在大多数低代码平台中的设计器都支持组件拖拽的功能,这样大大地提高了用户的设计体验。而拖拽另一个比较常见的场景就是文件上传,通过拖拽的方式,可以让用户方便地上传文件。其实利用拖拽功能,我们还可以 跨越浏览器的边界,实现数据共享。
那么如何 跨越浏览器的边界,实现数据共享 呢?本文阿宝哥将介绍谷歌的一个开源项目 —— transmat,利用该项目可以实现上述功能。不仅如此,该项目还可以帮助我们实现一些比较好玩的功能,比如针对不同的可释放目标,做出不同的响应。
下面我们先通过 4 张 Gif 动图来感受一下,使用 transmat 开发的 神奇、好玩 的拖拽功能。
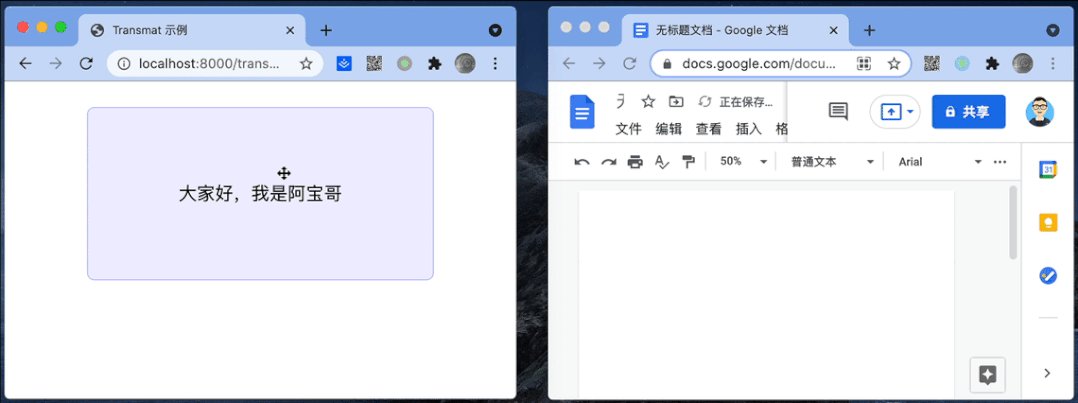
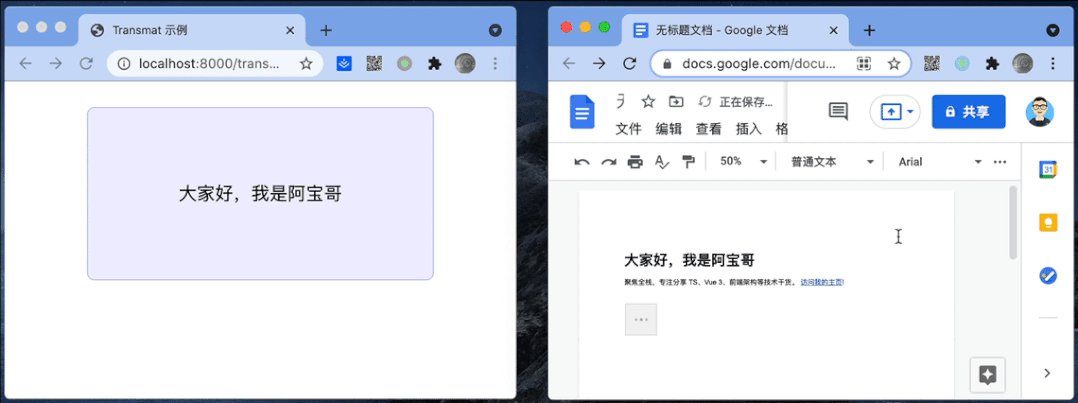
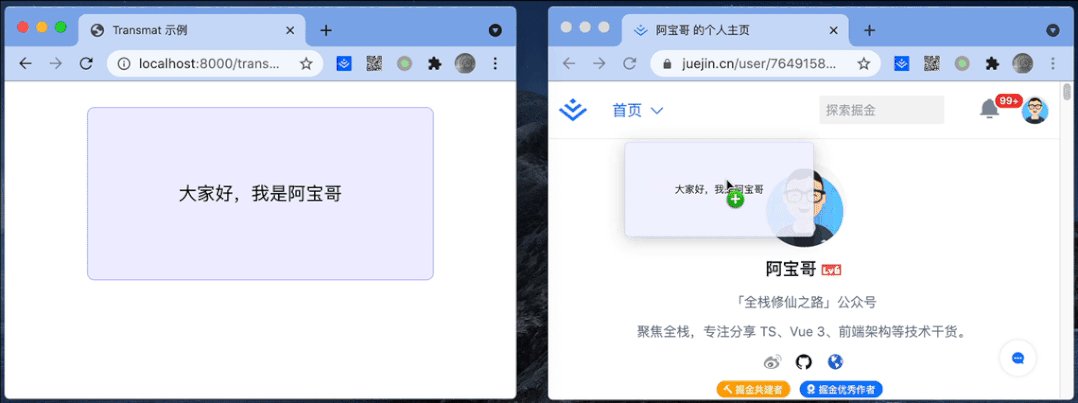
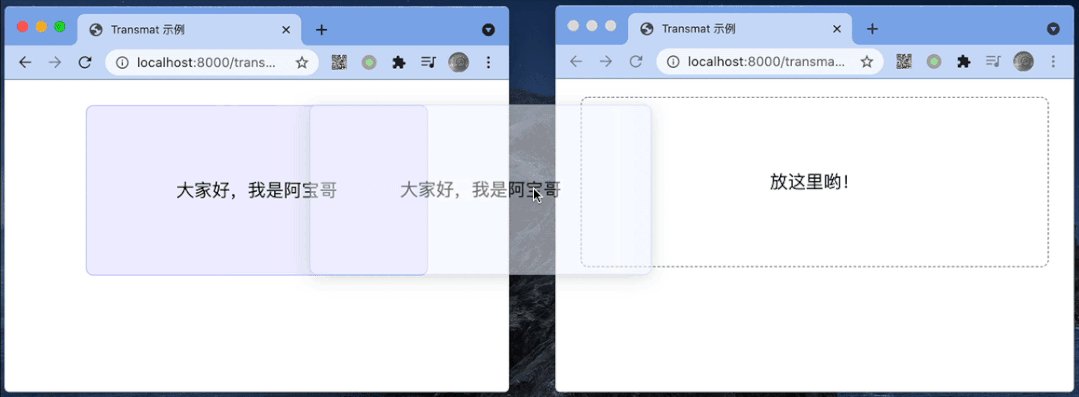
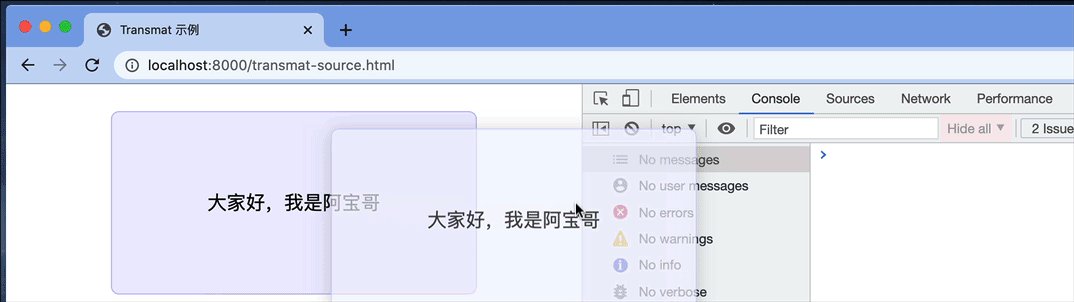
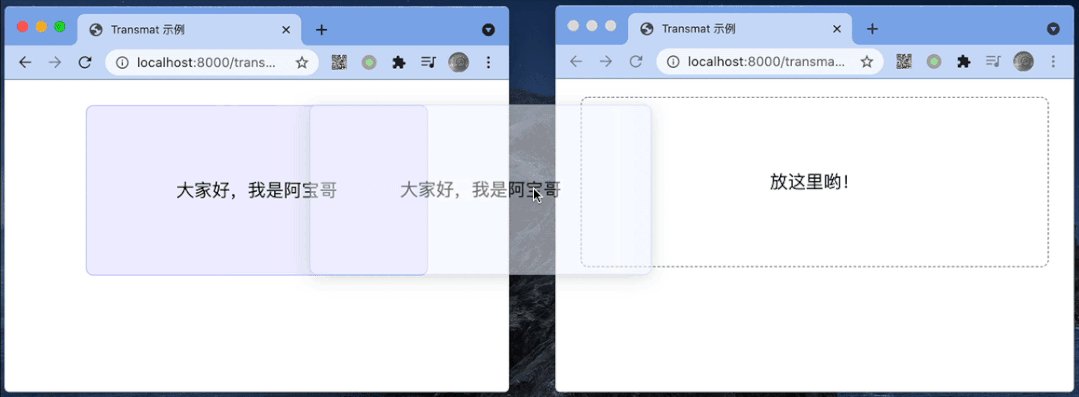
图 1(把可拖拽的元素,拖拽至富文本编辑器)

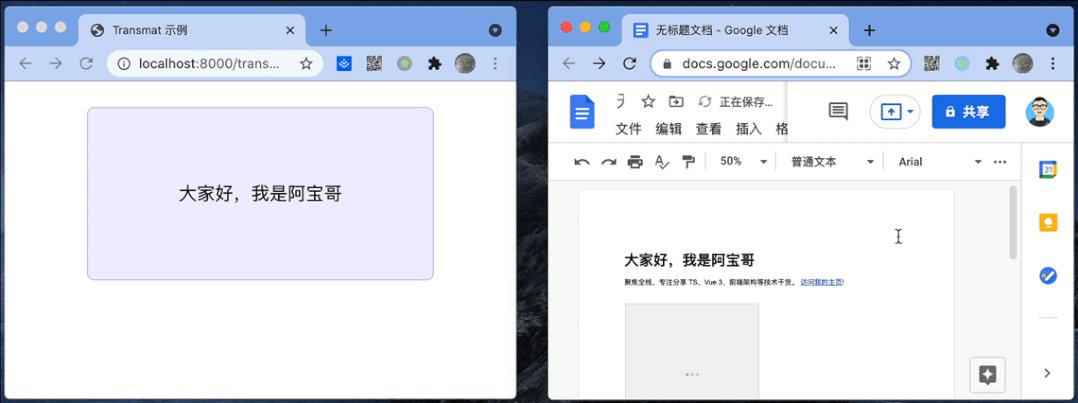
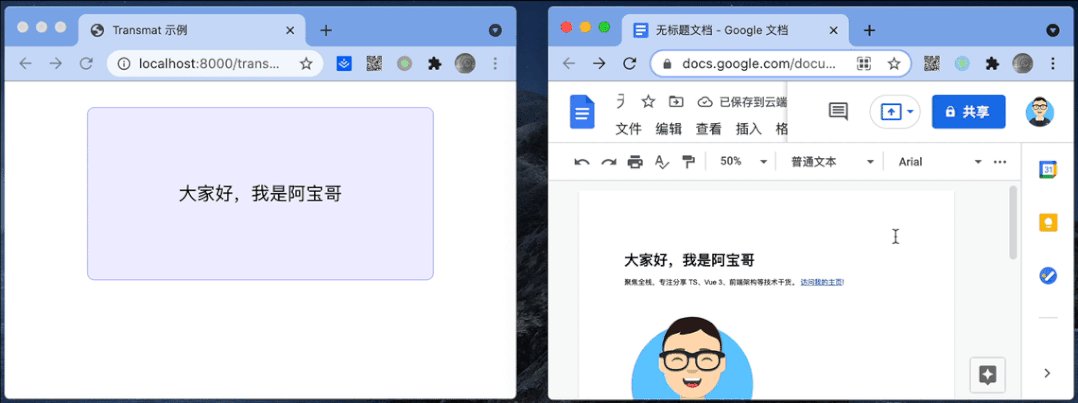
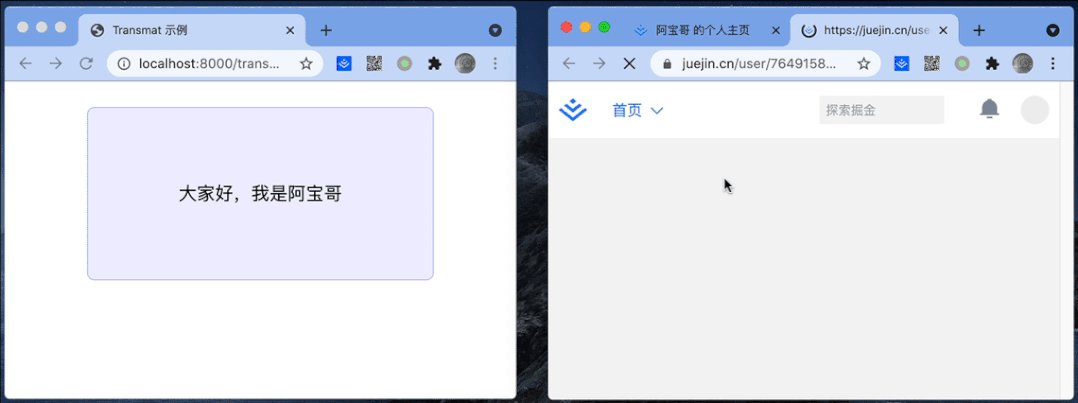
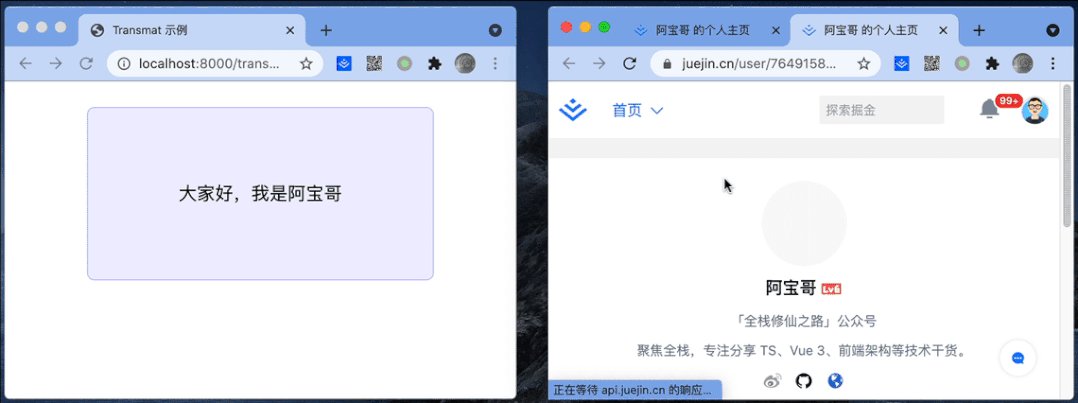
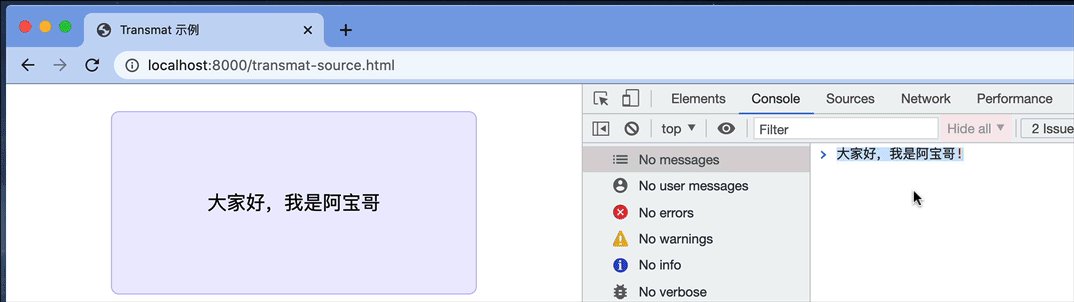
图 2(把可拖拽的元素,拖拽至 Chrome 浏览器,也支持其他浏览器)

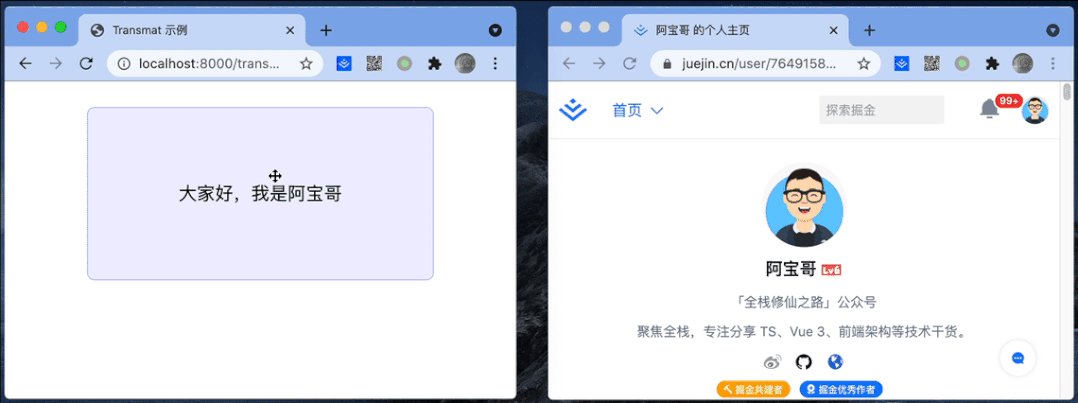
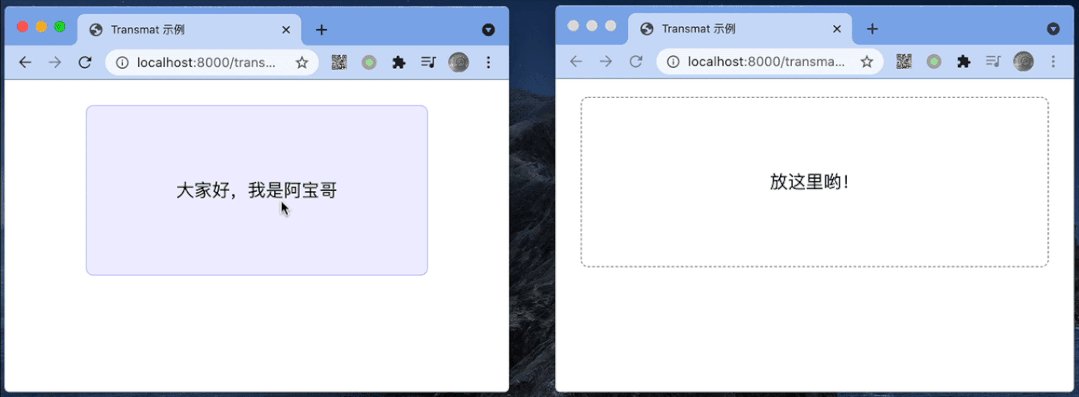
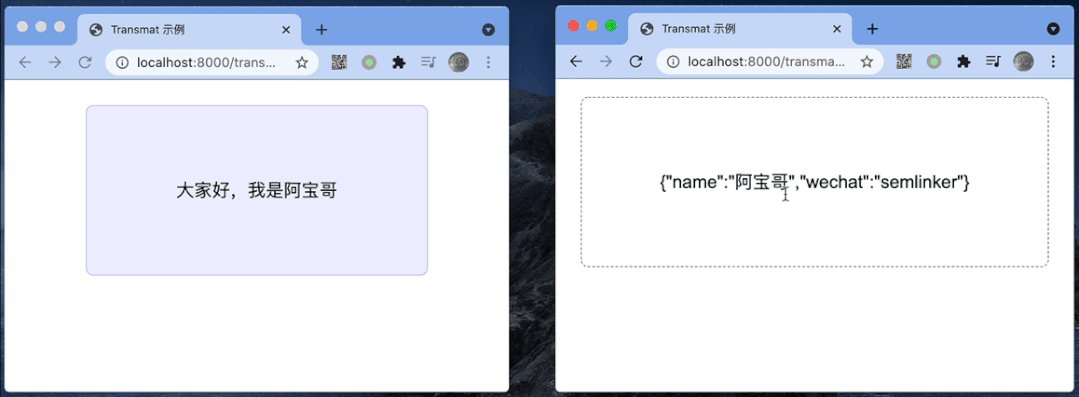
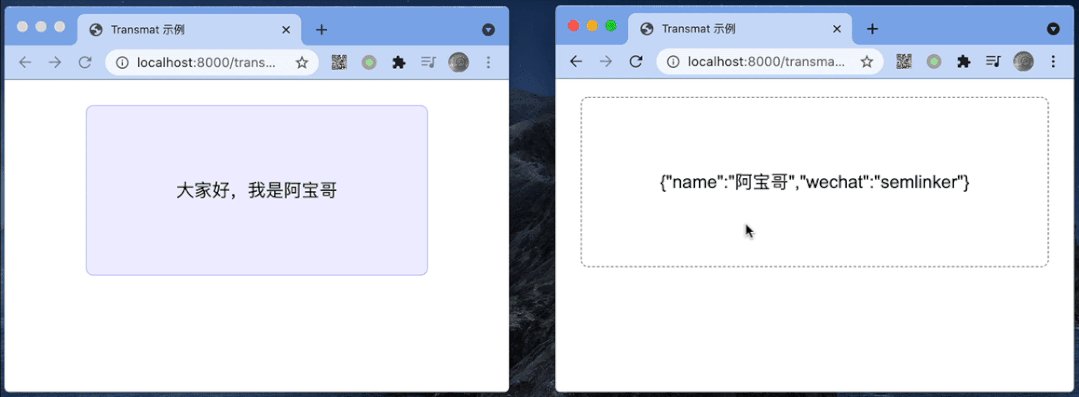
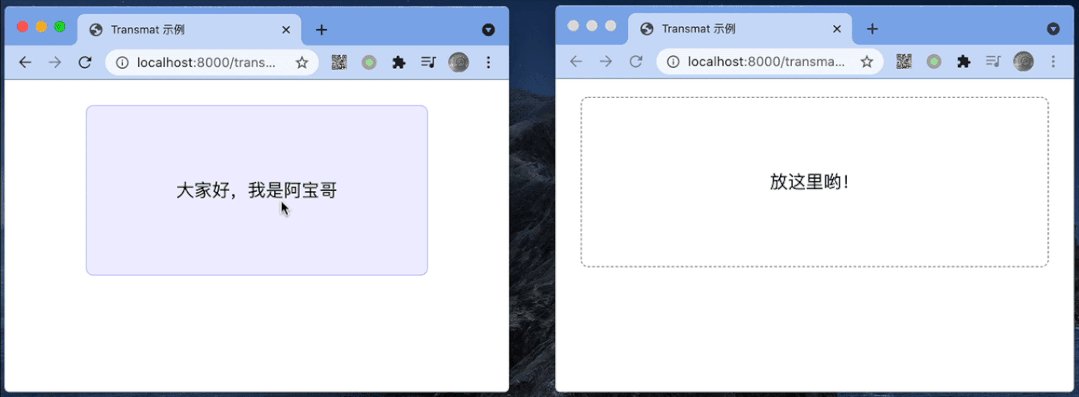
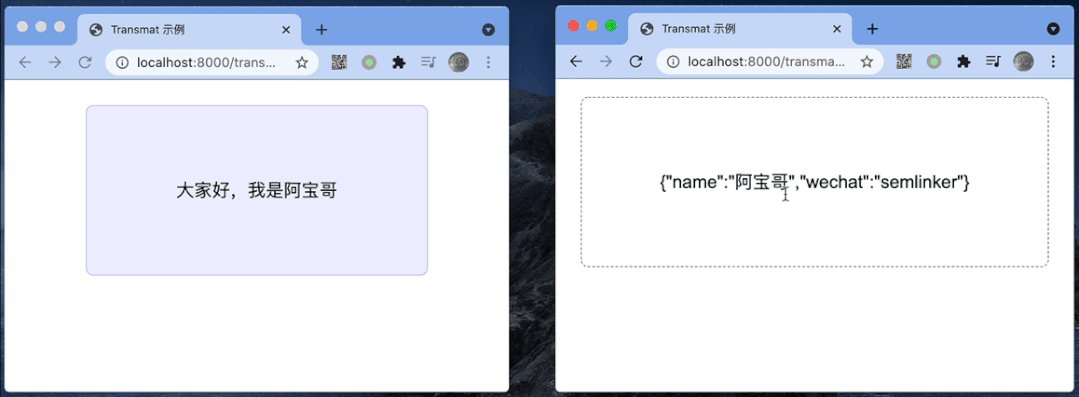
图 3(把可拖拽的元素,拖拽至自定义的释放目标)

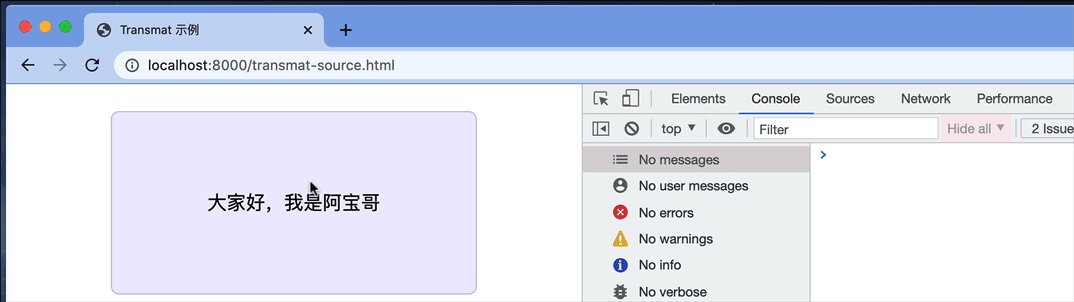
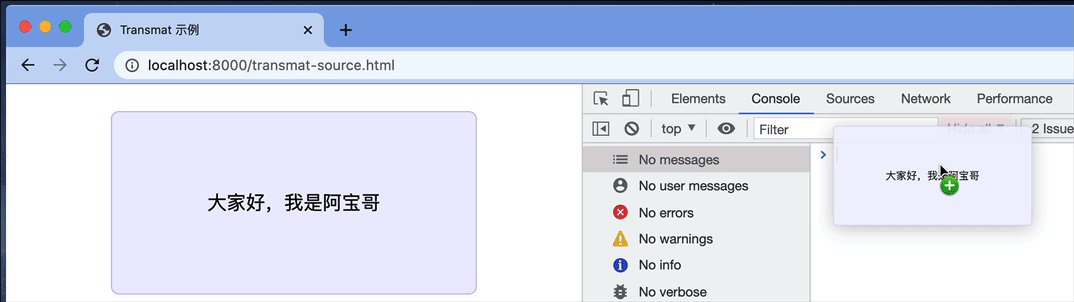
图 4(把可拖拽的元素,拖拽至 Chrome 开发者工具)

以上示例使用的浏览器版本:Chrome 91.0.4472.114(正式版本) (x86_64)
以上 4 张图中的 可拖拽元素都是同一个元素,当它被放置到不同的可释放目标时,产生了不同的效果。同时,我们也跨越了浏览器的边界,实现了数据的共享。看完以上 4 张动图,你是不是觉得挺神奇的。其实除了拖拽之外,该示例也支持复制、粘贴操作。不过,在详细介绍如何使用 transmat 实现上述功能之前,我们先来简单介绍一下 transmat 这个库。
一、Transmat 简介
