为什么会出现VueX的模块呢?当你的项目中代码变多的时候,很难区分维护。那么这时候Vuex的模块功能就这么体现出来了。
那么我们就开始吧!
一、模块是啥?
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- // 在以下属性可以添加多个模块。如:moduleOne模块、moduleTwo模块。
- modules: {
- moduleOne:{},
- moduleTwo:{}
- }
- })
二、在模块内添加state
可以直接在模块中直接书写state对象。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- state:{
- moduleOnevalue:'1'
- }
- },
- moduleTwo:{
- state:{
- moduleTwovalue:'0'
- }
- }
- }
- })
我们在页面中引用它。我们直接可以找到对应的模块返回值,也可以使用mapState方法调用。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- </div>
- </template>
- <script>
- import {mapState} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- // 这里使用了命名空间
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- })
- },
- methods: {
- },
- mounted() {
- },
- }
- </script>
三、在模块中添加mutations
我们分别给两个模块添加mutations属性,在里面定义相同名字的方法,我们先在页面看一下。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- }
- },
- moduleTwo:{
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- }
- }
- }
- })
在页面引用它
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- })
- },
- methods: {
- ...mapMutations(['updateValue'])
- },
- mounted() {
- this.updateValue('我是改变后的值:1')
- },
- }
- </script>
我们看到两个模块的值都被改变了,为什么呢?因为VueX默认情况下,每个模块中的mutations都是在全局命名空间下的。那么我们肯定不希望这样。如果两个模块中的方法名不一样,当然不会出现这种情况,但是怎么才能避免这种情况呢?
我们需要定义一个属性namespaced为true。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- namespaced:true, //在每个模块中定义为true,可以避免方法重名
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- }
- }
- }
- })
在页面中需要使用命名空间的方法调用它。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
- },
- mounted() {
- this['moduleOne/updateValue']('我是改变后的值:1');
- this['moduleTwo/updateValue']('我是改变后的值:0');
- },
- }
- </script>
四、在模块中添加getters
namespaced 同样在 getters也生效,下面我们在两个模块中定义了相同名字的方法。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- }
- }
- }
- }
- })
在页面引用查看效果。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- },
- }
- </script>
我们也可以获取全局的变量,第三个参数就是获取全局变量的参数。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.global
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.global
- }
- }
- }
- }
- })
在页面查看。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- },
- }
- </script>
也可以获取其他模块的变量。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
- },
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
- },
- }
- }
- }
- })
在页面查看。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- <p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
- <p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus',
- OneotherValue:'moduleOne/otherValuePlus',
- TwootherValue:'moduleTwo/otherValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- },
- }
- </script>
五、在模块中添加actions
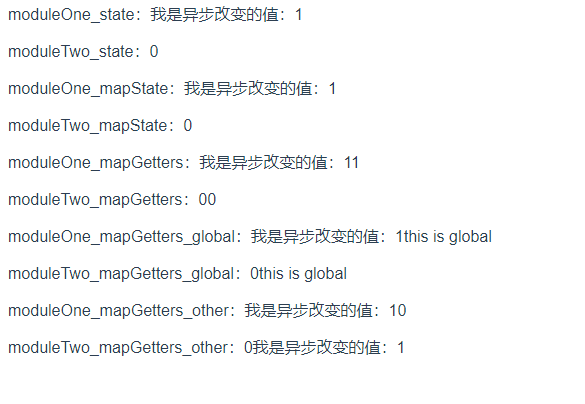
actions对象中的方法有一个参数对象ctx。里面分别{state,commit,rootState}。这里我们直接展开用。actions默认只会提交本地模块中的mutations。如果需要提交全局或者其他模块,需要在commit方法的第三个参数上加上{root:true}。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
- },
- },
- actions:{
- timeOut({state,commit,rootState}){
- setTimeout(()=>{
- commit('updateValue','我是异步改变的值:1')
- },3000)
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
- },
- }
- }
- }
- })
页面引用。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- <p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
- <p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus',
- OneotherValue:'moduleOne/otherValuePlus',
- TwootherValue:'moduleTwo/otherValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
- ...mapActions(['moduleOne/timeOut'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- this['moduleOne/timeOut']();
- },
- }
- </script>
下面我们看下如何提交全局或者其他模块的mutations。
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- mutations:{
- mode(state,data){
- state.global=data
- }
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
- },
- },
- actions:{
- timeOut({state,commit,rootState}){
- setTimeout(()=>{
- commit('updateValue','我是异步改变的值:1')
- },3000)
- },
- globaltimeOut({commit}){
- setTimeout(()=>{
- commit('mode','我改变了global的值',{root:true})
- },3000)
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
- },
- }
- }
- }
- })
页面引用。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- <p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
- <p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus',
- OneotherValue:'moduleOne/otherValuePlus',
- TwootherValue:'moduleTwo/otherValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
- ...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- // this['moduleOne/timeOut']();
- this['moduleOne/globaltimeOut']();
- },
- }
- </script>
那么提交其他模块的呢?
