开发背景
随着HarmonyOS 2的发布,服务卡片这一技术受到广大开发者的极大关注。它将重要信息或操作前置于此,实现实现即用即走,极大提升用户的使用体验,是App的重要入口,使用户对APP有了重新认识。
我们开发的此款服务卡片,以当下人们最为关注的教育为切入点,以小学生古诗词学习为立足点,将每日学习计划以服务卡片的形式展现出来。使家长可以清晰直观的看到今天孩子该学习哪一首古诗,已经学习了多少首,处于计划哪一步。将来,我们还会将此卡片配以分布式能力,让孩子在学习时,家长也可以通过手机来进行了解,共同完成学习计划,这款卡片取名为“乖宝宝”。
效果展示





一、创建“乖宝宝”app工程
1、安装和配置DevEco Studio 2.1 Release
安装的链接:https://developer.harmonyos.com/cn/develop/deveco-studio
IDE的使用指南,很详细:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387
我的本案例使用的最新的 2.1.0.501版本,SDK:API Version 5
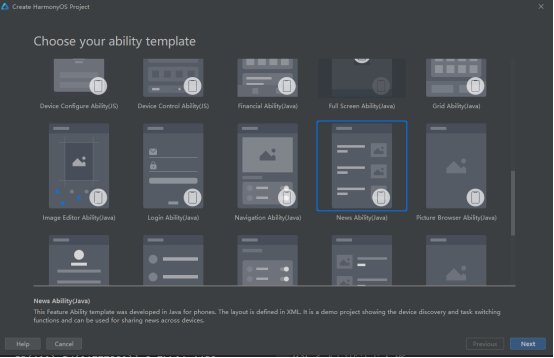
2、选择一个模版,创建一个Java Phone应用

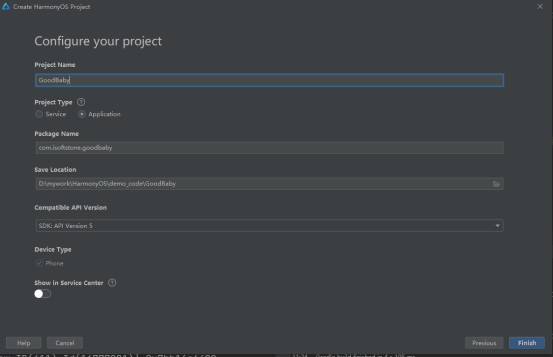
点击Next

点击Finish完成创建乖宝宝app工程
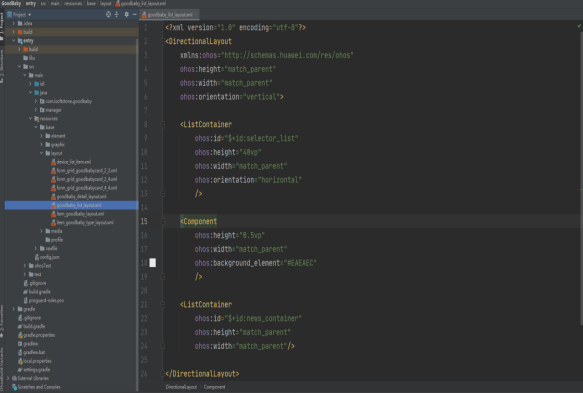
3、乖宝宝app页面布局
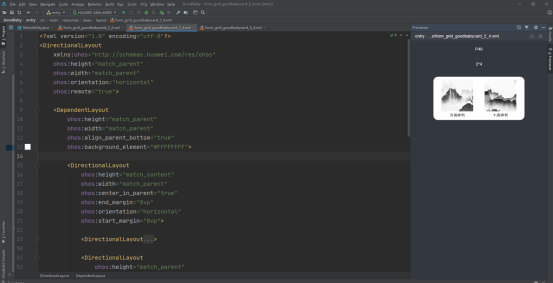
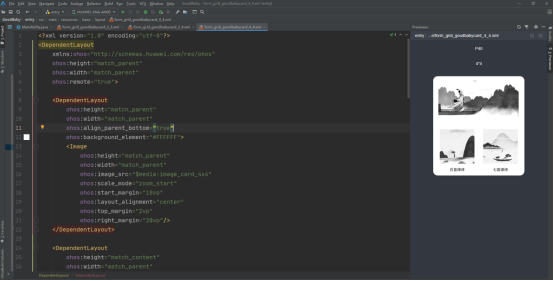
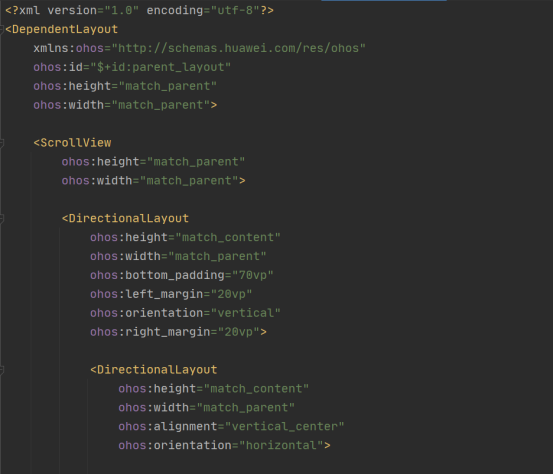
首先完成乖宝宝app页面的布局,代码如下:

