在工作中我们经常提到 C 端和 B 端,两者的区别还是很大的,特别是在业务和设计上都有较大的区别,所考虑的角度也不一样,在我看来 C 端的设计更注重视觉和营销,而 B 端更注重业务和功能,今天我就不过多介绍关于 C 端和 B 端的区分,不太了解的可以看看更多 C 端和 B 端相关文章。
B 端系统主要针对我们使用的管理系统,例如我们常用的:ERP 系统、CRM 系统、OA 系统、WMS 系统、SaaS 系统等等
虽然这些系统统称为 B 端系统,但是在实际业务中也会有所区分,下面我总结了几条关于我在工作中踩过的坑。
- 提前考虑系统是否需要做自适应
- 根据用户使用的显示器做好字体梯度规范
- 为适配所有客户主题色做好系统配色规范
提前考虑系统是否需要做自适应
B 端系统主要是 Web 端使用,对于大多数的系统来说很少会做大幅度自适应的效果,我们常见的自适应效果只是会根据尺寸的变化适当的变化界面中的元素大小,界面中模块的位置不会做太大的变化
由于我往期做的 B 端系统很少涉及到自适应的效果展示,所以在工作中我就没有考虑到自适应这一点,但是设计稿全部设计完成后,等到前端开发时,产品经理却提出需要做到不同分辨率下的自适应。
当听到这一个消息,我顿时就愣住了,因为项目的设计工作基本都收尾了,并且前期也没有任何人提到需要做自适应的效果,而我作为设计也没有考虑到这一点(由于往期工作经验惯性导致),突然提出这个要求,无疑是对设计的推翻,需要重新考虑每一个界面的自适应效果,这个工作量也是巨大的,并且我们最常见的自适应效果基本都是官网等一些内容页面,对于 B 端系统来说确实是很少见。
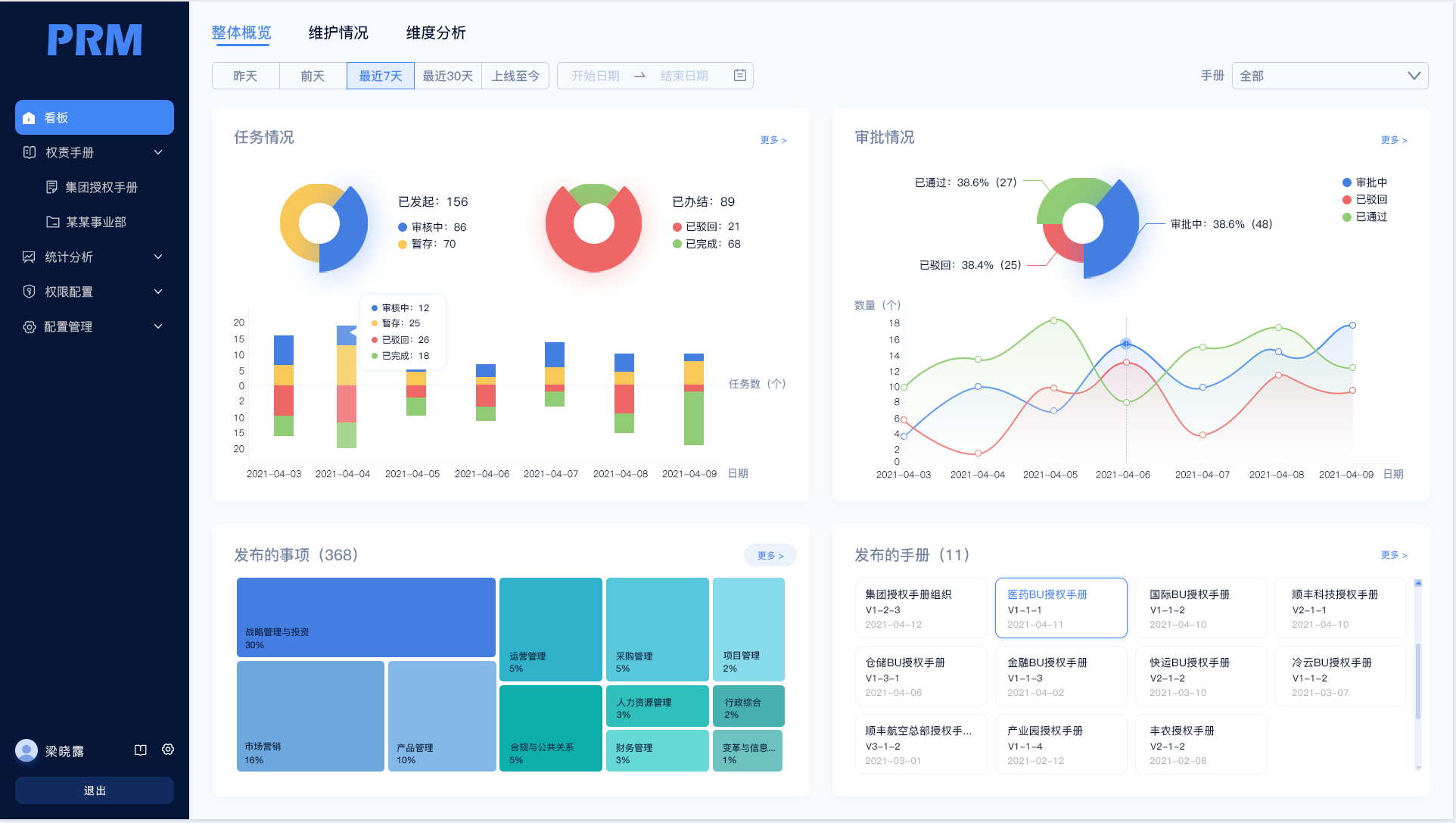
例如:一开始在做设计需求的时候,并没有考虑大幅度的自适应效果,下面的设计稿图开发完成后,只会变化每个数据分析图模块的尺寸大小,不会变换整体的位置,而对于自适应的效果来说,就会涉及到位置的变化,包括搜索过滤条件的位置显示都会受到影响。
大分辨率条件下
上图设计稿为 1920px 分辨率情况下的显示效果,界面是在一屏下显示页面中的所有内容,数据分析分模块展示,横向可同时排版两个数据分析模块内容,在不做大幅度自适应的条件下,变化浏览器的宽度,页面内容只会变化每个模块的大小,排版的位置不会改变。
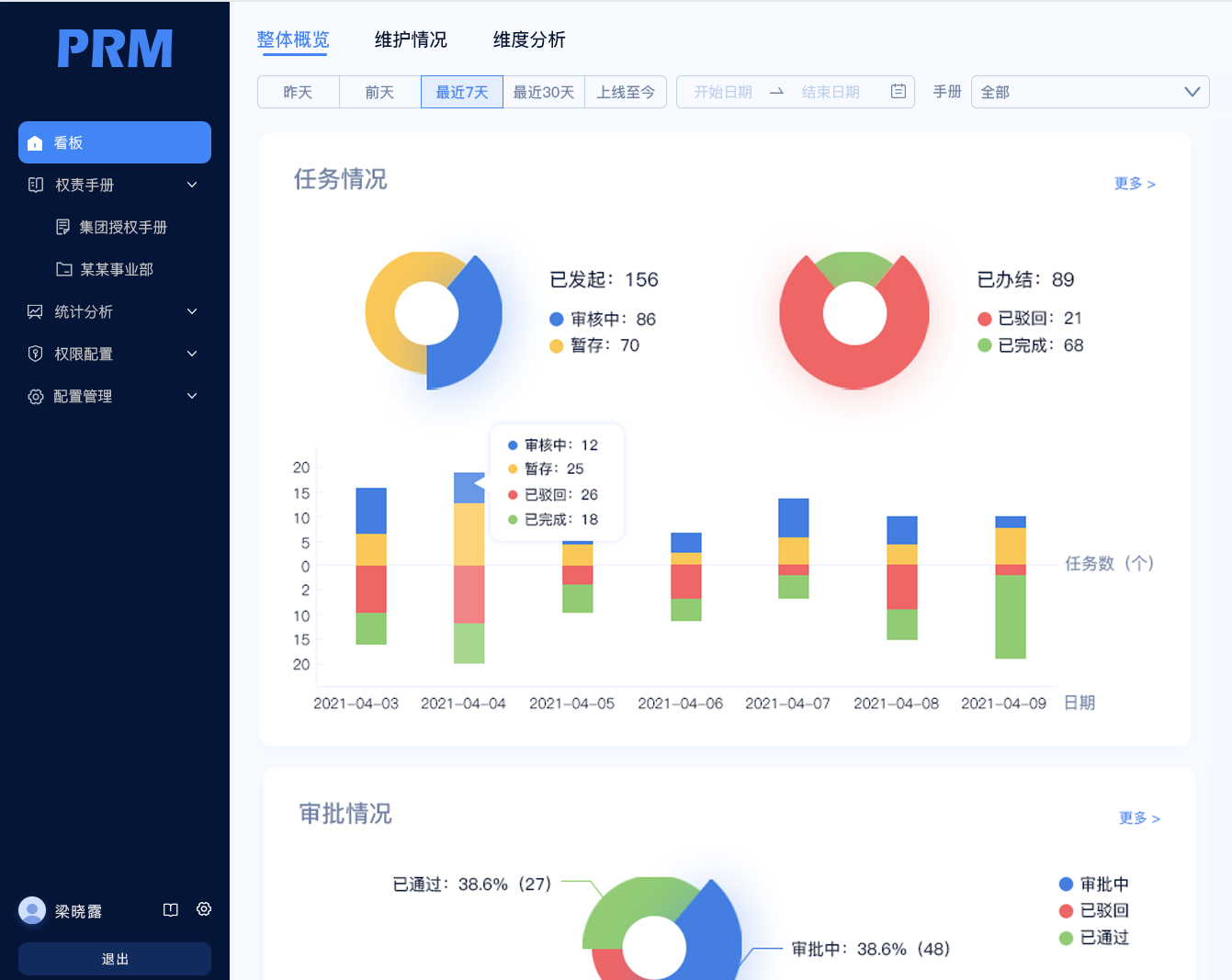
小分辨率条件下
上图设计稿为 1280px 分辨率情况下的显示效果,由于分辨率大幅度的减小,在做了大幅度自适应的条件下,界面中每个数据分析模块的位置也发生了变化,使用户在不同分辨率下能更好的浏览界面中的内容。
同分辨率大小的情况下,还会根据项目实际情况细分不同的情况,比如我们 WEB 常用的分辨率有 960~2560px 的大小范围,尺寸的范围是比较大的,我们需要考虑在不同分辨率下展示不同的效果,这样设计稿就会出现多种样式,这些需求都是需要设计前期考虑,不然等到设计完成后再考虑就会更费时费力,影响项目进度。
根据用户使用的显示器做好字体梯度规范
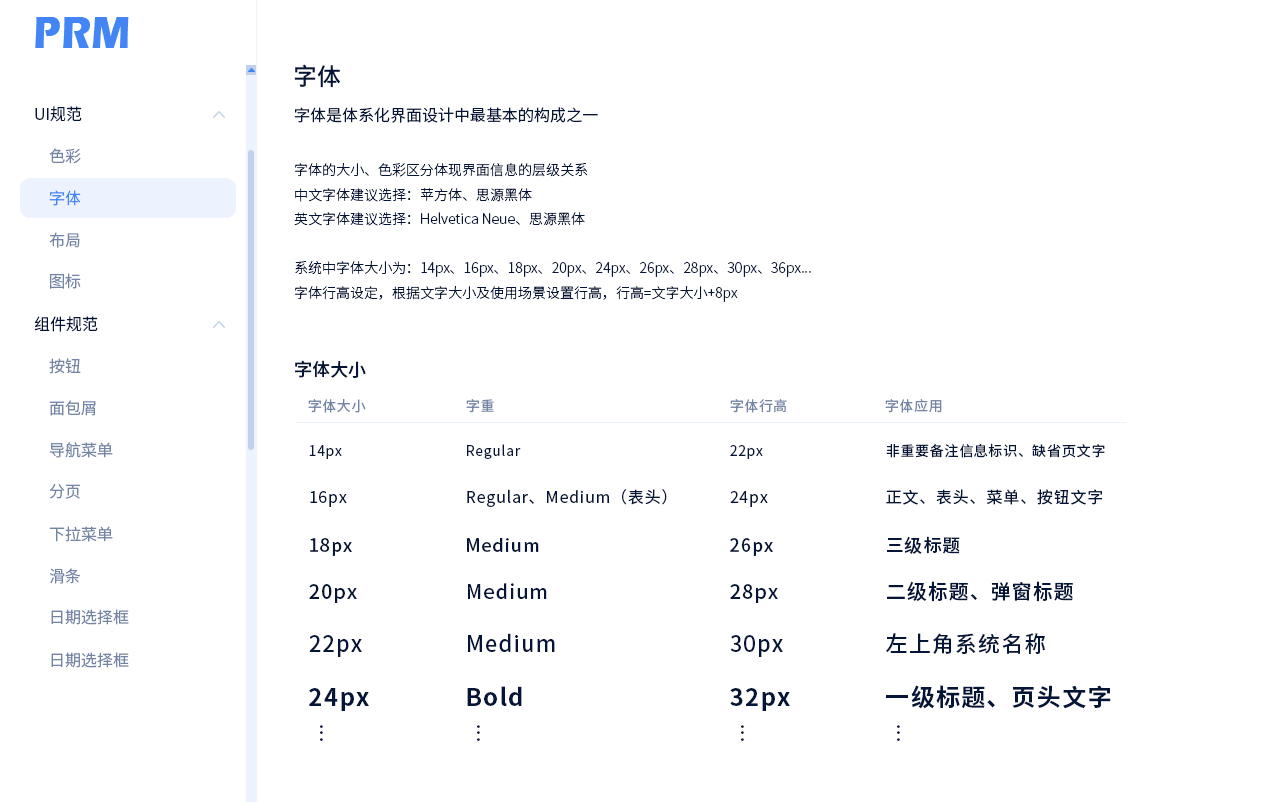
