【51CTO.com快译】如果你是一个忠诚的 RStudio 用户,你可能从来没有尝试过其他 R语言(甚至 Python)编辑器的想法。但是,如果你想试一下GitHub Copilot(GitHub新的基于 AI 的编码助手),则需要在 Microsoft 的 Visual Studio Code 中编写代码。目前,GitHub Copilot 只在微软的编辑器中可用——考虑到微软拥有 GitHub,这并不奇怪。
GitHub Copilot 使用 AI工作时建议代码行。它没有 针对R语言进行优化,但仍然会推荐 R 语言代码。微软的云倡导者Davidsmith在 推特上发布了一个简短的演示,表明 GitHub Copilot 测试版还可以提供 tidyverse 代码以及基础 R语言。
为 R 语言设置 Visual Studio Code
难的是,Visual Studio代码设置到有R语言的有点复杂,并不像安装RStudio那样简单。这是因为 VSCode 有能力支持数百种编程语言的能力,远远超过 RStudio。默认情况下,提供所有的功能会使软件变得负载。因此,VS Code 是模式化的,大多数用户必须安装扩展才能针对特定用例优化 VS Code。
对于 R 语言用户,这意味着要安装几个扩展并且调整一些设置。
显然,第一步是下载 Visual Studio Code, VS Code 是免费的,可用于 Windows、Mac 和 Linux。像安装任何其他软件包一样安装它。
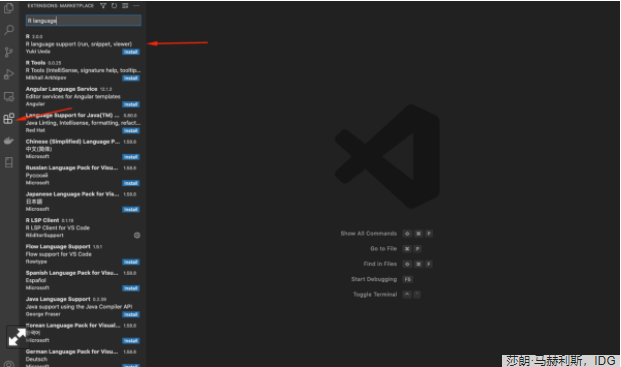
接下来是添加 R语言 支持。在 Visual Studio Code 左侧的“activity导航栏上,单击带有四个方块的图标以搜索扩展名。搜索“R 语言”,是因为搜索“R”会返回大量不相关的结果。Smith为VisualStudio代码推荐了UyukiUeda的R扩展,也就是vscode-R,它提供了基本的R语言支持(运行、代码片段、查看器),显示为第一个搜索结果。
单击扩展图标以搜索 R 语言扩展
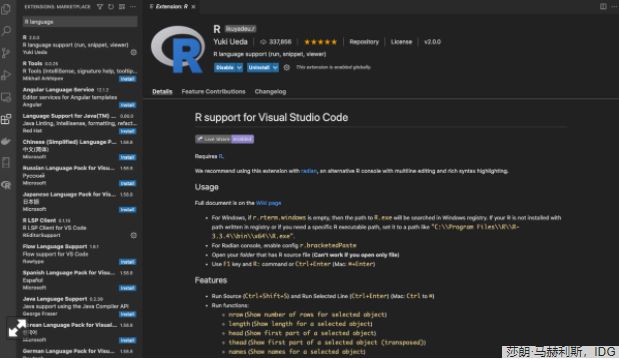
单击“install”按钮后,将会看到一个屏幕,其中包含有关如何配置和运行扩展的信息,这是十分重要的。
安装扩展程序后,将会看到一个屏幕,其中包含有关如何优化和使用扩展程序的详细信息
通过阅读vscode-R项目的githubwiki页面和GitHub主页,下面是通过哪些方法可以改善R语言的操作。
第一个建议是使用弧度终端(radian terminal)。这不是 VS Code 扩展,而是用 Python 编写的应用程序——这意味着系统需要安装 Python 才能运行 radian。我已经在我的 Mac 上安装了 Python 和 conda 包管理器,所以我对radian使用了这个安装命令:
conda install -c conda-forge radian
- 1.
对于使用流行的 Python 包管理器的用户,还有一个 pip install 命令:
pip install -U radian
- 1.
如果系统尚未安装 Python,请观看下面的视频,以获取有关如何安装 Python 以与 R 和 RStudio 一起使用的简单说明。
vscode-R 扩展还有其他两个推荐的安装:languageserver 和 vscode-r-lsp。
languageserver 是一个常规的 R 包,可以回到 RStudio 或 R 终端,用install.packages(“languageserver”)以通常的方式安装它。
要安装 vscode-r-lsp,可以返回到Visual Studio Code 窗口,并从 VS Code 扩展市场安装它,也可以单击vscode-r-lsp 网页上的安装按钮 。
vscode-R 扩展的 wiki 还建议安装另外两个 R 语言包:jsonlite 和 rlang。如果不按照上述操作安装,jsonlite 和 rlang 也可以通过install.packages()从CRAN安装install.packages().
