【51CTO.com快译】上传文件是云应用程序的常见需求。FilePond是一个可靠的开源项目,它为React和Svelte等许多 JavaScript 框架提供了复杂的文件处理和包装器。
本文详细地概述了使用 FilePond 、 Node.js 和 Express 后端处理文件上传。
为什么要使用FilePond?
有许多库可用于文件上传,但 FilePond 非常易于使用,并且无需额外配置即可处理图像优化等细节。此外,它在服务器端为开发人员提供了一个清晰的流程。
再加上对 Angular、jQuery、React、Vue 和 Svelte 的支持以及图像预览和缩放器等众多插件,FilePond在考虑文件上载时应该位于选项列表的顶部。
设置 FilePond 项目
首先设置一个项目来保存示例代码。创建一个目录并将其命名为 /filepond。然后转到命令行上的目录并键入npm init. 接受所有默认值。
下一步使用npm install Express安装Express服务器。接下来,创建一个 index.html 文件并将其放在项目根目录中。使用清单 1 的内容来更新新文件。
清单 1. 开始 index.html
- <html>
- <head>
- <link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet" />
- <script src="https://unpkg.com/filepond/dist/filepond.js"></script>
- </head>
- <body>
- <input type="file">
- </body>
- <script>
- const inputElement = document.querySelector('input[type="file"]');
- const pond = FilePond.create( inputElement );
- </script>
- </html>
清单 1 首先从 unpkg CDN 中导入 FilePond 样式和代码。还可以通过 npm 和构建工具集成或直接导入它。
标记仅包含一个文件输入。最后,底部的脚本获取对文件输入的引用,然后使用FilePond API使用输入元素FilePond.create(inputElement)创建一个新的FilePond实例。
现在将添加一个脚本来运行应用程序。修改 package.json 文件以包含清单 2 中的第 7 行。
清单 2. 添加开发(dev)脚本
- {
- "name": "filepond",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "dev": "nodemon server.js",
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "express": "^4.17.1"
- }
- }
通过在CLI中键入nodemon-v,确保全局安装了nodemon。如果找不到,请使用npm install -g nodemon.
现在,可以在项目根目录下输入npm run dev来运行应用程序。
在应用程序运行时,可以通过打开浏览器访问http://localhost:43000/来访问简单的起始页。
将会看到一个简单的文件输入组件。尽管 FilePond 尚未绑定到后端,但可以继续从本地文件系统中选择一个文件,方法是单击“浏览”或将文件拖到 FilePond 组件上,FilePond 将按照顺序进行为其排队。
处理文件上传
与后端交互的第一步是告诉 FilePond 的位置在哪里。FilePond 可以处理任何 URL。在本例子中,我们将使用来自同一域的相对路径。如果使用指向另一个域的绝对 URL,那么CORS将发挥作用。
修改 index.html 中的脚本以包含清单 3 中所示的配置。
清单 3. 设置服务器 URL
- <script>
- const inputElement = document.querySelector('input[type="file"]');
- const pond = FilePond.create( inputElement );
- pond.setOptions({
- server: "/upload"
- })
- </script>
清单 3 告诉 FilePond (通过 POST)将文件位发送到相对 URL /upload。让我们在服务器上准备一个简单的处理程序来验证端点是否被命中。将清单 4 中的代码添加到 index.js 文件中。
清单 4. 映射 /upload POST
- app.post("/upload", function(req, res){
- console.log("BEGIN /upload");
- })
然后返回浏览器并刷新页面。当上传文件时,可以通过查看服务器日志并查看“BEGIN /upload”输出来验证是否正在访问端点。
保存临时文件
上传文件时,服务器首先将文件临时写入某个位置。服务器用唯一 ID 响应以确认上传,当客户端提交包含文件输入的表单时,它将包含唯一 ID。然后,服务器使用唯一 ID 来定位临时文件并将该文件移动到其长期位置。
也可以采用多种不同的方法来支持服务器端的这些需求,同时使用文件系统和数据库。
本示例将使用Formidable库来处理 FilePond 发送的多部分 POST。Formidable 是一个成熟且功能强大的库,它的灵活性足以编写自定义流处理程序。例如,如果想将文件保存到数据库中,可以自己处理文件块并将它们流式传输到数据存储。
在本演示中,只需将简单地将临时文件写入磁盘。首先安装 Formidable:停止服务器(如果正在运行)并键入npm install formidable. 现在您可以重新启动服务器。
