本文归纳总结了5个B端设计的思考,你可以看到高手如何分析工作中遇到的问题。
从垃圾桶到“多入口”,谈谈 B 端设计思考
最近在一次大扫除当中,不小心把厨房里的垃圾桶给摔坏了,于是乎想在网上选购一个合适的垃圾桶,而回顾了垃圾桶的选购经历,或许它是一个很好的例子,让大家了解多入口的设计思考。
首先,究竟厨房需要是什么样的垃圾桶?我陷入了嘀咕,因为我自己也不太明白,于是我在淘宝上看到了许多不同类型的垃圾桶。
把它们总结了一下,基本上可以分为两类:直筒式、脚踏式
直筒式:采取顶部开放的结构,使用者可以直接将垃圾扔到桶里。如果不够有趣?你还可以将垃圾桶看作“篮筐”进行投篮。
直筒式顶部开放的结构,确实能够给我们扔垃圾带来不少便利,但同时也会暴露一些问题,就是蚊虫。因为厨房里的垃圾桶会有很多餐厨垃圾,也因此会滋生很多蚊虫,特别是在一些剩下的水果核上,会留下很多蚊虫。
脚踏式:顶部为盖板,当需要扔垃圾时,使用者需要用脚踏住盖板,并将其抬起。这种方式就能够避免厨房餐厨垃圾所滋生出来的蚊虫
但问题又来了,在做菜时,扔垃圾通常十分频繁,每一次都需要脚踏显然效率太低。那能否既能脚踏又能随手就扔呢?
面对这一问题,我发现了一个新式垃圾桶:
它在为用户设计时,考虑到了两种不同的模式,因而将两种入口进行巧妙的融合。通过顶部面板的开关,可以将垃圾桶设定为开启或者关闭,能够让垃圾桶在你想要的时候保持开启的状态,这样就能满足在一小段时间内的频繁扔垃圾的需求。同时又能提供脚踏的形式,将垃圾桶盖完整抬起,这样的垃圾桶既可以脚踏也可以直接扔。
而在我们设计 B 端产品时,同样会有 “多入口”的情况。
比如在纷享销客的设计当中,新建客户有着两个不同的入口:
入口一:首页 – 客户及商机管理 – 客户 – 新建
这是新建客户最为常规的入口,它就类似垃圾桶的直筒式。通过表格页操作的新建,让用户进行表单的填写,进而新增客户。
入口二:首页 – 新建 – 客户
这是纷享销客的一个特别设计,它在导航菜单处设置一个全局的新建入口,当用户在系统的任意页面,都可以进行新建。
大家可以跟我一起思考一下,我们如果是一个销售人员,在我的工作当中,会去经常新建客户、跟进记录等,那通过一个全局的新建入口,能帮助我们更快的进行操作。这便是纷享销客的第二个新建入口。
我再给大家举一个简单例子,同样我们在纷享销客当中,表格当中的筛选同样也是有着两个不同的入口:常规筛选与表头筛选。
- 常规筛选:用于表格当中一般和许多操作并排放置,算是一个较为基础的入口
- 表头筛选:点击过后同样也是进入到筛选弹窗,但不同的是,表头筛选点击过后,会将表格的值带入到筛选当中,来实现筛选+选值这样的两步操作。