Transmat 是一个围绕 DataTransfer API 的小型库 ,它使用 drag-drop 和 copy-paste 交互简化了在 Web 应用程序中传输和接收数据的过程。DataTransfer API 能够将多种不同类型的数据传输到用户设备上的其他应用程序,该 API 所支持的数据类型,常见的有这几种:text/plain、text/html 和 application/json 等。
(图片来源:https://google.github.io/transmat/)
了解完 transmat 是什么之后,我们来看一下它的应用场景:
- 想以便捷的方式与外部应用程序集成。
- 希望为用户提供与其他应用程序共享数据的能力,即使是那些你不知道的应用程序。
- 希望外部应用程序能够与你的 Web 应用程序深度集成。
- 想让你的应用程序更好地适应用户现有的工作流程。
现在你已经对 transmat 有了一定的了解,下面我们来分析如何使用 transmat 实现以上 4 张 Gif 动图对应的功能。
二、Transmat 实战
2.1 transmat-source
html
在以下代码中,我们为 div#source 元素添加了 draggable 属性,该属性用于标识元素是否允许被拖动,它的取值为 true 或 false。
- <script src="https://unpkg.com/transmat/lib/index.umd.js"></script>
- <div id="source" draggable="true" tabindex="0">大家好,我是阿宝哥</div>
css
- #source {
- background: #eef;
- border: solid 1px rgba(0, 0, 255, 0.2);
- border-radius: 8px;
- cursor: move;
- display: inline-block;
- margin: 1em;
- padding: 4em 5em;
- }
js
- const { Transmat, addListeners, TransmatObserver } = transmat;
- const source = document.getElementById("source");
- addListeners(source, "transmit", (event) => {
- const transmat = new Transmat(event);
- transmat.setData({
- "text/plain": "大家好,我是阿宝哥!",
- "text/html": `
- <h1>大家好,我是阿宝哥</h1>
- <p>聚焦全栈,专注分享 TS、Vue 3、前端架构等技术干货。
- <a href="https://juejin.cn/user/764915822103079">访问我的主页</a>!
- </p>
- <img src="https://sf3-ttcdn-tos.pstatp.com/img/user-avatar/
- 075d8e781ba84bf64035ac251988fb93~300x300.image" border="1" />
- `,
- "text/uri-list": "https://juejin.cn/user/764915822103079",
- "application/json": {
