缓存是指代理服务器或客户端本地磁盘内保存的资源副本,利用缓存可减少对源服务器的访问,节省通信流量和通信时间。
浏览器缓存指的就是浏览器对之前请求过的文件进行缓存,以便在下一次访问时重复使用,从而节省带宽、提升访问速度、降低服务器压力。
今天所说的HTTP缓存机制就是利用HTTP响应头将所请求的资源在浏览器中进行缓存,缓存方式主要分为两种:强缓存、协商缓存。
3.1 强缓存
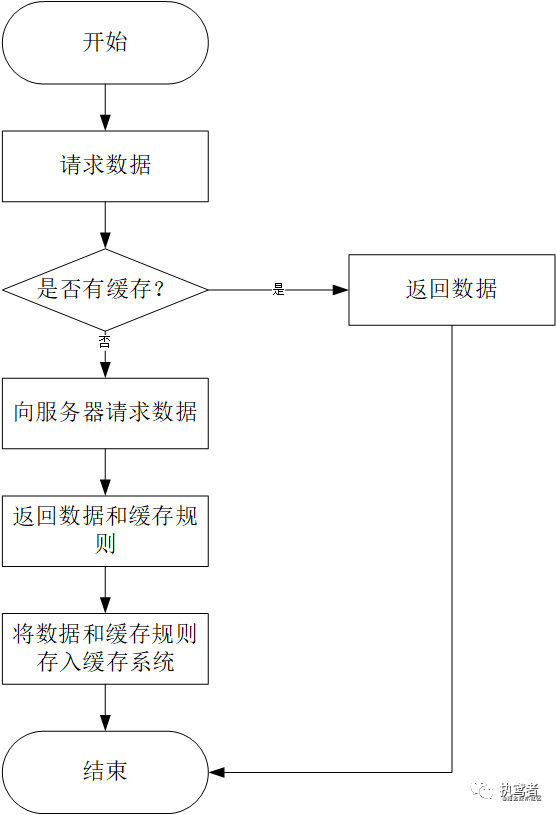
强缓存指的是在缓存时间内不会向服务器发起请求,只有过期之后才会向服务器发起请求,整个流程如下所示:
HTTP中存在两个响应头来表征强缓存,分别是:Expires、Cache-Control,下面对这两个字段进行阐述。
3.1.1 Expires
Expires是HTTP1.0中的字段,是一个绝对时间,即服务器时间。浏览器检查当前时间,如果还没到失效时间就直接使用缓存文件。
3.1.2 Cache-Control
由于Expires存在服务器时间越客户端时间不一致的问题,所以HTTP1.1中新增了Cache-Control字段(注意:如果同时存在cache-control和expires时,浏览器总是优先使用cache-control),通过设置max-age来不存一个相对时间,表示其在该相对时间内容有效。对于Cache-Control字段的常见取值如下所示:
- private:默认值,表示客户端可以缓存,中间代理、CDN等不能缓存此响应;
- public:表示客户端和代理服务器都可缓存;
- max-age=xxx:缓存的内容将在xxx秒后失效;
- no-cache:需要使用协商缓存来验证缓存数据;
- no-store:所有内容都不会缓存(包括协商缓存),每次都向服务器请求最新资源;
- must-revalidate:在缓存过期前可以使用,过期后必须向服务器验证。
3.1.3 为什么增加Cache-Control字段?
Expires字段存在一个问题,即该字段利用的是绝对时间,由于服务器时间与客户端时间可能不一致,从而导致问题,所以新增了Cache-Control字段。
3.2 协商缓存
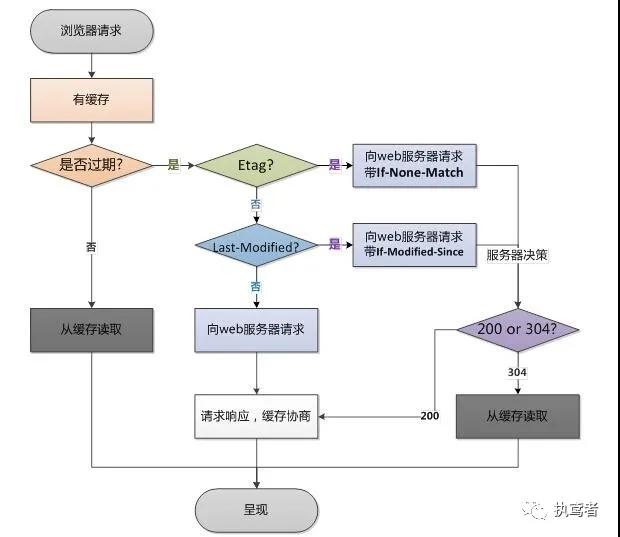
协商缓存都会向服务器发送请求,判断缓存数据是否过期,过期的话会返回新的内容,没有过期则使用本地的缓存数据。对于协商缓存主要利用两个字段:Last-Modify、Etag,其整体流程如下所示:
注:图片来源于(https://www.cnblogs.com/zhouwenhong/p/3928645.html)
3.2.1 Last-Modify
last-modified是HTTP1.0中的字段,是第一次请求资源时,服务器返回的字段,表示最后一次更新的时间。下一次浏览器请求资源时就发送if-modified-since字段。服务器用本地Last-modified时间与if-modified-since时间比较,如果不一致则认为缓存已过期并返回新资源给浏览器;如果时间一致则发送304状态码,让浏览器继续使用缓存。
3.2.2 Etag
Etag是HTTP1.1中新增的字段,是资源的实体标识(哈希字符串),当资源内容更新时,Etag会改变。服务器会判断Etag是否发生变化,如果变化则返回新资源,否则返回304。
3.2.3 为什么增加Etag字段?
在Last-Modify字段存在情况下又新增Etag字段的理由主要有以下几点:
- 一些文件进行更改后,其内容并没有发生变化,仅仅影响了修改时间,这时候不应该认为缓存过期了;
- 某些文件修改太多频繁(秒级别以内),但是If-Modify-Since能检查的精度是秒级别,此时会导致问题;
- 某些服务器并不能精确得到文件的最后修改时间。
本文转载自微信公众号「执鸢者」,可以通过以下二维码关注。转载本文请联系执鸢者公众号。