自从OpenHarmony更新了dev-tool,就可以在windows下构建鸿蒙(轻量型)系统了,这对于进行MCU开发的朋友们,学习鸿蒙OS会友好许多!我们可以更快的构建出系统,方便快速学习和验证。不过关于这个开发环境搭建的文章,网上比较少,而且坑也很多。所以这篇文章,我就带大家从零完成dev-tool的环境搭建,帮大家降低学习OpenHarmony的学习成本!
我们先讲一下OpenHarmony的编译构建框架,当大家理解了这个框架后,再学习环境的搭建和工程开发,心里会有底气许多。
一、穿针引线-编译构建
OpenHarmony的编译构建子系统,基于GN和Ninja搭。GN是一种元构建系统,可以生成Ninja构建文件(Ninja build files),最早应用于Chromium项目,目的是取代GNU-Make。相比之下,这种构建方式有几个优势:
- 可读性更好,更容易编写和维护。
- 速度更快,谷歌官方给的数据是20倍的速度提升。
- 修改GN文件后,执行Ninja构建时会自动更新Ninja构建文件。
- 更好的调试支持。在GN中,只需要一条print语句就可以解决。
1. 运作机制
这个编译构建框架,将OpenHarmony的平台、子系统、组件“穿针引线”地组织起来。如果把GN比喻成“针线”,把生成的Ninja文件比喻成“衣服”的“设计图纸”,那么整个编译构建的过程,就是依靠“针线”和“设计图纸”,把“衣服”完整地做出来的。
其中平台决定了整个“衣服”的材质,有基于ARM的,也有基于Risc-V的;子系统代表了衣服的样式和结构,有夏天穿的,比较轻薄(轻量型系统),有春秋穿的,比较适中(小型系统),有冬天穿的,非常暖和(全量型系统);而组件是子系统的基本构成单位,决定子系统具体的实现细节。
整个编译的运作机制并不复杂,可以总结为:以命令行为驱动,调用gn,执行ninja。命令行主要做解析方面的工作,解析待编译的产品名称,加载相关配置(完成“衣服”的材质选择);调用gn是为了根据命令行解析的产品名称和编译类型,配置编译工具链和全局的编译选项(准备“衣服”的设计图纸);最后执行Ninja,以启动编译并生成对应的产品版本(“穿针引线”,完成衣服的编织)。
在最新的2.0版本,除了一部分组件仍保持make从构建方式,其他已经完全替换成GN和Ninja的构建方式。预计后面的版本,会完成全量的替换。
2. 构建流程
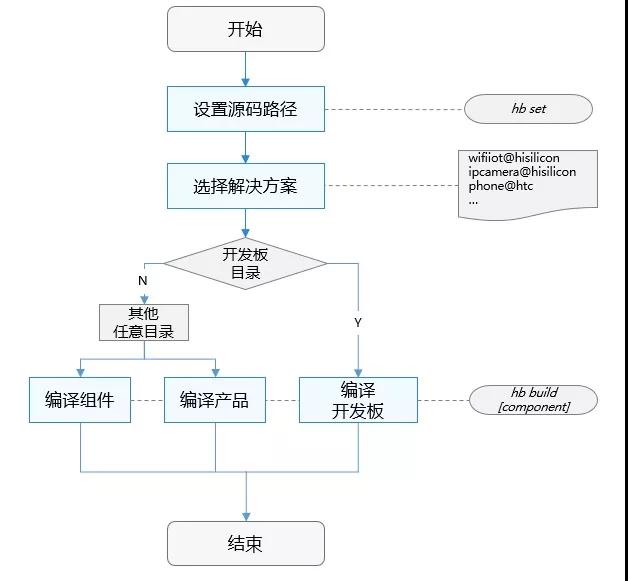
编译构建流程如图所示,主要分设置和编译两步,可以参考下文理解:
解释一下命令的作用,”hb set“: 设置OpenHarmony源码目录和要编译的产品;”hb build“: 编译产品、开发板或者组件。
编译主要过程如下:
| 名称 | 过程 |
|---|---|
| 读取编译配置 | 根据产品选择的开发板,读取开发板config.gni文件内容,主要包括编译工具链、编译链接命令和选项等 |
| 调用gn gen命令 | 读取产品配置生成产品解决方案out目录和ninja文件 |
| 调用ninja -C | out/board/product启动编译 |
| 系统镜像打包 | 将组件编译产物打包,设置文件属性和权限,制作文件系统镜像 |