- name: "阿宝哥",
- wechat: "semlinker",
- },
- });
- });
在以上代码中,我们利用 transmat 这个库提供的 addListeners 函数为 div#source 元素,添加了 transmit 的事件监听。在对应的事件处理器中,我们先创建了 Transmat 对象,然后调用该对象上的 setData 方法设置不同 MIME 类型的数据。
下面我们来简单回顾一下,示例中所使用的 MIME 类型:
- text/plain:表示文本文件的默认值,一个文本文件应当是人类可读的,并且不包含二进制数据。
- text/html:表示 HTML 文件类型,一些富文本编辑器会优先从 dataTransfer 对象上获取 text/html 类型的数据,如果不存在的话,再获取 text/plain 类型的数据。
- text/uri-list:表示 URI 链接类型,大多数浏览器都会优先读取该类型的数据,如果发现是合法的 URI 链接,则会直接打开该链接。如果不是的合法 URI 链接,对于 Chrome 浏览器来说,它会读取 text/plain 类型的数据并以该数据作为关键词进行内容检索。
- application/json:表示 JSON 类型,该类型对前端开发者来说,应该都比较熟悉了。
介绍完 transmat-source 之后,我们来看一下图 3 自定义目标(transmat-target)的实现代码。
2.2 transmat-target
html
- <script src="https://unpkg.com/transmat/lib/index.umd.js"></script>
- <div id="target" tabindex="0">放这里哟!</div>
css
- body {
- text-align: center;
- font: 1.2em Helvetia, Arial, sans-serif;
- }
- #target {
- border: dashed 1px rgba(0, 0, 0, 0.5);
- border-radius: 8px;
- margin: 1em;
- padding: 4em;
- }
- .drag-active {
- background: rgba(255, 255, 0, 0.1);
- }
- .drag-over {
- background: rgba(255, 255, 0, 0.5);
- }
js
- const { Transmat, addListeners, TransmatObserver } = transmat;
- const target = document.getElementById("target");
- addListeners(target, "receive", (event) => {
- const transmat = new Transmat(event);
- // 判断是否含有"application/json"类型的数据
- // 及事件类型是否为drop或paste事件
- if (transmat.hasType("application/json")
- && transmat.accept()
- ) {
- const jsonString = transmat.getData("application/json");
