本文引言
时间:2021年7月21日13:21:30
本文亮点:Component示例全面解析(开源代码)、GIF动图展示、开发文档中文档和示例代码的补充学习、ACE Java UI组件中的部分组件(50%)
本文包含笔者对徐文礼老师的《鸿蒙操作系统开发入门经典》的学习过程中的笔记总结、拓展思考、案例反馈、阅读体验。
为尊重老师的知识产权和精简本文,本文不会粘贴代码、倒置案例、机械打字。
第3章 鸿蒙 ACE Java 应用架构(2)
3.6 ACE Java UI 基础组件
3.6.1 组件与组件容器
时间:2021年7月21日13:25:12
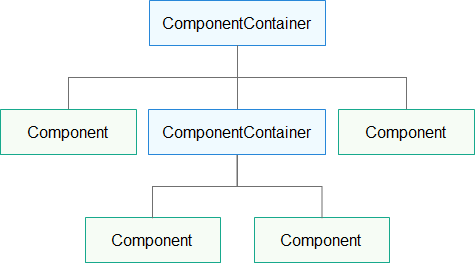
- 用户界面元素统称为组件,组件根据一定的层级结构进行组合形成布局。组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。布局中容纳Component与ComponentContainer对象。
应用的Ability在屏幕上将显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。
应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。Component是绘制在屏幕上的一个对象,用户能与之交互。ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。
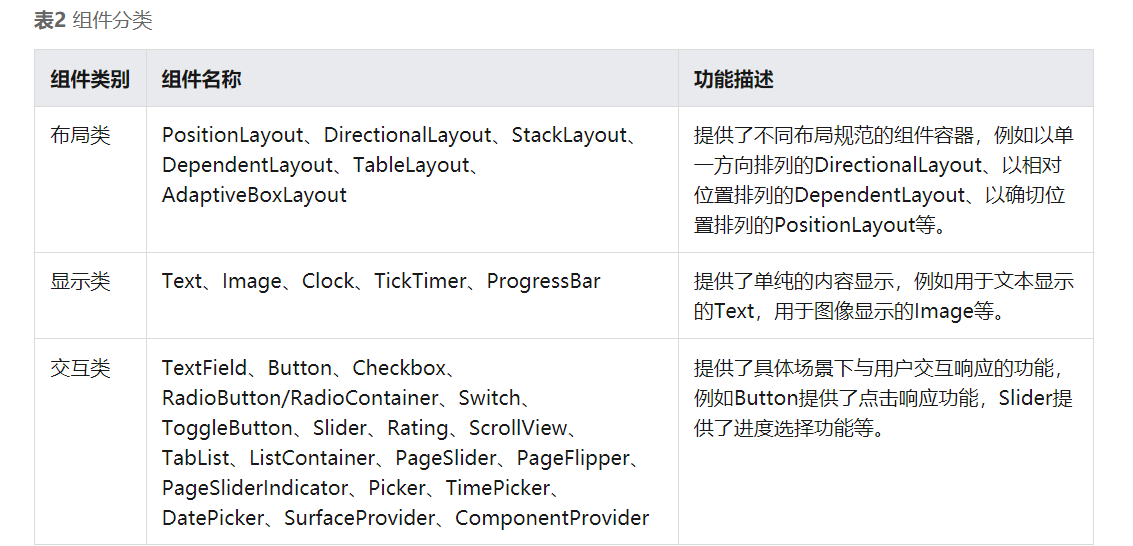
- Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件。Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text、Image等。
- ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架提供了一些标准布局功能的容器,它们继承自ComponentContainer。
学习补充:
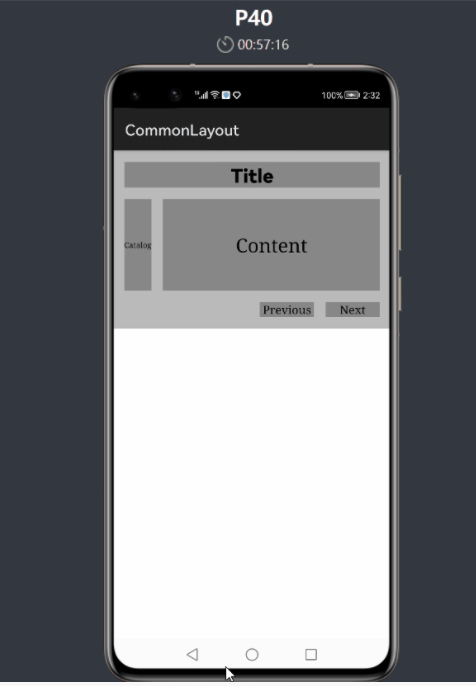
开发文档给的两个示例。CommonLayout、Components
下面是自己在本机上跑出来的演示:
示例3-18(为组件添加对应的布局属性)很简单就没敲了。
3.6.2 文本组件 Text
时间:2021年7月21日14:41:37
- Text是用来显示字符串的组件,在界面上显示为一块文本区域(有很多拓展)
- Text组件继承自Component类
- Text组件可以通过background_element设置背景(背景放在graphic下)
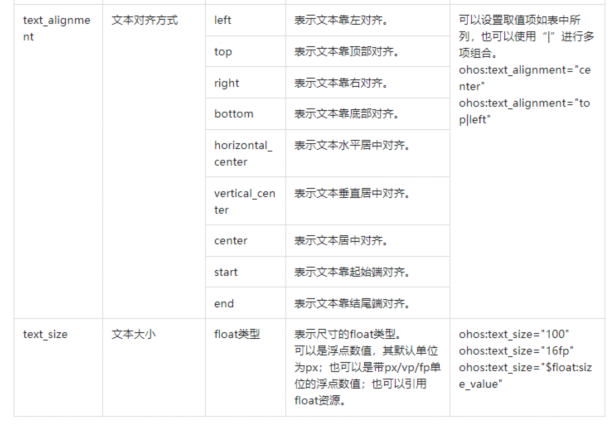
- 3-19 (文本背景xml)、 3-20 (文本对齐方式xml)、 3-21(换行和最大显示行数xml) 、3-22 (设置自动换行、最大行数、自动调节字体大小xml)、3-23 (自动调整规则java)、3-24(跑马灯效果xml) 、3-25(跑马灯java)
示例从文件类型上分为两类:xml、java
示例从功能效果上分为三类:基础、自动、跑马灯
3.6.3 按钮组件 Button
