本文转载自微信公众号「神光的编程秘籍」,作者神说要有光zxg。转载本文请联系神光的编程秘籍公众号。
门面模式(Facade)是 23 种经典设计模式之一,也叫外观模式,是通过在客户端和子系统之间引入一个中间层,将内部复杂度隐藏,暴露出一个简单易用的接口。
引入门面模式之后,对客户端来说,使用起来会简单很多,不再需要了解具体的细节。
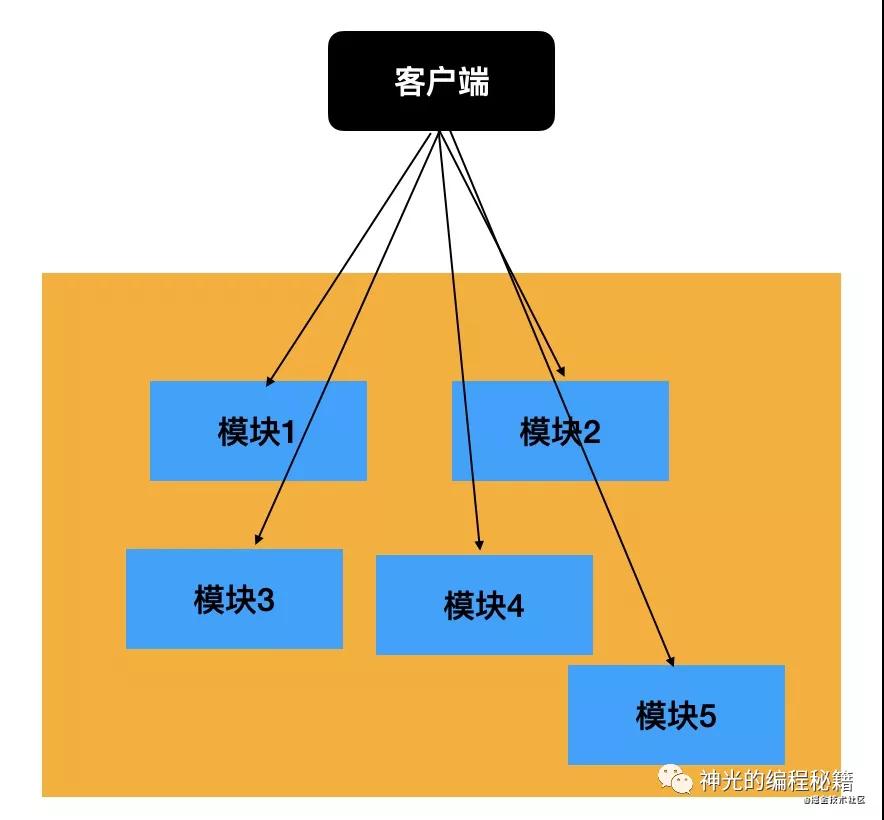
比如,没用门面模式之前,可能是这样的调用关系,客户端需要了解每一个内部细节
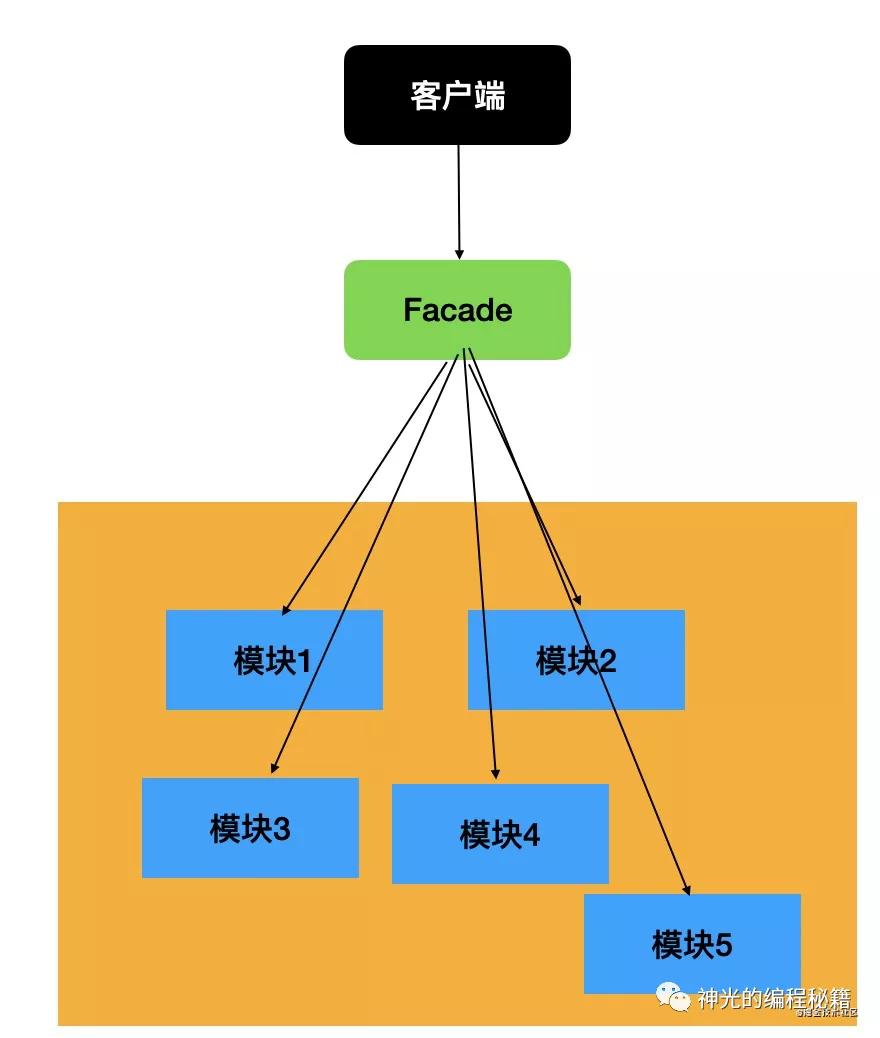
而用了门面模式之后,客户端不再需要了解具体每一个模块,只需要把自己的需求告诉 Facade,然后它去调用内部模块
加了一个门面,有改变功能么?并没有,只是使得对外的接口更易用了。而这,就是门面模式的意义:封装内部细节,简化调用
其实在软件领域这种门面太多了,各种 DSL(领域特定语言) 包括 html、css 还有 vue 的 template、react 的 jsx 都算是门面,babel 和 eslint 的 preset 也是门面。
下面我们分别来分析一下。
简化 dom 创建的门面:html
浏览器提供了 dom api,基于 dom api 我们就可以构建 dom 树,那为什么需要 html 呢?不用 html 可以么?