这里可以访问:http://weharmonyos.com/openharmony/zh-cn/device-dev/subsystems,在编译构建章节了解更多内容,这里不过多赘述。
二、施展拳脚-环境搭建
1. 系统环境准备
OpenHarmony的编译工具链,目前以GNU为主,类型是gnu-arm-gcc和gnu-risc-v-gcc。最开始应用这些工具链是在ubuntu环境下,同时整个系统的构建也依赖了linux的GNU环境。我们想要在Windows下面成功运行这些工具链,除了下载对应的window版本的工具链,还需要准备好GNU环境。
除了编译工具链,环境搭建还依赖Python来完成各种编译文件的组织(辅助GN和Ninja),通过Node.js提供npm环境,需要hpm提供包管理。完成以上准备,就可以安装VsCode(dev-tool的载体,其通过插件的方式在vscode上面运行)了,之后再安装dev-tool即可。下面给出具体的清单:
| 工具名称 | 用途说明 | 版本要求 | 获取渠道 |
|---|---|---|---|
| Python | 编译构建工具 | V3.7.4~V3.8.x 64位版本 | https://www.python.org/downloads/ |
| Node.js | 提供npm环境 | v12.0.0及以上 64位版本 | https://nodejs.org/zh-cn/download/ |
| hpm | 包管理工具 | 最新版 | npm install -g @ohos/hpm-cli |
| Visual Studio Code | 代码编辑工具 | V1.53及以上 64位版本。 | https://code.visualstudio.com/Download |
| DevEco Device Tool | OpenHarmony源码的编译、烧录、调试插件工具 | v2.2 Beta1 | https://device.harmonyos.com/cn/ide#download下载前,请使用华为开发者帐号登录,如未注册,请先注册华为开发者帐号。 |
2. 搭建系统环境
说明一下,在完成下面步骤时,遇到的所有问题,都可以访问:http://weharmonyos.com/openharmony/zh-cn/device-dev/quick-start/,选择常见问题章节,来解决。
1)安装Visual Studio Code
说明:如果已安装Visual Studio Code,打开命令行工具,输入code --version命令,检查版本号是否为1.53及以上版本;可以正常返回版本号,说明环境变量设置也正确。
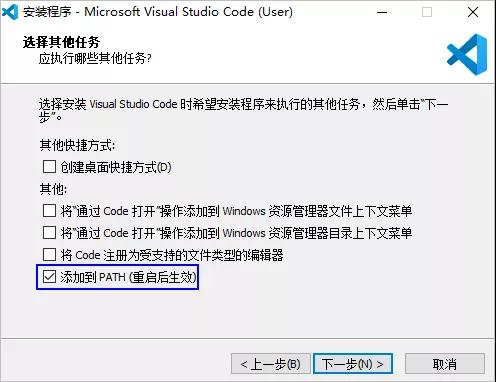
双击Visual Studio Code软件包进行安装。安装过程中,请勾选“添加到PATH(重启后生效)”。
安装完成后,打开命令行工具,输入code --version命令,可以正常显示版本号说明安装成功。
2)安装Python
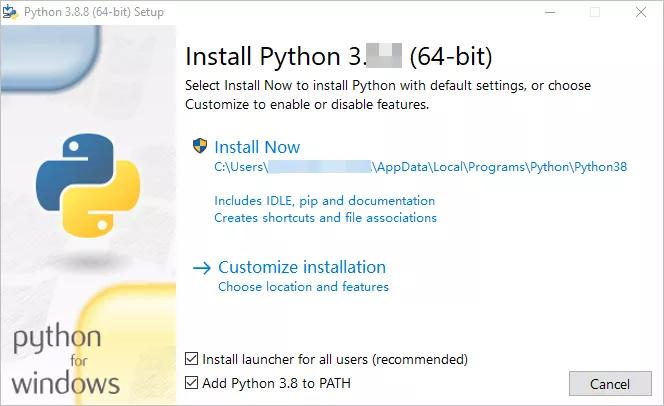
双击Python安装包进行安装,勾选“Add Python 3.8 to PATH”,然后点击Install Now开始安装。
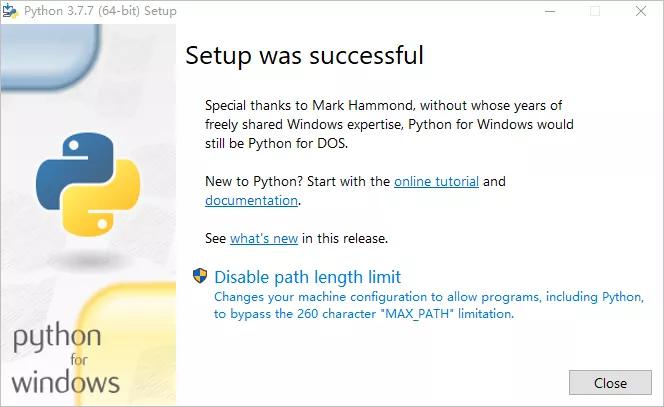