- const data = JSON.parse(jsonString);
- target.textContent = jsonString;
- }
- });
在以上代码中,我们利用 transmat 这个库提供的 addListeners 函数为 div#target 元素,添加了 receive 的事件监听。顾名思义,该 receive 事件表示接收消息。在对应的事件处理器中,我们通过 transmat 对象的 hasType 方法过滤了 application/json 的消息,然后通过 JSON.parse 方法进行反序列化获得对应的数据,同时把对应 jsonString 的内容显示在 div#target 元素内。
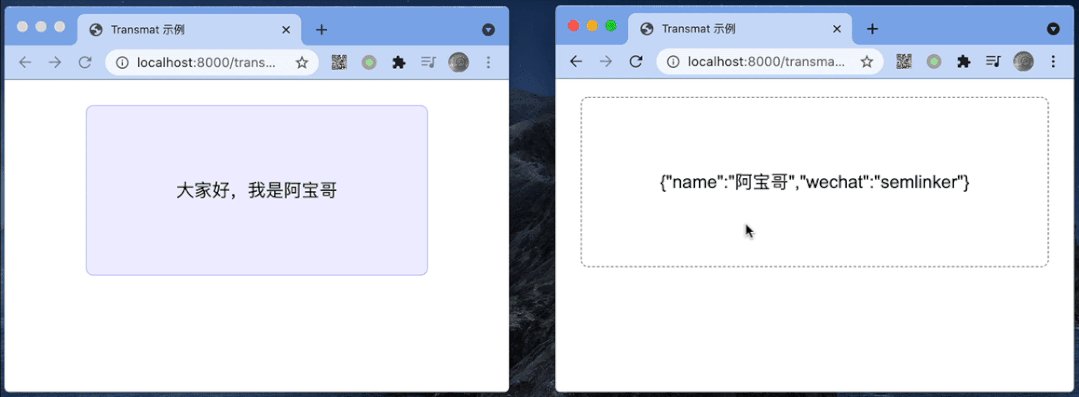
在图 3 中,当我们把可拖拽的元素,拖拽至自定义的释放目标时,会产生高亮效果,具体如下图所示:

这个效果是利用 transmat 这个库提供的 TransmatObserver 类来实现,该类可以帮助我们响应用户的拖拽行为,具体的使用方式如下所示:
- const obs = new TransmatObserver((entries) => {
- for (const entry of entries) {
- const transmat = new Transmat(entry.event);
- if (transmat.hasType("application/json")) {
- entry.target.classList.toggle("drag-active", entry.isActive);
- entry.target.classList.toggle("drag-over", entry.isTarget);
- }
- }
- });
- obs.observe(target);
第一次看到 TransmatObserver 之后,阿宝哥立马想到了 MutationObserver API,因为它们都是观察者且拥有类似的 API。利用 MutationObserver API 我们可以监视 DOM 的变化。DOM 的任何变化,比如节点的增加、减少、属性的变动、文本内容的变动,通过这个 API 我们都可以得到通知。如果你对该 API 感兴趣的话,可以阅读 是谁动了我的 DOM? 这篇文章。
现在我们已经知道 transmat 这个库如何使用,接下来阿宝哥将带大家一起来分析这个库背后的工作原理。
Transmat 使用示例:Transmat Demo
https://gist.github.com/semlinker/c40baa3d4a0567e555e2e839c84d10dd
三、Transmat 源码分析
在 transmat 源码分析环节,因为在前面实战部分,我们使用到了 addListeners、Transmat、TransmatObserver 这三个 “函数” 来实现核心的功能,所以接下来的源码分析,我们将围绕它们展开。这里我们先来分析 addListeners 函数。
3.1 addListeners 函数
addListeners 函数用于设置监听器,调用该函数后会返回一个用于移除事件监听的函数。在分析函数时,阿宝哥习惯先分析函数的签名:
- // src/transmat.ts
