本文转载自微信公众号「微医大前端技术」,作者周建华。转载本文请联系微医大前端技术公众号。
前言
Flutter 2 主要带来的新特性有 Null 安全性趋于稳定,桌面和 Web 支持也正式宣布进入 stable 渠道,最受大家关注的就是 Add-to-App 相关的更新,从而改善 Flutter2 之前的版本混合开发体验不好缺点。所谓的 Add-to-App 就是将 Flutter 添加到现有的 iOS 和 Android 应用程序中来利用 Flutter,在两个移动平台上复用 Flutter 代码同时仍保留现有本机代码库的绝佳方法。在此方案出现之前,类似的第三方支持有 flutter_boost 、flutter_thrio 等,但是这些方案都要面对的问题是:非官方的支持必然存在每个版本需要适配的问题,而按照 Flutter 目前更新的速度,很可能每个季度的版本都存在较大的变动,所以如果开发者不维护或者维护不及时,那么侵入性极强的这类框架很容易就成为项目的瓶颈。
Flutter2 多引擎混合开发基本用法
1、先创建一个 Android 原生工程,( Android 原生项目工程创建过程略过)
2、Android 项目创建引入 Flutter Module,使用 File -> New- > New Module … -> 选择 Flutter Module ,然后指定一个 module name,填写相关息,最后点击确定,等待 Gradle sync 完成。
3、Android 项目集成 Flutter Module
1)创建 FlutterEngineGroup 对象,FlutterEngineGroup 可以用来管理多个 FlutterEngine 对象,多个 FlutterEngine 之间是可以共享资源的,这样多个 FlutterEngine 占用的资源相对会少一些,FlutterEngineGroup 需要在 Application onCreate 方法中创建。
- package com.zalex.hybird;
- import android.app.Application;
- import io.flutter.embedding.engine.FlutterEngineGroup;
- public class WYApplication extends Application {
- public FlutterEngineGroup engineGroup;
- @Override
- public void onCreate() {
- super.onCreate();
- // 创建 FlutterEngineGroup 对象
- engineGroup = new FlutterEngineGroup(this);
- }
- }
2)创建 WYFlutterEngineManager 缓存管理类,通过 FlutterEngineCache 缓存类,先从中获取缓存的 FlutterEngine,如果没有取到,通过 findAppBundlePath 和 entrypoint 创建出 DartEntrypoint 对象,这里的 findAppBundlePath 主要就是默认的 flutter_assets 目录;而 entrypoint 其实就是 dart 代码里启动方法的名称;也就绑定了在 dart 中 runApp 的方法,再通过 createAndRunEngine 方法创建一个 FlutterEngine,然后缓存起来。
- public class WYFlutterEngineManager {
- public static FlutterEngine flutterEngine(Context context, String engineId, String entryPoint) {
- // 1. 从缓存中获取 FlutterEngine
- FlutterEngine engine = FlutterEngineCache.getInstance().get(engineId);
- if (engine == null) {
- // 如果缓存中没有 FlutterEngine
- // 1. 新建 FlutterEngine,执行的入口函数是 entryPoint
- WYApplication app = (WYApplication) context.getApplicationContext();
- DartExecutor.DartEntrypoint dartEntrypoint = new DartExecutor.DartEntrypoint(FlutterInjector.instance().flutterLoader().findAppBundlePath(), entryPoint);
- engine = app.engineGroup.createAndRunEngine(context, dartEntrypoint);
- // 2. 存入缓存
- FlutterEngineCache.getInstance().put(engineId, engine);
- }
- return engine;
- }
- }
Activity 绑定 flutter 引擎入口
- public class WYFlutterActivity extends FlutterActivity implements EngineBindingsDelegate {
- private WYFlutterBindings flutterBindings;
- @Override
- protected void onCreate(@Nullable @org.jetbrains.annotations.Nullable Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- flutterBindings = new WYFlutterBindings(this,SingleFlutterActivity.class.getSimpleName(),"main",this);
- flutterBindings.attach();
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- flutterBindings.detach();
- }
- @Override
- public FlutterEngine provideFlutterEngine(@NonNull @NotNull Context context) {
- return flutterBindings.getEngine();
- }
- @Override