设计规范是设计前期都会准备的,文字的规范也不例外,关于这些基础的设计规范相信大家都不会感到陌生,我们常用的文字规范是直接从最小字体到最大字体做一个规范定制,例如一般的文字规范会设置文字的大小、粗细,最大和最小字体的限制,如下:
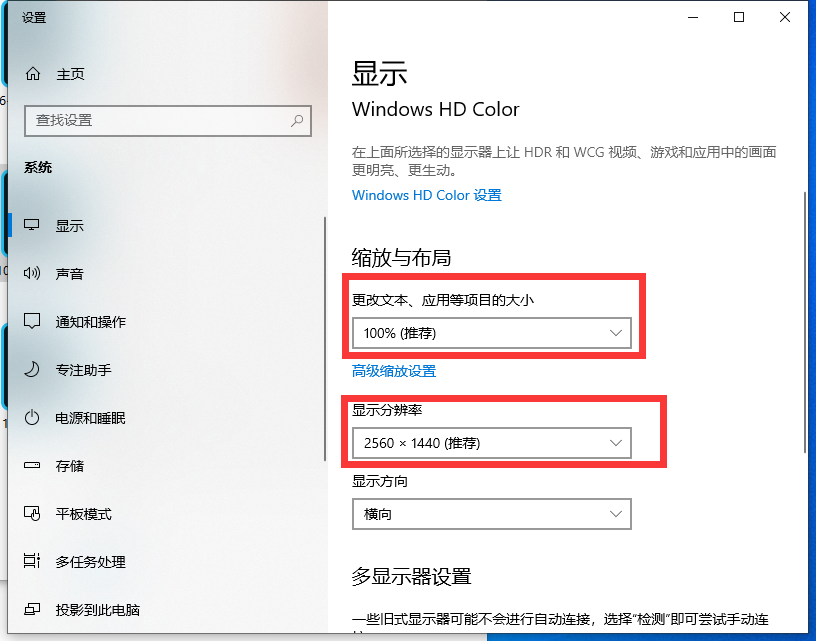
但是这个字体的规范是针对相同分辨率下而定制的,对于市面上多种分辨率的显示器,我们如果直接采用一套字体规范,就会出现在小分辨率下字体太大,显示内容太少的问题,在大屏幕下字体显示太小,内容显示太密集的问题,另外有个特别注意的点是:部分显示器默认分辨率并不是 100%。
通过对实际系统使用人群显示器的统计显示:大部分的用户使用的都是 1440 小分辨率的显示器,并且系统默认推荐的都是 25%和 50%的缩放布局,很少会有用户会手动去改变显示器的默认设置,这样的情况就会造成我们原本设定的字体和布局规范都会受到影响。
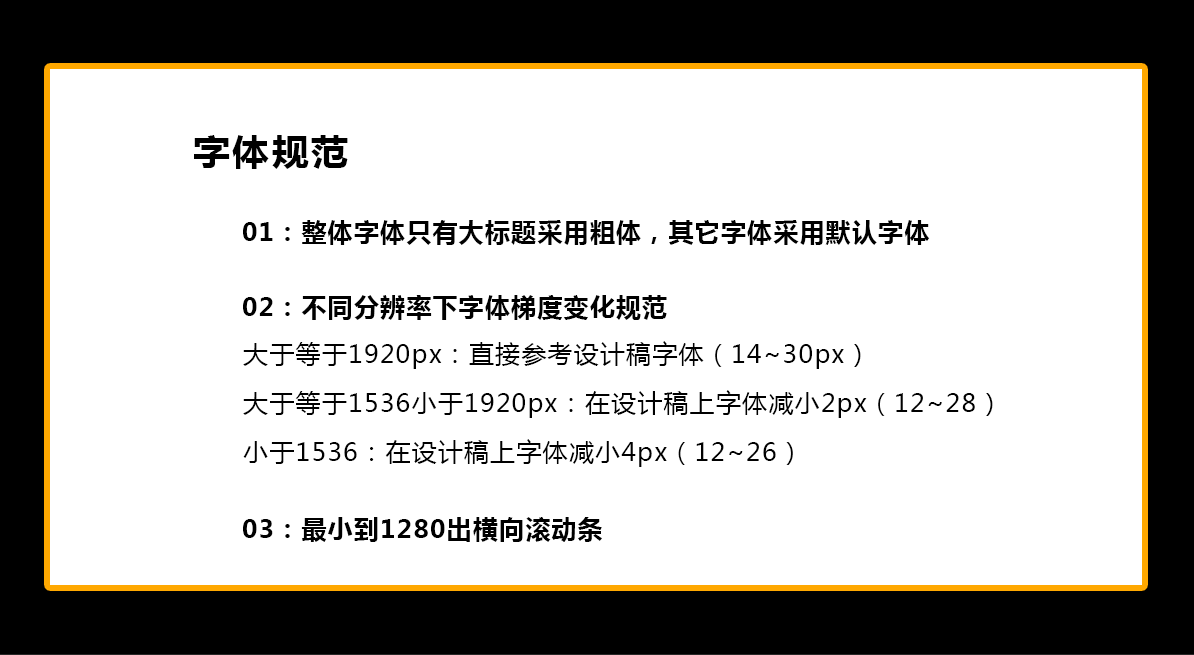