二、乖宝宝app卡片实现
第一步:卡片生成
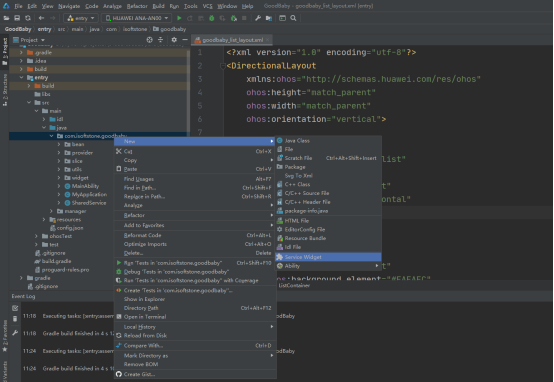
鼠标放在项目的包路径上,然后右击,点击“Service Widget”,然后就可以创建服务卡片

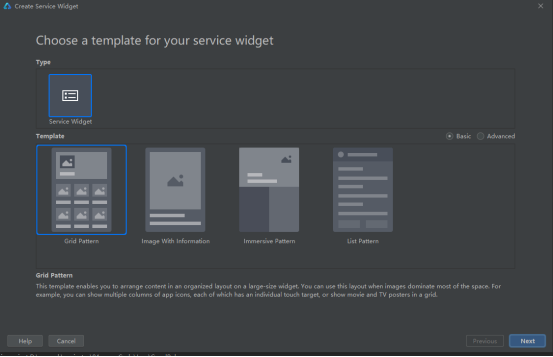
选择“Basic”高级模式,然后再Template中选择 “Grid Pattern”模板,然后点击Next

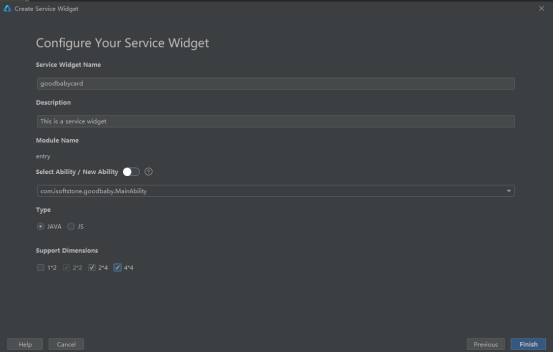
然后给服务卡片起名字,这里要就写个“goodbabycard”,选择生成卡片的样式,分别为2X2、2X4、4X4规格,然后点击“Finish”完成创建。

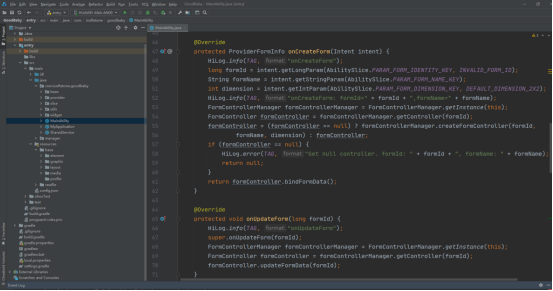
然后会生成相关的模板代码,如下是代码的框架:


然后对MainAbility.java 和form_grid_pattern_goodbabycard_*.xml布局文件修改,并新增准备好的资源文件。
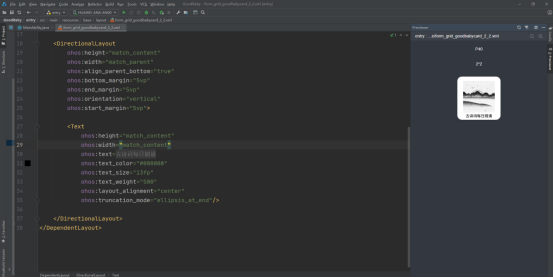
第二步:卡片布局的修改
我们制作了一个2X2、2X4和4X4的卡片,布局效果如下所示:
2X2卡片布局:

2X4卡片布局:

4X4卡片布局:

第三步:卡片信息创建、更新、删除
对卡片进行操作时,需要将创建的卡片信息持久化,以便在下次获取/更新该卡片实例时进行使用。我们采用对象关系型数据库来存储卡片信息,主要是在卡片创建的回调函数onCreateForm和卡片销毁的回调函数onDeleteForm中存储和删除卡片信息。卡片需要存储的信息包括:卡片ID、卡片名称、卡片大小(2X2还是4X4等),代码如下所示。
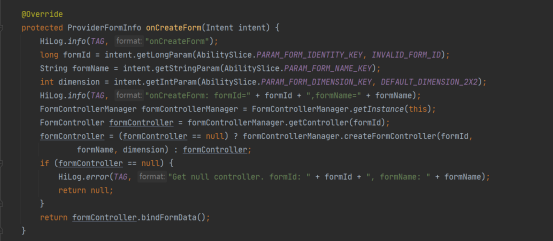
1、存储卡片信息:

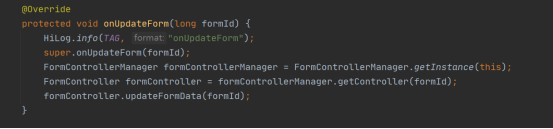
2、更新卡片信息:

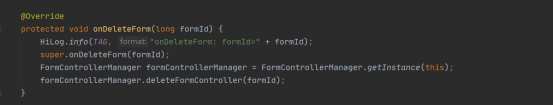
3、删除卡片信息:

这样卡片创建完成
第四步、卡片在桌面的创建方式
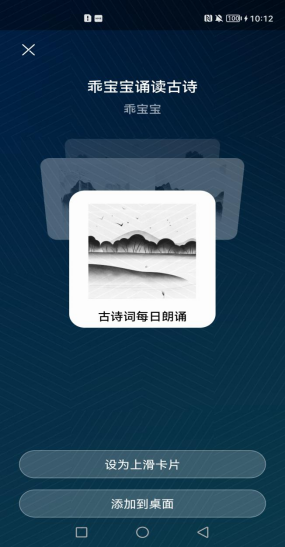
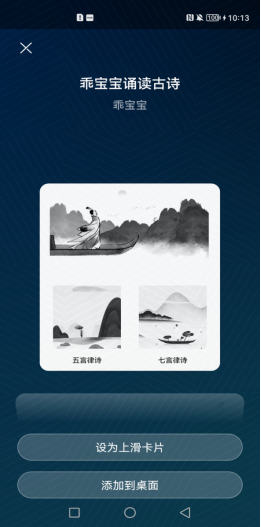
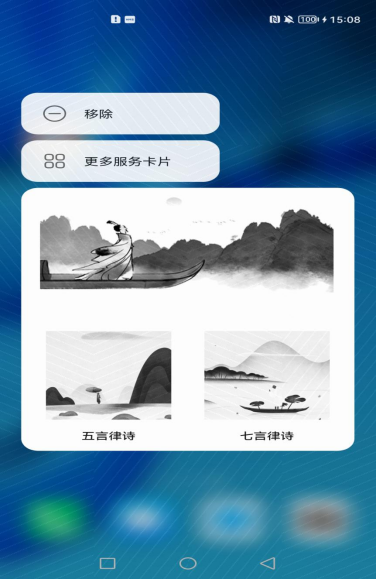
在手机桌面上卡片的创建方式分为:设为上滑卡片或添加到桌面,如下图:

第五步:卡片的点击跳转
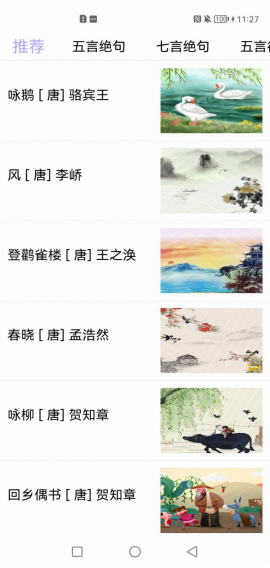
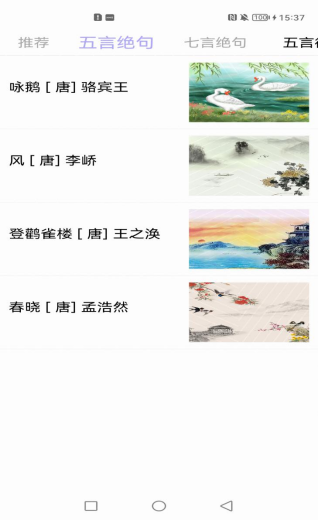
卡片默认跳转到乖宝宝app主页,可以查看到当前app上的古诗,点击古诗会自动跳转到对应古诗的详细内容页面。

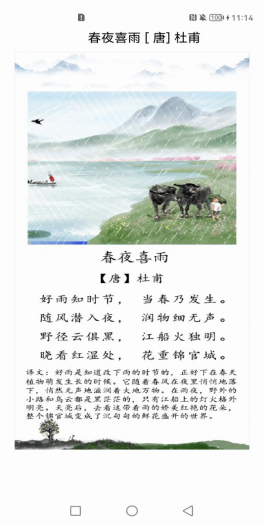
古诗详情页面:

古诗页面跳转功能的重点代码如下:

总结和回顾
本文通过乖宝宝+乖宝宝服务卡片,手把手的教会大家如何实现一个HarmonyOS Java卡片,你将学会以下知识点:
1)如何使用模板创建App工程
2)如何使用模板创建服务卡片
3)卡片的布局
4)卡片信息创建、更新和删除过程
5)卡片的点击跳转事件
除此以外,你还会学到:
1)如何使用ListContainer做一个列表
2)如何使用偏好型数据库,缓存网络数据
3)如果使用对象关系型数据库,缓存卡片信息


































