【51CTO.com快译】1.概述
JavaFX是一个可被用于构建富互联网应用(Rich Internet Applications,RIA)的Java库。它通过提供一组图形和媒体包,使开发人员能够设计、创建、测试、调试、以及部署富客户端的应用程序,并使之能够在不同平台上保持运行的一致性。
通过提供丰富的图形用户界面,JavaFX可以实现专用于动画、2D和3D几何、图表、特殊效果、颜色渐变、图形控件、以及多媒体(包括:音频、视频和图像)的简单操作结构与API。
2.JavaFX的主要特性
- 跨平台兼容性:JavaFX可被用于Windows、Linux、以及MacOSX等主流桌面操作系统。
- Java库:作为一个Java库,JavaFX是由原生Java代码编写的类和接口所组成。
- FXML:它是一种基于XML的声明性标记语言,可用于定义JavaFX应用的用户接口结构。
- WebView:作为一个Web组件,它使用WebKitHTML技术在JavaFX应用程序中嵌入HTML内容。在WebView中运行的JavaScript可以实现与JavaAPI的相互调用。
- Swing互操作性:现有的Swing应用程序可以通过诸如嵌入式Web内容、以及丰富的图形媒体等JavaFX功能,来实现更新。相比使用Swing,我们更容易使用JavaFX来创建丰富的内容。
- 各种内置的UI控件:JavaFX提供了开发全功能应用所需的各种主要UI控件。
- 类CSS样式:JavaFX可以使用诸如CSS的标准Web技术,来进行外观设计。同时,它通过提供类似CSS的样式,来改进我们的应用设计。
- Canvas API:该API支持直接在由一个图形元素组成的JavaFX场景区域内绘图。
- 多点触控支持:JavaFX针对底层平台的功能,提供了对多点触控操作的支持。
- 集成图形库:JavaFX提供了各种可用于2D和3D图形的类。
- 图形管道:JavaFX支持那些基于硬件加速图形渲染管道(hardware-accelerated graphics rendering pipeline,或被称为Prism)的图形。也就是说,当与被支持的图形卡或GPU一起使用时,它能够提供流畅的图形。如果系统不支持某个图形卡,那么Prism则会被默认为软件渲染栈。
- 自包含的应用部署模型:此类自包含应用包具有所有应用程序资源,以及Java和JavaFX运行时的私有副本。它们作为可安装在本机软件包被分发,并提供了与操作系统上本地应用相同的安装和启动体验。
3.JavaFX的应用结构
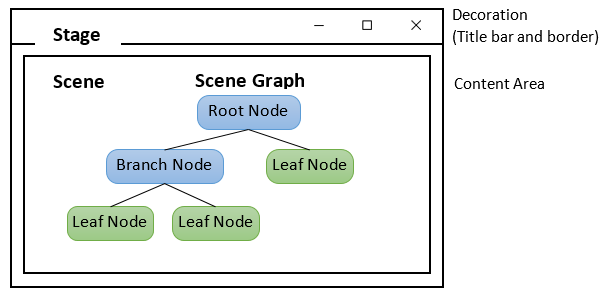
如上图所示,JavaFX使用一个剧院模型,来比喻图形应用的建模。
舞台(Stage)
- 舞台代表了顶级容器或窗口。它包含JavaFX应用中的所有对象。
- 它是由JavaFX.stage.Stage类所定义的。
- 我们可以通过传递其尺寸(即:高度和宽度),来指定舞台的大小。
- 舞台被分为内容区域和装饰区域(即:标题栏和边框)。
场景(Scene)
- 场景表示JavaFX应用程序的物理内容。它包含了所有单独的控件或组件。
- 它是由JavaFX.scene.Scene类所定义的。
- 一个应用可以有多个场景,但在任何给定时间内,舞台上只能显示一个场景。
- 场景的大小可以通过将其尺寸(即:高度和宽度)、连同根节点一起,传递给其构造函数来指定。
场景图(Scene Graph)
- 场景图是表示场景内容的树状数据结构(分层)。所有可视组件,包括:控件、布局等,都是场景图的一部分。
- 场景图组件必须被附加到待显示的场景中,并且必须被进一步附加到舞台中,才能使得整个场景可见。
节点(Nodes)
- 节点是场景图的视觉与图形对象。
- 场景图的节点是由JavaFX.scene.Node类所定义的。
- 一个节点可以包括:
- 各种几何或图形对象:2D、3D。
- 各种UI控件:Button、CheckBox、ChoiceBox、以及TextArea等。
- 各种容器或布局板式:BorderPane、GridPane、以及FlowPane等。
- 各种媒体元素:Audio、Video、以及Image对象。
- 节点有以下类型:
- 根节点:是场景图中的第一个节点。
- 分支与父节点:诸如Group、Region、以及StackPane等,都带有各种子节点。
- 叶子节点:诸如Rectangle、Ellipse、Box、ImageView、以及MediaView等,都带有各种子节点。
4.JavaFX的各个组件
JavaFX带有大量内置的GUI组件,其中包括:按钮、文本字段、表格、树、菜单、图表等。下面我们将重点讨论一些主要的组件。
控件
- JavaFX控件是在JavaFX应用程序中,提供某种控制功能的JavaFX组件。
- 为了使控件可见,它必须被附加到某个场景对象的场景图上。
- 控件通常会被嵌套在一些JavaFX布局组件中,这些组件管理着控件之间的布局。
- 一些常见的JavaFX控件包括:Button、CheckBox、Label、Menu、RadioButton、TableView、TextField、以及TreeView等。
布局
- JavaFX布局是一些包含了其他组件的组件。也就是说,布局组件管理着那些嵌套在自身的组件布局。