- Button是一种常见的组件,单击可以触发相应的操作,通常由文本或图标组成,也可以由图标和文本共同组成。
- 是一种特殊的Text组件
- 按照按钮的形状可以分为: 普通、椭圆、胶囊、圆形
学习补充:
Button无自有的XML属性,共有XML属性继承自Text
- 3-26 (创建按钮的xml)-就是很简单的创建一个xml
- 3-27 (自定义按钮的形状)这里有一个很重要的知识点就是==以图片为按钮==
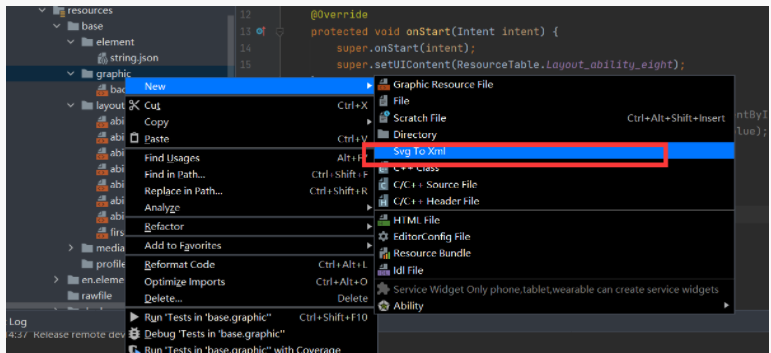
SVG转XML
选择需要导入的svg文件,DevEco会自动把SVG文件导出为xml
通过element_XXX调整图片相对于文字的位置
学习拓展:
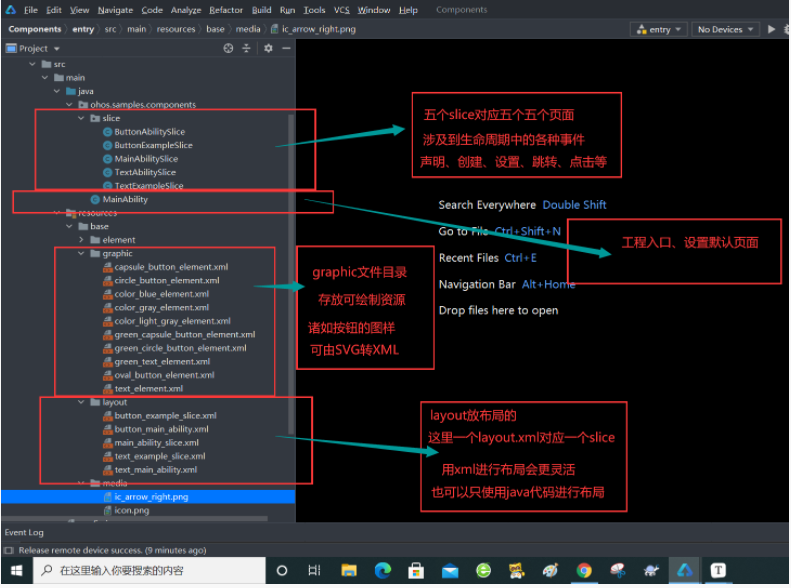
因为3.62和3.63其中所要讲解的**Component示例(开源代码)(代码来自开发文档开发文档)**中都有所以现在对Component.entry做一个全方位解析:
效果如下:
工程文件目录的呈现和介绍:
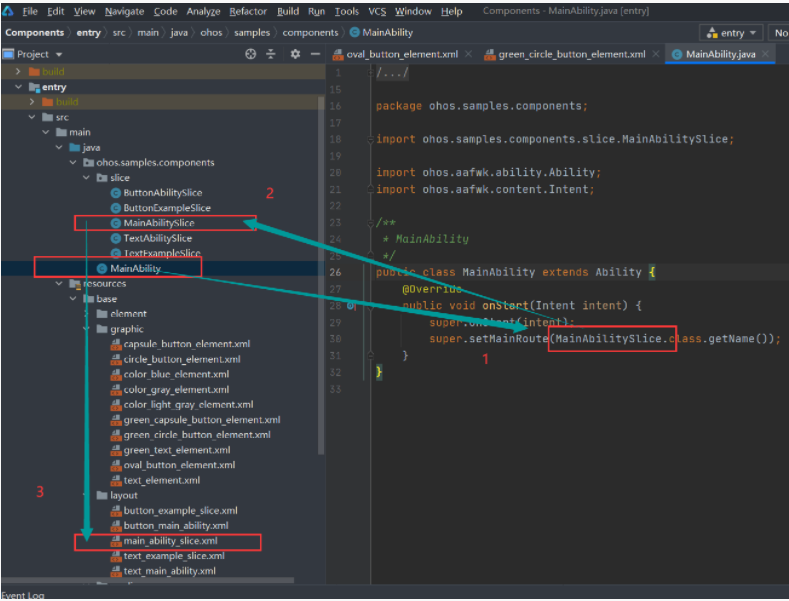
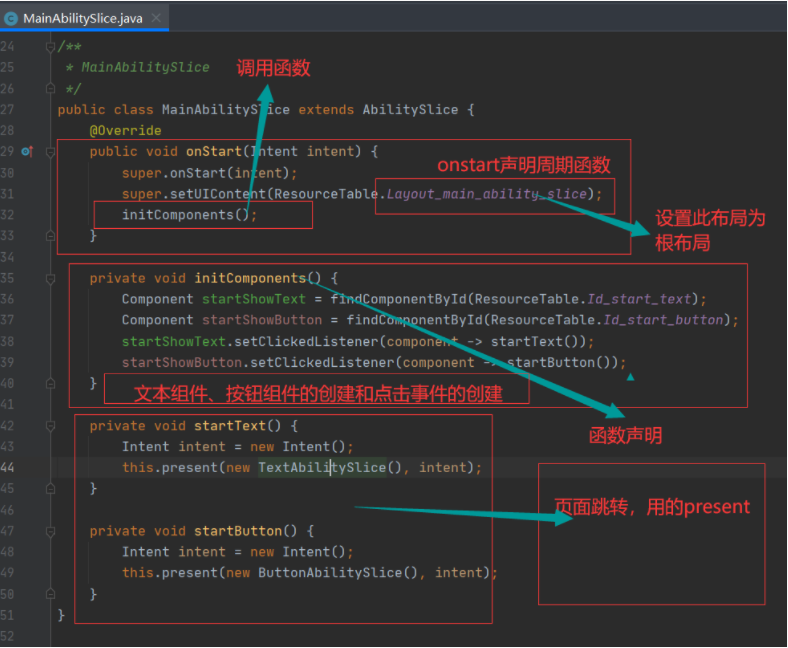
以mainability为例子分析代码和几者的关系:
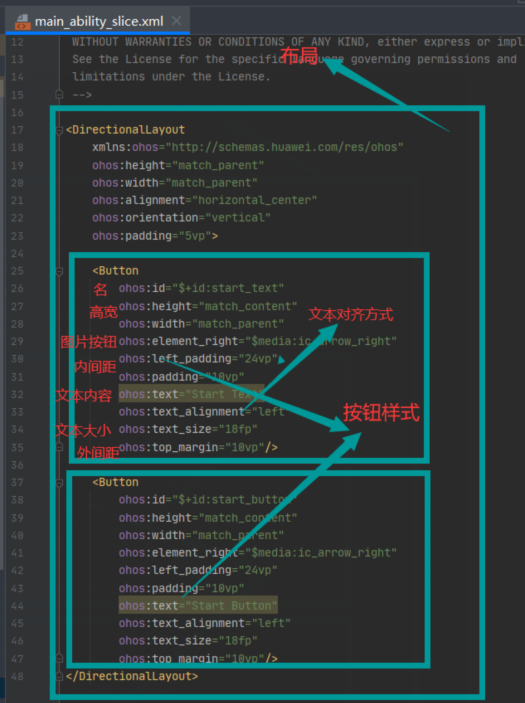
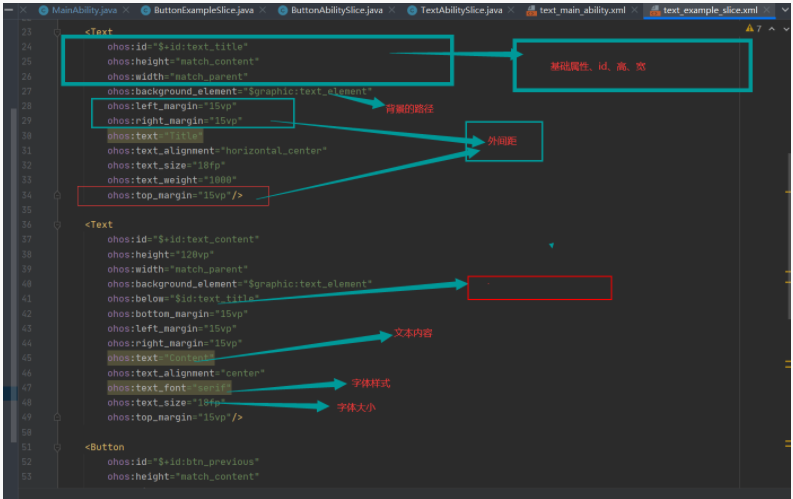
Textslice.xml的分析
3.6.4 文本输入框组件 TextField
