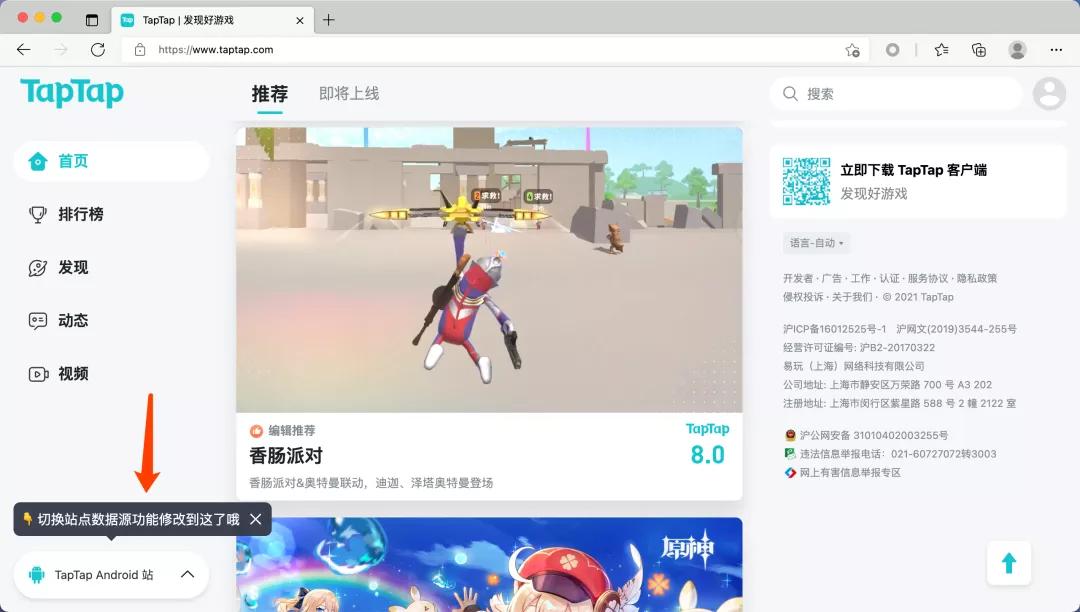
大家应该看过一些网站,在第一次访问的时候,它会弹出一些小提示或者操作指导,类似于下图所示:
当我关闭了这个提示以后,接下来它都不会弹出来。当我关闭了浏览器再打开,它也不会再弹出来。但是,大家观察截图右上角,可以看到我并没有登录,那么网站是怎么“记住”了我关闭这个提示的呢?实际上是通过 Cookies 来记录的。当我点击X 关闭这个提示的时候,网站的JavaScript 会往 Cookies 里面写入一条标记。当我们每次打开这个网站新的页面的时候,它都会判断一下 Cookies 里面有没有这个标记。如果没有这个标记,就弹出提示。如果有这个标记,就不弹出。
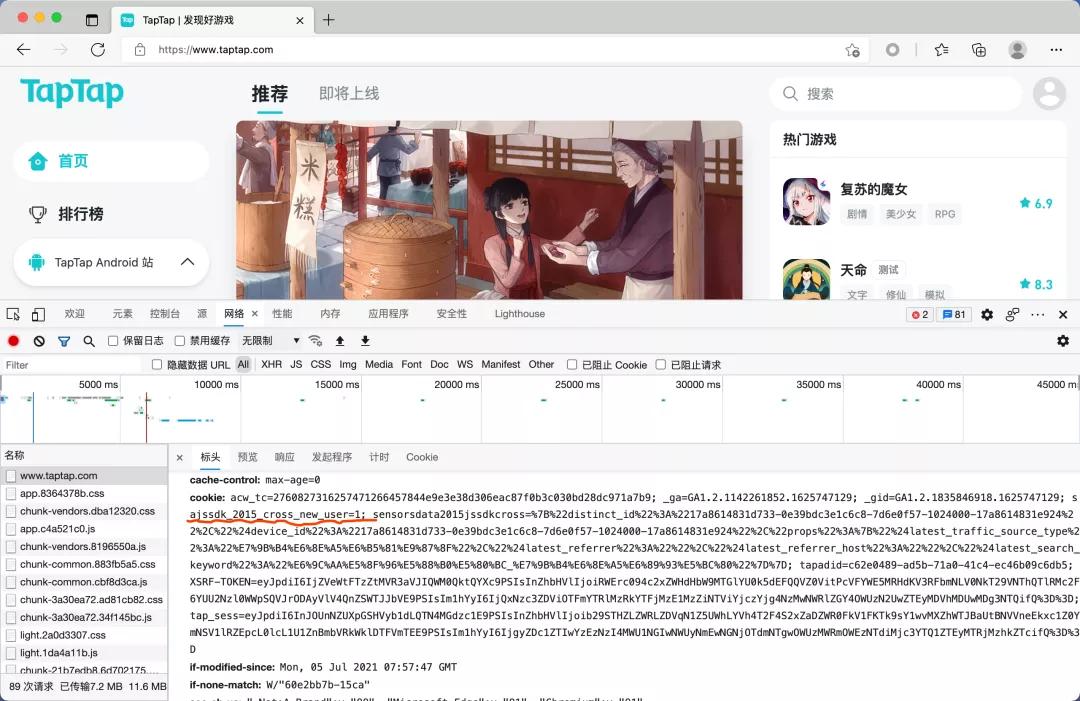
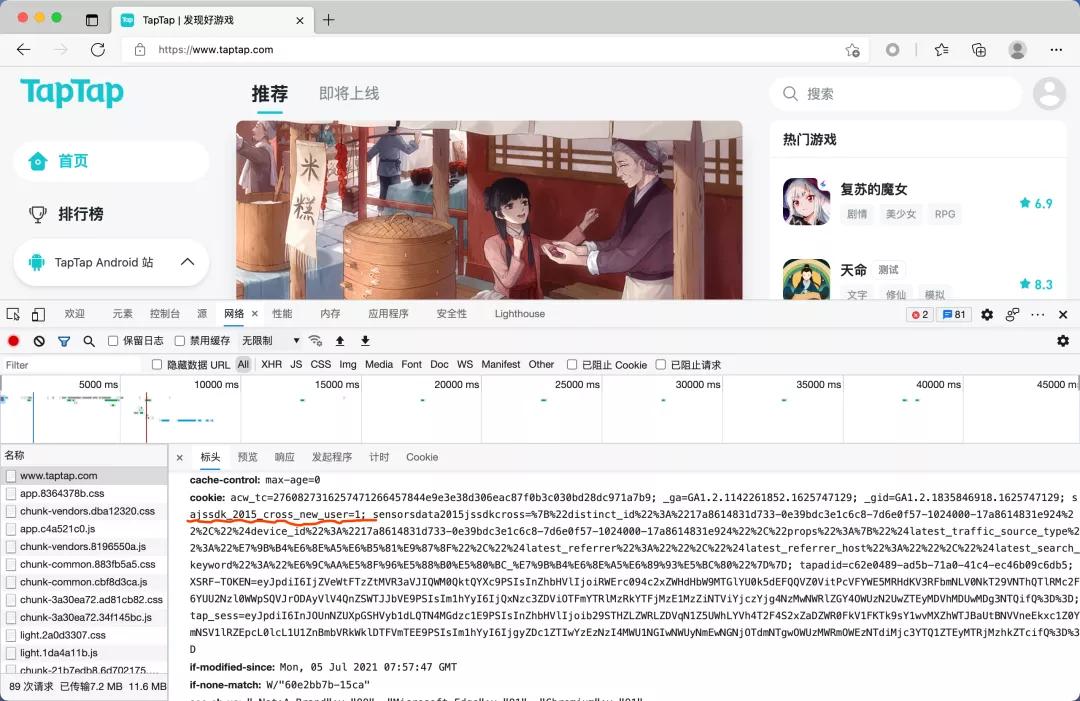
Cookies 本质上是一个长字符串,里面使用分号隔开了很多项,每一项由 Key 和 Value 组成,叫做一个 Cookie。
要不要弹出提示的开关在这里
