个数据属性,它给出了一个外部URL,我们可以用它来改变整个应用程序中链接的href属性。
- // MyFirstPlugin.js
- export default {
- install: (app, options) => {
- app.mixin({
- data() {
- return {
- featuredLink: 'https://learnvue.co'
- }
- },
- created() {
- console.log("Printing from created.")
- },
- })
- }
- }
在我们使用的任何组件中,created钩子将运行,我们可以访问我featuredLink 属性。两个打印 - 一个用于app.vue和一个用于myheader.vue

在插件中使用 Provide 和 Inject
让特定组件访问不同属性和方法的一种强大方法是使用Vue中的 provide和inject模式。
这允许我们的插件 "provide"一个属性或方法,并允许任何组件 "inject" 这个值。
来看看一个例子,我们创建一个logout 方法。我们不需要这个方法对每一个组件都可用,但我们想只创建一个logout 方法,这样将来修改起来就更容易。
在我们的插件内部,我们声明我们的方法并调用app.provide来将它提供给我们的应用的其他部分。
- // MyFirstPlugin.js
- import { provide } from 'vue'
- export default {
- install: (app, options) => {
- const logout = () => {
- console.log('Logout is being called')
- }
- app.provide('logout', logout)
- }
- }
然后,在任何组件中,我们都可以注入这个方法,并创建一个调用logout方法的按钮。
- <template>
- <button @click="logout"> Logout </button>
- <p v-font-size:small>Small</p>
- <p v-font-size:medium>Medium</p>
- <p v-font-size:large>Large</p>
- <a :href="featuredLink"> Featured Link </a>
- <my-header>
- <template #title>
- Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
- </template>
- <template #author>
- Matt Maribojoc
- </template>
- </my-header>
- </template>
- <script setup>
- import { inject } from 'vue'
- const logout = inject('logout')
- </script>
运行后会看到,每当我们点击按钮,logout里面内容就会被打印出来。
总结
设计你自己的Vue 3插件的可能性是无限的。希望本文能对你有所帮助。
~完,我是小智,整理这篇文章时,正在生病中,准备去会所嫩模放松一下。
作者:Shadeed 译者:前端小智 来源:learnvue 原文:https://learue.co/2021/06/building-your-own-vue-3-plugin-a-full-guide/

