时间:2021年7月21日16:34:14
TextField文本输入框组件用来接收用户的输入
继承自Text组件
学习补充:
示例3-28 (TextField的基本用法)
- 设置光标自定义气泡Bubble
- 举了一个矩形的自定义气泡(shape=“rectangle”)
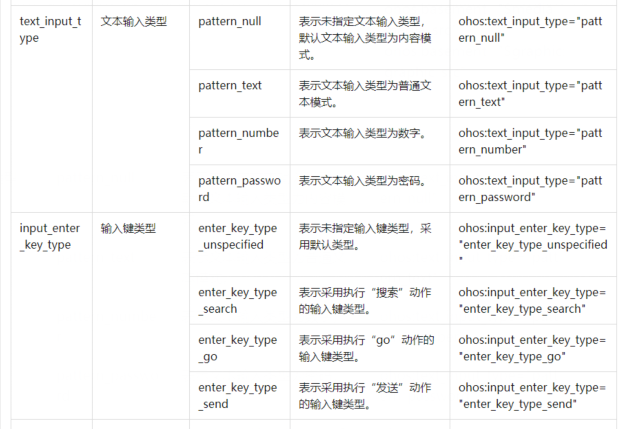
- 内边距、输入类型、多行显示(multiple_lines)
- 控制文本框是否可用(Enable-当为false时无法在文本框输入)
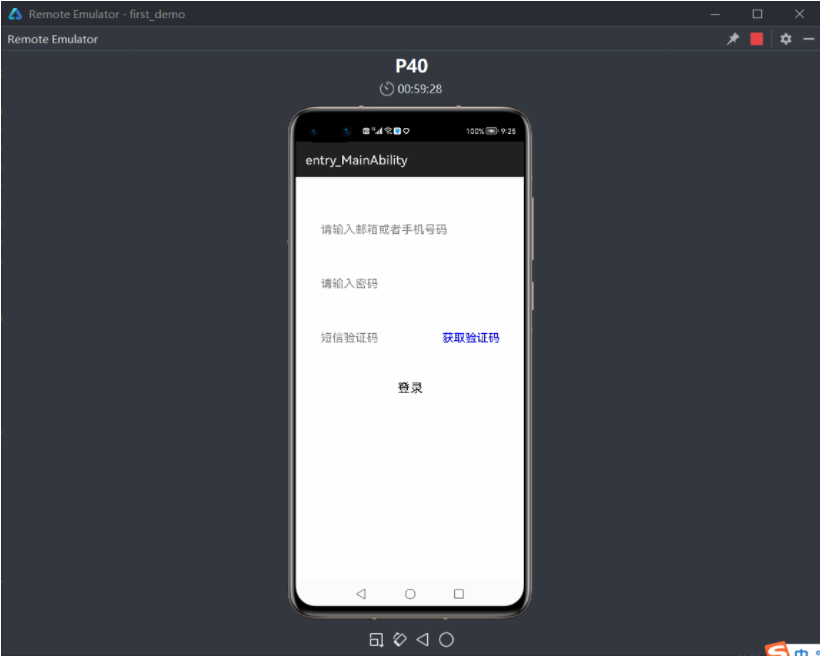
示例3-29 、3-30 、3-31 、3-32四个示例做了一个网页登录页面(原创大赞)
3个文本框
- 第一个填手机号或邮箱信息
- 第二个用来填写密码
- 第三个填写短信验证码
时间:2021年7月22日09:35:15
源代码找不到,只有手敲!累累累
3.6.5 图片组件Image
本地图片一般放在resource目录下的media文件下面
alpha透明度(HCIA模拟试题有考)
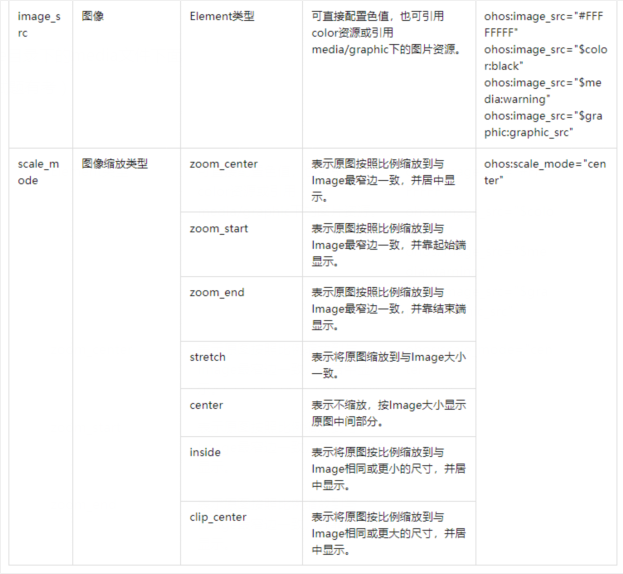
图片缩放类型
书中案例演练plus
重点:
在config.json中添加网络权限
配置网络文明访问白名单
在XML布局文件中添加Image组件,然后通过ID设置网络的图片
- 需要定义一个加载图片的方法(loadNetImageURL-try-catch)
- 需要在onStart方法中开启新的线程
3.6.6 TabList和Tab组件
时间:2021年7月22日09:57:39