- /* eslint-disable no-unused-vars */
- import Vue from 'vue'
- import Vuex from 'vuex'
- Vue.use(Vuex)
- export default new Vuex.Store({
- state:{
- global:'this is global'
- },
- mutations:{
- mode(state,data){
- state.global=data
- }
- },
- modules: {
- moduleOne:{
- namespaced:true,
- state:{
- moduleOnevalue:'1'
- },
- mutations:{
- updateValue(state,value){
- state.moduleOnevalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleOnevalue+'1'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
- },
- },
- actions:{
- timeOut({state,commit,rootState}){
- setTimeout(()=>{
- commit('updateValue','我是异步改变的值:1')
- },3000)
- },
- globaltimeOut({commit}){
- setTimeout(()=>{
- commit('mode','我改变了global的值',{root:true})
- },3000)
- },
- othertimeOut({commit}){
- setTimeout(()=>{
- commit('moduleTwo/updateValue','我改变了moduleTwo的值',{root:true})
- },3000)
- }
- }
- },
- moduleTwo:{
- namespaced:true,
- state:{
- moduleTwovalue:'0'
- },
- mutations:{
- updateValue(state,value){
- state.moduleTwovalue=value
- }
- },
- getters:{
- valuePlus(state){
- return state.moduleTwovalue+'0'
- },
- globalValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.global
- },
- otherValuePlus(state,getters,rootState){
- return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
- },
- }
- }
- }
- })
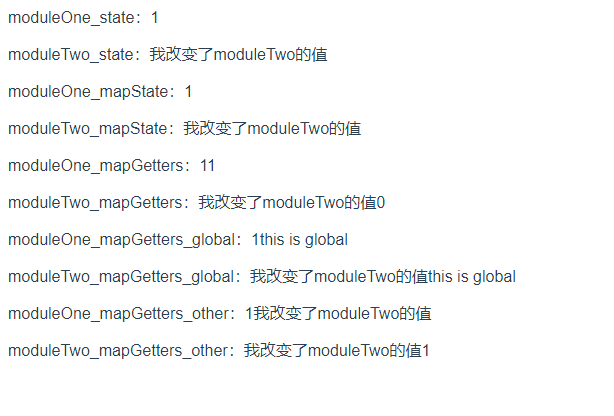
页面引用。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- <p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
- <p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus',
- OneotherValue:'moduleOne/otherValuePlus',
- TwootherValue:'moduleTwo/otherValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
- ...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut','moduleOne/othertimeOut'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- // this['moduleOne/timeOut']();
- // this['moduleOne/globaltimeOut']();
- this['moduleOne/othertimeOut']();
- },
- }
- </script>
注意:你可以在module中再继续添加模块,可以无限循环下去。
六、动态注册模块
有时候,我们会使用router的异步加载路由,有些地方会用不到一些模块的数据,那么我们利用VueX的动态注册模块。我们来到入口文件main.js中。
- import Vue from 'vue'
- import App from './App.vue'
- import router from './router'
- import store from './store'
- Vue.config.productionTip = false
- // 动态注册模块
- store.registerModule('moduleThree',{
- state:{
- text:"this is moduleThree"
- }
- })
- new Vue({
- router,
- store,
- render: h => h(App)
- }).$mount('#app')
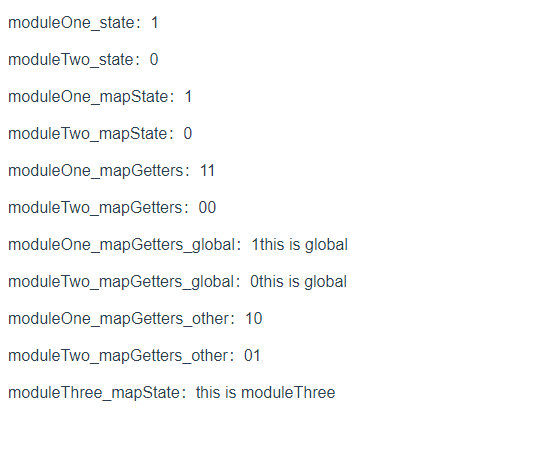
在页面引用它。
- <template>
- <div class="home">
- <p>moduleOne_state:{{moduleOne}}</p>
- <p>moduleTwo_state:{{moduleTwo}}</p>
- <p>moduleOne_mapState:{{moduleOnevalue}}</p>
- <p>moduleTwo_mapState:{{moduleTwovalue}}</p>
- <p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
- <p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
- <p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
- <p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
- <p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
- <p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
- <p>moduleThree_mapState:{{moduleThreetext}}</p>
- </div>
- </template>
- <script>
- // eslint-disable-next-line no-unused-vars
- import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
- export default {
- name:"Home",
- data() {
- return {
- msg:"this is Home"
- }
- },
- computed: {
- moduleOne(){
- return this.$store.state.moduleOne.moduleOnevalue
- },
- moduleTwo(){
- return this.$store.state.moduleTwo.moduleTwovalue
- },
- ...mapState({
- moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
- moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue,
- moduleThreetext:(state)=>state.moduleThree.text
- }),
- ...mapGetters({
- OnevaluePlus:'moduleOne/valuePlus',
- TwovaluePlus:'moduleTwo/valuePlus',
- OneglobalValue:'moduleOne/globalValuePlus',
- TwoglobalValue:'moduleTwo/globalValuePlus',
- OneotherValue:'moduleOne/otherValuePlus',
- TwootherValue:'moduleTwo/otherValuePlus'
- })
- },
- methods: {
- ...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
- ...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut','moduleOne/othertimeOut'])
- },
- mounted() {
- // this['moduleOne/updateValue']('我是改变后的值:1');
- // this['moduleTwo/updateValue']('我是改变后的值:0');
- // this['moduleOne/timeOut']();
- // this['moduleOne/globaltimeOut']();
- // this['moduleOne/othertimeOut']();
- },
- }
- </script>
本文转载自微信公众号「前端历劫之路」,可以通过以下二维码关注。转载本文请联系前端历劫之路公众号。