- function addListeners<T extends Node>(
- target: T,
- type: TransferEventType,
- listener: (event: DataTransferEvent, target: T) => void,
- options = {dragDrop: true, copyPaste: true}
- ): () => void
通过观察以上的函数签名,我们可以很直观的了解该函数的输入和输出。该函数支持以下 4 个参数:
- target:表示监听的目标,它的类型是 Node 类型。
- type:表示监听的类型,该参数的类型 TransferEventType 是一个联合类型 —— 'transmit' | 'receive'。
- listener:表示事件监听器,它支持的事件类型为 DataTransferEvent,该类型也是一个联合类型 —— DragEvent | ClipboardEvent,即支持拖拽事件和剪贴板事件。
- options:表示配置对象,用于设置是否允许拖拽和复制、粘贴操作。
在 addListeners 函数体中,主要包含以下 3 个步骤:
- 步骤 ①:根据 isTransmitEvent 和 options.copyPaste 的值,注册剪贴板相关的事件。
- 步骤 ②:根据 isTransmitEvent 和 options.dragDrop 的值,注册拖拽相关的事件。
- 步骤 ③:返回函数对象,用于移除已注册的事件监听。
- // src/transmat.ts
- export function addListeners<T extends Node>(
- target: T,
- type: TransferEventType, // 'transmit' | 'receive'
- listener: (event: DataTransferEvent, target: T) => void,
- options = {dragDrop: true, copyPaste: true}
- ): () => void {
- const isTransmitEvent = type === 'transmit';
- let unlistenCopyPaste: undefined | (() => void);
- let unlistenDragDrop: undefined | (() => void);
- if (options.copyPaste) {
- // ① 可拖拽源监听cut和copy事件,可释放目标监听paste事件
- const events = isTransmitEvent ? ['cut', 'copy'] : ['paste'];
- const parentElement = target.parentElement!;
- unlistenCopyPaste = addEventListeners(parentElement, events, event => {
- if (!target.contains(document.activeElement)) {
- return;
- }
- listener(event as DataTransferEvent, target);