学习补充:
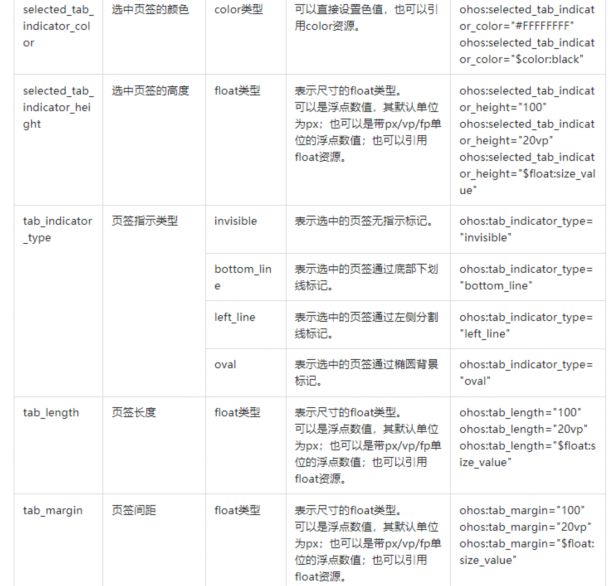
- Tablist私有属性着重关注:
- tab_indicator_type
- orientation
- 设置fixedMode
默认为false,该模式下TabList的总宽度是各Tab宽度的总和,若固定了TabList的宽度,当超出可视区域,则可以通过滑动TabList来显示。如果设置为true,TabList的总宽度将与可视区域相同,各个Tab的宽度也会根据TabList的宽度而平均分配,该模式适用于Tab较少的情况。
- TabList可以实现多个页签栏的切换,Tab为某个标签。子页签通常放在内容区上方,用于展示不同分类。
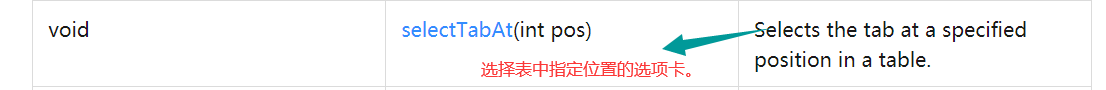
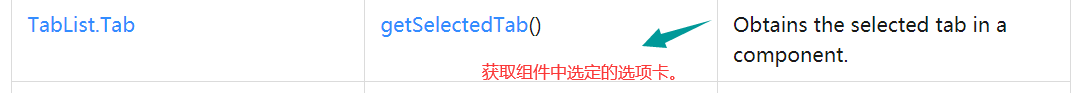
- TabList常用接口:
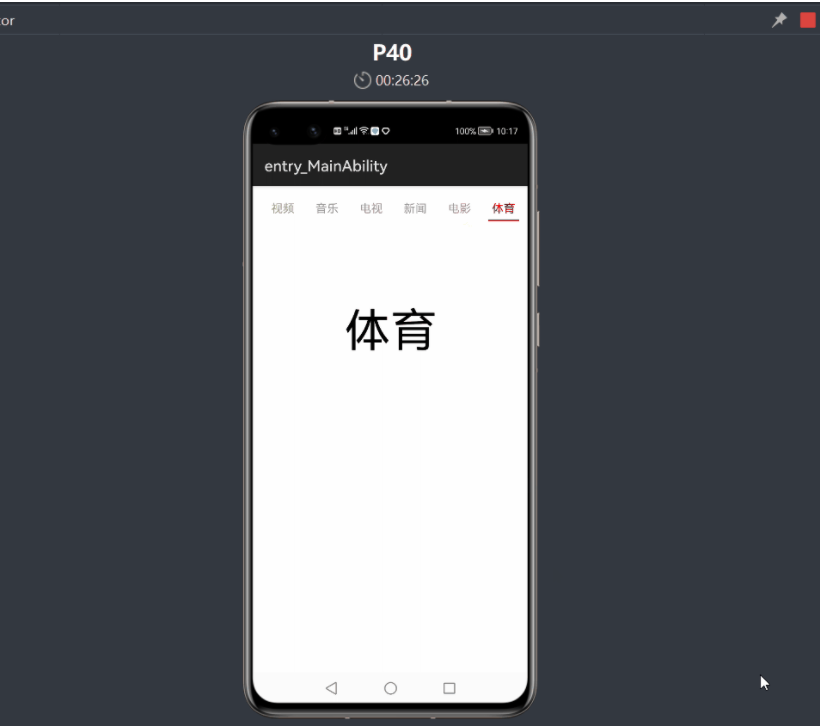
示例3-33(创建TabList组件) 、3-34 (设置默认状态和颜色)、3-35(页面效果)、
示例3-36(TabList代码实现)
- 定义Tab数组
- 通过循环Tab组件的数组为TabList添加Tab组件
- 监听TabList的选中事件,在某个Tab组件被选中的时候触发onSelected事件
学习思考:
其中的API的理解:
tabList.selectTabAt()
tabList.getSelectedTab()
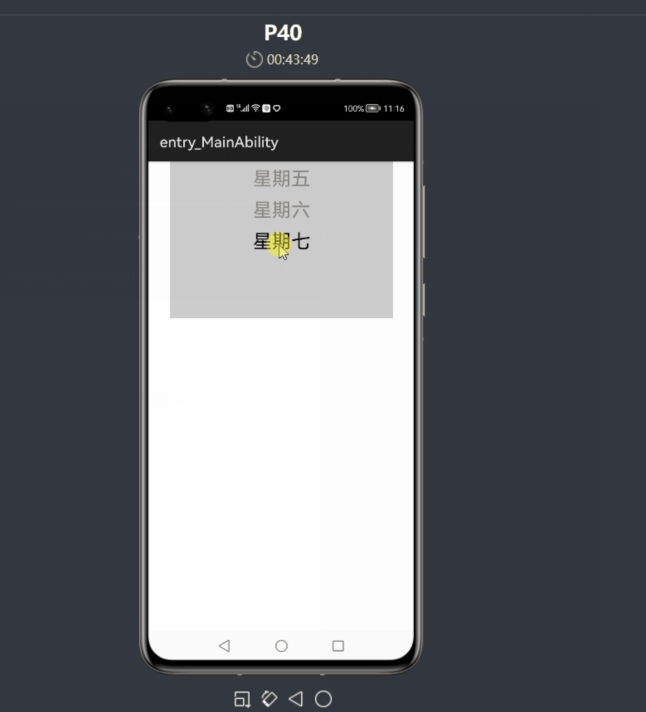
