本文转载自微信公众号「数仓宝贝库」,作者王大伟。转载本文请联系数仓宝贝库公众号。
01如何选择合适的
可视化类型
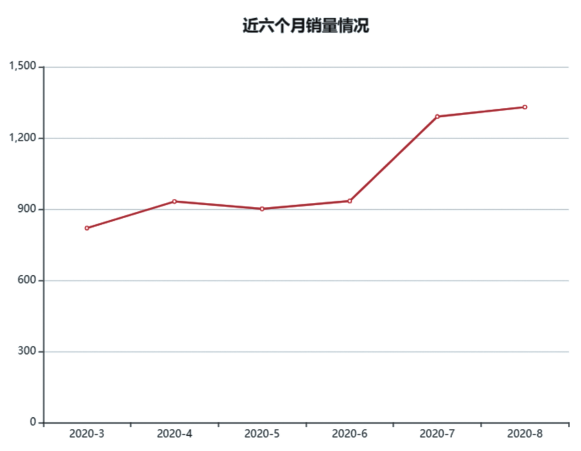
可视化是借助图形化的方法,清晰有效地将数据展示出来。当有可视化需求时,我们应该先了解需求是什么。例如需求是查看“近六个月的销量情况”,首先我们可以确定这里会涉及两个维度展示,一个维度是时间序列(在这里是“近六个月”),另一个维度是每个月的销量。展示两个维度的可视化方法很多,例如散点图、折线图、柱状图等,在这里很显然选择折线图较为合适,为什么呢?因为折线图适合展示连续的时间序列数据,如图1所示。通过折线图,可以清晰观察出销量随时间的变化情况。该折线图对应的具体代码如下:
option = {
title: {
text: '近六个月销量情况',
left: 'center'
},
xAxis: {
type: 'category',
data: ['2020-3', '2020-4', '2020-5', '2020-6', '2020-7', '2020-8']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330],
type: 'line'
}]
};
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
图1 某商品近六个月销量情况
每种可视化都有其适合的应用场合,需要在明确要展示的信息之后合理选择可视化类型。这里简单总结下:
- 如果需要展示数据的分布情况,可以考虑散点图、箱线图、柱状图、直方图;
- 如果需要展示数据的变化趋势,可以考虑折线图和双轴图;
- 如果需要展示对比效果,可以考虑柱状图、饼图、雷达图;
- 如果需要展示数据的部分与整体关系,可以考虑面积图、饼图、旭日图、堆积柱状图、矩形树图;
- 如果需要展示数据之间的关系,可以考虑散点图、气泡图、桑基图。
- 如果需要展示文本信息的重点,可以考虑词云图;
- 如果需要展示流程中每一步的转化情况,可以考虑漏斗图。
02可视化配色需注意什么
如果想要自己搭配色彩,其实有很多可以优化和注意的点,总结如下。
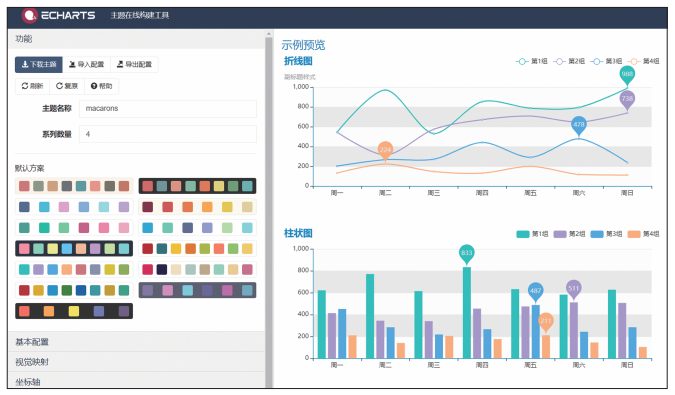
如果是新手,建议直接使用色彩主题,因为色彩主题是专业人士设置搭配的,不仅美观而且使用方便,无须自己花大量时间搭配。如果自己搭配,很可能搭配很久也得不到想要的效果,所以,如果你觉得某套色彩主题合适就大胆使用吧。ECharts提供了13种可选的色彩主题方案,如图2所示,点击左上角的下载主题即可下载使用。
图2 ECharts的色彩主题
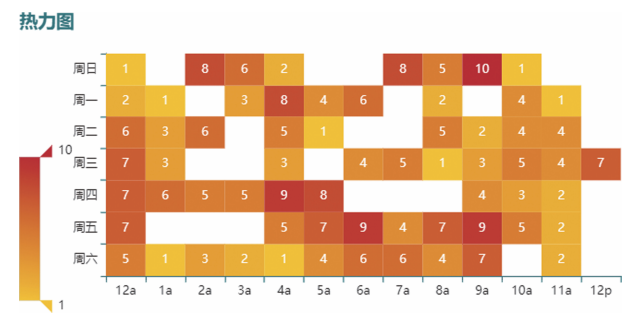
如果需要展示的内容有着符合人类感知的颜色,建议直接使用该颜色。例如红色经常和热力图的热量大小搭配使用,蓝色和降水量搭配使用。例如,图3代表某设备在一周的不同时间的内部温度热力值,温度越高,热力值越大。从图3中可以一目了然地观察出温度最高的时间是周日的上午九点(9a)。
