本文转载自微信公众号「三分钟学前端」,作者sisterAn 。转载本文请联系三分钟学前端公众号。
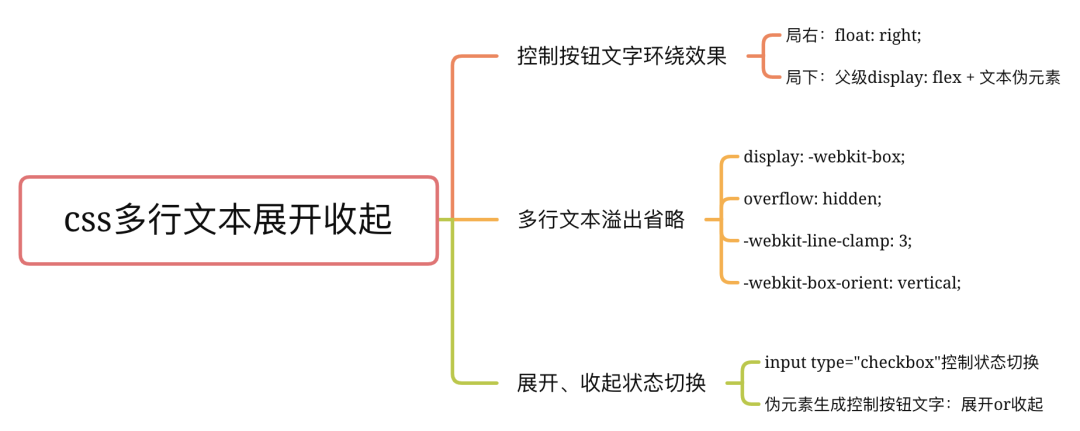
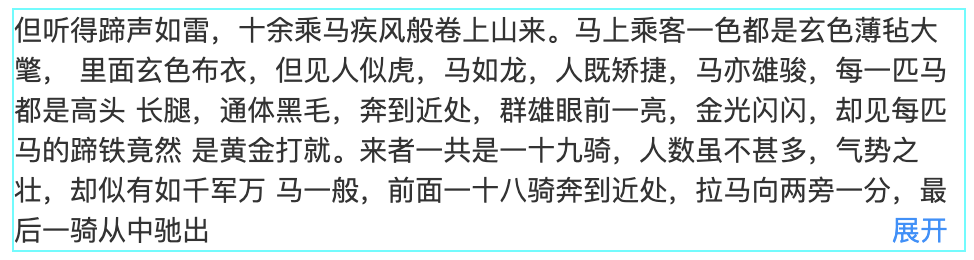
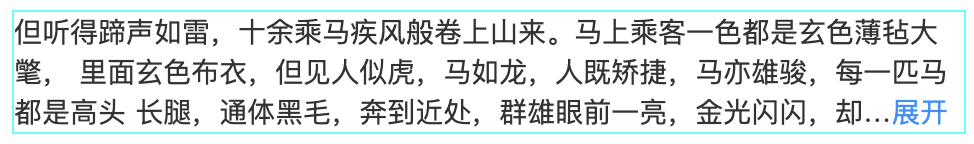
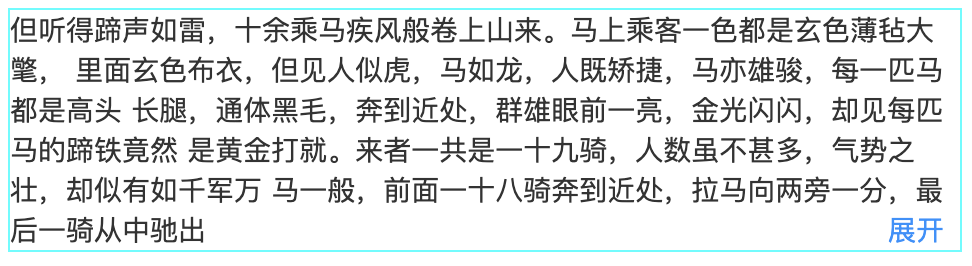
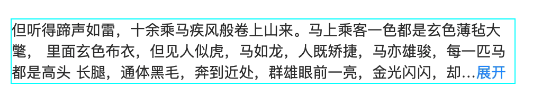
最终实现效果:
本文主要实现难点:
- 如何实现 展开 和 收起 切换按钮的文字环绕效果
- 如何实现多行文本溢出省略效果
- 如何实现 展开 和 收起 的状态or文字切换
初始 html:
- <div class="text">
- <label class="btn">展开</label>
- <span>
- 但听得蹄声如雷,十余乘马疾风般卷上山来。马上乘客一色都是玄色薄毡大氅,
- 里面玄色布衣,但见人似虎,马如龙,人既矫捷,马亦雄骏,每一匹马都是高头
- 长腿,通体黑毛,奔到近处,群雄眼前一亮,金光闪闪,却见每匹马的蹄铁竟然
- 是黄金打就。来者一共是一十九骑,人数虽不甚多,气势之壮,却似有如千军万
- 马一般,前面一十八骑奔到近处,拉马向两旁一分,最后一骑从中驰出</span>
- </div>
- <style>
- .text {
- width: 475px;
- border: aqua solid 1px;
- color: #333;
- font-size: 14px;
- }
- .btn {
- color: dodgerblue;
- cursor: pointer;
- }
- </style>
控制按钮文字环绕效果
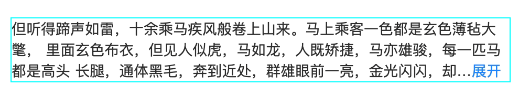
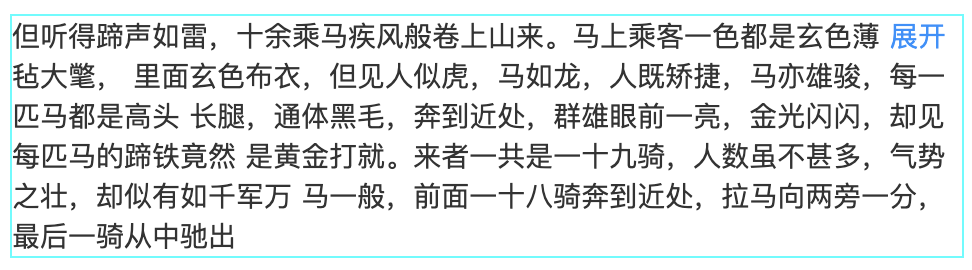
一般展开、收起按钮都在文字的右下脚:
- 局右:float: right
- 局下:margin-top
但 margin 虽然可以将按钮局下,但它无法实现文字环绕效果,所以我们这里利用伪元素实现:
- 局右:float: right
- 局下:.text::before
局右
- .text::before{
- content: '';
- float: right;
- }
局下
- .text::before{
- content: '';
- float: right;
- width: 0;
- height: calc(100% - 20px);
- }
我们发现出现了高度塌陷( calc(100% - 20px) 无效)的问题:
由于包含块的高度没有显式指定,并且该元素不是绝对定位,则计算值伪 auto,auto * 100/100 = NaN
— CSS 世界
此时解决办法有:
- 设置显式的高度值:这里高度是动态的,没办法显式指定,所以此方法不可用?
- 如果包含块的高度显式指定,则设置该元素为绝对定位:包含块的高度是动态的,没办法显式指定,所以此方法也不可用?
- 在元素外边包一层具有包裹性又具有定位特性的标签:?
这里包一层 flex 布局。因为在 flex 布局的子项中,可以通过百分比来计算变化高度,因此,这里需要给 .text 包裹一层,然后设置 display: flex