针对这些情况我们总结了一套方案:将字体规范分为三个梯度,适配不同情况小的显示:
将字体规范分为三个梯度,字体的变化在基础设计稿上做变更,统一增加或者减小相同的字号,保证最小的字体为 12px,这样就能解决在不同分辨率下内容显示过少过大等问题,同时开发人员也可以更方便对全局字体做调整,后期系统维护也更容易。
适配所有客户主题色,做好系统配色规范
常规的配色方案当然我也不会在这个避坑文章中分享,对于我们常规的配色规范,一般都是整理出整个系统会使用的配色,在设计稿中直接采用配色规范内的色彩即可,例如:
而我这里要分享的是关于企业自定义的配色方案怎么与合作客户的平台配色融合,达到每个企业的配色不同,并且和整体系统协调一致的效果,这个也是我工作中遇到的一个真实项目问题,由于 B 端系统项目大部分是企业自主研发的,企业定会有属于项目的主题色以及详细的配色方案,但是这个配色方案并不适合其它的企业,因为每个企业自主系统的配色肯定是根据自己企业文化定义的主题色和配色方案,而不同企业使用的系统都会贯穿,从而需要考虑在不同系统中穿梭,界面风格的统一。
例如:企业系统主题配色是蓝色,而合作企业的主题色是橙色,合作客户当然是希望使用的系统能变成自己品牌的颜色(橙色),这样才能使自己企业使用的系统在视觉上达到统一。
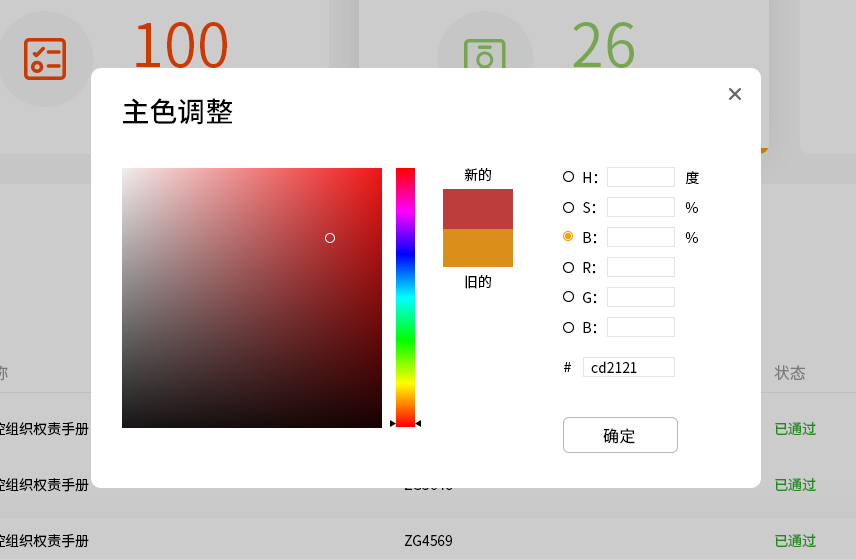
而对于这样的情况,我们就需要从自主研发的系统配色出发,当然默认版本的主题色还是采用企业主题色,我们将系统中采用到的颜色作为可变量,界面中采用的色彩和主题色有关联的,都采用一键控制色彩变化,也就是给系统增加一个主题色设置的功能。
由于设置了一键设置主题色的功能,所以每个与主题色有关联的界面色彩部分前端都不能写死,需要随设置变化,并且设计师在做设计的时候,也要全局考虑,怎么样才能达到一键设置,变化所有的颜色呢?
这里可以直接采用主题色透明度的变化来做色彩区分,避免使用过多的色彩,否则就会出现不协调的情况,这样整个界面与主题色相关的配色都可以做到一键控制色彩变更,实现系统匹配不同企业的系统,从而达到视觉风格统一的效果。