- if (event.type === 'copy' || event.type === 'cut') {
- event.preventDefault();
- }
- });
- }
- if (options.dragDrop) {
- // ② 可拖拽源监听dragstart事件,可释放目标监听dragover和drop事件
- const events = isTransmitEvent ? ['dragstart'] : ['dragover', 'drop'];
- unlistenDragDrop = addEventListeners(target, events, event => {
- listener(event as DataTransferEvent, target);
- });
- }
- // ③ 返回函数对象,用于移除已注册的事件监听
- return () => {
- unlistenCopyPaste && unlistenCopyPaste();
- unlistenDragDrop && unlistenDragDrop();
- };
- }
以上代码的事件监听最终是通过调用 addEventListeners 函数来实现,在该函数内部会循环调用 addEventListener 方法来添加事件监听。以前面 Transmat 的使用示例为例,在对应的事件处理回调函数内部,我们会以 event 事件对象为参数,调用 Transmat 构造函数创建 Transmat 实例。那么该实例有什么作用呢?要搞清楚它的作用,我们就需要来了解 Transmat 类。
3.2 Transmat 类
Transmat 类被定义在 src/transmat.ts 文件中,该类的构造函数含有一个类型为 DataTransferEvent 的参数 event:
- // src/transmat.ts
- export class Transmat {
- public readonly event: DataTransferEvent;
- public readonly dataTransfer: DataTransfer;
- // type DataTransferEvent = DragEvent | ClipboardEvent;
- constructor(event: DataTransferEvent) {
- this.event = event;
- this.dataTransfer = getDataTransfer(event);
- }
- }
在 Transmat 构造函数内部还会通过 getDataTransfer 函数来获取 DataTransfer 对象并赋值给内部的 dataTransfer 属性。DataTransfer 对象用于保存拖动并放下(drag and drop)过程中的数据。它可以保存一项或多项数据,这些数据项可以是一种或者多种数据类型。
下面我们来看一下 getDataTransfer 函数的具体实现:
- // src/data_transfer.ts
- export function getDataTransfer(event: DataTransferEvent): DataTransfer {
- const dataTransfer =
- (event as ClipboardEvent).clipboardData ??