3.6.7 Picker组件
时间:2021年7月22日10:47:11
学习补充:
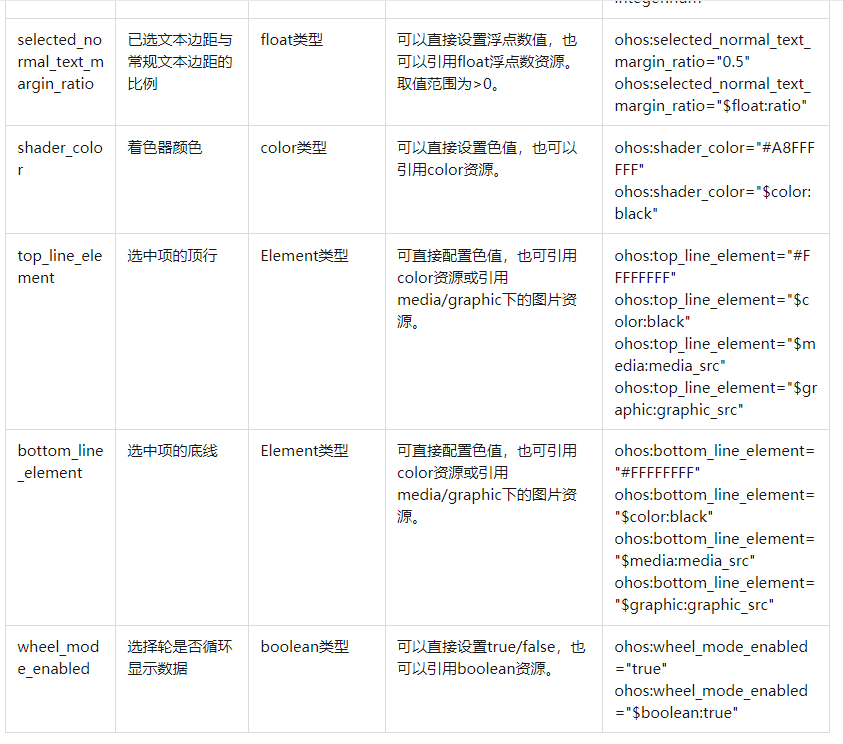
Picker私有属性重要:
- value(当前值)max_value(最大值)min_value(最小值)
- selected_normal_text_margin_ratio(比例)
- wheel_mode_enabled(是否循环数据)
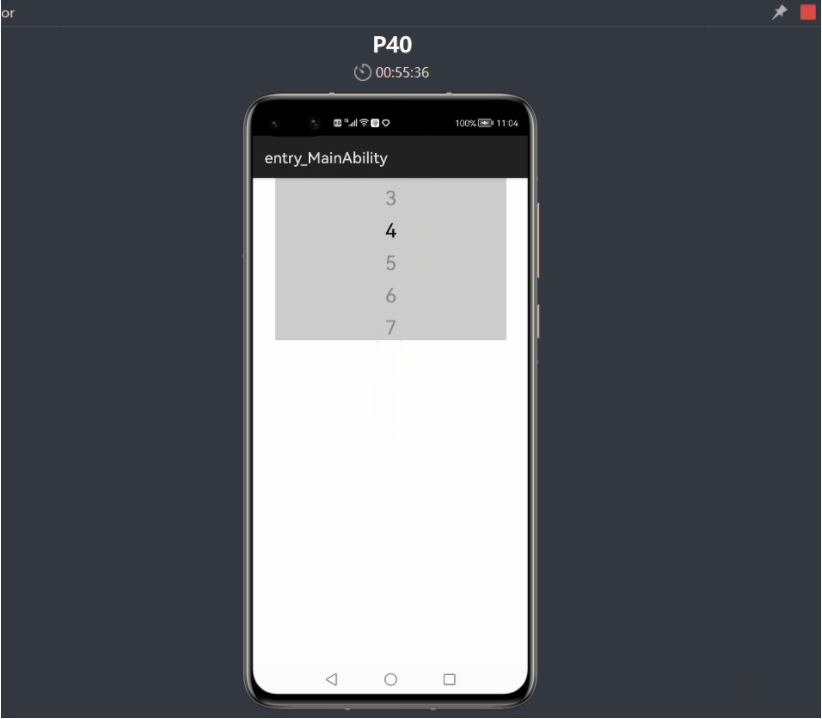
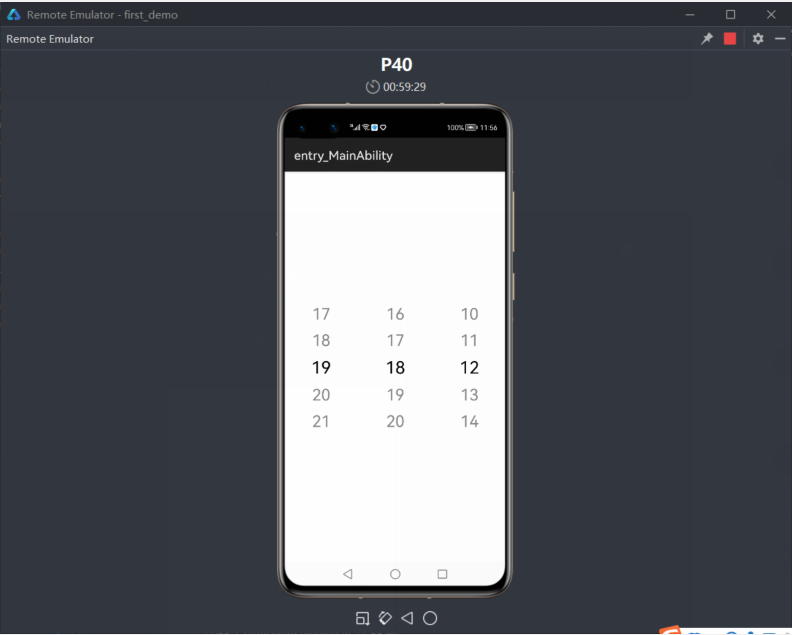
Picker组件提供了滑动选择器,允许用户从预定义范围中进行选择
- 取值范围
- 响应选择器变化
- 设置字符串与数字一一对应
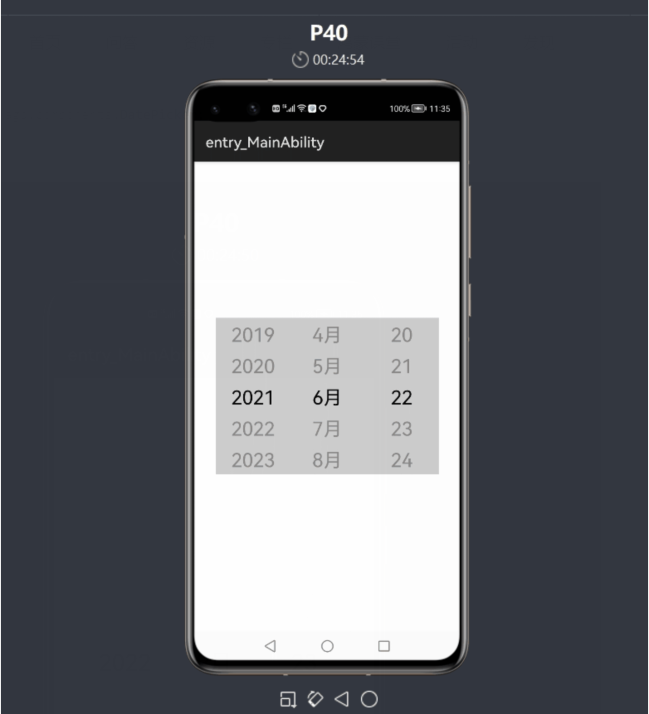
- DataPicker主要提供用户选择日期
- TimePicker主要选择用户选择时间
picker的简单应用(开发文档)
picker.setFormatter(Formatter formatter)方法,修改为特定格式
设置要显示的字符串数组
对于不直接显示数字的组件,该方法可以设置字符串与数字一一对应。字符串数组长度必须等于取值范围内的值总数。用户在使用时需要注意,该方法会覆盖picker.setFormatter(Formatter formatter)方法。
Java代码中
- picker.setDisplayedData(new String[]{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"});
