编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 6 个实用性很强的 UI 效果提升小技巧,原文最早发布于 marcandrew.me 。
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 6 条实用的建议,一起来看看吧!
1、保持信息简短直白,去掉枝节
确保文本信息足够简短,切题,去掉文本当中不必要的修饰和枝节,让用户容易理解,有直接对话的感觉。
向用户呈现清晰简洁的信息,有助于更好地达成预期的目标。
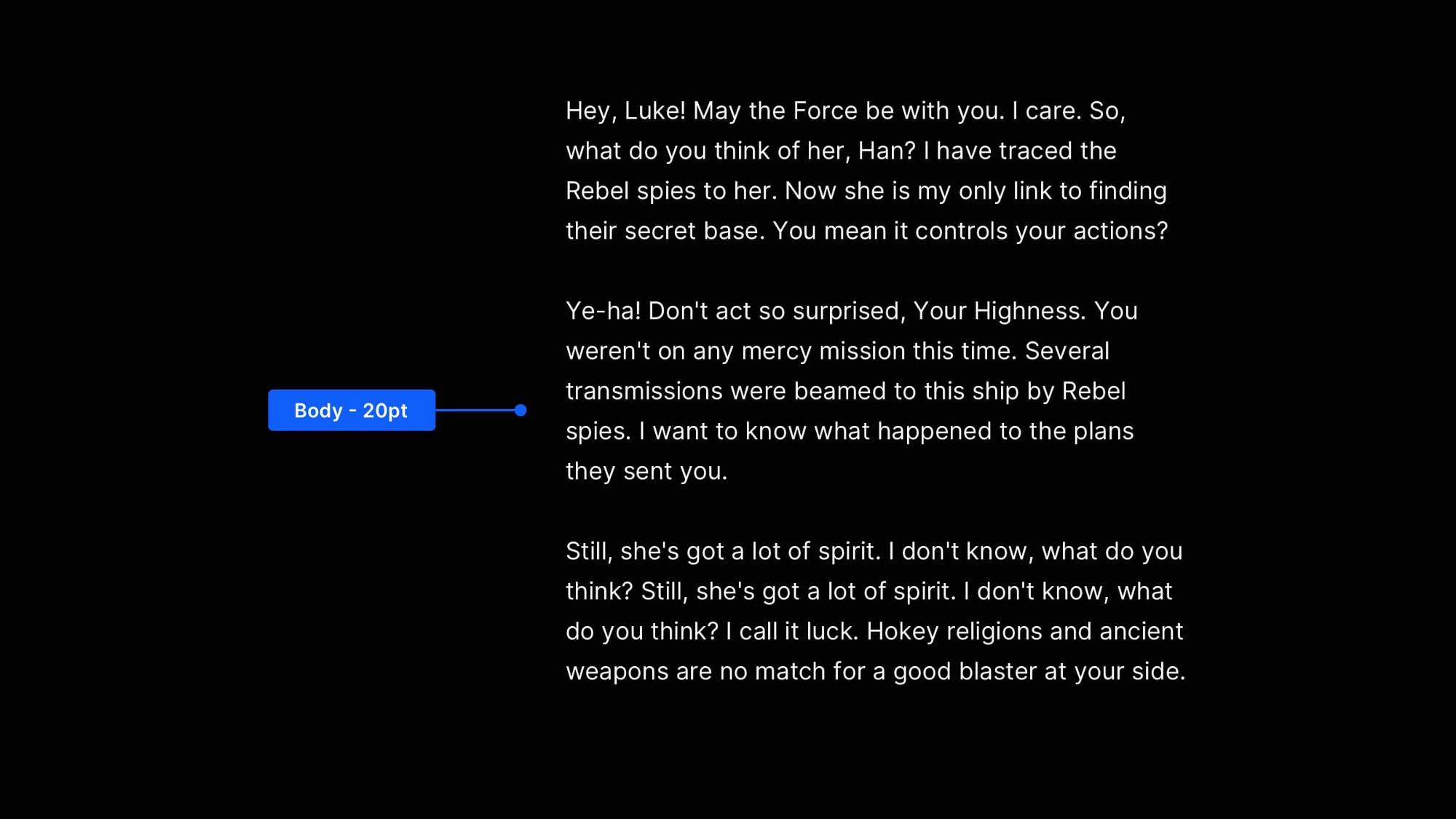
2、在创建较长文本时用 20pt 字号
对于长篇的文本内容,比如博客文章,项目描述,正文文本部分建议使用 20 pt(甚至更大也可以)的字号,这样能够确保整体内容的可读性。
当然,在具体应用的时候,需要根据实际设定的字体来灵活处理,有些很纤细的字体在 20 pt 的时候阅读体验不够好,这个时候可能需要适当放大。