而为什么会有两种不同的入口,我们回过头来想想,就像我文章开头说到的垃圾桶一样,两种不同的入口,其实是为了方便我在某一个场景下进行使用(比如垃圾桶的持续丢垃圾与开关垃圾桶盖;纷享销客新建操作当中的常规新建与快捷新建)而它正是因为用户在不同的场景需求下,所设计的形式不同。
在 B 端产品当中,不同场景的需求其实经常存在,但为什么没有暴露出来?其实是因为用户在 B 端产品当中,本身用户就是处于弱势群体,他们都是服从于上级的安排,而设计师不会分析,就会选择最平庸的方式去处理需求。
B 端产品移动端设计的小趋势
咱们讲了很多桌面端的交互设计,最近在使用 App 时发现了一个自己观察到的小趋势,随便写写与大家探讨探讨~
不知道大家在处理移动端导航中,有没有遇到这样的情况。公司的移动端设计是 “优雅降级” 即先满足桌面端得到产品的设计后,再逐步去考虑如何适配移动端。导致移动端页面中出现了意想不到的问题。最为常见的就是底部导航栏的导航菜单不够用。
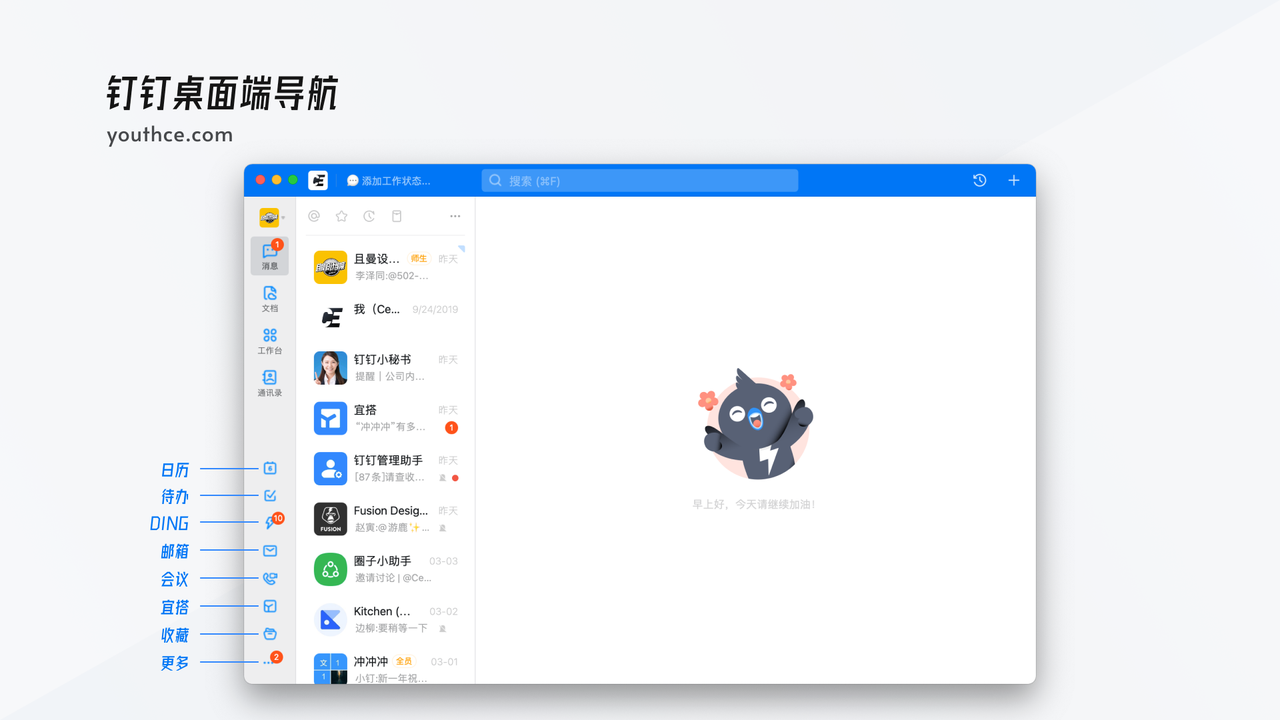
为什么不够用,我拿钉钉桌面端进行举例:
在钉钉的桌面端中,包含有我的团队、消息、文档、工作台、通讯录五大重要模块,其次在左下方还会有日历、待办、DING、邮箱、会议、直播、收藏、更多等应用功能。在桌面端将这些功能规划完成后,你会如何设计移动端导航呢?给大家是5秒钟时间进行思考~
我们先想想移动端导航有哪些 “公式” 可以套,底部导航、顶部导航、桌面式导航、舵式导航,这便是移动端导航设计中最为常见的几个公式模型。而它的导航承载的最大数量不会超过五个,因此使用起来显然不太满足。
而在钉钉面临的问题在我实际工作中遇到的问题类似,底部的导航可能会出现 10+ 的情况,究竟应该怎么办~
明白问题后我带着各位进行分析分析:
- 首先我们在设计中,遇到数量多的内容时,首先想到的应该就是信息分层,无论是将10多个导航进行拆分,显然钉钉也是这么做的。
- 接下来你会发现钉钉在最近更新的版本中,出现一个不同寻常的交互。
通过上划底部导航菜单,类似一个底部抽屉,将剩余的模块放置在抽屉下。这样就能将完整的导航形式在移动端的方式展示给用户。
说说这样设计的优点:
- 确实能够保证在桌面端产品结构不变的情况下,对移动端的合理适配。因为按照传统的交互框架下难以满足现在的问题
- 移动端与桌面端的导航体验基本保持一致,满足用户对整个产品架构的认知
再聊聊缺点:
- 入口太深:因为交互入口需要进行上划的操作才行,需要教育一段时间的用户,让大家熟悉这个方式
- 冗余:目前钉钉太多的内容导致整个产品给人的感觉十分臃肿,再新增这个交互后需要的学习理解的内容就过于繁多,说实话我作为一个钉钉的用户,我要去写一个工作中的项目文档,我是应该选择:去协作?去工作台?去项目?去最近使用?同时又拥有文档、石墨文档、Teambition 如何选择?