DatePicker
- DataPicker继承自StackLayout
- 使用DataPicker时,需要进行声明
- import ohos.agp.components.DatePicker;
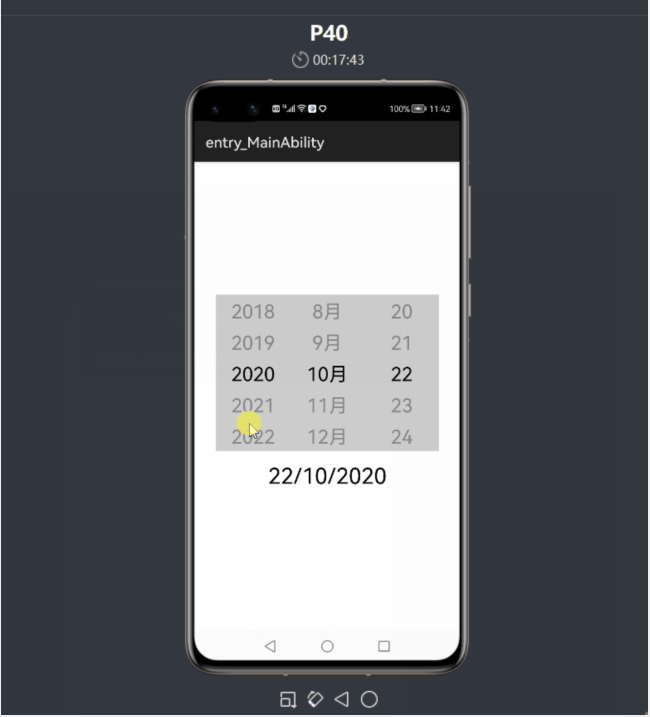
响应日期改变
- 在XML中添加Text显示选择日期
- 在Java代码中响应日期改变事件
- TimePicker
- 获取时间,响应事件
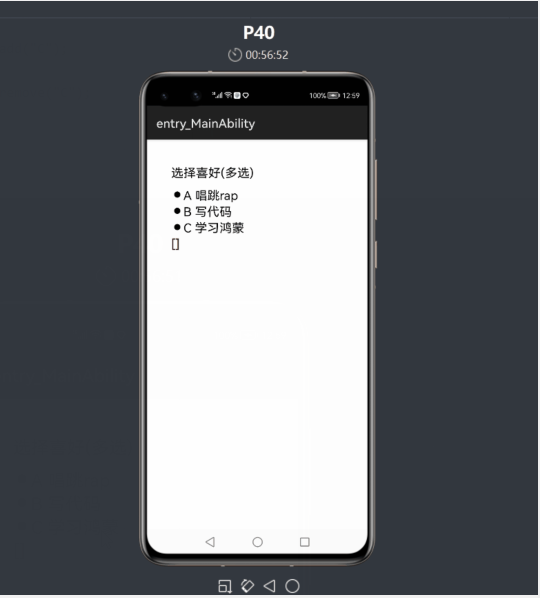
3.6.8 复选框组件CheckBox
时间:2021年7月22日11:57:55
CheckBox可以实现选中和取消选中功能
示例3-37 (选中和取消选中)、3-38 (页面效果)、3-39(事件监听)
- 需要用**private Set
selectedSet = new HashSet<>();**保存选中的结果 - ComponentState.COMPONENT_STATE_CHECKED,ComponentState.COMPONENT_STATE_EMPTY,选中和取消的设置
- 设置选中状态checkbox.setCheck(true)
- 关于初始化CheckBox的范式需要记住(范式代码来自开发文档开发文档)
- Checkbox checkbox3 = (Checkbox) findComponentById(ResourceTable.Id_check_box_3);
- checkbox3.setButtonElement(elementButtonInit());