当我们要往 Cookies 里面添加一条 Cookie 有两种常用方式:使用 JavaScript 或者通过后端设置。
使用 JavaScript 读写 Cookies
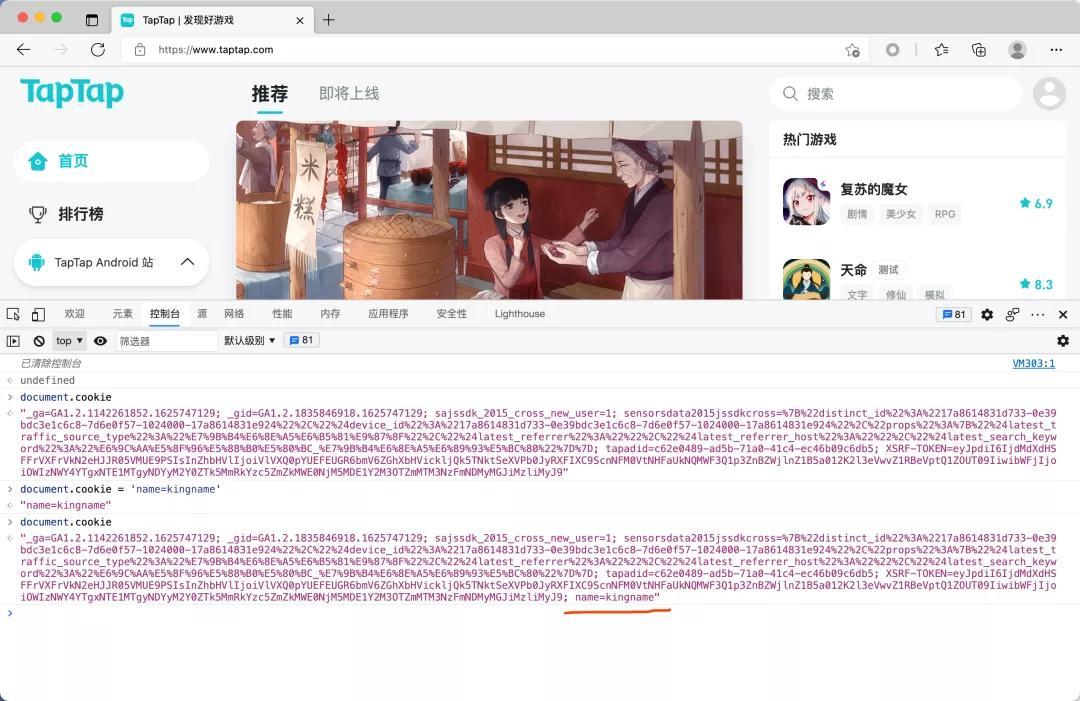
读取当前所有的 Cookies,可以使用代码:
- document.cookie
运行效果如下图所示:
需要注意的是,如果你要判断某个键值是不是在 Cookies 里面,那么你需要做字符串匹配。这不能像 Object 一样直接根据 Key 去找 Value 或者判断 Key 在不在里面。
要写入一条 Cookie,我们可以使用代码:
- document.cookie = 'key=value'
例如:
这里我们使用document.cookie=新的值,看起来像是覆盖了整个 Cookies,但实际上并不是这样。如果你新增的 key 跟已有的相同,那么会覆盖原有的这一个 Cookie的值,不影响其他的 Cookie;如果你新增的 key 不在原来的 Cookies 里面,那么它将会被添加到末尾。