图3 某设备在一周的不同时间的内部温度热力值
一般来说,标准的可视化看板至少需要6种颜色,如果配色不充分,在不同可视化类型中会影响表达效果。
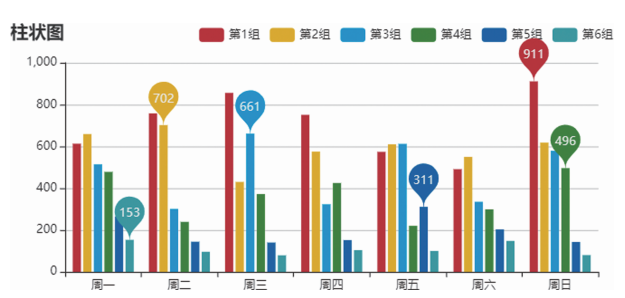
色彩三要素包括色相、明度和饱和度。色相就是我们平时说的颜色,例如红色的花朵、绿色的树叶,这里的花朵和树叶就具有不同的色相;明度指色彩的明暗程度,也是我们平时说的颜色深浅度;而饱和度指的是色彩的鲜艳程度。当有较多数据类别需要展现时,如果只是明度的变化,例如只有明度变化的渐变色,在表示和展现不同元素单元时不能够明显区分,所以需要同时兼具色相和明度的变化,让用户通过视觉感受更好的定位元素和数据,如图4所示。
图4 同时兼具色相和明度变化的图
当只需要展示某个单一指标数值大小比较和变化时,建议使用单一颜色的渐变效果,也就是颜色明度的变化表示数值大小,一般明度越大,表示的数值越小。
当然,你不必完全遵循以上的内容,只是作为参考和建议,因为不同场景的可视化要求不同,受众不同,具体到某个场景和某个问题,有很多细节需要在实践中反复尝试并不断积累经验,搭配出更合适的色彩效果。
03追求动态和酷炫效果有错吗
做可视化时,总希望制作的内容能让人眼前一亮,于是很多人将“眼前一亮”理解为动态和色彩艳丽的酷炫效果。首先,追求动态和酷炫的效果,本身并没有什么问题,但是人们往往会因为可视化内容是动态而将注意力更多花费在动态内容上,例如某地区人口迁徙的图中有多条曲线连接迁入和迁出的地区,并加入箭头代表人们的迁入与迁出方向,但是为了酷炫,在曲线上加入某些图标(例如飞机图标)代表人口的流动方向。首先,这幅图确实十分酷炫,但是冷静下来会发现各个地区的人口流向曲线已经交叉,会影响人们看图的直观判断,如果此时你再加上动态图标,会干扰人们的观察和判断,而将图标改为光束的传播效果是不是更好呢?所以善用图标能够对一幅可视化图的表现力锦上添花,滥用也会使结果适得其反。
除了动态,酷炫的色彩也是人们常常使用的,目的是为了让可视化不再平淡无奇。例如在一个柱状图,对每一个柱子填充一种颜色。你可能会问,为什么不能用多种颜色填充呢?一种颜色太平淡了,多种颜色才能凸显这幅可视化!如果你是这样想的,那么请思考一下柱状图的目的是什么?柱状图是为了表达数据的分布情况,所以它的关注点应该是柱子的高度,而不是柱子的颜色。当然,你可以用渐变色来加强柱子高度的展示,例如柱子越高颜色越深,这是合理的。
以上只是两个常见的例子,在我们制作可视化时,对于动态和色彩的选择需要谨慎,你首先要明确为什么使用这些?使用后比使用前有什么好处?如果能回答这些问题,再去使用。
除此之外,当数据量很大时,大量动态酷炫效果可能对前端渲染提出了挑战,所以需要根据实际情况测试和使用这些特效。
本文摘编于《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。
作者:王大伟,目前就职于平安金融壹账通,从事数据挖掘算法工作,擅长ECharts、Python、自然语言处理、数据分析挖掘、机器学习。