等待安装完成后,点击Close。
打开命令行工具,输入python --version,检查安装结果。
注意:如果安装了多个版本的Python,要保证这个版本的,优先级最高。具体命令可自行百度。
在命令行工具中,分别执行如下命令设置pip源,用于后续安装DevEco Device Tool过程中下载依赖的组件包。
- pip config set global.trusted-host repo.huaweicloud.com
- pip config set global.index-url https://repo.huaweicloud.com/repository/pypi/simple
- pip config set global.timeout 120
3)安装Node.js
说明:如果已安装Node.js,打开命令行工具,输入node -v命令,检查版本号是否为12.0.0及以上版本。
点击下载后的软件包进行安装,全部按照默认设置点击Next,直至Finish。安装过程中,Node.js会自动在系统的path环境变量中配置node.exe的目录路径。重新打开命令行工具,输入“node -v“命令,能正常查询Node.js的版本号,说明Node.js安装成功。
4)安装hpm
该方式需先确保Node.js安装成功。
在安装hpm前,请检查网络连接状态,如果网络不能直接访问Internet,则需要通过代理服务器才可以访问。这种情况下,需要先设置npm代理,才能安装hpm。
说明:如果已安装hpm,可以执行npm update -g @ohos/hpm-cli命令升级hpm至最新版本。
建议将npm源配置为国内镜像,例如设置为华为云镜像源。
- npm config set registry https://repo.huaweicloud.com/repository/npm/
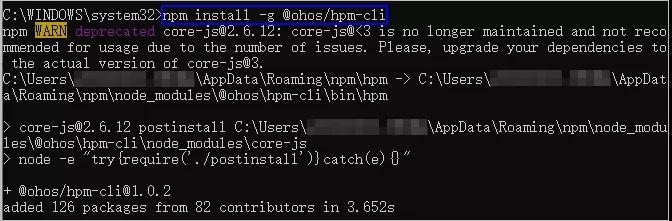
打开命令行工具,执行如下命令安装最新版本hpm。
- npm install -g @ohos/hpm-cli
安装完成后,执行如下命令(V为大写字母)检查hpm安装结果。
- hpm -V
5)安装DevEco Device Tool插件
安装DevEco Device Tool插件,主机的用户名不能包含中文字符,否则可能导致运行出现错误。
DevEco Device Tool正常运行需要依赖于C/C++和CodeLLDB插件,在安装完DevEco Device Tool后,会自动从Visual Studio Code的插件市场安装C/C++和CodeLLDB插件。因此,在安装DevEco Device Tool前,请检查Visual Studio Code的网络连接状态,如果网络不能直接访问Internet,则需要通过代理服务器才可以访问,请先Visual Studio Code代理设置。
说明:安装DevEco Device Tool时,请先关闭Visual Studio Code。
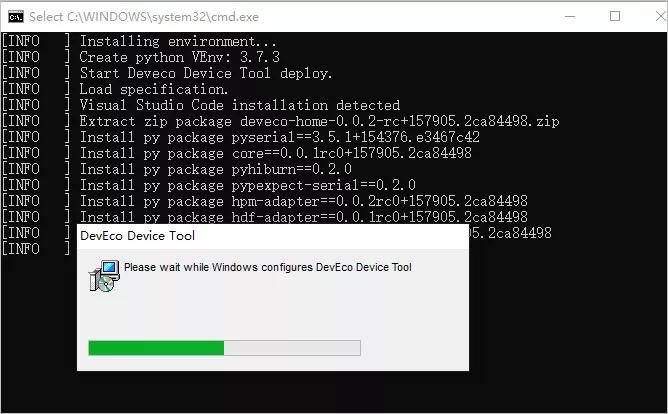
- 解压DevEco Device Tool插件压缩包,双击安装包程序进行安装。
- 安装过程中,会自动安装DevEco Device Tool所需的依赖文件(如C/C++和CodeLLDB插件)和执行程序。