使用 FastAPI读写 Cookies
还有一种方式是在后端设置 Cookies,我们以 FastAPI 为例来进行演示:
首先是向浏览器写入 Cookies,使用的代码如下:
- from fastapi import FastAPI, Response
- app = FastAPI()
- @app.get('/')
- def index(response: Response, name: str = ''):
- if not name:
- name = 'kingname'
- response.set_cookie('name', name)
- return {'success': True, 'msg': '网站正常运行'}
这段代码的关键是路由函数的第一个参数response: Response。它的值是一个Response对象。我们只需要调用这个对象的.set_cookie方法,就能把自定义的 Cookie 添加进去。需要注意的是,你不需要主动返回这个 response 对象。
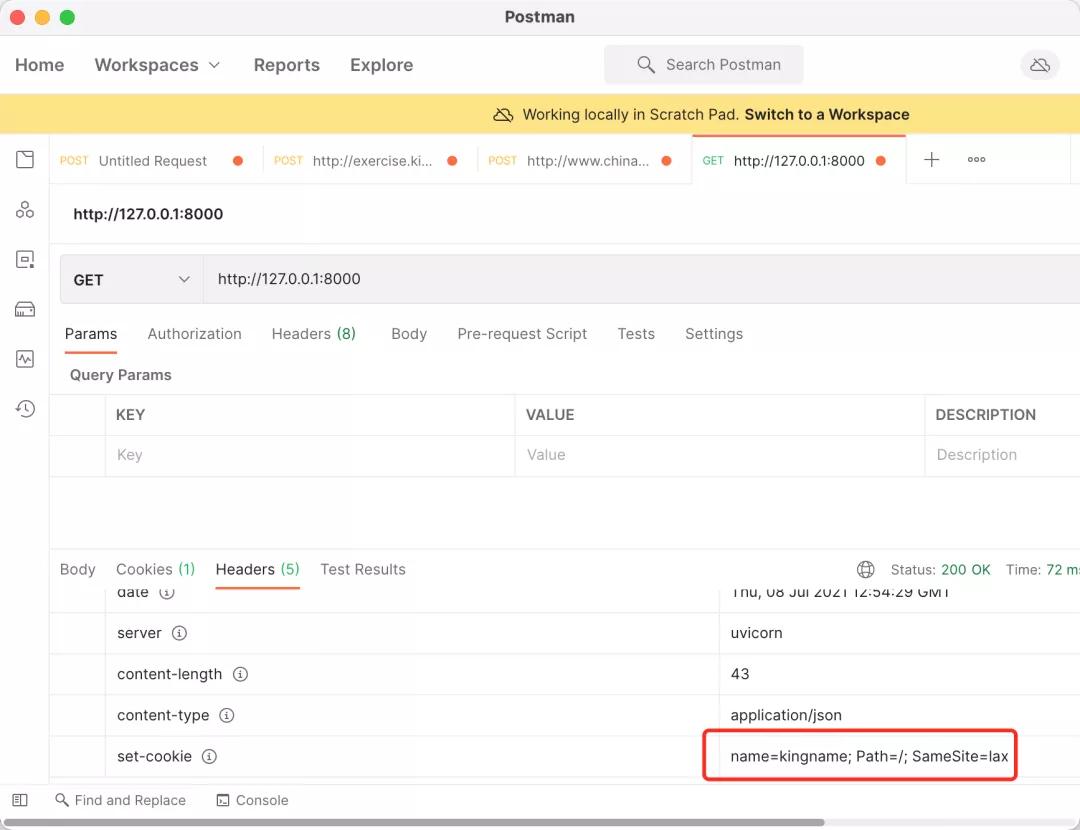