- (event as DragEvent).dataTransfer;
- if (!dataTransfer) {
- throw new Error('No DataTransfer available at this event.');
- }
- return dataTransfer;
- }
在以上代码中,使用了空值合并运算符 ??。该运算符的特点是:当左侧操作数为 null 或 undefined 时,其返回右侧的操作数,否则返回左侧的操作数。即先判断是否为剪贴板事件,如果是的话就会从 clipboardData 属性获取 DataTransfer 对象。否则,就会从 dataTransfer 属性获取。
对于可拖拽源,在创建完 Transmat 对象之后,我们就可以调用该对象上的 setData 方法保存一项或多项数据。比如,在以下代码中,我们设置了不同类型的多项数据:
- transmat.setData({
- "text/plain": "大家好,我是阿宝哥!",
- "text/html": `
- <h1>大家好,我是阿宝哥</h1>
- ...
- `,
- "text/uri-list": "https://juejin.cn/user/764915822103079",
- "application/json": {
- name: "阿宝哥",
- wechat: "semlinker",
- },
- });
了解完 setData 方法的用法之后,我们来看一下它的具体实现:
- // src/transmat.ts
- setData(
- typeOrEntries: string | {[type: string]: unknown},
- data?: unknown
- ): void {
- if (typeof typeOrEntries === 'string') {
- this.setData({[typeOrEntries]: data});
- } else {
- // 处理多种类型的数据
- for (const [type, data] of Object.entries(typeOrEntries)) {
- const stringData =
- typeof data === 'object' ? JSON.stringify(data) : `${data}`;
- this.dataTransfer.setData(normalizeType(type), stringData);
- }
- }
- }
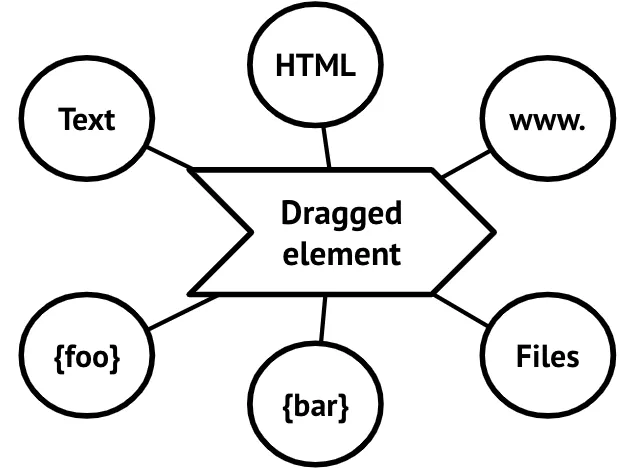
由以上代码可知,在 setData 方法内部最终会调用 dataTransfer.setData 方法来保存数据。dataTransfer 对象的 setData 方法支持两个字符串类型的参数:format 和 data。它们分别表示要保存的数据格式和实际的数据。如果给定数据格式不存在,则将对应的数据保存到末尾。如果给定数据格式已存在,则将使用新的数据替换旧的数据。
下图是 dataTransfer.setData 方法的兼容性说明,由图可知主流的现代浏览器都支持该方法。
(图片来源:https://caniuse.com/mdn-api_datatransfer_setdata)
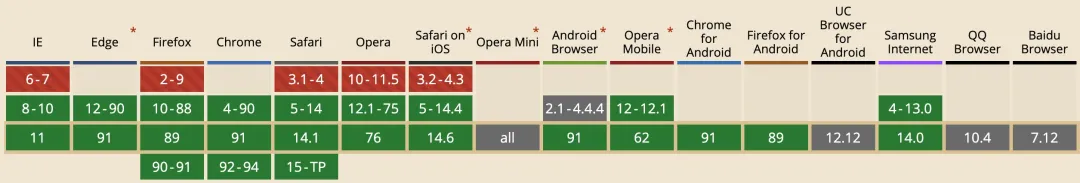
Transmat 类除了拥有 setData 方法之外,它也含有一个 getData 方法,用于获取已保存的数据。getData 方法支持一个字符串类型的参数 type,用于表示数据的类型。在获取数据前,会调用 hasType 方法判断是否含有该类型的数据。如果有包含的话,就会通过 dataTransfer 对象的 getData 方法来获取该类型对应的数据。
- // src/transmat.ts
- getData(type: string): string | undefined {
- return this.hasType(type)
- ? this.dataTransfer.getData(normalizeType(type))
- : undefined;
- }
此外,在调用 getData 方法前,还会调用 normalizeType 函数,对传入的 type 类型参数进行标准化操作。具体的如下所示:
- // src/data_transfer.ts
- export function normalizeType(input: string) {
- const result = input.toLowerCase();
- switch (result) {
- case 'text':
- return 'text/plain';
- case 'url':
- return 'text/uri-list';
- default:
- return result;
- }
- }
同样,我们也来看一下 dataTransfer.getData 方法的兼容性:
(图片来源:https://caniuse.com/mdn-api_datatransfer_getdata)
好的,Transmat 类中的 setData 和 getData 这两个核心方法就先介绍到这里。接下来我们来介绍另一个类 —— TransmatObserver 。
3.3 TransmatObserver 类
TransmatObserver 类的作用是可以帮助我们响应用户的拖拽行为,可用于在拖拽过程中高亮放置区域。比如,在前面的示例中,我们通过以下方式来实现放置区域的高亮效果:
- const obs = new TransmatObserver((entries) => {
- for (const entry of entries) {
- const transmat = new Transmat(entry.event);
- if (transmat.hasType("application/json")) {
- entry.target.classList.toggle("drag-active", entry.isActive);
- entry.target.classList.toggle("drag-over", entry.isTarget);
- }
- }
- });
- obs.observe(target);
同样,我们先来分析一下 TransmatObserver 类的构造函数:
- // src/transmat_observer.ts
- export class TransmatObserver {
- private readonly targets = new Set<Element>(); // 观察的目标集合
- private prevRecords: ReadonlyArray<TransmatObserverEntry> = []; // 保存前一次的记录
- private removeEventListeners = () => {};
- constructor(private readonly callback: TransmatObserverCallback) {}
- }
由以上代码可知,TransmatObserver 类的构造函数支持一个类型为 TransmatObserverCallback 的参数 callback,该参数对应的类型定义如下:
- // src/transmat_observer.ts
- export type TransmatObserverCallback = (
- entries: ReadonlyArray<TransmatObserverEntry>,
- observer: TransmatObserver
- ) => void;
TransmatObserverCallback 函数类型接收两个参数:entries 和 observer。其中 entries 参数的类型是一个
只读数组(ReadonlyArray),数组中每一项的类型是 TransmatObserverEntry,对应的类型定义如下:
- // src/transmat_observer.ts
- export interface TransmatObserverEntry {
- target: Element;