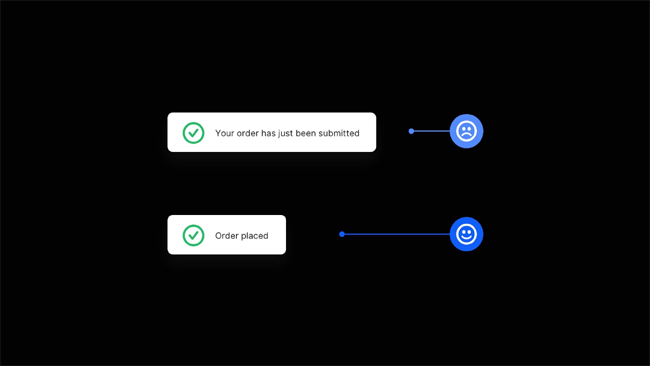
3、不要仅靠色彩来传递报错信息
在设计的时候,不要仅靠颜色来传递信息,这一行点很重要。尤其是在表单的报错信息当中,仅仅给输入框增加一圈红色的描边,并不足以让用户清晰地意识到出错,以及要如何修正。
一方面,要使用明确的指引信息帮用户了解要如何改正错误,另一方面,需要考虑到有视觉障碍的用户无法通过色彩感知到信息。
实际项目中,使用图标和文本来共同传达信息,有助于让信息更容易理解,提升整体的可访问性。
4、使用4pt基线和8pt网格来控制纵向间隔
说道字体和排版,可以将 4pt 基线和 8pt 网格系统结合起来使用,可以在设计中制造出更强的韵律感。
借助 4pt 的基线来做行高的控制,使用 4pt 的倍数(4pt、8pt、12pt、16pt、20pt)来设置行高的数值。
