一. 什么是吸顶?
吸顶效果是web开发中一种常见的交互方式,常见的应用场景有导航、搜索框等等。能够做流量的横向分发,瞩目的吸顶效果和横滑切tab的手势,能够让用户快速发现更多商品。
市场上现有H5导航栏吸顶效果展示
1.淘宝聚划算吸顶演示:

2.淘宝百亿补贴吸顶演示:

二. 常见的tabbar吸顶方案
- 基于position粘性定位的吸顶方案
- 基于JS监听scroll事件的吸顶方案
三. 方案的原理与对比
1. position粘性方案的实现与详解
1.1. 知识详解
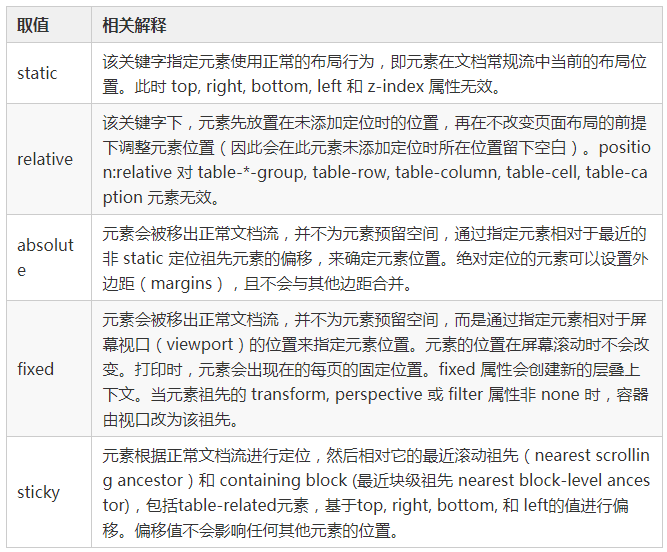
position使我们经常使用的CSS属性,能够在布局和解决一些特定问题时候带来很好的解决方案,例如,卡片的各种icon图标。position粘性定位也是实现吸顶的方案之一,先看看position具有哪些属性值及相关的含义:
MDN传送门
关于sticky属性,顾名思义,单词sticky的中文意思是“粘性的”,其效果是position:relative和position:fixed的结合。当元素在屏幕内,表现为relative,就要滚出显示器屏幕的时候,表现为fixed。这个属性曾经被chrome放弃过,不过后来又得到了支持

- <!--示例用法-->
- nav{
- position: -webkit-sticky;
- position: sticky;
- top:
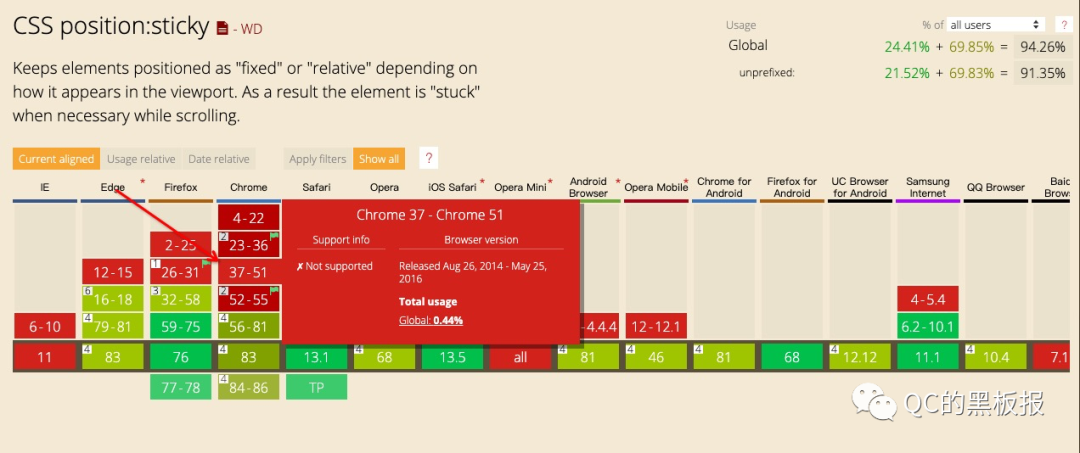
1.2 兼容性
如上图所示,position的sticky已经被各类游览器支持,并且得到了比较好的支持,除safari还需-webkit-前缀支持外。
demo实现:
- *{
- padding:0;
- margin:0;
- }
- .container{
- width:100%;
- background:rgba(0,0,0,.5);
- }
- .nav{
- width:100%;
- height:50px;
- text-align: center;
- line-height: 50px;
- background: black;
- color:white;
- position: sticky;
- top:0;
- }
- .body{
- width:100%;
- height:10000px;
- }
- <div class="container">
- <div style="width:100%;height:100px;"></div>
- <div class="nav">position sticky 粘性定位</div>
- <div class="body"></div>
- </div>

1.3. 可能会踩得坑
- 使用position:sticky同时,必须同时使用(top、left、right、bottom)中之一,否者无效
- 父元素不能overflow:hidden或者overflow:auto属性,否者无效
- 父元素的高度不能小于sticky元素的高度,否者无效
- sticky元素仅在其父元素内生效
2. JS监听scroll事件的吸顶方案
知识详解 整体思路是通过js对滚动事件的监听,当滚动到顶部时(距顶部的距离为0时),动态的将元素的position属性更改为fixed,进行固定定位达到吸顶的效果。判断距离顶部的距离比较常规的是使用offsetTop,但offsetTop是相对定位父级的偏移量,倘若需要滚动吸顶的元素出现定位父级元素,那么 offsetTop 获取的就不是元素距离页面顶部的距离。这里我们考虑使用getBoundingClientRect()获取页面中某个元素相对浏览器视窗上下左右的距离。 MDN传送门
- function compute(){
- let ele = document.getElementById('nav');
- if(ele.getBoundingClientRect().top === 1){
- ele.style.position = "sticky";
- ele.style.top = 0;
- }
- }
- window.addEventListener('scroll', compute);

四. 总结
永远不存在最好的技术或者技术方案,只存在当前业务下的最佳技术和方案。