- public void onNext() {
- Intent flutterIntent = new Intent(this, MainActivity.class);
- startActivity(flutterIntent);
- }
- }
Fragment 绑定 flutter 引擎入口
- int engineId = engineId ;//自定义引擎 Id
- int fragmentId = 1233444;//自定义 FragmentId
- FrameLayout flutterContainer = new FrameLayout(this);
- root.addView(flutterContainer);
- flutterContainer.setId(containerId);
- flutterContainer.setLayoutParams(new LinearLayout.LayoutParams(
- FrameLayout.LayoutParams.MATCH_PARENT,
- FrameLayout.LayoutParams.MATCH_PARENT,
- 1.0f
- ));
- WYFlutterBindings flutterBindings = new WYFlutterBindings(this,"WYTopFragment","fragmentMain",this);
- FlutterEngine engine = bottomBindings.getEngine();
- FlutterEngineCache.getInstance().put(engineId+"", engine);
- Fragment flutterFragment =FlutterFragment.withCachedEngine(engineId+"").build();
- fragmentManager
- .beginTransaction()
- .add(containerId, flutterFragment)
- .commit();
3)flutter 模块引擎入口绑定,除了 main 入口,其他引擎入口都需要加上@pragma('vm:entry-point')注解
- void main() => runApp(MyApp(Colors.blue));
- @pragma('vm:entry-point')
- void fragmentMain() => runApp(CustomApp(Colors.green));
Flutter2多引擎混合开发与单引擎混合开发比较
1、 Flutter 多引擎方案是 flutter api 一直都是可以支持的,可以创建多个引擎,也可以渲染多个不同的界面,也是独立的,但是每次启动一个 flutter 引擎,都会占一个独立的引擎,通过测试可以发现,一个引擎 40M,创建 10 个引擎消耗了 235M,对内存的占用很大,在开发中是不可接受的。
2、由于 Flutter 2 之前版本多引擎的缺陷,业内的做法一般是对 isolate 或 engine 进行复用来解决。影响力较大的是以 FlutterBoost 和 Thrio 为代表的单引擎浏览器方案。即把 Activity/ViewController 作为承载 Dart 页面的浏览器,在页面切换时对单引擎进行 detach/attach,同时通知 Dart 层页面切换,来实现 Engine 的复用。由于只持有了一个 Engine 单例,仅创建一份 isolate,Dart 层是通信和资源共享的,内存损耗也得以有显著的降低。但是单引擎实现依赖于修改官方的 io.flutter 包,对 flutter 框架做出比较大的结构性修改。
3、从 Flutter 2 开始,多引擎下使用 FlutterEngineGroup 来创建新的 Engine,官方宣称内存损耗仅占 180K,其本质是使 Engine 可以共享 GPU 上下文、字形和 isolate group snapshot,从而实现了更快的初始速度和更低的内存占用。
4、Flutter 2 与 Flutter 1 创建引擎的区别:
Flutter1 引擎创建
- //Android
- val engine = FlutterEngine(this)
- engine.dartExecutor.executeDartEntrypoin(DartExecutor.DartEntrypoint.createDefault())
- FlutterEngineCache.getInstance().put(1,engine)
- val intent = FlutterActivity.withCacheEngine(1).build(this)
- //iOS
- let engine = FlutterEngine()
- engine.run()
- let vc = FlutterViewController(engine:engine,nibName:nil,bundle:nil)
Fluter2 引擎创建
- //Android
- val engineGroup = FlutterEngineGroup(context)
- val engine1 = engineGroup.createAndRunDefaultEngine(context)
- val engine2 = engineGroup.createAndRunEngine(context,DartExecutor.DartEntrypoint(FlutterInjector.instance().flutterLoader().findAppBundlePath(),"anotherEntrypoint"))
- //iOS
- let engineGroup = FlutterEngineGroup(name:"example",project:nil)
- let engine1 = engineGroup.makeEngine(withEntrypoint:nil,libraryURI:nil)
- let engine2 = engineGroup.makeEngine(withEntrypoint:"anotherEntrypoint",libraryURI:nil)
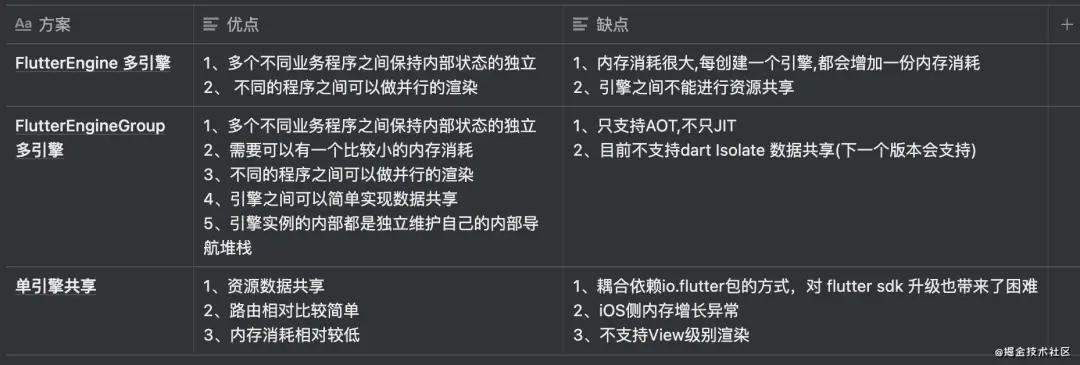
5、Flutter 混合开发方案比较
6、Flutter 轻量级多引擎和单引擎优缺点比较
后记
本文通过代码和表格,我们讲述了 Flutter 2 多引擎使用、多引擎混合开发与单引擎混合开发区别和优缺点比较,下一节我们将一起去学习 Flutter 2 多引擎的实现原理。