最主要的原因在于,在传统的 8pt 网格系统当中,行高的控制相对而言比较粗糙,可选的范畴比较窄,单独使用 4pt 基线系统来控制行距则会好很多。
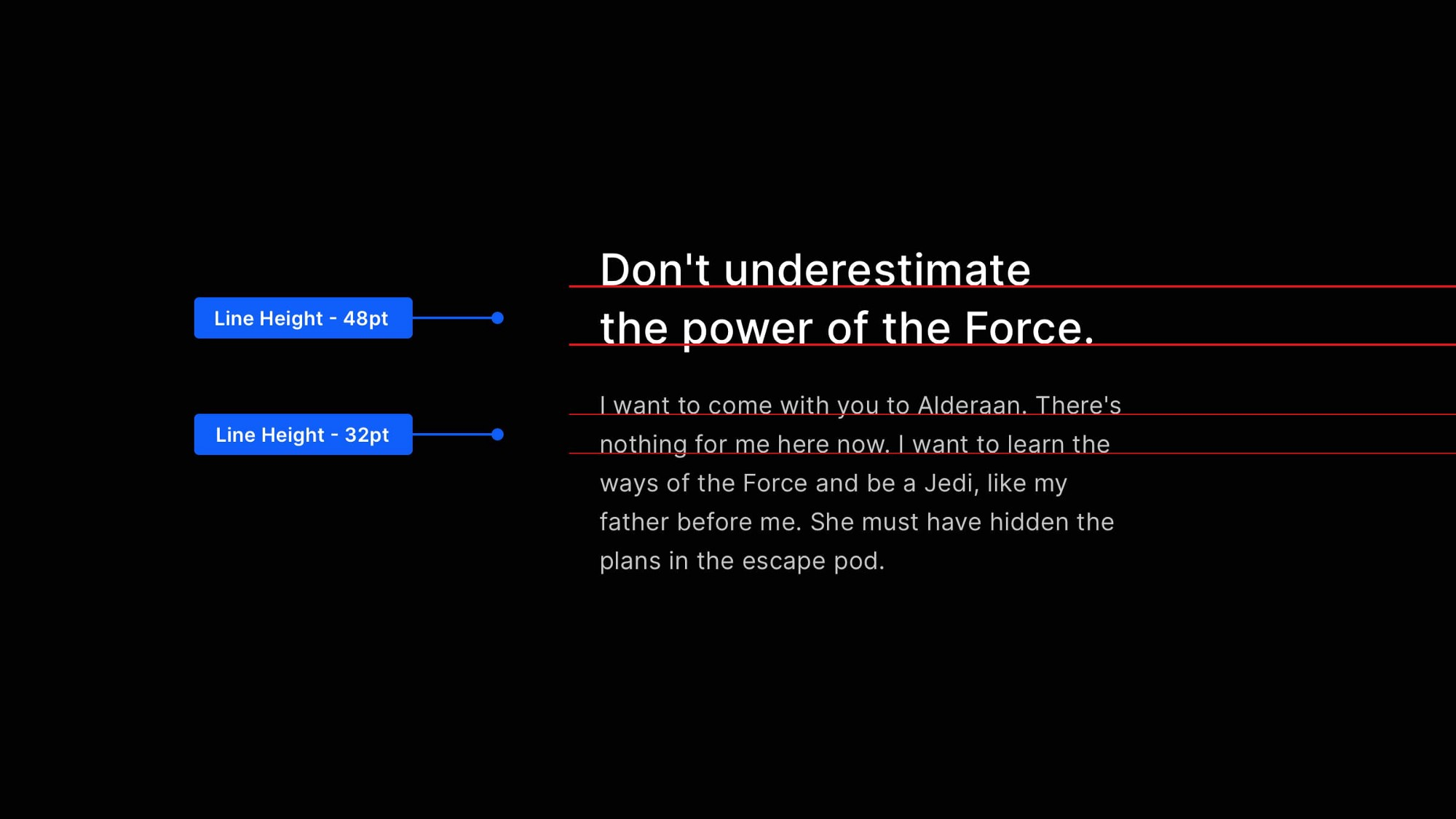
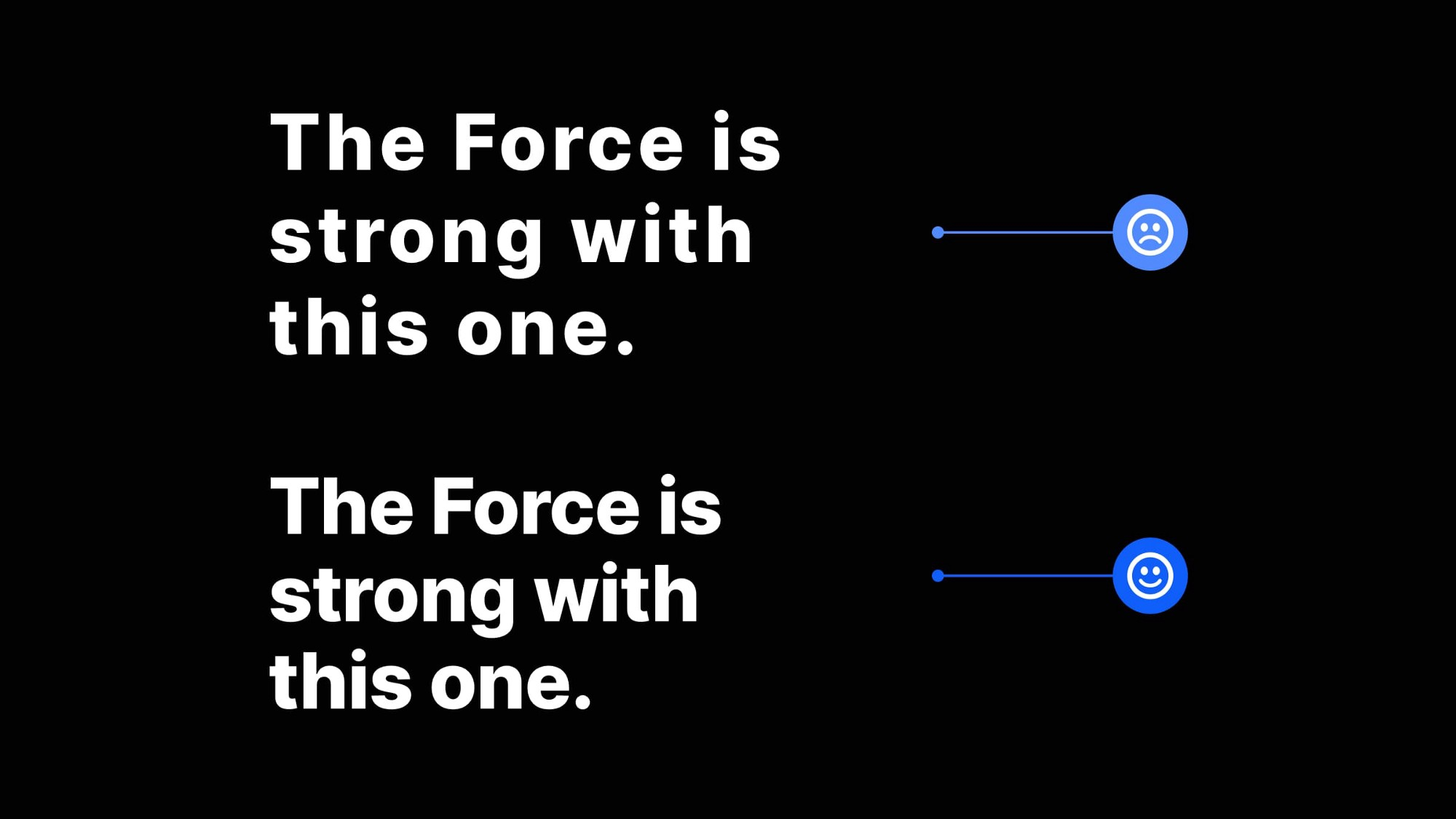
5、减少标题文本的字间距和行高
和较长的正文文本不一样,标题文本通常会比较短,但是相应的,因为文本尺寸较大,你需要适当地降低字间距和行高,来确保标题的整体感更强。
适当的降低行高和字间距能能够获得更好的可读性,也会让视觉舒适感更强。
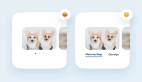
6、使用多层次阴影和微妙的边框让元素突出
在 UI 界面当中,可以给元素添加多层次的阴影,或者使用非常微妙的 1px 的边框(仅比实际阴影更深一点的色彩),可以让它们看起来更加清晰和突出。这种处理方法制造出来的阴影不会显得太过浑浊,也可以让整体视觉更加清晰。