废话不多说,直接安排上。
1.使用数字分隔符
当我需要处理大的数字时,这是最常用的运算符之一。当在数字中使用分隔符(只有一个_)时,它看起来比没有分隔的数字要好。例如:
- let number = 98234567
可以这么写
- let number = 98_234_567
而且它也适用于任何其他进制数。
- const binary = 0b1000_0101;
- const hex = 0x12_34_56_78;
几个注意事项:
在前导0后不能使用。
- let num= 0_12
不允许出现在数字的末尾。
- let num= 500_
2.始终使用分号
使用分号终止行是一种很好的做法。如果忘记了,不会被警告,因为在大多数情况下,它将被JavaScript解析器插入,但依赖于自动分号插入(ASI)是不鼓励的。
谷歌,Airbnb和jQuery的JS风格指南,也推荐使用分号终止行。
3.不要忘记var
当你第一次为一个变量赋值时,一定要确保你没有对一个未声明的变量进行赋值。
对未声明的变量的赋值会自动导致一个全局变量的创建。避免全局变量?
全局变量很容易被其他脚本覆盖。例如,如果应用程序的两个独立部分定义了具有相同名称但用途不同的全局变量,那么可能会导致不可预测的错误,调试此类问题将是一个可怕的经历。
通常函数中的变量应该是局部的,这样当你执行完函数时它们就会释放。
4. Delete vs Splice
使用splice而不是使用delete从一个数组中删除一个项。使用delete会删除对象的属性,但不会重置索引数组或更新其长度。
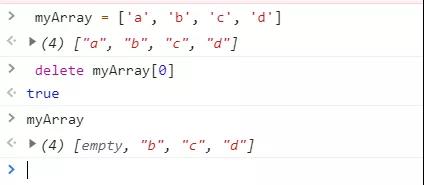
Delete
- > myArray = ['a', 'b', 'c', 'd']
- ["a", "b", "c", "d"]
- > delete myArray[0]
- true
- > myArray[0]
- undefined
请注意,事实上它并没有被设置为undefined的值,而是将该属性从数组中移除,使其看起来undefined。这个大家可以在控制把 myArray 打印就出看就知道 了。
Splice
Splice() 实际上删除了元素,重置了索引,并改变了数组的长度。
- > myArray = ['a', 'b', 'c', 'd']
- ["a", "b", "c", "d"]
- > myArray.splice(0, 2)
- ["a", "b"]
- > myArray
- ["c", "d"]
delete方法应该用于删除对象属性。
5. map vs for loop
使用map()函数遍历数组的项
- var squares = [1,2,3,4].map(function (val) {
- return val * val;
- });
- // [1, 4, 9, 16]
**Immutability ** - 原来的数组将不受影响。在其他地方仍然需要原始数组的情况下,这是有好处的。for 循环当然也可以实现,但是这需要更多的代码,并且需要更新我们的新数组作为循环操作的一部分。另一方面,map()可以保持这种清洁,因为你只需要在一个作用哉内工作,仍然可以保持不变性。
Cleaner code - 当做相同的事情时,map几乎总是可以用比for更少的代码来写。它有时可以清楚地写在一行上,而for至少需要两行或一般需要三行,并包括括号。另外,作用域隔离和减少你所需要的变量数量以及减少的大小都使代码客观上更干净。
6. 四舍五入的数字
toFixed() 方法使用定点表示法来格式化一个数值。
- var pi =3.1415;
- pi = pi.toFixed(2); // pi will be equal to 3.14
注意:toFixed()返回的是字符串而不是数字。
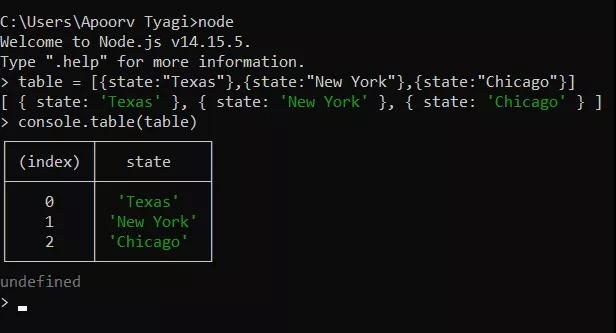
7.使用 console.table
- table=[{state: "Texas"},{state: "New York"},{state: "Chicago"}]
- console.table(table)
可以使用console.table来以表格的形式显示对象。
8. 避免在循环中使用 try-catch
每次执行catch子句时,try-catch结构都会在当前作用域内创建一个新的变量,其中捕获的异常对象被分配给一个变量。
- var object = ['foo', 'bar'], i;
- for (i = 0, len = object.length; i <len; i++) {
- try {
- // do something that throws an exception
- }
- catch (e) {
- // handle exception
- }
- }
第二种写法
- var object = ['foo', 'bar'], i;
- try {
- for (i = 0, len = object.length; i <len; i++) {
- // do something that throws an exception
- }
- }
- catch (e) {
- // handle exception
- }
当一个错误发生时,第一个让你继续循环,而第二个则退出循环。如果你的代码抛出的异常没有严重到足以停止整个程序,那么第一个适合。
9. 多个条件检查
对于多值匹配,我们可以把所有的值放在一个数组中,并使用indexOf()或includes()方法。
- if (value === 1 || value === 'one' || value === 2 || value === 'two') {
- }
indexOf():
- if ([1, 'one', 2, 'two'].indexOf(value) >= 0) {
- }
includes():
- if ([1, 'one', 2, 'two'].includes(value)) {
- }
10. 双非位运算符(~~)
双非位运算符是可以看作是Math.floor()方法的替代品。
- const floor = Math.floor(6.8); // 6
也可以这样写:
- const floor = ~~6.8; // 6
双非位操作符方法只适用于32位整数。因此,对于任何比这更高的数字,建议使用Math.floor()
总结
最后的建议 - 不要使用随意的编码风格。要有一个执行标准。
~完,我是小智,整理完,准备来盘 LoL ,记得点赞关注,发财致富哦~
作者:Apoorv Tyagi 译者:前端小智 来源:dev
原文:https://dev.to/apoorvtyagi/javacript-tips-and-best-practices-48ma