虽然知道钉钉拥有强大的 ISV 生态,但目前很多 ISV 的功能与钉钉自身产品功能重叠,交集过多。
当然这类交互并不是钉钉自己创新设计的,我是在 Teambition 以及飞书这两款产品上首先发现(这两款与钉钉的做法还不太一样),随着钉钉的跟进,相信这类交互很快会成为 一个移动端的全新解决方式。
最后再说说飞书与 Teambition 在这个交互中的细节
首先在飞书中,底部导航的配置主要来源于两个方面:
飞书管理后台:提供入给管理员,让公司的管理者可以对默认的导航进行一个统一配置
用户:用户可以根据自身的需求特定,对底部导航进行自己个性化的配置
其次,飞书不会存在钉钉入口太深的问题,用户点击更多,就展开抽屉,用户更容易理解。
Teambition 也是类似,就不做拓展,这便是移动端设计的小趋势,大家可以在实际工作中用起来~
从文档类产品中寻找表单效率提升
表单作为一个 B 端设计的重要场景,一直以来我都在想,究竟应该如何高效的进行信息录入?今天我们就从文档产品中,去“借鉴”一些表单效率提升的方法~
首先在录入的场景中,我会想到写作类的文档软件:
我自己是一个文档软件的重度使用者,我曾使用过 Bear、印象笔记、Notion、Ulysses、飞书文档、石墨文档、语雀等等…,而恰好你也是一个文章作者,也应该尝试过一种快捷信息录入的方式:Markdown
1. Markdown
Markdown 是一种轻量的标记语言,常用于文章排版中,这种标记语言会让你沉浸在写作中而不是反复去纠结排版,进而打断你的思路。
比如我想设置一个 “一级标题”
没有使用 Markdown,操作路径是
- 先输入文本内容
- 使用鼠标,选中想要文本内容
- 点击一级标题按钮,从而完成整个录入形式
使用 Markdown 后,我只需要
输入:#+空格+文本内容即可快速完成上面三步的操作
我使用 Markdown 就可以提升我在信息录入时的效率,手也可以不用去移动鼠标,减少切换控制设备所带来的一系列的问题。在我看来这便是一个文本录入效率提升的一个方式,而我们怎么将 Markdown 的思路落地到我们的 B 端表单场景中呢?
