一套产品色彩需要有哪几种色彩:品牌色+提醒类型颜色(成功、错误、警告)+中性黑白灰颜色(各种字体、背景、分割线颜色等)
那么用到的色彩类型:
- 品牌色
- 品牌黑
- 内容底色
- 全局底色
- 分割底色
- 图标色
- 文字链接可点击颜色
- 提示信息
- 错误提示
- 错误提升
文字颜色
- 重要文字
- 常规文字
- 辅助文字 1
- 辅助文字 2
- 反白文字或图表
- 次要的反白文字或图表
分割线
- 常规分割线(10%)、强调分割线(30%)、最弱分割线(5%)
- 反白:常规分割线(10%)、强调分割线(30%)、最弱分割线(5%)
如何确定品牌颜色
选取品牌色方面,选择公司 logo 色是最为保险的,便于与公司的品牌标识保持一致,具有更好的辨识度。如果因为出于公司的产品战略要求,需要跟公司其他的产品有所区分,更多的还是要考虑到产品本身的特征,比如医疗方面多用蓝色、绿色,给用户一种安全、可靠;购物产品用色多为鲜艳,主要目的是要激起用户的购买欲。
首先,我们确定主色为:
在获取品牌色色阶之后,选取其中的几个颜色用于产品中进行不断的尝试与评定,最终确定:
辅助色选择
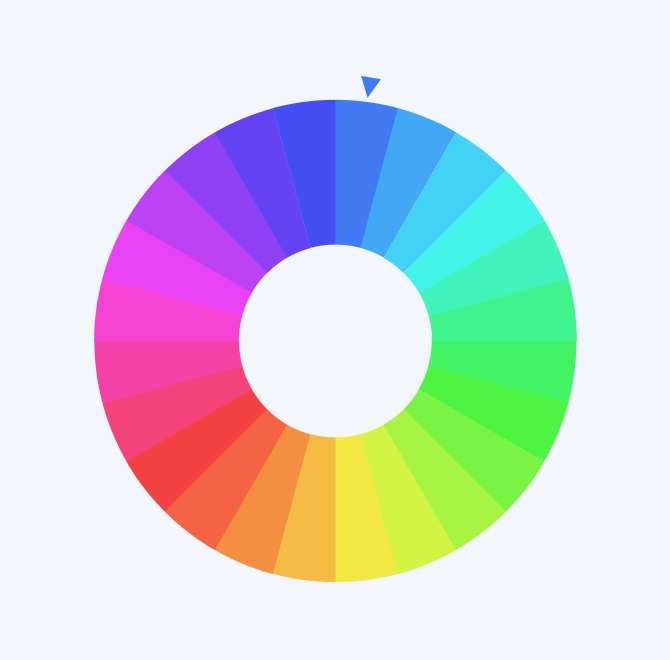
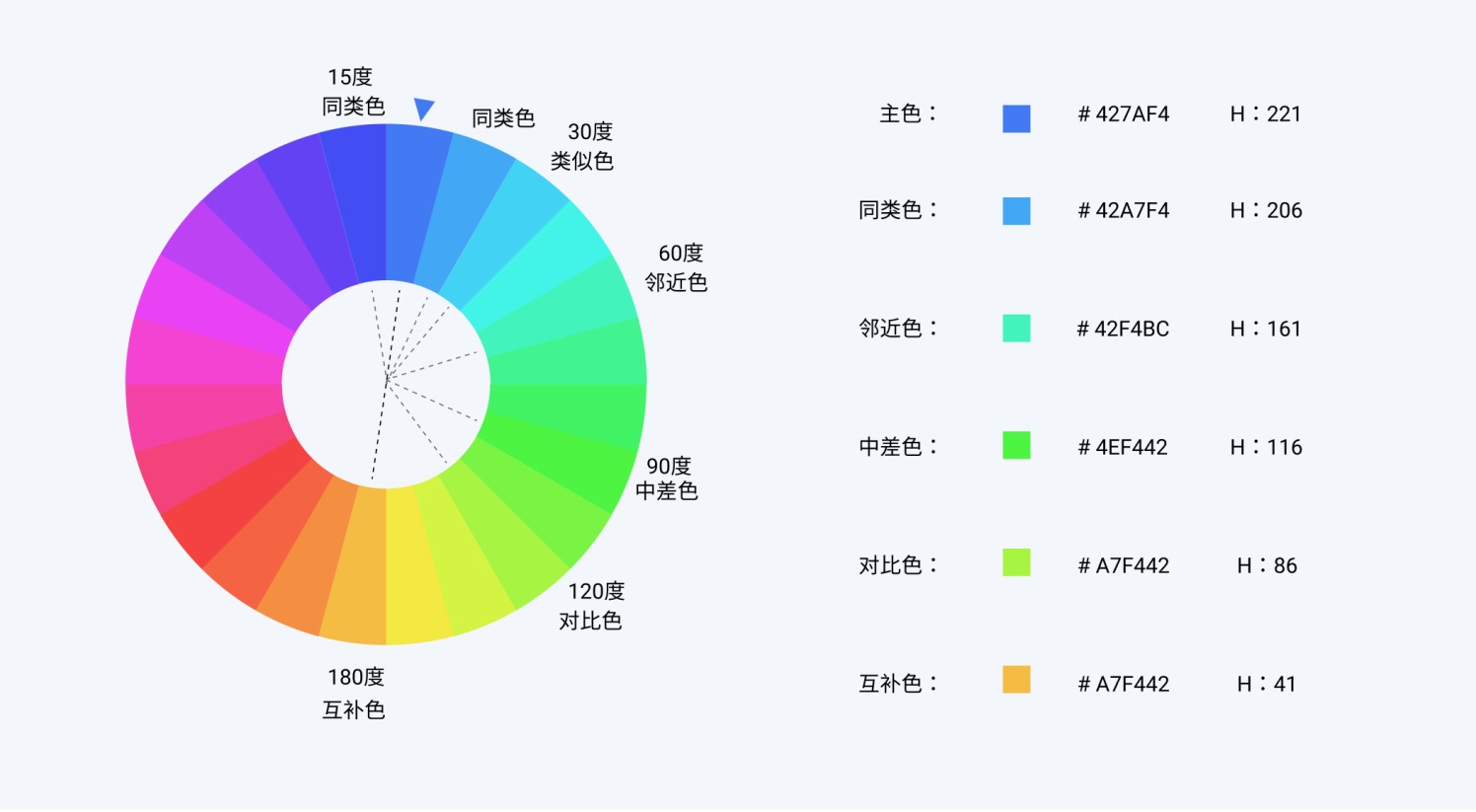
根据 HSB 的方法去得到同色温下面的 24 色:
以 H 值(色相)以 15,S 和 B 不变,递增到基于主色的 24 个色带,原理就是 15/360=24,正好围绕色环一盘。
辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。
真正的辅助色的选择是根据实际场景功能来确定的,
比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型。
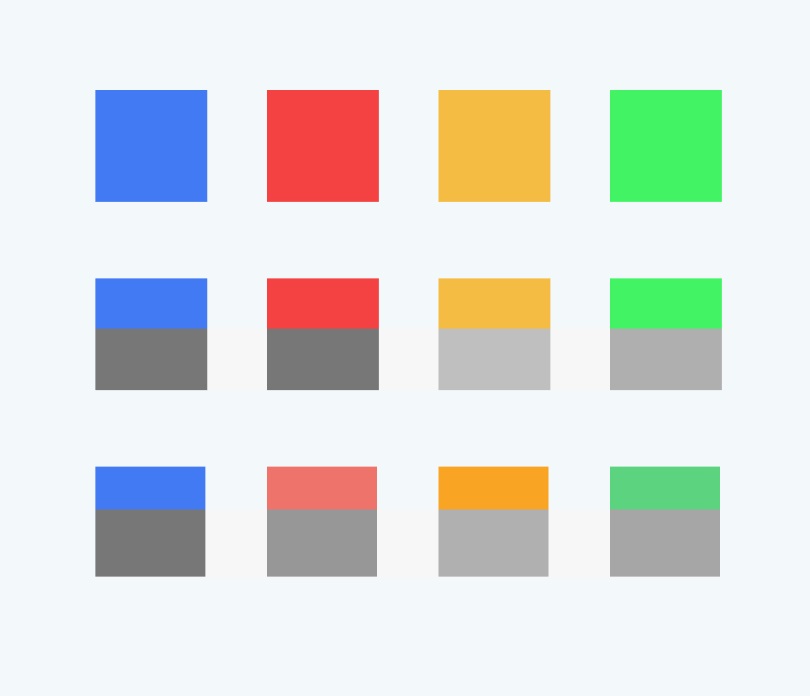
从色环中吸取红、黄、绿三种颜色,在这四种颜色之上覆盖纯黑色#000,混合模式再选色相,这样就能看出他们是否是在同一个明度之上,再根据实际的需求进行矫正,比对,调至舒服为止。
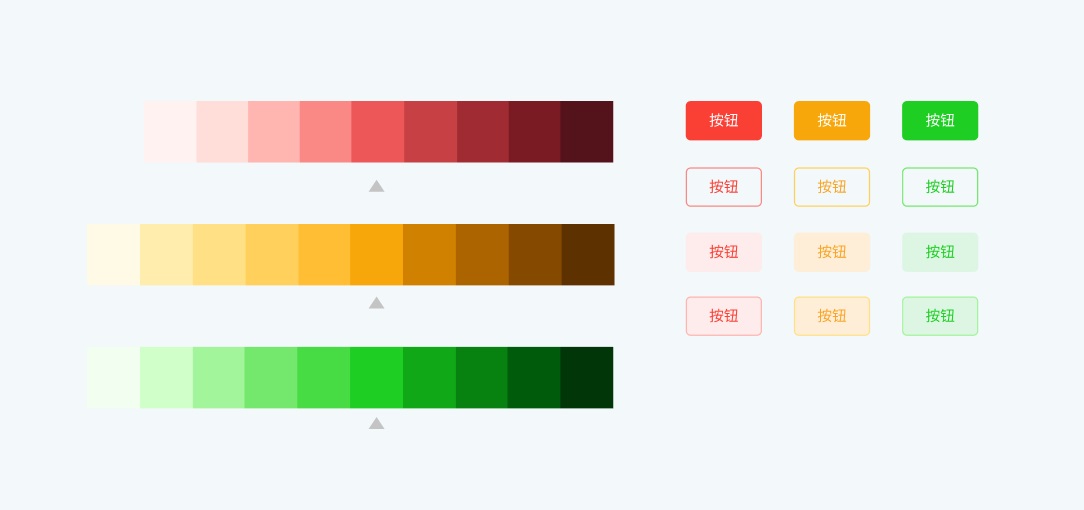
将选择好的辅助色进行明度与对比度的变化,得出相应的色阶,如果不确定色阶是否科学合理,也可以利用色彩工具,比如 Antdesign 的配色工具,Figma 里面也有很多配色插件,这些都可以快速获得相应的色阶。根据实际的应用场景再进行合理的配色。
中性色的选择
中性色通常与文字色汇总为一个灰色模块,通常包括背景色、分割元素色、反馈色、禁用色。背景色在使用卡片设计模式时必然会用到,一般为带有一点主色的浅灰色。
分割元素色包括常见的线框元素、线性分割元素、面型分割元素。反馈色包括 hover、press、highlight 多种反馈颜色。中性色让整个页面更加富有层级感。