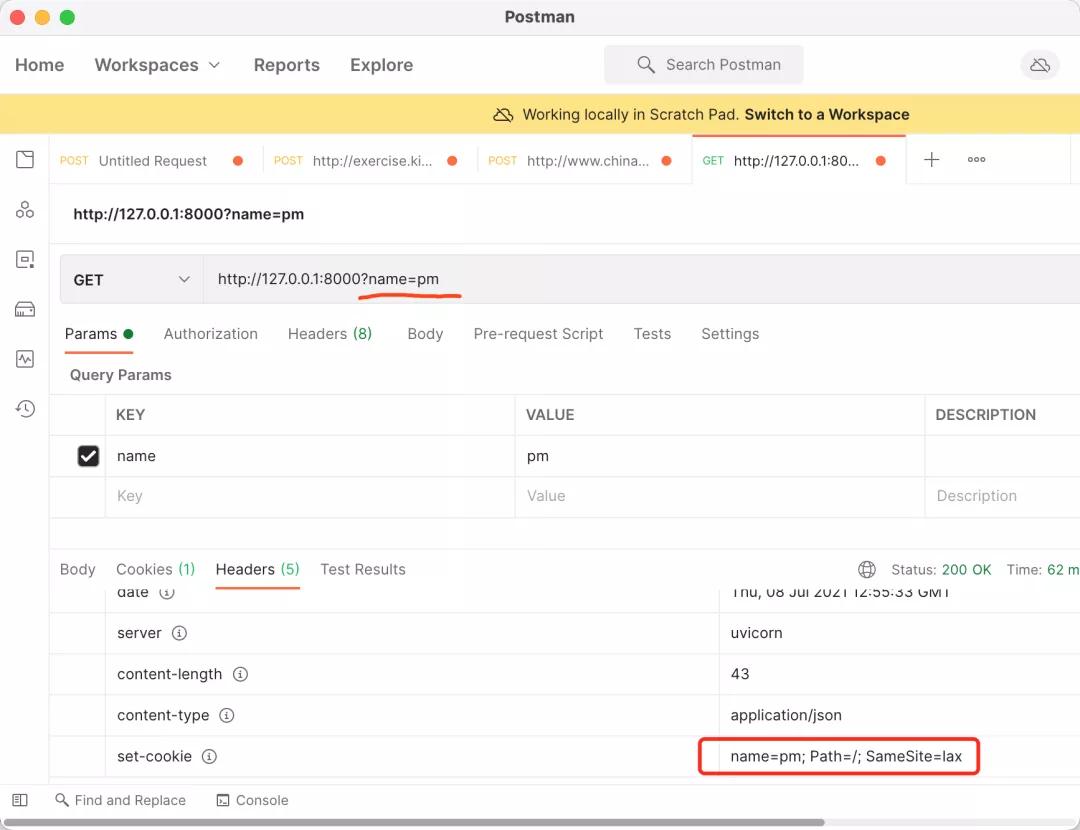
运行效果如下图所示,分别演示了有URL参数和没有URL参数的情况。
没有 URL 参数
有 URL 参数
至于读取 Cookies 也非常简单,并且还可以根据 Key 指定要哪几项:
- from typing import Optional
- from fastapi import FastAPI, Cookie
- app = FastAPI()
- @app.get('/')
- def index(name: str = '', info: Optional[str] = Cookie(None)):
- if not name:
- name = 'kingname'
- msg = f'{name} 你好,你的 Cookies中的info字段的值是: {info}'
- return {'success': True, 'msg': msg}
我们注意到参数中有一项叫做info,这个参数名字就对应了 Cookies 中某一项的 Key。只有这个 Key 存在,这个 info 参数才会有值,否则它就是 None。
运行效果如下图所示:
如果你想从 Cookies 中拿多项,那么你可以多写几个参数:
- @app.get('/')
- def index(name: str = '', info: Optional[str] = Cookie(None), is_new_user: Optional[bool] = Cookie(False)):
- if not name:
- name = 'kingname'
- msg = f'{name} 你好,你的 Cookies中的info字段的值是: {info}, 是新用户吗:{is_new_user}'
- return {'success': True, 'msg': msg}
运行效果如下图所示:
总结
无论使用前端方式还是后端方式,你都可以通过在 Cookies 里面储存一些信息,来实现某些开关或者记录一些信息。
本文转载自微信公众号「未闻Code」,可以通过以下二维码关注。转载本文请联系未闻Code公众号。