- 安装完成后,会自动关闭命令行工具窗口(第一次按照时间会比较久,耐心等待,如果失败了,需要清理C盘的缓存文件,重新安装)。
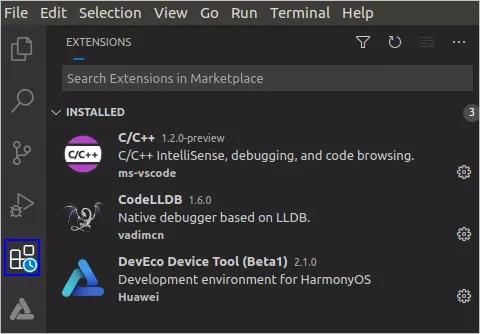
启动Visual Studio Code,点击左侧的按钮,检查INSTALLED中,是否已成功安装C/C++、CodeLLDB和DevEco Device Tool。
说明:如果C/C++和CodeLLDB插件安装不成功,则DevEco Device Tool不能正常运行,解决方法,详细请参考:离线安装C/C++和CodeLLDB插件。
三、大展身手-工程编译
1. 开发板环境准备
DevEco Device Tool当前支持Hi3861V100的源码在windows下的一键编译能力;如果涉及其它开发板的源码编译,请参考Ubuntu平台源码编译。可以访问官网开发者文档:https://device.harmonyos.com/cn/docs/ide/user-guides/
我们需要再准备好Hi3861依托于OpenHarmony的编译环境,也就是轻量型系统的编译环境。并且下载好专门的源代码。
2. 下载源码
获取适用于Hi3861V100开发板的源码,请复制链接下载Windows平台源码,选择“全量代码(标准系统)”(Windows平台源码只能通过该链接获取)。
连接地址:https://gitee.com/openharmony/docs/blob/master/zh-cn/device-dev/get-code/%E6%BA%90%E7%A0%81%E8%8E%B7%E5%8F%96.md#section1186691118430
解压源码包。
请根据打开工程/源码指导,打开源码。请注意,在设置Framework时,请选择“Hb“。
1)设置编译工具链
Hi3861V100支持Windows平台的编译,需要开发者通过如下工具链接手动下载,然后在Tools中设置对应的工具链,包括:
| 工具包名称 | 获取地址 | 在Tools中设置的路径 |
|---|---|---|
| ninja | https://repo.huaweicloud.com/harmonyos/compiler/ninja/1.9.0/windows/ninja-win.zip | ninja.exe所在文件夹 |
| gn | https://repo.huaweicloud.com/harmonyos/compiler/gn/1744/windows/gn-windows-amd64.zip | gn.exe所在文件夹 |
| gcc_riscv32 | http://www.hihope.org/download/download.aspx?mtt=34 | hcc_riscv32_win文件夹 |
| tool_msys | https://sourceforge.net/projects/mingw/ | msys\bin文件夹 |
| tool_scons | DevEco Device Tool自带工具 | - |
注意:这里非常关键的一点,在Tools里设置的工具链名称,必须和上表给出的名称一一对应!!!必须一摸一样!这个问题是因为目前dev-tool还不够完善导致的,一定要特别注意!!
