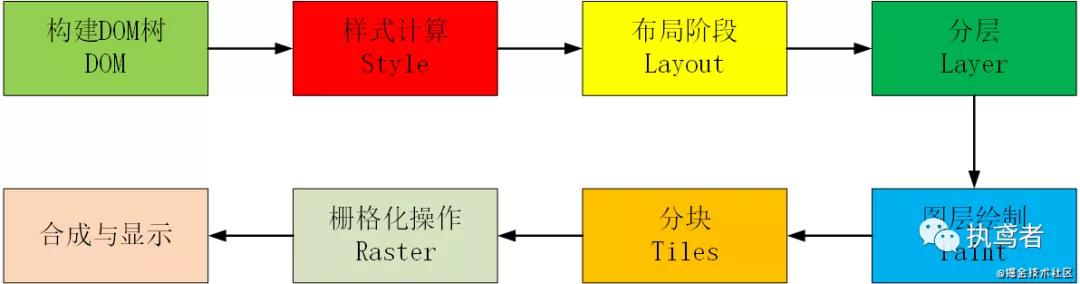
在“浏览器的渲染流程”一节中已经详细阐述了渲染过程的几个关键步骤,其简要流程图如下所示:
今天的主角“重绘和回流”就会导致浏览器触发更新,重新进行渲染绘制,但是两者稍有不同,重绘不会存在布局阶段,而回流会进行重新布局,所以回流代价更高、损耗更大。
31.1 重绘
重绘是指页面中某些元素发生了不影响布局的变化时(如颜色改变),浏览器重新绘制的过程。此时由于只需要UI层面的重新像素绘制,因此损耗较少。仅仅引发重绘的操作如下所示(注意:回流必定触发重绘,但是重绘不一定触发回流):
- 改变背景色;
- 改变文字颜色;
- 改变边框颜色;
- 通过visibility:hidden隐藏元素;
- ……
31.2 回流
回流是指页面中某些元素发生变化而影响了布局时(如尺寸、位置改变),浏览器需要重新布局并绘制的过程。引发回流的操作如下所示:
- 页面初次渲染;
- 浏览器窗口大小改变;
- 元素尺寸、位置、内容发生改变;
- 元素字体大小变化;
- 添加或者删除可见的 dom 元素;
- 激活 CSS 伪类(例如::hover);
- 查询某些属性或调用某些方法:
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- getComputedStyle() :Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有CSS属性的值。
- getBoundingClientRect()
- scrollTo():scrollTo() 方法可把内容滚动到指定的坐标。
31.3 减少回流和重绘
31.3.1 浏览器自身优化策略
由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列。当你获取布局信息的操作的时候,会强制队列刷新,比如访问以下属性或者使用以下方法:
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scrollTop、scrollLeft、scrollWidth、scrollHeight
- clientTop、clientLeft、clientWidth、clientHeight
- getComputedStyle()
- getBoundingClientRect
以上属性和方法都需要返回最新的布局信息,因此浏览器不得不清空队列,触发回流重绘来返回正确的值。因此,在修改样式的时候,最好避免使用上面列出的属性,它们都会刷新渲染队列。如果要使用它们,最好将值缓存起来。
另一优化就是浏览器认为position为absolute或fixed的元素更改只会影响其本身和子元素,而static的元素变化则会影响之后的所有元素。原因在于absolute和fixed认为元素从文档流中清除了,怎么操作是内部的事。例如:对于复杂动画效果,使用绝对定位让其脱离文档流
31.3.2 多次操作变为一次操作
不要一条一条的修改DOM的样式,尽量使用class进行样式修改。
把DOM离线修改(批量修改DOM)
(1)使用documentFragment对象在内存里操作DOM
(2)先把DOM给display:none,修改完毕再显示出来
(3)clone一个DOM节点到内存里,然后想怎么改就怎么改,改完后,和在线的那个的交换一下。
31.3.3 其它
使用css3硬件加速,可以让transform、opacity、filters(滤镜)这些动画不会引起回流重绘(注意:对于动画的其它属性,比如background-color这些,还是会引起回流重绘的,不过它还是可以提升这些动画的性能)
不要把DOM结点的属性值放在一个循环里当成循环里的变量。不然这会导致大量地读写这个结点的属性。
千万不要使用table布局。因为可能很小的一个小改动会造成整个table的重新布局。
本文转载自微信公众号「执鸢者」,可以通过以下二维码关注。转载本文请联系执鸢者公众号。