我本来也是没有任何思路的,可是最近在使用滴答清单发现它的录入特别有意思,当我在新建一个待办事项时:
输入“!”符号后,即可设定该待办事情的优先级,同样在输入“~”符号后,即可设置该待办事项的归属。
是不是和 Markdown 的特定规则有那么一点点类似了~
通过这样设定特殊规则,我可以对待办清单进行快速选择优先级、归属箱等等…
不光是滴答清单,在 Notion、微信、语雀都有着类似的交互,我将此类交互称为“特定规则录入”
“特定规则录入”:即使用特定的录入规则,将用户需要使用的信息进行快速的录入
- 优点:能够使用户在不使用鼠标的情况下进行快速的信息录入。
- 缺点:在日常真正需要使用该符号的情况下,下拉菜单会造成使用上的干扰。
比如我们在微信中,如果聊天需要用到 @ ,不会采取符号的形式,而更多将 @ 变为 “艾特”
最后的落地,在我们实际的 B 端项目中,我们在销售填写跟进记录时也做了相应的优化:
- 我们可以用 @+空格 添加具体的销售负责人员
- 输入 #+空格 添加跟进记录的标签
- 输入 !+空格 添加跟进记录关联的合同
- (由于保密协议,这里就不展开去讲,算是给大家提供一些思路)
不过通过这样的改版,确实让用户在使用跟进记录这一模块上有了极大的提升。当然目前还是会有一些小问题,就是在输入 “!+空格” 时,很多销售还是会反馈这个的影响有些大,希望能够进行调整。
之后会考虑将这个快捷方式迁移到其他字母,希望能够解决此问题。
扩大录入面积
在我日常的写作中,我会新建一个思维导图。
一方面思维导图能够帮助我去梳理我的思维结构,整理一些脑袋中零散的知识点,另一方面我也可以通过导图,帮助我进行快速的知识调度。
但在飞书文档中,因为宽度限制,导致我在对导图的编辑特别不友好,没办法正常的编辑我的思维导图。这时候我可以双击导图,进入到全屏编辑的状态,这就对大容量内容的编辑,带来的非常多的便利。
当然这只是在文档场景下,其实我们在日常的表单录入的过程中,同样会面临同样的问题。
通常,表单的呈现都是采取弹窗的形式,但是当信息录入过多时,就需要考虑是否支持将弹窗扩展至整个页面,能够将表单进行更快速的录入。
比如在 Gmail 中,当你需要去新建一封邮件时,就有两种不同的状态:
- 一种是常驻在右下方,通过一个小窗口进行展示
- 一种是点击全屏按钮,能够将整个页面进行展开,作为全屏让人进行录入
这种交互形式也被放在我们自身的产品中,因为作为一个 aPaaS 类的可配置化的表单,我们本身是不能确定用户的内容量,因此在采取弹窗的同时会为用户增加大弹窗的入口,可以应对用户灵活多变的各种场景。
当然这只是表单的一些场景,大家可以在评论区进行讨论。
下拉菜单“悬浮”问题的解答
大家还记得我在选择录入上的文章留下的一个话题吗?
为什么线上许多产品中 (明道云、简道云、ONES…) 窗口下呼出下拉菜单后,滚动表单都没有跟随录入框吗?如下图,今天我们就来聊聊其中的缘由。
我们先来看一看大家在评论区,都是如何讨论的~
看到大家的回答,有的已经十分接近,但是实际的情况还是会有一些不同,我来带领大家一起讨论~
首先,在设计层面上,咱们最想要的结果是在弹窗中:下拉菜单与录入框进行实时的跟随,也就是类似下图:
但是在开发层面,你会收到成本太高的结论。因为影响上诉结果的原因就是在 CSS 当中有一个属性叫 Position(定位),下拉菜单也正是通过定位来进行位置的判断,从而实现下拉菜单与录入框跟随的状态。
这里就不扯那些代码什么的,我相信大多数设计师都看不懂,我就简单将问题用设计师的角度去理解,你可以将弹窗本身看作是一个画板,而录入框、下拉菜单都看作是其中的一个图层。
如果需要实时定位来进行计算(也就是上面 AntDesign 所呈现的效果)就需要将它们都放在一个画板里面。
这时候大家应该忘了一个重要的条件因素:弹窗
当我们使用弹窗,必然会将整个画板缩小,因而在里面的图层也会受到画板的局限,不能完全展示,在实际的开发中,就会出现下拉菜单遮挡展示不全。
当然遇到这种问题我们就需要找到解决办法,也就是最开始与大家讲到的其他产品的做法:
- 将整个的下拉菜单单独看作是一个画板,虽然不会对选择录入框进行实时跟随,但是从整体来看,这种方式显然影响用户的使用体验更小,在权衡比较过后,就会采取第二种方案。
- 其实作为设计师,我们要做的不光是页面当中流程的体验,同样还需要去关注自己页面落地当中所遇到的许许多多的问题,Problem Solver 才是设计师的常态。
相信你在设计的过程中,也会遇到许许多多与开发同学产生的矛盾~不如发出来,看看大家能不能帮你一起解决!
我是 CE 青年,一个 2 B 行业的 2B 设计师~