
大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目 ,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目 ,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
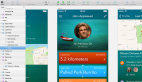
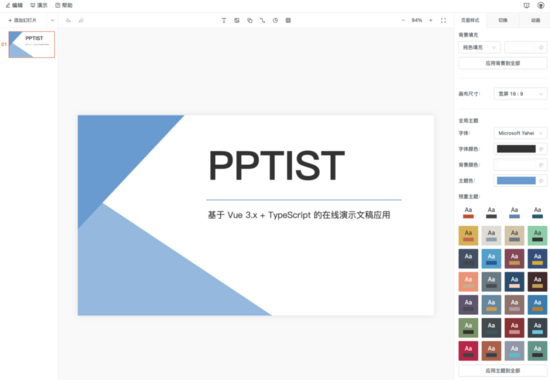
1. PPTist

Solid 是一个用于创建用户界面的声明性 JavaScript 库。
它不使用虚拟 DOM。相反,它选择将其模板编译为真实的 DOM 节点,并将更新包装在细粒度的反应中。这样,当您的状态仅更新依赖于它运行的代码时。
https://github.com/pipipi-pikachu/PPTist
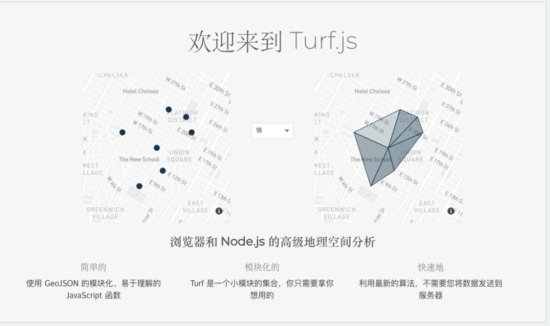
2. turf

是一个用于空间分析的 JavaScript 库。
它包括传统的空间操作,辅助功能,用于创建地理杂志数据,以及数据分类和统计工具。TuRF 可以作为客户端插件添加到您的网站,也可以使用 Node.js 运行图纸服务器端。
https://github.com/Turfjs/turf
3. fiddly

从你的 Readme.md 文件创建漂亮而简单的 HTML 页面。
https://github.com/SaraVieira/fiddly
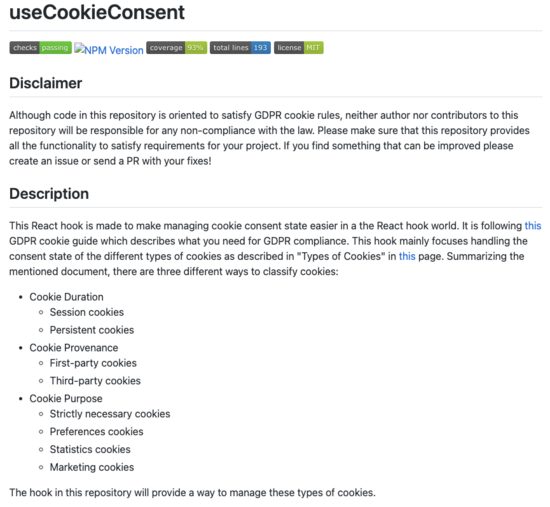
4. use-cookie-consent

用于管理 GDPR cookie 同意状态的 React 钩子。
https://github.com/bring-shrubbery/use-cookie-consent
5. ant-design-charts

简单好用的 React 图表库
https://github.com/ant-design/ant-design-charts
6. Practical-Cryptography-for-Developers-Book
开发人员实用密码学:哈希、MAC、密钥派生、DHKE、对称和非对称密码、公钥密码系统、RSA、椭圆曲线、ECC、secp256k1、ECDH、ECIES、数字签名、ECDSA、EdDSA
https://github.com/nakov/Practical-Cryptography-for-Developers-Book
7. JSbooks

JSbooks 展示了关于 Javascript 的最佳免费电子书。
https://github.com/revolunet/JSbooks
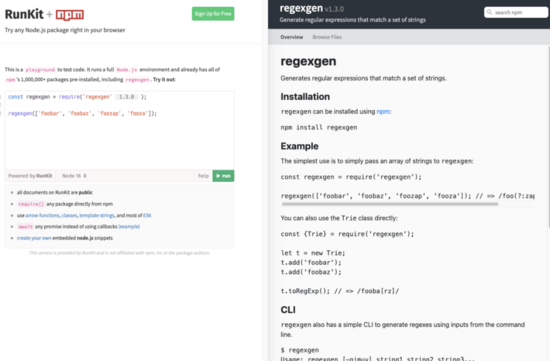
8. regexgen

生成匹配一组字符串的正则表达式
https://github.com/devongovett/regexgen
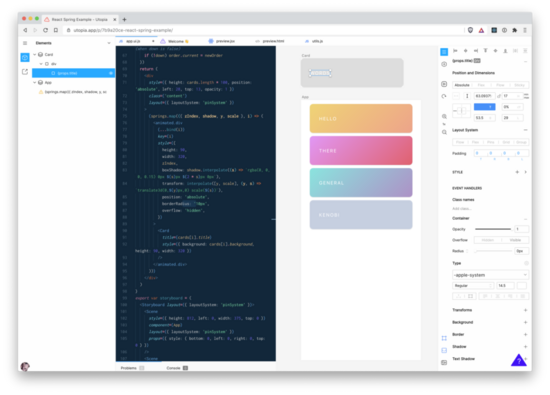
9. utopia

Utopia 是 React 的集成设计和开发环境。它使用 React 代码作为真相的来源,并允许您通过编辑组件和使用一套设计工具来实时更改组件。
https://github.com/concrete-utopia/utopia
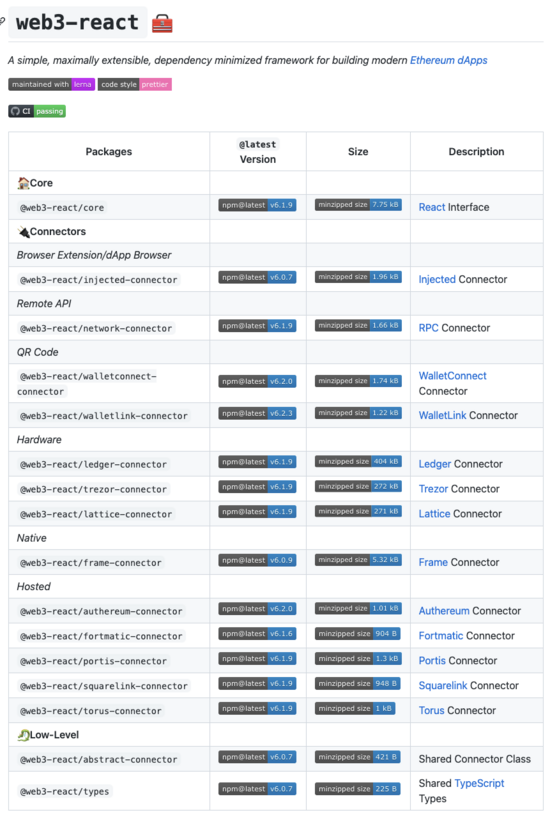
10. web3-react

用于构建现代以太坊 dApp 的简单、最大可扩展、依赖最小化的框架
https://github.com/NoahZinsmeister/web3-react