调整 R 语言的 Visual Studio Code 设置
vscode-R 扩展指令还需要“启用 config r.bracketedPaste”。这意味着我们需要进入 VS Code 设置,并打开该设置(如果尚未启用)。
更改 VS Code 设置的最简单方法是打开设置用户界面。(另一个选项是编辑底层设置 JSON 文件)。要访问设置 UI,请转到Windows 上的文件 > 首选项 > 设置或Mac 上的代码 > 首选项 > 设置。然后可以搜索“bracketedPaste”并单击以启用它。
同时,还可以使用 Visual Studio Code 的命令面板访问设置 UI。命令面板是一种通过键入而不是指向和单击菜单来访问各种 VS Code 功能的便捷方式。许多软件开发环境都有命令调色板,了解它们是十分有用的。在 VS Code 中,可以使用 F1 键或 Windows 上的 Control-Shift-P 组合键或 Mac 上的 Command-Shift-P 组合键来调出命令面板。
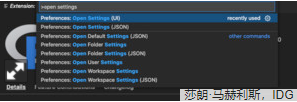
可以使用命令面板访问 VS Code 设置选项
打开命令面板选项后,可以通过键入Open Settings来获取VS Code 设置. 可以会看到打开图形 UI 或底层 JSON 文件的选项。
vscode-R 扩展的文档中提到了一些其他要更新的设置。一个是启用R Session Watcher.。打开的另一个设置是R: Always Use ActiveTerminal. 这意味着所有 R 语言代码都将被发送到当前的活动终端,即使它不是 R 终端,也不是启动一个新的 R 终端,这解决了在 Mac 上遇到的问题。但是,在 VS Code 中的每个 R 会话开始时,都需要在尝试运行 R 语言之前在“常规”(非 R)终端中键入“radian。
由此可见,这比RStudio 安装要复杂一些。
在 Visual Studio Code 中编写和运行R语言代码
vscode-R 扩展说明建议用户在使用vscode-R时打开一个 文件夹,而不仅仅是创建一个新文件。可以通过进入File > Add Folder to Workspace来打开文件夹。完成此操作后,可以使用左侧活动导航栏顶部的“资源管理器”图标查看可用文件。
如果想运行代码又想编写代码,那么设置会话的另一个步骤是:打开一个“常规”非 R 终端,然后通过键入radian来启动R的radian终端。要做到这一点,可以转到顶部菜单和Terminal > New Terminal。一旦输入radian终端,radianr终端就会启动。
通过在 Windows 上按 Control-Enter 或在 Mac 上按 Command-Enter 来可以运行一行代码或选定的多行代码。这与 RStudio 非常相似。
不过,VS Code 中的“help”与 RStudio 中的“help”略有不同。使用help()或?帮助快捷方式看起来更像是 Unix 帮助——需要键入q在查看后退出。
将鼠标悬停在 ggplot2 的 geom_bar() 等函数上,VS Code 将返回help文件信息
但是,如果将鼠标悬停在某个函数上,无需键入任何内容即可获得一些帮助信息,操作非常方便。
悬停也适用于定义的变量。(可以在本文顶部嵌入的视频中了解其工作原理。)
也可以通过运行ggplot2等图形代码在Visual Studio Code中预览R图形,生成的图形会在新窗口中弹出。
在 R 脚本中使用颜色名称或十六进制代码,VS Code 将显示一个带有该颜色的小框,单击该框,它会变成一个颜色选择器
VS Code 有一个很强的 R dataviz 功能:当你在 R 代码中包含颜色的名称或十六进制代码时,会弹出一个显示该颜色的小框,该框还可以用作颜色选择器。单击它,可以选择任何其他颜色,新的颜色十六进制代码将替换代码中的旧颜色。也可以在上面的视频中看到这一点。
Visual Studio Code 中的 R语言代码片段
最后一点:不能使用没有代码片段的代码编辑器。代码段是存储的代码块,通过键入代码段的缩写很容易重用。vscode-R扩展中包含了一些R代码段,但是也可以创建自己的代码段。
第一次进入Code > Preferences > User Snippets并选择 R 时,会自动生成一个R Snippets JSON文件。现在,如果转到Code > Preferences > User Snippets,就可以打开 r.json 片段文件,编辑旧片段或添加新片段。
以下是在 VS Code 中创建代码段的语法:
"Snippet Title": {
"prefix": "what_i_type_to_trigger_snippet",
"body": [
"my R code here;",
"myfun(${1:argument_label} #example code"
],
"description": "Optional description for my snippet"
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
下面是创建带有蓝色条形的基本 ggplot2 条形图的片段示例。
"Basic bar plot blue": {
"prefix": "myg_barplot_blue",
"body": [
"ggplot(${1:mydata}, aes(x = ${2:myxcol}, y = ${3:myycol})) +",
"geom_bar(stat='identity', color = 'black', fill='#0072B2')"
],
"description": "Basic ggplot bar plot with blue bars outlined in black"
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
美元符号大括号“$”是可以通过制表符填充的变量。
RStudio 也有代码片段。两种代码编辑器都可以在开始键入片段缩写时查看可用的片段。但是,VS Code 还允许使用命令面板中的“插入代码段”命令查看代码段的完整列表——只需按 F1 键,然后键入“插入代码段”。
关于使用在 Visual Studio Code编写 R语言?
Visual Studio Code 有一些非常有用的功能,对于某些代码繁重的项目,函数和变量弹出窗口会派上用。
我非常喜欢 VS Code 中查看我所有代码段的能力,包括标题和可选描述。
不过,我会倾向于喜欢使用 RStudio,尤其是对于 R语言特定的任务,如 R Markdown 文档和 Shiny 应用程序。但是如果当我访问 GitHub Copilot 时,会选择使用Visual Studio Code软件。
要了解更多的R技巧,请访问InfoWorld使用R页面进行更多操作。
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】