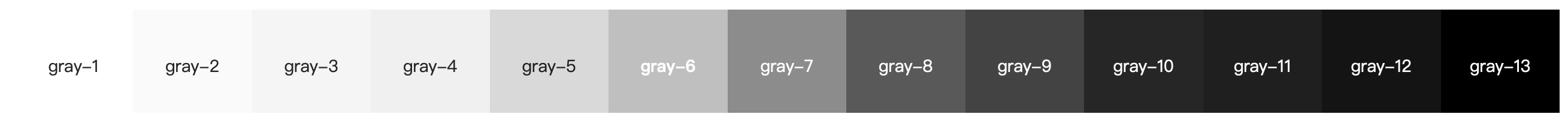
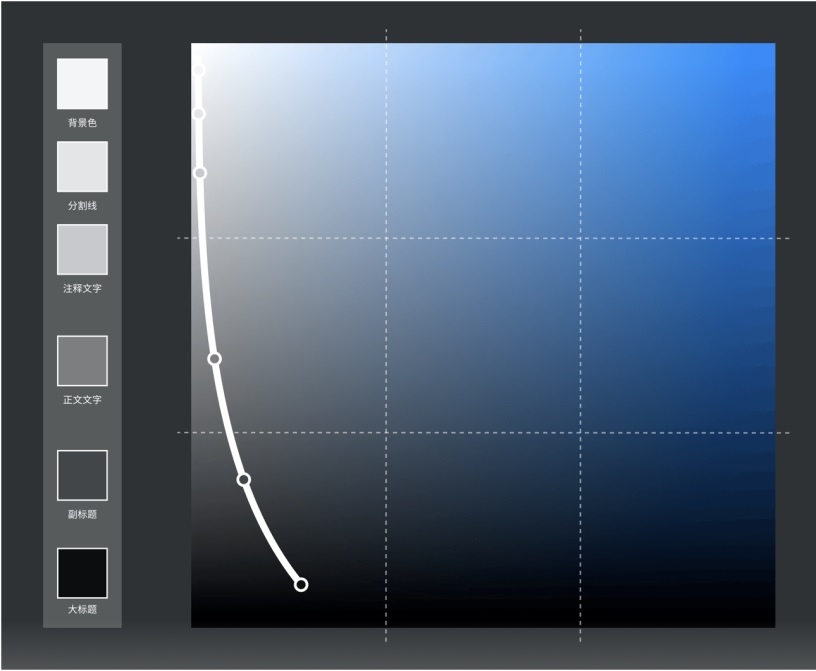
中性色的配置,就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。
中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
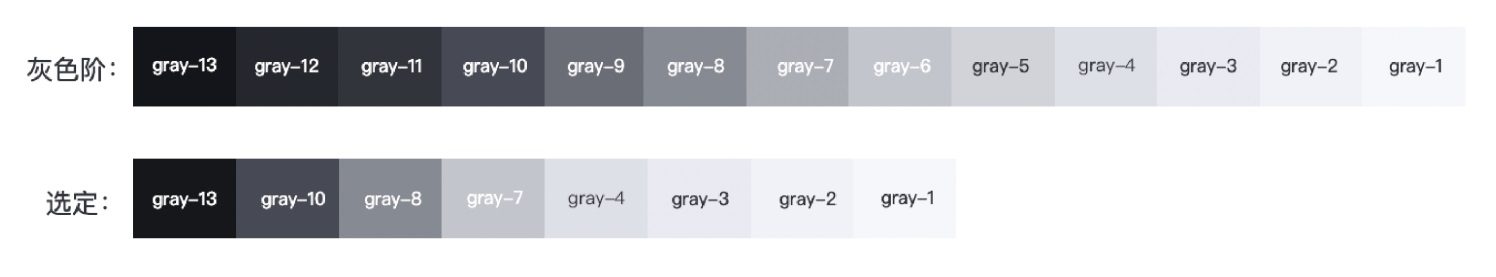
根据选定的品牌色,利用上述的中心色选择方法,进行中性色的选配:
利用之前的作品或者现有的设计页面,进行不断的搭配调试,确保整体页面效果为最佳。当然,我们也要考虑到一些特殊的场景使用,如果现阶段并没有出现复杂或者特殊的应用场景时,我们可以先统一一致用色。随着产品的不断完善与迭代,有可能现在的中性色并不能满足需求时,要及时做到调整与更新,确保整体的一致性与统一型。
文字色
在实际的应用场景中,文字色的色阶可以划分 3-5 个阶梯:重要的标题和正文、辅助内容的次要文案、次要等级文字、及需要进一步弱化的最次级文字。当然在命名文字色的时候,你可以用一级色、二级色、三级色、或者其他的命名规则去定义每个阶梯色。另外还有带有特殊语义的文字用色,例如链接文字用色、强调文字用色等。
文字色的强弱代表了该信息的重要程度,同时也表现出信息的层级与逻辑关系,传递给用户是如何能够正确、快速的找到所需信息。同时,文字色也对其是否具有可操作性进行释义说明,这就要求文字色各个色阶之间的对比明显,语义清晰。
Sam Gordain 在 Medium 上有一篇文章《Pick Better Colors with the Hue Shift Method》中很好的讲述了其阶梯颜色选取规则与技巧的关键理论。总结下来即,想要由一个基础颜色拆分出一套梯级配色,在通过调整透明度或明度的同时调整色相、饱和度、明度三个属性,这样最终生成的一套梯级配色会更加协调,过度更为自然。
文章链接:https://medium.muz.li/natural-color-palettes-7769e5b38ecd
在做配色时,我们大都知道如何利用同类色、类比色、中差色、对比色、互补色等这样的配色规则去搭配色彩。但在实际的工作中,其实这些知识并不能满足我们的需要,尤其是跟几个设计师共同完成一个项目时,就会出现很多问题:辅助色、文字色、背景、分割线、阴影等方面差异,导致的结果就是不能保证视觉上的一致性。
在很多的设计网站上,输入“配色”进行搜索,就能看到很多有关配色的文章,大家从很多原理、理论性的方面进行讨论,但是对于如何进行配色、配色的过程详细的进行描述的文章很少。我们在找了很多参考文章、配色理论与配色工具之后,结合实际应用场景,进行配色。希望这篇文章能够给有相同疑惑的设计师一些帮助。