1.实现思路
CAS Server 对于自定义登录页面其实提供了很好的支持,可以从多个角度来实现,松哥分别来和大家介绍。
CAS Server 上提供的登录页面,早期是用 jsp 写的,我们用的 5.3.2 版本里是用 Thymeleaf 写的,所以现在自定义登录页面也是用 Thymeleaf 来写。
想要自定义登录页面,我们有两种不同的方式:
- 直接修改源码,位置在 overlays/org.apereo.cas.cas-server-webapp-tomcat-5.3.14/WEB-INF/classes/templates/casLoginView.html,直接就在它的源码基础上改,这个可以实现需求,但是一般不推荐。
- 把自定义的登录页面当成 theme 来开发,然后在配置文件中配置 theme,这种方式就很灵活,而且既可以配置全局主题,也可以配置局部主题。全局主题就是所有的登录页面都使用自定义的登录页面,局部主题则是可以根据不同的 CAS Client 来配置,不同的 CAS Client 将看到不同的登录页面。
松哥在这里主要和大家介绍第二种方式。
2.自定义登录页面
首先我们需要提前准备好自己的登录页面,松哥这里还是使用我本系列前面用过的登录页面:
这个大家可以在文末下载页面模版,也可以自己找一个喜欢的登录页面模版,是在找不到,随便写个表单也行,只要实现了自定义的效果即可。
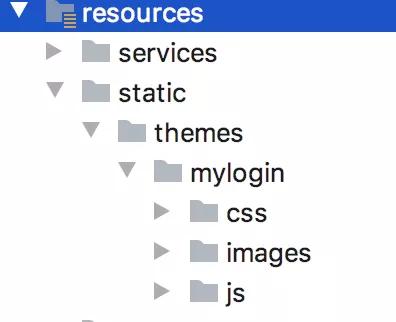
自定义的登录页面准备好之后,接下来,我们创建一个新的目录 src/main/resources/static/themes/mylogin,将自定义页面涉及到的静态资源文件拷贝进去,这里的 themes 目录下专门放置各种自定义登录页面的静态资源,mylogin 相当于是我当前使用的主题名称:
接下来创建 src/main/resources/mylogin.properties 文件,将登录页面中的一些 js、css 引用配置进去,如下:
- mylogin.css.style=/themes/mylogin/css/style.css
- mylogin.css.fa=/themes/mylogin/css/font-awesome-4.7.0/css/font-awesome.min.css
- mylogin.js.jq=/themes/mylogin/js/jquery.min.js
- mylogin.js.index=/themes/mylogin/js/index.js
我的自定义登录页面里边就这四个引用,如果你有更多的引用,就在这里多配置即可,这里的 key 可以自定义,value 就是静态资源的位置。
接下来,创建 src/main/resources/templates/mylogin/casLoginView.html 文件,casLoginView.html 就是你的登录页面,注意文件名不能写错。Thymeleaf 模版默认是在 templates 目录下,所以我们要在 resources 目录下新建 templates 目录,templates 目录下再新建 mylogin 目录。
casLoginView.html 页面内容如下:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>江南一点雨</title>
- <link rel="stylesheet" th:href="@{${#themes.code('mylogin.css.fa')}}">
- <link rel="stylesheet" th:href="@{${#themes.code('mylogin.css.style')}}">
- </head>
- <body>
- <div class="materialContainer">
- <div class="box">
- <div class="title">统一认证中心</div>
- <form method="post" th:object="${credential}" action="login">
- <div class="input">
- <label for="username">用户名</label>
- <input type="text" name="username" id="username">
- <span class="spin"></span>
- </div>
- <div class="input">
- <label for="password">密码</label>
- <input type="password" name="password" id="password">
- <span class="spin"></span>
- </div>
- <input type="hidden" name="execution" th:value="${flowExecutionKey}"/>
- <input type="hidden" name="_eventId" value="submit"/>
- <input type="hidden" name="geolocation"/>
- <div class="button login">
- <button type="submit">
- <span>登录</span>
- <i class="fa fa-check"></i>
- </button>
- </div>
- </form>
- <a href="javascript:" class="pass-forgot">忘记密码?</a>
- </div>
- <div class="overbox">
- <div class="material-button alt-2">
- <span class="shape"></span>
- </div>
- <div class="title">江南一点雨-注册</div>
- <div class="input">
- <label for="regname">用户名</label>
- <input type="text" name="regname" id="regname">
- <span class="spin"></span>
- </div>
- <div class="input">
- <label for="regpass">密码</label>
- <input type="password" name="regpass" id="regpass">
- <span class="spin"></span>
- </div>
- <div class="input">
- <label for="reregpass">确认密码</label>
- <input type="password" name="reregpass" id="reregpass">
- <span class="spin"></span>
- </div>
- <div class="button">
- <button>
- <span>注册</span>
- </button>
- </div>
- </div>
- </div>
- <script th:src="@{${#themes.code('mylogin.js.jq')}}"></script>
- <script th:src="@{${#themes.code('mylogin.js.index')}}"></script>
- </body>
- </html>
这就是一个普通的登录页面,我只是把 js 和 css 的引用修改了下而已,所以这里也就不做过多介绍。
OK,如此之后,我们的登录页面就算定义好了,接下来就是登录页面的引用了。
登录页面引用,我们有两种方式:
第一种是全剧配置,直接在 application.properties 中添加如下配置:
- cas.theme.defaultThemeName=mylogin
mylogin 就是我们在前面反复出现的目录,相当于是我的主题名。这个配置完成后,以后不管是直接在 CAS Server 上登录,还是从 CAS Client 跳转到 CAS Server 上登录,看到的都是自定义登录页面。
第二种方式则是局部配置,局部配置针对某一个 CAS Client 的配置,所以我们可以在 src/main/resources/services/client1-99.json 文件中(复习前面文章就知道该文件怎么来的)添加 theme 配置:
- {
- "@class": "org.apereo.cas.services.RegexRegisteredService",
- "serviceId": "^(https|http)://.*",
- "name": "client1",
- "id": 99,
- "description": "应用1 的定义信息",
- "evaluationOrder": 1,
- "theme": "mylogin"
- }
这样,以后如果是通过该 CAS Client 跳转到 CAS Server 上登录,则会看到自定义登录页面,如果通过其他 CAS Client 或者直接就在 CAS Server 上登录,则看到的还是默认登录页面,当然我们也可以给其他 CAS Client 再去定义它自己的登录页面。
3.小结
好了,这就是松哥和大家介绍的 CAS 单点登录自定义登录页面的问题,感兴趣的小伙伴可以试试~
本文转载自微信公众号「江南一点雨」,可以通过以下二维码关注。转载本文请联系江南一点雨公众号。