- JavaFX布局组件有时也被称为父组件,毕竟它们包含着子组件。同时,布局组件是JavaFX类JavaFX.scene.Parent的子类。
- 为了可见,布局组件必须被附加到某个场景对象的场景图之中。
- 我们可以在其他布局组件中嵌套布局组件。这对于实现特定的布局是非常实用的。
- 常见的JavaFX布局包括: Group、Pane、HBox、VBox、BorderPane、StackPane、以及GridPane等。
图表(Charts)
JavaFX带有一组内置的即用型图表组件,用户可避免每次在需要基本图表时,不得不从头开始编写图表。
2D/3D图形(2D/3D Graphics)
JavaFX包含了可以让用户在屏幕上轻松地绘制2D/3D图形的功能。
音频(Audio)
用户能够轻松地在JavaFX应用中播放音频。该功能对于游戏和教育类的应用是非常实用的。
视频(Video)
用户同样也能够轻松地在JavaFX应用中播放视频。该功能对于流媒体应用、游戏、以及教育类应用同样非常实用。
网页视图(WebView)
JavaFX包含了一个基于WebKitHTML技术的WebView组件。该组件能够使用HTML和CSS,来显示各种网页。
5.如何使用JavaFX来构建GUI应用
在此,我们将创建一个简单的JavaFX应用。如下图所示,该应用由加载GIF、加载文本、十字关闭按钮控件、以及背景所组成。如果您想获得并研究其源代码,请参见--https://gist.github.com/mansi7babbar/c0547010ab91c17f515c1fd4677cc4a2。
下面,让我们来一起讨论构建该JavaFX应用程序的具体步骤:
设置入口点:
- 我们从JavaFX.application.Application处扩展一个JavaFX GUI程序。
- 它是JavaFX应用的入口点。
定义启动方法:
- JavaFXSeeder类继承了Application类,并实现了其抽象方法start()。
- 在此方法中,我们将为JavaFX图形编写整个代码。
设定场景:
- 通过指定场景图的root(其类型为JavaFX.scene.Group),来分配JavaFX.scene.Scene。
- 我们还可以传递两个double类型的参数,以表示场景的高度和宽度。
设置舞台:
- 首先设置JavaFX.stage.Stage对象,并使用setTitle()方法来设置舞台的标题,以及使用setScene()方法将场景附加到舞台上。
- 使用show()方法显示场景的内容。
- 平台自行创建primaryStage舞台对象,并作为参数,传递给场景类的开始方法。
- 设置舞台的宽度、高度、任务栏图标、以及舞台风格。
- 通过调用舞台对象的setAlwaysOnTop(),将当前的应用设置到其他应用之上。
设置外部布局:
- 在此,我们使用JavaFX.scene.layout.StackPane作为顶级布局节点,以便将其子节点布局在一个从后向前的栈(back-to-front stack)中。
- 我们可以为该StackPane分配一个唯一的ID和尺寸数值。
- 我们也可以使用setOnMousePressed()和setOnMouseDragged()两个事件来处理程序,并在外部布局上添加鼠标拖动事件。
- 使用setAlignment()设置布局在屏幕上的具体位置。
设置内部布局:
- 外部布局节点具有三个子节点,即:Image、JavaFX.scene.layout.HBox和JavaFX.scene.layout.VBox。
- HBox将其内容节点水平排列在一行中。VBox将其内容节点垂直排列在单个列中。
- 我们可以将各个节点添加到同一个布局控件中。其中,getChildren().add()可用于单个节点,而getChildren().addAll()则适用于多个节点。
设置控件:
- JavaFX在JavaFX.scene.control包中提供了大量控件(或组件)。
- 构造一个Button控件,将其放置在窗口的右上角,然后通过setOnAction()方法,将JavaFX.event.EventHandler
添加到Button上。 - 我们可以通过实例化这个类,以将JavaFX.scene.shape.Text嵌入一个JavaFX场景中,然后可以设置文本的字体、颜色、以及位置等要素。
- 我们可以通过实例化JavaFX.scene.image.Image类,在JavaFX中加载一个图像。在完成加载后,我们可以通过实例化ImageView类,来设置图像的视图,并将图像传递给其构造函数。
启动程序:
- 在main()方法中,我们必须使用launch()方法来启动应用程序。
- 该方法会在内部调用Application类的start()方法。
6.小结
在上文中,我们既讨论了JavaFX的工作原理、关键特性和强大功能,又研究了JavaFX的应用结构,以及如何将场景、舞台、场景图和节点,构建成为图形应用。我们还通过创建了一个简单的JavaFX应用程序,来展示了由JavaFX提供的大量内置GUI组件。
原文标题:JavaFX—OverviewwithHands-on,作者:MansiBabbar
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】