- <div class="content">
- <div class="text">
- <label class="btn" for="exp">展开</label>
- <span>
- 但听得蹄声如雷,十余乘马疾风般卷上山来。马上乘客一色都是玄色薄毡大氅,
- 里面玄色布衣,但见人似虎,马如龙,人既矫捷,马亦雄骏,每一匹马都是高头
- 长腿,通体黑毛,奔到近处,群雄眼前一亮,金光闪闪,却见每匹马的蹄铁竟然
- 是黄金打就。来者一共是一十九骑,人数虽不甚多,气势之壮,却似有如千军万
- 马一般,前面一十八骑奔到近处,拉马向两旁一分,最后一骑从中驰出</span>
- </div>
- </div>
- <style>
- .content {
- display: flex;
- }
- .text::before{
- content: '';
- float: right;
- height: 100%;
- margin-bottom: -20px;
- }
- .btn {
- float: right;
- clear: both;
- margin-right: 8px;
- }
- </style>
多行文本溢出省略效果
我们在 CSS 实现文本的单行和多行溢出省略效果 介绍过:
多行文本(css)
- .text {
- display: -webkit-box;
- overflow: hidden;
- -webkit-line-clamp: 3;
- -webkit-box-orient: vertical;
- }
- -webkit-line-clamp: 3(用来限制在一个块元素显示的文本的行数, 2 表示最多显示 2 行。为了实现该效果,它需要组合其他的WebKit属性)
- display: -webkit-box(和 1 结合使用,将对象作为弹性伸缩盒子模型显示 )
- -webkit-box-orient: vertical(和 1 结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 )
- overflow: hidden(文本溢出限定的宽度就隐藏内容)
- text-overflow: ellipsis(多行文本的情况下,用省略号“…”隐藏溢出范围的文本)
如何实现 展开 和 收起 的状态切换
使用 input type="checkbox" 控制展开与收起效果
- <input type="checkbox" id="exp" />
- <style>
- #exp {
- visibility: hidden;
- }
- #exp:checked+.text{
- -webkit-line-clamp: 999; /*设置一个足够大的行数就可以了*/
- }
- </style>
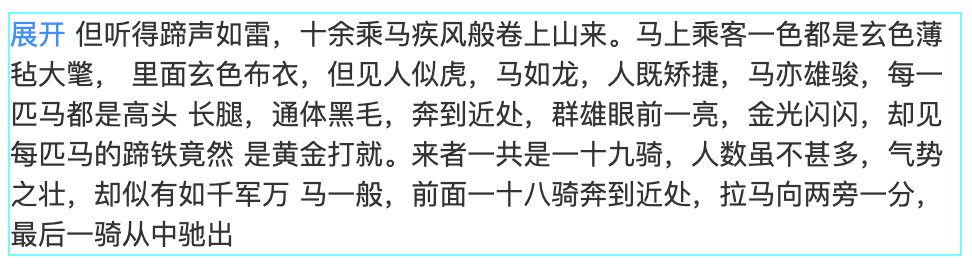
但文字展开后控制按钮依然显示 展开 ,应该显示 收起 才对
这里使用伪类生成技术,具体做法就是去除或者隐藏按钮里面的文字,采用伪元素生成
- <label class="btn" for="exp"></label>
- <style>
- .btn::after{
- content:'展开'
- }
- #exp:checked+.text .btn::after{
- content:'收起'
- }
- </style>
最终,大功告成: