前言
由于在看一些loader源码的时候,第一次见到这种逗号表达式,觉得挺有意思的,于是就分享给大家,应该也有很多同学也是第一次见吧。
概述
逗号操作符对它的每个操作对象求值(从左至右),然后返回最后一个操作对象的值。
下面的代码,只有最后一个表达式被返回,其他的都只是被求值。
- function myFunc () {
- var x = 0;
- return (x += 1, x); // the same of return ++x;
- }
- console.log((1, 2)); // Returns 2 in console
- console.log((a = b = 3, c = 4)); // Returns 4 in console
疑问
这么去做有什么好处吗?难道就是改变我的写法?把return ++x改成return (x +=1, x)?
答案当然不是
进阶
看下面的例子
- var a = {
- foo: function() {
- console.log(this === window);
- }
- };
- a.foo(); // Returns 'false' in console
- (0, a.foo)(); // Returns 'true' in console
看到没,一个输出false,一个输出true,why?
在foo方法中,由于foo是a对象里的一个属性,所以当直接调用a.foo()的时候,就会打印false,因为this指代的是a。
但是,当你执行(0, a.foo)()的时候,这句实际上会返回一个foo方法。这个方法的this当然是window了。相当于返回的是下面这个方法,不属于a的属性
- function() {
- console.log(this === window);
- }
这个函数不再附加到任何东西,它this是全局对象window,所以输出的是true。
经典面试题
再来看一到很经典的关于逗号表达式的面试题吧!
- var i,j,k;
- for( i = 0 , j = 0; i < 10 , j < 6; i++ , j++ ) {
- k = i+j;
- }
- document.write(k); //10
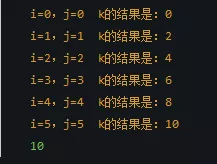
控制台结果:
然后我把j修改成16.
- for(var i = 0, j = 0; i < 10 , j < 16 ; i++ , j++){
- k = i + j;
- console.log('i='+i+',j='+j+'k的结果是:'+k);
- }
- console.log(k);//30
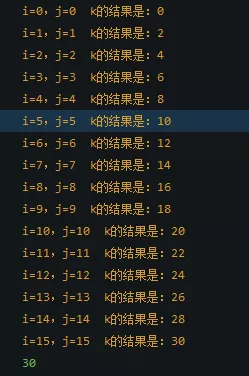
控制台结果:
之前以为是需要同时满足i<10和i<16才会继续循环,而事实并非如此。
这个主要是逗号语句,当有多个条件,之间用逗号隔开的时候,会返回最右侧的条件”