同时,有一些工具包不好下载(在国外),所以我放在了我Gitee仓库上,下载链接:https://gitee.com/zeweni/harmony-os-win-build,记得帮我点个Star呦~
2)编译源码
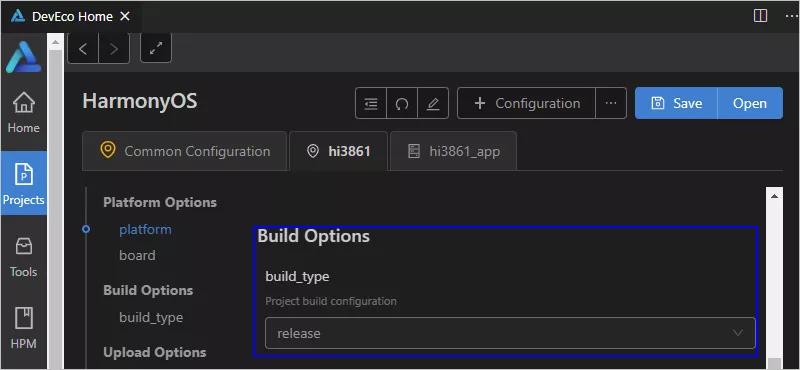
在Projects中,点击工程的Settings按钮,在hi3861V100配置页签中,设置源码的编译类型build_type,默认为“release“类型,请根据需要进行修改。然后点击Save按钮进行保存。
2. 保存后,点击Open打开Hi3861V100的工程。
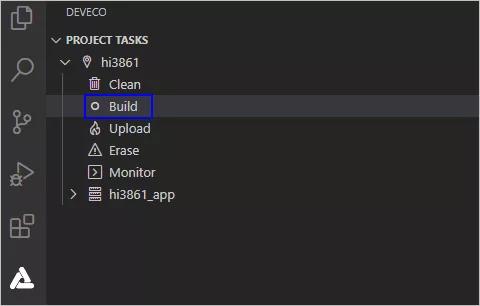
3. 点击
图标,打开DevEco Device Tool界面,在“PROJECT TASKS”中,点击对应开发板下的Build按钮,执行编译。
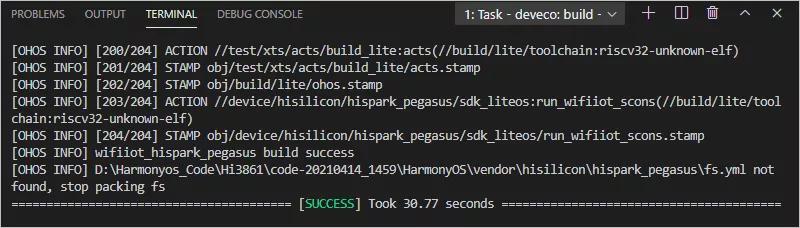
4. 等待编译完成,在TERMINAL窗口输出“SUCCESS”,编译完成。
到此为止,我们就完成了在windows上面搭建一站式的开发环境的全部流程!目前仅支持轻量型系统,开发板是Hi3861,后期会不断添加其他的开发板。
本文转载自微信公众号「一口Linux」,可以通过以下二维码关注。转载本文请联系一口Linux公众号。