- checkbox3.setCheckedStateChangedListener((component, state) -> {
- if (state) {
- selectedSet.add("C");
- } else {
- selectedSet.remove("C");
- }
- showAnswer();
- });
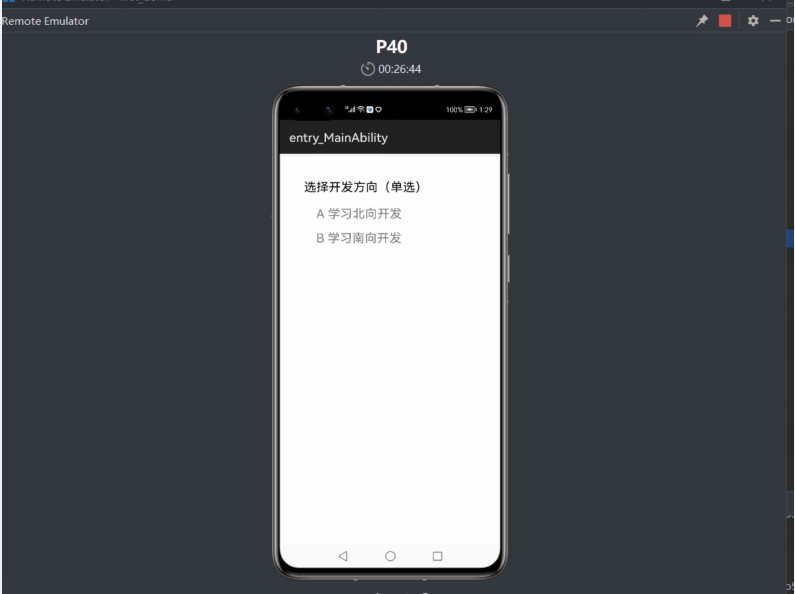
3.6.9 单选按钮组件 RadioButton
时间:2021年7月22日13:11:38
RadioButton组件用于多选一操作,需要搭配RadioContainer使用
示例3-40 (xml实现单选)、3-41 (Java响应事件)
- RadioButton组件需要被RadioContainer组件包裹
- 可以通过orientation来设置横纵布局
小总结
笔者将ACE Java UI框架组件的学习分为两贴,每一贴学习50%,本文是前50%。学习每个组件自己均在DevEco上演练、分析、总结过的。
《鸿蒙操作系统开发入门经典》书中对于组件的讲解跟开发文档有很多雷同,但不影响学习。且其中创新部分,令人也有学习动力。
经过这段时间的学习,对Ability-Page-XML三者关系、设置默认路由、页面生命周期、部分API、组件部分属性、组件对应响应事件的掌握,都有了系统性的提升。
各个觉得需要重复练习的组件
- TextField
- TabList和Tab
- CheckBox和RadioButton-RadioContainer