- /** type DataTransferEvent = DragEvent | ClipboardEvent */
- event: DataTransferEvent;
- /** Whether a transfer operation is active in this window. */
- isActive: boolean;
- /** Whether the element is the active target (dragover). */
- isTarget: boolean;
- }
在前面 transmat-target 的示例中,当创建完 TransmatObserver 实例之后,就会调用该实例的 observe 方法并传入待观察的对象。observe 方法的实现并不复杂,具体如下所示:
- // src/transmat_observer.ts
- observe(target: Element) {
- /** private readonly targets = new Set<Element>(); */
- this.targets.add(target);
- if (this.targets.size === 1) {
- this.addEventListeners();
- }
- }
在 observe 方法内部,会把需观察的元素保存到 targets Set 集合中。当 targets 集合的大小等于 1 时,就会调用当前实例的 addEventListeners 方法来添加事件监听:
- // src/transmat_observer.ts
- private addEventListeners() {
- const listener = this.onTransferEvent as EventListener;
- this.removeEventListeners = addEventListeners(
- document,
- ['dragover', 'dragend', 'dragleave', 'drop'],
- listener,
- true
- );
- }
在私有的 addEventListeners 方法内部,会利用我们前面介绍的 addEventListeners 函数来为 document 元素批量添加与拖拽相关的事件监听。而对应的事件说明如下所示:
- dragover:当元素或选中的文本被拖到一个可释放目标上时触发;
- dragend:当拖拽操作结束时触发(比如松开鼠标按键);
- dragleave:当拖拽元素或选中的文本离开一个可释放目标时触发;
- drop:当元素或选中的文本在可释放目标上被释放时触发。
其实与拖拽相关的事件并不仅仅只有以上四种,如果你对完整的事件感兴趣的话,可以阅读 MDN 上 HTML 拖放 API 这篇文章。下面我们来重点分析 onTransferEvent 事件监听器:
- private onTransferEvent = (event: DataTransferEvent) => {
- const records: TransmatObserverEntry[] = [];
- for (const target of this.targets) {
- // 当光标离开浏览器时,对应的事件将会被派发到body或html节点
- const isLeavingDrag =
- event.type === 'dragleave' &&
- (event.target === document.body ||
- event.target === document.body.parentElement);
- // 页面上是否有拖拽行为发生
- // 当拖拽操作结束时触发dragend事件
- // 当元素或选中的文本在可释放目标上被释放时触发drop事件
- const isActive = event.type !== 'drop'
- && event.type !== 'dragend' && !isLeavingDrag;
- // 判断可拖拽的元素是否被拖到target元素上
- const isTargetNode = target.contains(event.target as Node);
- const isTarget = isActive && isTargetNode
- && event.type === 'dragover';
- records.push({
- target,
- event,
- isActive,
- isTarget,
- });
- }
- // 仅当记录发生变化的时候,才会调用回调函数
- if (!entryStatesEqual(records, this.prevRecords)) {
- this.prevRecords = records as ReadonlyArray<TransmatObserverEntry>;
- this.callback(records, this);
- }
- }
在以上代码中,使用了 node.contains(otherNode) 方法来判断可拖拽的元素是否被拖到 target 元素上。当 otherNode 是 node 的后代节点或者 node 节点本身时,返回 true,否则返回 false。此外,为了避免频繁地触发回调函数,在调用回调函数前会先调用 entryStatesEqual 函数来检测记录是否发生变化。entryStatesEqual 函数的实现比较简单,具体如下所示:
- // src/transmat_observer.ts
- function entryStatesEqual(
- a: ReadonlyArray<TransmatObserverEntry>,
- b: ReadonlyArray<TransmatObserverEntry>
- ): boolean {
- if (a.length !== b.length) {
- return false;
- }
- // 如果有一项不匹配,则立即返回false。
- return a.every((av, index) => {
- const bv = b[index];
- return av.isActive === bv.isActive && av.isTarget === bv.isTarget;
- });
- }
与 MutationObserver 一样,TransmatObserver 也提供了用于获取最近已触发记录的 takeRecords 方法和用于 “断开” 连接的 disconnect 方法:
- // 返回最近已触发记录
- takeRecords() {
- return this.prevRecords;
- }
- // 移除所有目标及事件监听器
- disconnect() {
- this.targets.clear();
- this.removeEventListeners();
- }
到这里 Transmat 源码分析的相关内容已经介绍完了,如果你对该项目感兴趣的话,可以自行阅读该项目的完整源码。该项目是使用 TypeScript 开发,已入门 TypeScript 的小伙伴可以利用该项目巩固一下所学的 TS 知识及 OOP 面向对象的设计思想。
四、总结
本文阿宝哥介绍了谷歌 transmat 开源项目的应用场景、使用方式及相关源码。在源码分析环节,我们一起回顾了与拖拽相关的事件及 DataTransfer API。此外,我们还分析了可以帮助我们响应用户的拖拽行为的 TransmatObserver 类,希望分析完该类之后,你对 MutationObserver API 能有更深刻的理解。同时,在今后的工作中,若遇到类似的场景可以参考 TransmatObserver 类来实现自己的 Observer 类。
虽然自定义负载(自定义 JSON 数据)对于你控制的应用程序之间的通信很有用,但它也限制了将数据传输到外部应用程序的能力。要解决这个问题,你可以考虑使用轻量的 JSON-LD(Linked Data) 数据格式,它对应的 MIME 类型是 'application/ld+json'。利用该数据格式,可以更好地组织和链接数据,从而创建更好的 Web 应用。如果你对该数据格式感兴趣,想深入学习 JSON-LD(Linked Data) 的话,可以阅读这篇文章。