比如 dom api 创建 dom:
- const div = document.createElement('div');
- div.className = "a";
- const img = document.createElement('img');
- img.src="./b.jpg"
- div.appendChild(img);
和 html 描述 dom:
- <div class="a">
- <img src="./b.jpg">
- </div>
两者并没有区别。
所以,html 并没有增加功能,它只是简化了 dom 操作,这种明显就是一种门面模式,不过是通过 DSL 的方式。
DSL 是指领域特定语言,设计一种语法来简化逻辑的描述,然后通过解析该语言来专程描述的目标。浏览器就是通过解析 html 来构建 dom 树的。
简化样式描述的门面:css
css 同样也是一种 dsl,为了简化样式信息的描述。
比如直接给 dom 添加样式会比较麻烦:
- const div = document.querySelector('.a');
- div.style.backgroundColor = 'blue';
- const img = div.querySelector('img');
- img.style.border = '2px';
而通过 css 来添加就简单很多:
- .a {
- background-color: blue;
- }
- .a img {
- border: 2px;
- }
css 有增加新功能么?没有,它只是使得样式描述更简单,同样,css 这种 dsl 也是由浏览器来解析的。
vue 的 template
我们知道操作视图基于 dom api 就足够了,前端框架就是把数据映射到视图,而映射的目标也是 dom api(当然,中间有了一层虚拟 dom,那么 api 也是先创建虚拟 dom),但是 dsl 就没必要选择用 html 了,完全可以用其他的更适合自己特点的方式来描述。
vue 选择了 template:
如果直接用 api 描述视图,不够直观:
- render: function (createElement) {
- return createElement('h1', this.blogTitle)
- }
vue 选择了 template 的方式,类似 html:
- <h1>{{ blogTitle }}</h1>
这样并没有增加功能,只是让开发者使用框架描述视图的时候更简单,而且 vue 还支持过滤器、指令、插值语法等功能。
但是引入了 template 的 dsl,也就需要编译了,不像 html 是浏览器解析的,这个自定义 dsl 需要用自己的编译器来解析,所以 vue 内部有一个 template compiler 来把模版转为 render 函数。
react 的 jsx
react 同样也是要把对视图的描述映射成真正的 dom(中间有层虚拟 dom),首先会提供 api 的方式,但是为了简化使用,会提供了描述视图的方式:jsx。
直接用 api 的方式比较麻烦:
- const title = React.createElement("h1", {className: "main"}, "Hello React");
jsx 的方式就简单很多:
- const title = (
- <h1>Hello React</h1>
- );
vue 和 react 选择了不同的 dsl。我们知道 dsl 是需要编译成具体的 api 调用的,vue 是在框架内部实现的,而 react 的 jsx 则是 babel 实现(因为是 js 语法的扩充)。
可以看到不管是 vue 的 template,还是 react 的 jsx 都没有增加新的功能,增加这样一层 dsl 只是为了简化开发者对视图的描述,和 html 的设计目的一致,都是门面模式的思想。
babel 的 preset
babel 是做代码转换的,把 es next 的语法,转成目标环境支持的 js 语法,具体完成转换的是一个个插件。但是如果开发者直接去指定插件太过麻烦,比如 es2015 就有一系列插件,而 es2016 又有一堆,如果由开发者去指定,那使用起来太过复杂。所以 babel 设计出了 preset。
babel6 的 preset 有 preset-es2015、 preset-es2016 等,他们内部就是一系列插件。而 babel7 进一步简化成了 preset-env,只要通过 targets 指定目标环境,那么就会自动选出一系列插件来使用。
preset 有实现什么新功能么?没有,最终转换还是由插件来做的。但是 preset 简化了开发者使用 babel 的成本,所以这也是一种典型的门面模式。
总结
门面模式是软件领域特别常见的一种模式,就是当暴露给客户端的子系统特别复杂的时候,通过增加一层门面,由他去和具体的子系统打交道,隔离复杂度,让软件的使用变得简单。通过隔离复杂度,让复杂度得到很好的治理,不然的话可能会随着迭代而使用起来越来越复杂。
前端领域常见的 html、css、还有 vue 的 tempalte 以及 react 的 jsx 都是 dsl,dsl 的目的就是为了简化调用,是门面模式的典型实现。(template 和 jsx 要由自己做编译,而 html、css 是浏览器做的编译)。
此外,babel 和 eslint 等的 preset 也是为了简化使用成本而引入的,不然用户就要直接面对各种复杂的插件配置。
门面模式并没有引入新的功能实现,只是为了简化系统使用成本而引入的一个入口。如果遇到系统使用特别复杂的时候,不妨通过引入一个门面(封装成 api 或者 dsl 的形式)来简化吧。