转到 index.js 并通过在文件开头插入以下行来导入库:
const formidable = require('formidable');
然后使用清i单 5 更新ndex.js。
清单 5. 接受临时文件
- app.post("/upload", function(req, res){
- console.log("BEGIN /upload");
- const form = formidable({ multiples: false });
- form.parse(req, (err, fields, files) => {
- if (err) {
- next(err);
- return;
- }
- let theFile = files.filepond.path;
- console.log("theFile: " + theFile);
- res.writeHead(200, { 'Content-Type': 'text/plain' });
- res.end(theFile);
- });
- })
使用 Formidable接受文件是轻而易举的。如果通过 Web 界面上传文件,将在日志记录中看到该文件已写入默认的临时文件位置。例如,在我的本地系统上,即 C:\Users\mtyson\AppData\Local\Temp\。即可以打开文件并验证它是你发送的文件。
请注意,应用程序使用文件路径发送纯文本响应。这在现实场景中是不安全的,因为最终用户可以看到文件结构并收集有关系统的信息(就像我的文件路径显示它是 Windows 系统一样)。
对于生产用途,需要一个间接层,以便保存文件并创建一个与文件路径相关联的唯一 ID。出于安全的目的,我们将只使用文件路径。
完成文件上传
现在回到客户端。将上传器包装在一个表单中并提交,并考虑将文件保存在何处以供长期存储。由于表单仅发送文件的路径(或唯一 ID),因此可以将其作为带有 JSON 的 AJAX 请求轻松处理。保持文件传输的简单性,并在示例中使用表单提交,如清单 6 所示。
清单 6. uploader表单
- <body>
- <form style="display:grid;" action="/save" method="POST">
- <input type="file">
- <button type="submit" onclick="">Save It</button>
- </form>
- </body>
现在,当单击按钮时,将提交文件路径,默认标签为“filepond”(这是可配置的)。在这种情况下,我们通过 POST 将信息发送到 /save。
请注意,如果将文件输入设置为“多个支持”,FilePond 将处理排队的多个文件。
要处理提交,返回 index.js 并使用 Express urlencoded 中间件:
- app.use(express.urlencoded({ extended: true }));
现在就可以准备好接收文件信息。添加如清单 7 所示的处理程序。
清单 7. 接收保存
- app.post("/save", function(req, res){
- console.log("BEGIN /save");
- console.log(`req: ${JSON.stringify(req.body)}`);
- })
清单 7 中的处理程序就位后,应该可以看到日志以确认信息已经到达。日志记录将如下所示:
- req: {"filepond":"C:\\Users\\mtyson\\AppData\\Local\\Temp\\upload_28331577a229fe48443275b2655a1abe"}
现在,可以从磁盘读取该文件并对其执行所需操作。使用 Node 的内置 fs 模块从磁盘读取它,如清单 8 所示。
清单 8. 从磁盘读取临时文件
- const fs =要求( 'fs' ); //...让fileData = fs . readFileSync ( req . body . filepond );
清单 8 创建了文件的缓冲区对象。当然也可以使用Amazon上的ODFS或bucket将文件写入另一个系统(如Amazon上的一个模块)。
例如,在 MongoDB 中,可以按原样获取缓冲区并将其写入如下字段:
- require('mongodb').Binary(fileData)
这总结了上传和保存文件的完整周期。我们将看看图像预览器扩展。
将图像预览器添加到应用程序很简单,如清单 9 所示。
清单 9. 图像预览器插件
- <head>
- ...
- <script src="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.js"></script>
- <link href="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css" rel="stylesheet">
- </head>
- <body>
- ...
- FilePond.registerPlugin(FilePondPluginImagePreview);
- ...
- </body>
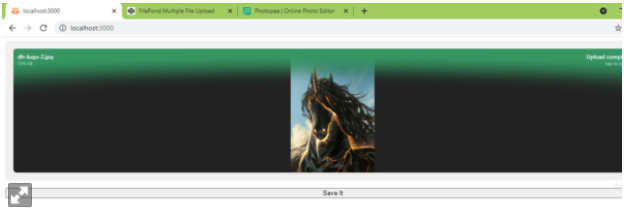
当你上传一个图像文件时,你将看到一个预览,如图1所示。
图1.图像预览器
正如你所看到的,FilePond在一个易于使用的API中提供了一个现代的文件上传器组件。还有许多其他FilePond插件可用,包括一个完整的图像编辑器(通过与Pintura/Doka集成)。
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】